【jQuery】:last-childを使って最後の子要素を指定する!

jQueryで最後の子要素を指定するには:last-childを使用します。
:last-childとは最後の子要素を指定するものであり、子要素の一番下の子要素を指定することができる擬似クラスとなります。
そして、最後の子要素は:only-childやchildren()メソッドなどでも取得できますが、条件を指定しないといませんので少し面倒です。
その為、:last-childだと最後の子要素をすぐに指定できるので最後の子要素を指定する場合は:last-childを使用した方が便利です。
:last-child
今回は、:last-childを使ってjQueryで最後の子要素を指定する方法について以下の内容で解説していきます。
⚫︎ セレクタを指定して最後の子要素を指定する場合
⚫︎ セレクタを指定せずに最後の要素を指定する場合
⚫︎ jQueryを使用せずに最後の子要素を指定する場合
⚫︎ :only-childやchildren()で最後の子要素を指定する場合
目次

今回は:last-childを使ってjQueryで最後の子要素を指定する方法について説明していきます。

はい!
お願いします!
:last-childとは
:last-childとはセレクタの最後の子要素を指定することができる擬似クラスとなります。
:last-childの書き方
:last-childの書き方は下記となります。
|
1 |
$("要素:last-child").イベント |
$の()に要素:last-childを指定することで、セレクタの最後の子要素を指定することができます。
最後の子要素を指定するサンプルコード
:last-childで最後の子要素だけを指定するサンプルコードを紹介します。
セレクタを指定して最後の子要素を指定する場合
セレクタを指定して最後の子要素を指定してみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>最後の子要素を指定する</h2> <table border="1" style="border-collapse: collapse"> <tbody> <tr> <th>月</th> <th>month</th> </tr> <tr> <td>1月</th> <td>January</td> </tr> <tr> <td>2月</td> <td>February</td> </tr> <tr> <td>3月</td> <td>March</td> </tr> <tr> <td>4月</td> <td>April</td> </tr> <tr> <td>5月</td> <td>May</td> </tr> <tr> <td>6月</td> <td>June</td> </tr> <tr> <td>7月</td> <td>July</td> </tr> <tr> <td>8月</td> <td>August</td> </tr> <tr> <td>9月</td> <td>September</td> </tr> <tr> <td>10月</td> <td>October</td> </tr> <tr> <td>11月</td> <td>November</td> </tr> <tr> <td>12月</td> <td>December</td> </tr> </tbody> </table> <form> <input type="button" id= "btn1" value="最後の子要素の背景色を変更"> </form> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 |
$(function(){ $("#btn1").click(function() { $("tr:last-child").css("background-color", "red"); }); }); |
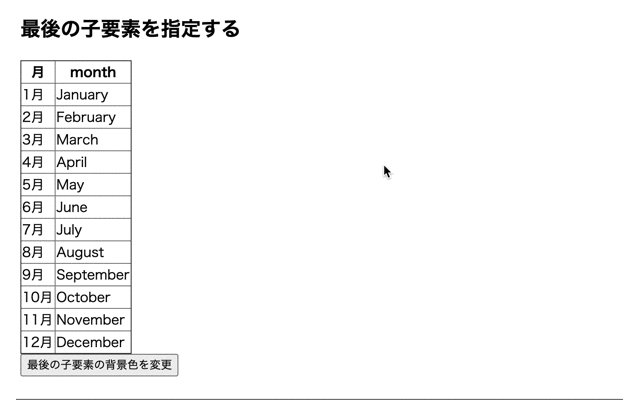
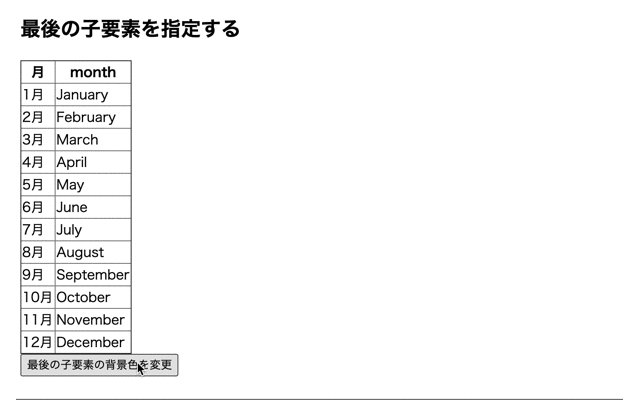
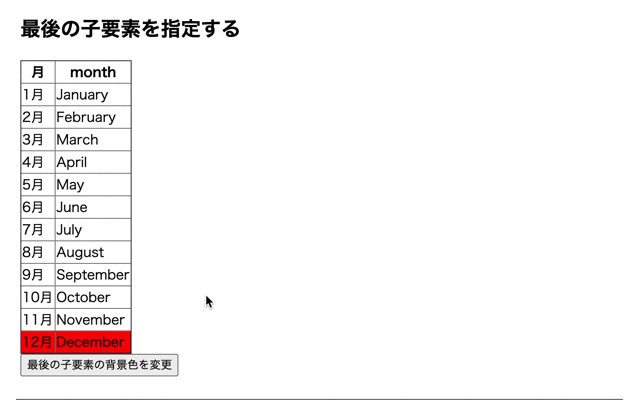
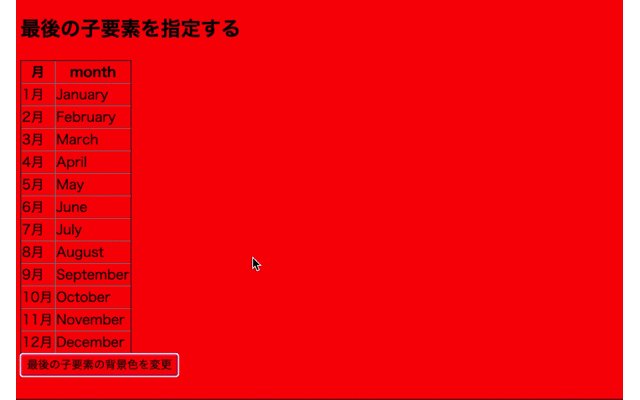
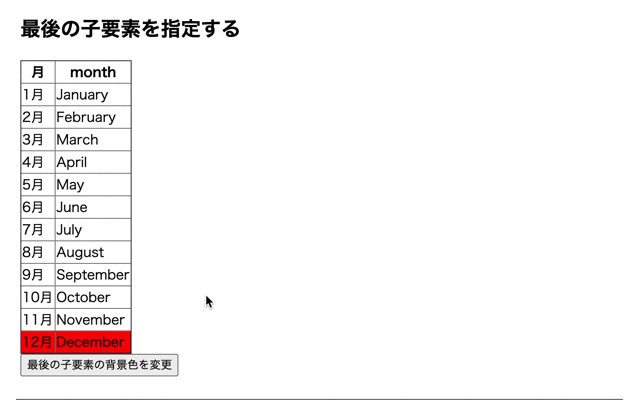
出力結果

