【jQuery】指定した要素の子要素を取得する方法の一覧!

指定した要素の子要素を取得するには&(親要素 子要素)と指定することが多いかもしれませんが、children()メソッドやfind()メソッド、:only-child、:first-child、:last-childなど様々な方法で取得することができます。
例えば、子要素の一番後ろを取得したい場合にchildren()のパラメータにクラス名を指定して取得したりすることがあるかと思いますが、それはセレクタに:last-childを指定したり、last()メソッドを使用するだけで取得することが可能になります。
つまり、少し長いコードで子要素を取得していた場合でも、簡単なコードで子要素を取得できたりします。
その為、もし、子要素を取得する場合に、どの方法で取得すればよいのかを調べる際にこのページが参考になればと思います。
今回は、jQueryで指定した要素の子要素を取得する方法の一覧について以下の内容で解説していきます。
⚫︎ 親要素から指定して子要素を取得する場合
⚫︎ 「>」で子要素を取得する場合
⚫︎ :only-childで子要素を取得する場合
⚫︎ :first-dhild/:last-childで子要素を取得する場合
⚫︎ :nth-child()で子要素を取得する場合
⚫︎ :eq()で子要素を取得する場合
⚫︎ children()で子要素を取得する場合
⚫︎ contents()で子要素を取得する場合
⚫︎ eq()で子要素を取得する場合
⚫︎ find()で子要素を取得する場合
⚫︎ filter()で子要素を取得する場合
⚫︎ first()やlast()で子要素を取得する場合
セレクタ関係で子要素を取得する方法の一覧
セレクタ関係で子要素を取得する方法の一覧を紹介します。
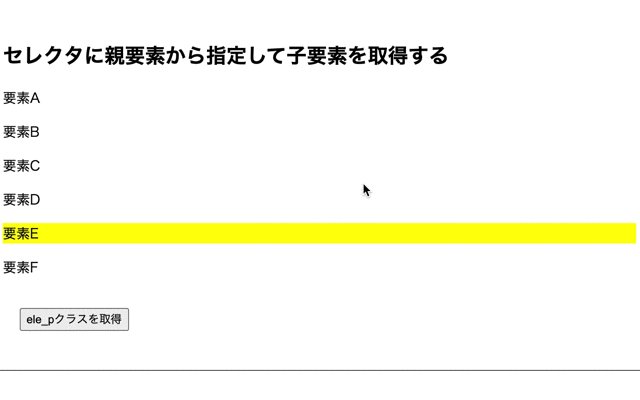
親要素から指定して子要素を取得する場合
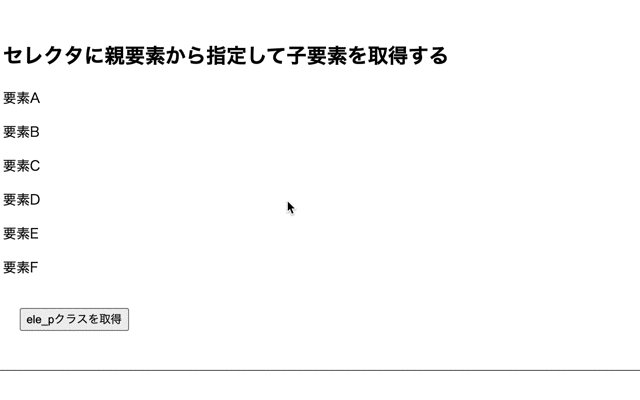
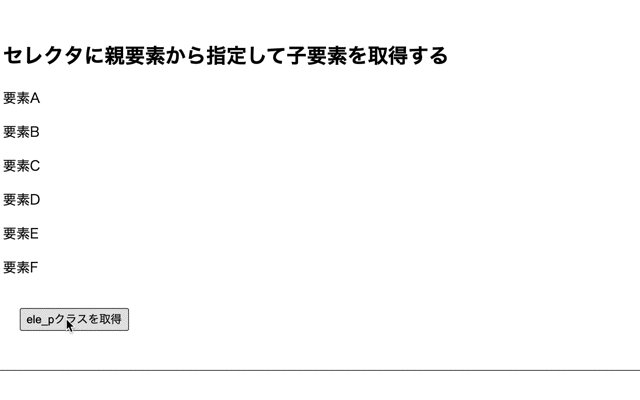
セレクタに親要素から指定して子要素の取得を行ってみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>セレクタに親要素から指定して子要素を取得する</h2> <div class="ele"> <p>要素A</p> <p>要素B</p> <p>要素C</p> <p>要素D</p> <p class= "ele_p">要素E</p> <p>要素F</p> </div> <input type="button" class= "btn1" value="ele_pクラスを取得" style= "margin: 20px;"> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 |