:last-childで最後の子要素を指定することができます。
そのため、ボタンを押すと、trタグ要素の最後の子要素であるthタグ要素の背景色が変化しています。
セレクタを指定せずに最後の子要素を指定する場合
セレクタを指定せずに最後の子要素を指定してみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>最後の子要素を指定する</h2> <table border="1" style="border-collapse: collapse"> <tbody> <tr> <th>月</th> <th>month</th> </tr> <tr> <td>1月</th> <td>January</td> </tr> <tr> <td>2月</td> <td>February</td> </tr> <tr> <td>3月</td> <td>March</td> </tr> <tr> <td>4月</td> <td>April</td> </tr> <tr> <td>5月</td> <td>May</td> </tr> <tr> <td>6月</td> <td>June</td> </tr> <tr> <td>7月</td> <td>July</td> </tr> <tr> <td>8月</td> <td>August</td> </tr> <tr> <td>9月</td> <td>September</td> </tr> <tr> <td>10月</td> <td>October</td> </tr> <tr> <td>11月</td> <td>November</td> </tr> <tr> <td>12月</td> <td>December</td> </tr> </tbody> </table> <form> <input type="button" id= "btn1" value="最後の子要素の背景色を変更"> </form> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 |
$(function(){ $("#btn1").click(function() { $(":last-child").css("background-color", "red"); }); }); |
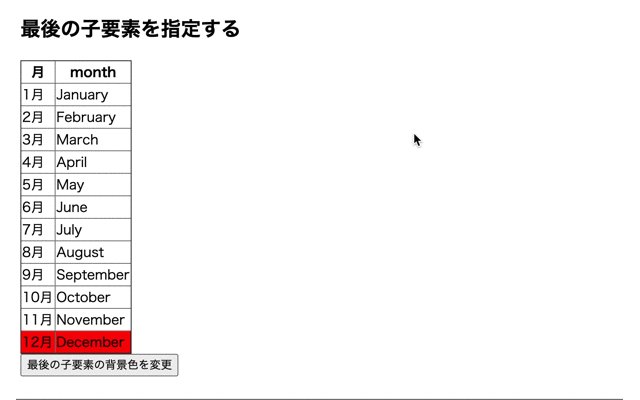
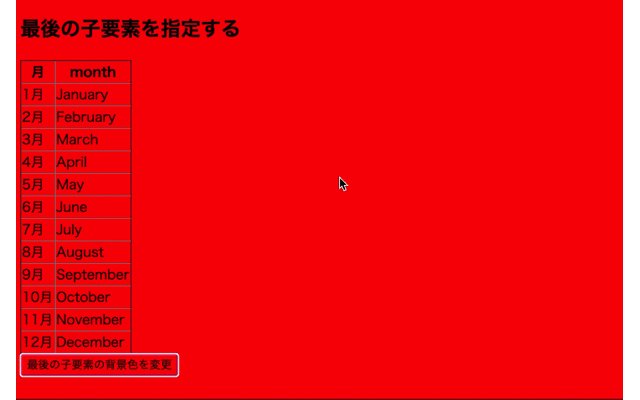
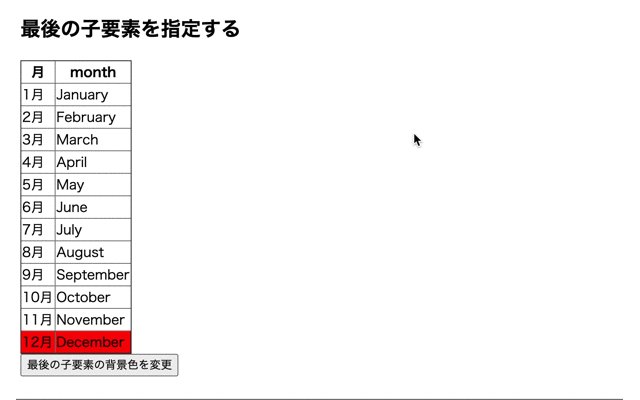
出力結果