$(function(){ //ボタンのイベント $(".btn1").click(function() { $(".ele .ele_p").css("background", "yellow"); }); }); |
実行結果

セレクタに親要素から指定して子要素を取得しています。
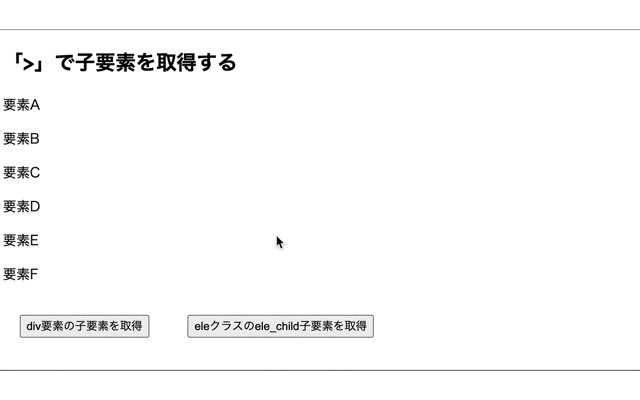
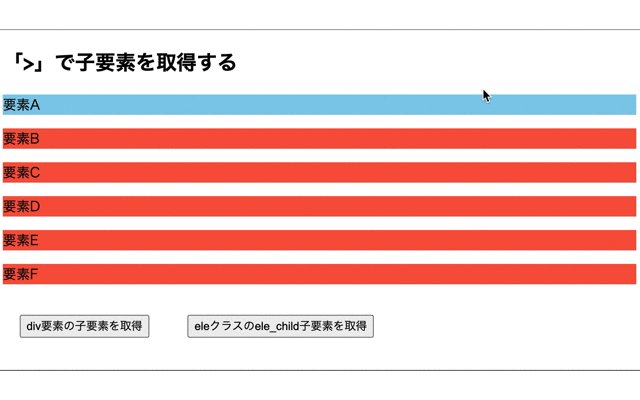
「>」で子要素を取得する場合
「>」で指定した要素の子要素を取得してみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>「>」で子要素を取得する</h2> <div class="ele"> <p class= "ele_child">要素A</p> <p>要素B</p> <p>要素C</p> <p>要素D</p> <p>要素E</p> <p>要素F</p> </div> <input type="button" class= "btn1" value="div要素の子要素を取得" style= "margin: 20px;"> <input type="button" class= "btn2" value="eleクラスのele_child子要素を取得" style= "margin: 20px;"> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 |
$(function(){ //ボタンのイベント $(".btn1").click(function() { $("div > p").css("background", "tomato"); }); $(".btn2").click(function() { $(".ele > .ele_child").css("background", "skyblue"); }); }); |
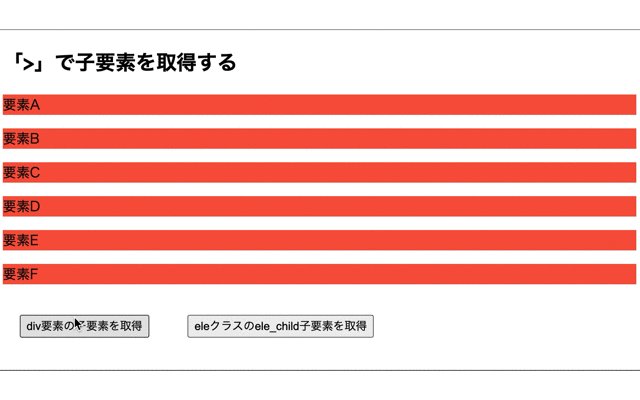
実行結果

「>」で指定した要素の子要素を取得しています。
:only-childで子要素を取得する場合
:only-childで子要素の取得を行ってみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>:only-childで子要素を取得する</h2> <div class="ele"> <p>要素A</p> </div> <div class="ele"> <p>要素B</p> </div> <div class="ele"> <p>要素C</p> </div> <input type="button" class= "btn1" value="子要素を取得" style= "margin: 20px;"> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 |
$(function(){ //ボタンのイベント $(".btn1").click(function() { $("p:only-child").css("background", "red"); }); }); |
実行結果

:only-childを指定することで指定した要素の子要素を取得しています。
:only-childついて詳しく知りたい場合はこちらをご参考ください。
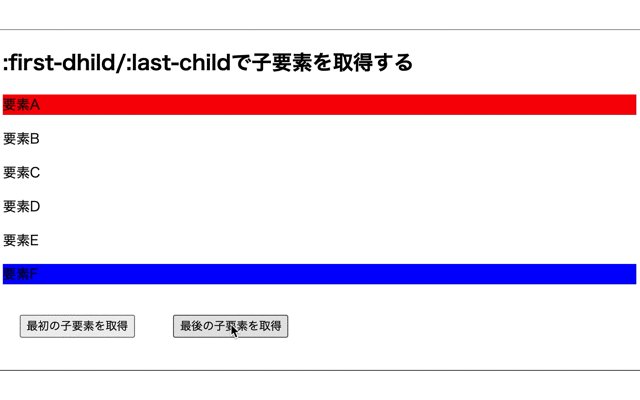
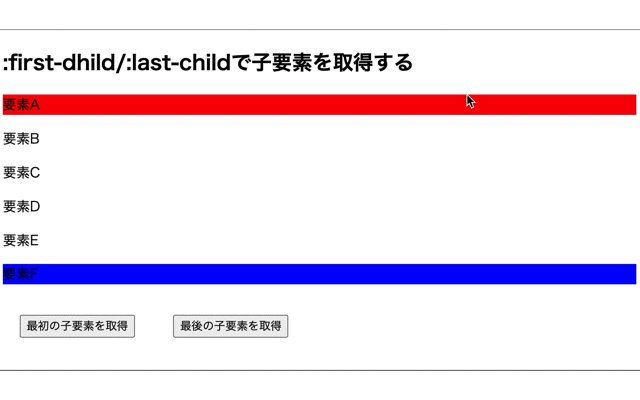
:first-dhild/:last-childで子要素を取得する場合
:first-dhild/:last-childで指定した要素の子要素の取得を行ってみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>:first-dhild/:last-childで子要素を取得する</h2> <div class="ele"> <p>要素A</p> <p>要素B</p> <p>要素C</p> <p>要素D</p> <p>要素E</p> <p>要素F</p> </div> <input type="button" class= "btn1" value="最初の子要素を取得" style= "margin: 20px;"> <input type="button" class= "btn2" value="最後の子要素を取得" style= "margin: 20px;"> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 |
$(function(){ //ボタンのイベント $(".btn1").click(function() { $("p:first-child").css("background", "red"); }); $(".btn2").click(function() { $("p:last-child").css("background", "blue"); }); }); |
実行結果

:first-childや:last-childで指定した要素の子要素を取得しています。
:first-childついて詳しく知りたい場合はこちらをご参考ください。
:last-childついて詳しく知りたい場合はこちらをご参考ください。
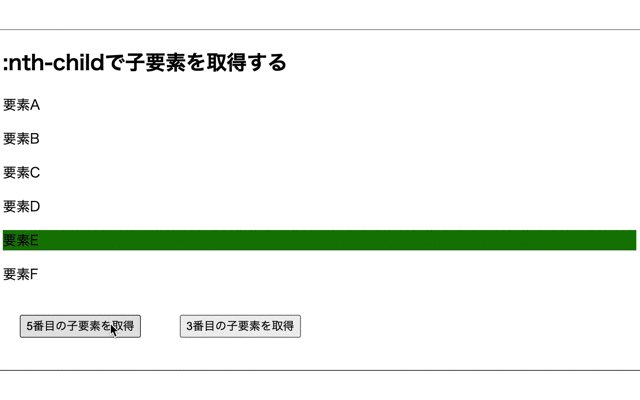
:nth-childで子要素を取得する場合
:nth-childで子要素の取得を行ってみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>:nth-childで子要素を取得する</h2> <div class="ele"> <p>要素A</p> <p>要素B</p> <p>要素C</p> <p>要素D</p> <p>要素E</p> <p>要素F</p> </div> <input type="button" class= "btn1" value="5番目の子要素を取得" style= "margin: 20px;"> <input type="button" class= "btn2" value="3番目の子要素を取得" style= "margin: 20px;"> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 |
$(function(){ //ボタンのイベント $(".btn1").click(function() { $("p:nth-child(5)").css("background", "green"); }); $(".btn2").click(function() { $("p:nth-child(3)").css("background", "purple"); }); }); |
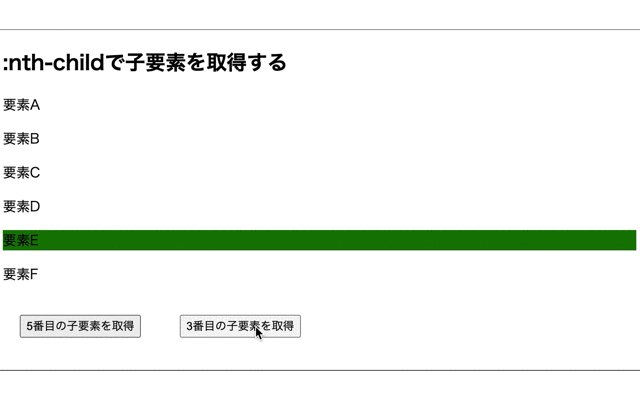
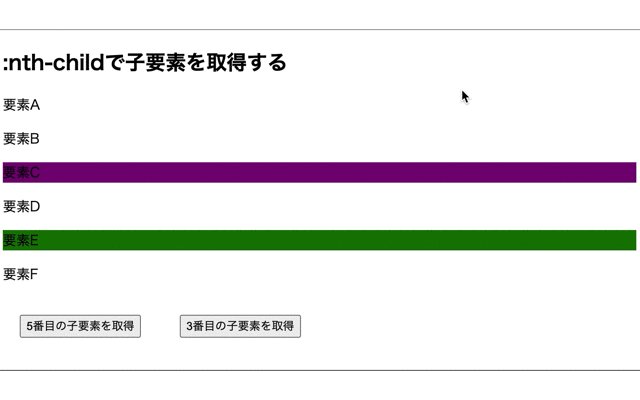
実行結果

:nth-childで子要素を取得しています。
jQueryでの:nth-childについて詳しく知りたい場合はこちらをご参考ください。
jQueryのメソッドを使用して子要素を取得する方法の一覧
jQueryのメソッドを使用して子要素を取得する方法の一覧を紹介します。
children()で子要素を取得する場合
children()メソッドで子要素の取得を行ってみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>children()で子要素を取得する</h2> <div class="ele"> <p>要素A</p> <p>要素B</p> <p>要素C</p> <p>要素D</p> <p>要素E</p> <p>要素F</p> </div> <input type="button" class= "btn1" value="eleクラスの子要素を取得" style= "margin: 20px;"> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 |
$(function(){ //ボタンのイベント $(".btn1").click(function() { $(".ele").children().css("background", "lightgreen"); }); }); |
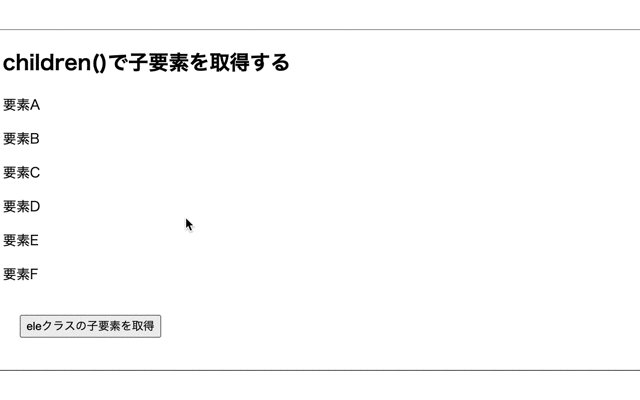
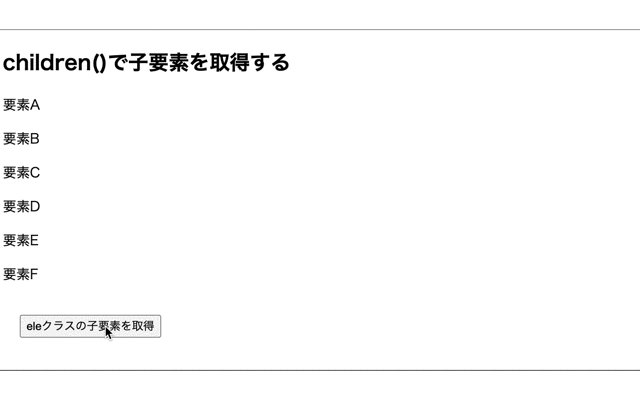
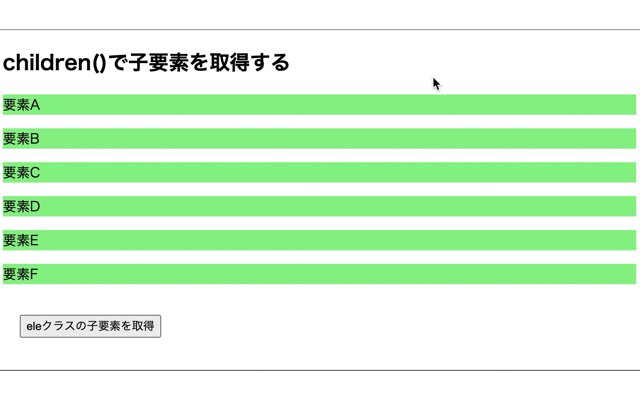
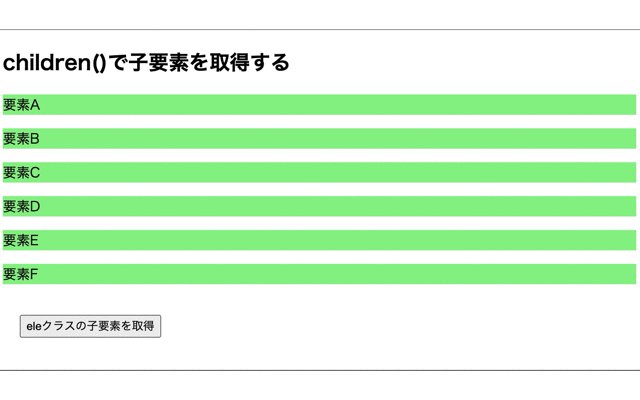
実行結果

children()メソッドで指定した要素の子要素を取得しています。
jQueryのchildren()メソッドについて詳しく知りたい場合はこちらをご参考ください。
contents()で子要素を取得する場合
contents()メソッドで指定した要素の子要素を取得しています。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>contents()で子要素を取得する</h2> <div class="ele"> <p>要素A</p> <p>要素B</p> <p>要素C</p> <p>要素D</p> <p>要素E</p> <p>要素F</p> </div> <input type="button" class= "btn1" value="eleクラスの子要素を取得" style= "margin: 20px;"> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 |
$(function(){ //ボタンのイベント $(".btn1").click(function() { $(".ele").contents().css("background", "gold"); }); }); |
実行結果

contents()メソッドで指定した要素の子要素を取得しています。
jQueryのcontents()メソッドについて詳しく知りたい場合はこちらをご参考ください。
eq()で子要素を取得する場合
eq()メソッドで子要素の取得を行ってみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>eq()で要素を表示/非表示に切り替える</h2> <div class= "toggle_ele"></div> <div style="margin : 20px;"> <input type="button" class= "btn1" value="切り替え"> </div> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 |
$(function(){ //ボタンのイベント $(".btn1").click(function() { $(".ele p").eq(3).css("background", "gold"); }); }); |
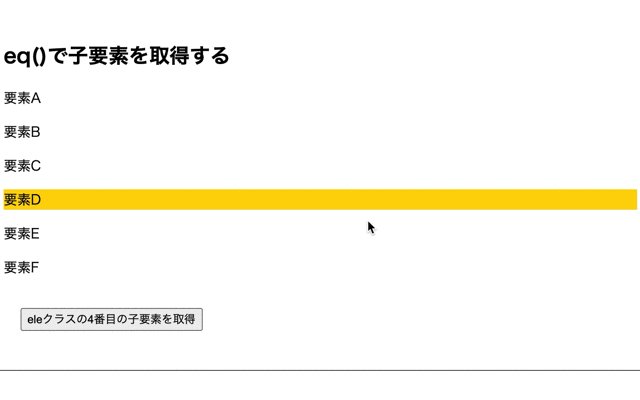
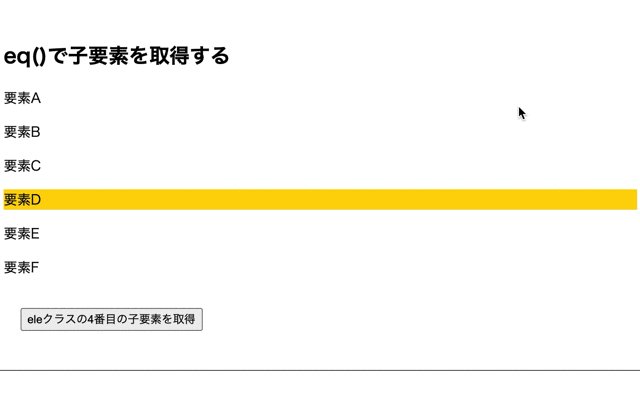
実行結果

eq()メソッドで指定した要素の子要素を取得しています。
jQueryのeq()メソッドについて詳しく知りたい場合はこちらをご参考ください。
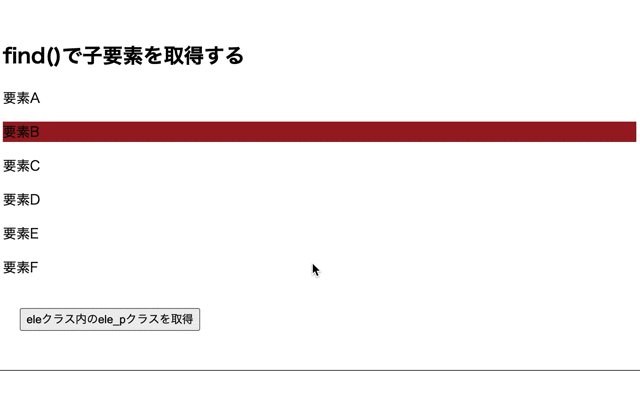
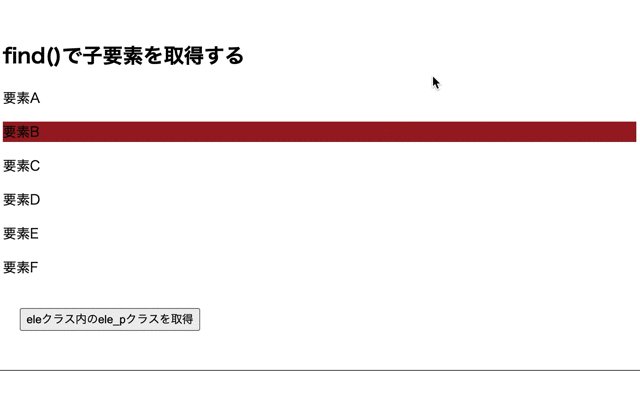
find()で子要素を取得する場合
find()メソッドで指定した要素の子要素を取得しています。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>find()で子要素を取得する</h2> <div class="ele"> <p>要素A</p> <p class= "ele_p">要素B</p> <p>要素C</p> <p>要素D</p> <p>要素E</p> <p>要素F</p> </div> <input type="button" class= "btn1" value="eleクラス内のele_pクラスを取得" style= "margin: 20px;"> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 |
$(function(){ //ボタンのイベント $(".btn1").click(function() { $(".ele").find(".ele_p").css("background", "brown"); }); }); |
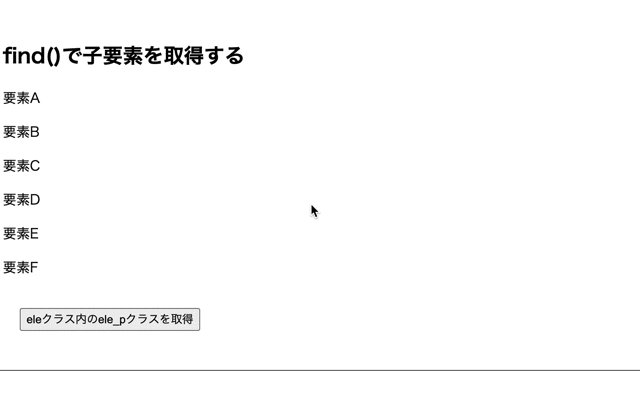
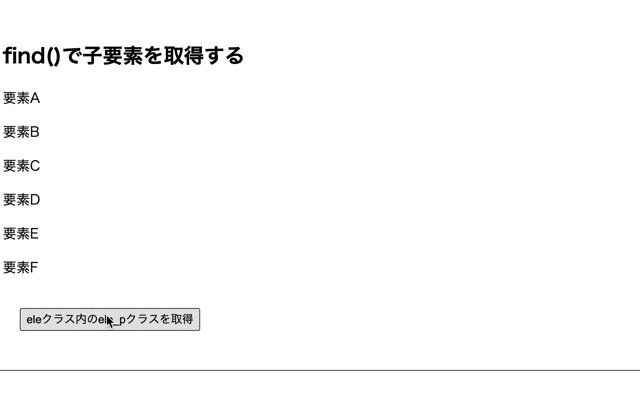
実行結果

find()メソッドで指定した要素の子要素を取得しています。
jQueryのfind()メソッドについて詳しく知りたい場合はこちらをご参考ください。
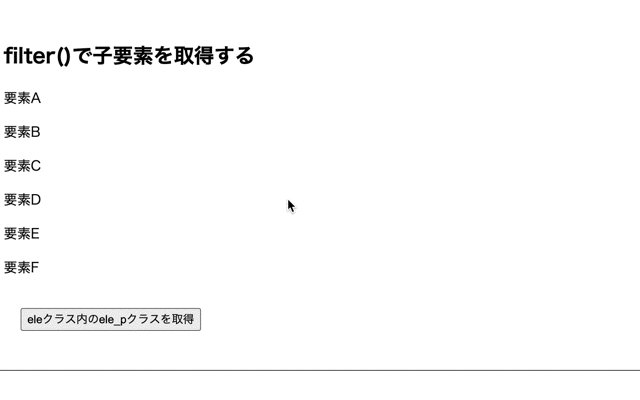
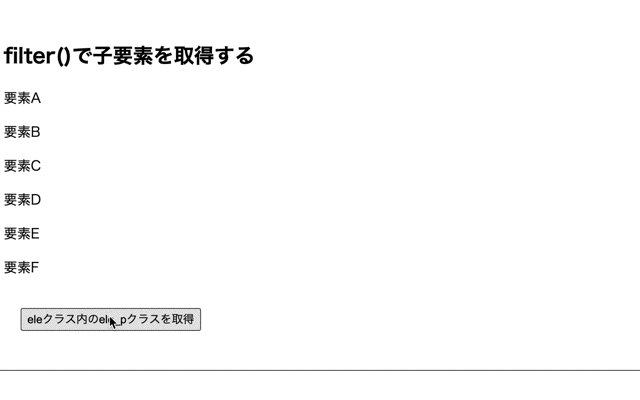
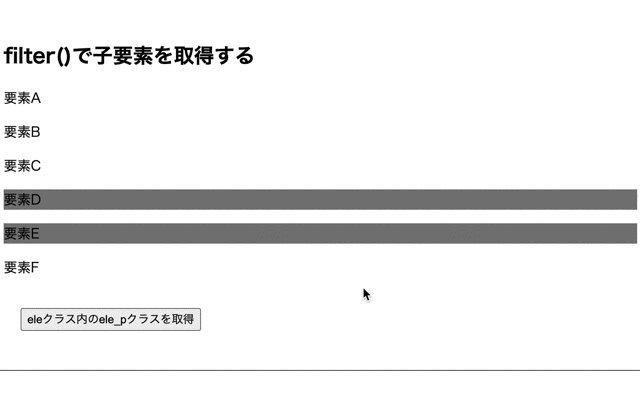
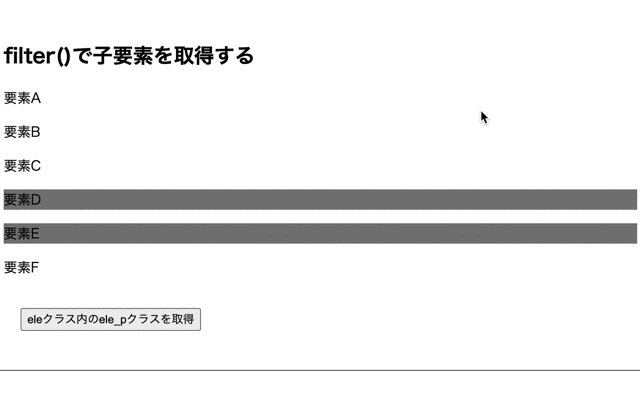
filter()で子要素を取得する場合
filter()メソッドで指定した要素の子要素を取得してみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>filter()で子要素を取得する</h2> <div class="ele"> <p>要素A</p> <p>要素B</p> <p>要素C</p> <p class= "ele_p">要素D</p> <p class= "ele_p">要素E</p> <p>要素F</p> </div> <input type="button" class= "btn1" value="eleクラス内のele_pクラスを取得" style= "margin: 20px;"> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 |
$(function(){ //ボタンのイベント $(".btn1").click(function() { $(".ele p").filter(".ele_p").css("background", "gray"); }); }); |
実行結果

filter()メソッドで指定した要素の子要素を取得しています。
jQueryのfilter()メソッドについて詳しく知りたい場合はこちらをご参考ください。
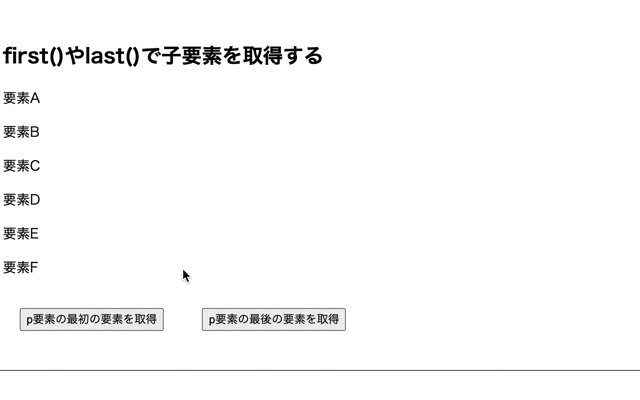
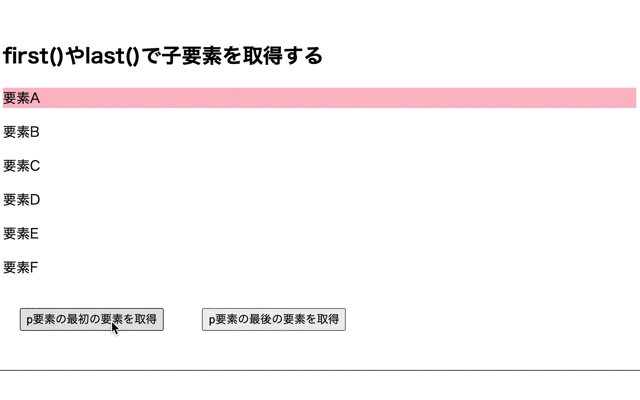
first()やlast()で子要素を取得する場合
first()メソッドやlast()メソッドで指定した要素の子要素を取得してみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>first()やlast()で子要素を取得する</h2> <div class="ele"> <p>要素A</p> <p>要素B</p> <p>要素C</p> <p>要素D</p> <p>要素E</p> <p>要素F</p> </div> <input type="button" class= "btn1" value="p要素の最初の要素を取得" style= "margin: 20px;"> <input type="button" class= "btn2" value="p要素の最後の要素を取得" style= "margin: 20px;"> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 |
$(function(){ //ボタンのイベント $(".btn1").click(function() { $(".ele p").first().css("background", "pink"); }); $(".btn2").click(function() { $(".ele p").last().css("background", "orange"); }); }); |
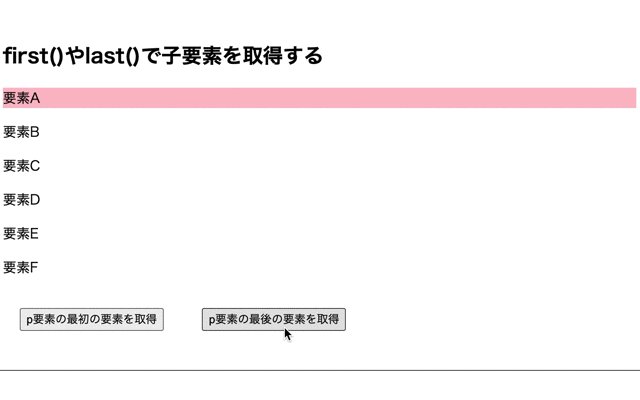
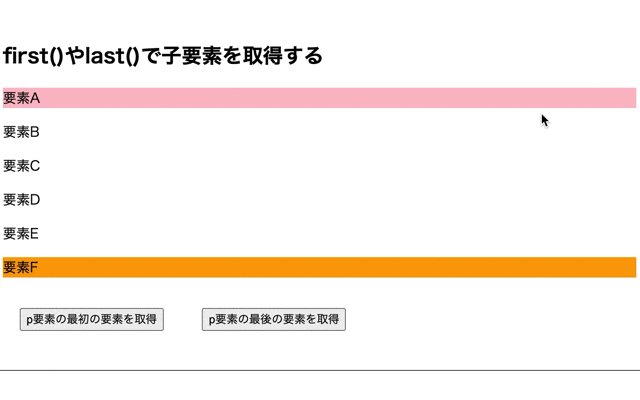
実行結果

first()メソッドやlast()メソッドで指定した要素の子要素を取得しています。
jQueryのfirst()メソッドについて詳しく知りたい場合はこちらをご参考ください。
jQueryのlast()メソッドについて詳しく知りたい場合はこちらをご参考ください。
今回のポイント
指定した要素の子要素を取得するには様々な方法がある
⚫︎ 指定した要素の子要素を取得するにはセレクタ関係で子要素を取得する方法やjQueryのメソッドを使用して取得する方法がある
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。