:last-childでセレクタを指定せずに最後の要素を指定する場合はどの要素の子要素を取得するのか特定できません。
そのため、ボタンを押すと、全要素の背景色が変化します。
jQueryを使用せずに最後の子要素を指定する場合
jQueryを使用せず、純粋なJavaScriptで最後の子要素を指定してみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>最後の子要素を指定する</h2> <table border="1" style="border-collapse: collapse"> <tbody> <tr> <th>月</th> <th>month</th> </tr> <tr> <td>1月</th> <td>January</td> </tr> <tr> <td>2月</td> <td>February</td> </tr> <tr> <td>3月</td> <td>March</td> </tr> <tr> <td>4月</td> <td>April</td> </tr> <tr> <td>5月</td> <td>May</td> </tr> <tr> <td>6月</td> <td>June</td> </tr> <tr> <td>7月</td> <td>July</td> </tr> <tr> <td>8月</td> <td>August</td> </tr> <tr> <td>9月</td> <td>September</td> </tr> <tr> <td>10月</td> <td>October</td> </tr> <tr> <td>11月</td> <td>November</td> </tr> <tr> <td>12月</td> <td>December</td> </tr> </tbody> </table> <form> <input type="button" id= "btn1" value="最後の子要素の背景色を変更"> </form> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 |
window.addEventListener("load", function(){ document.querySelectorAll("input[type=button]")[0] .addEventListener("click", function() { var val = document.querySelectorAll("table tr:last-child") for(var i = 0; i < val.length; i++) { val[i].style.backgroundColor = "red"; } }); }); |
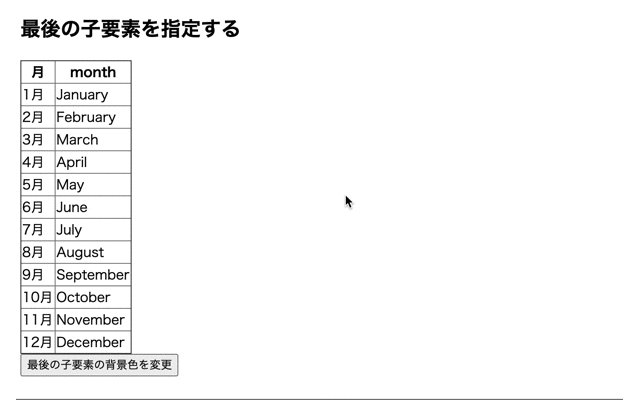
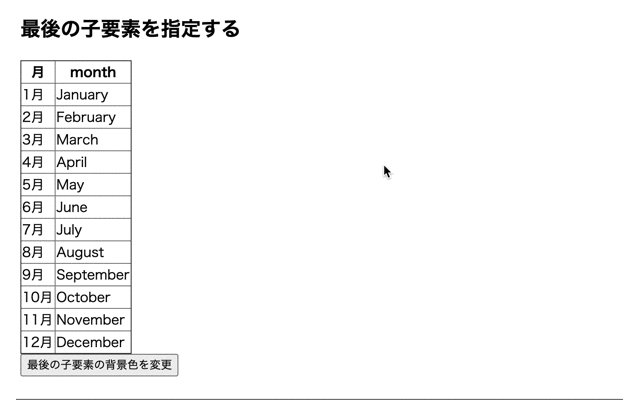
出力結果

thタグ要素の背景色が変わったことから、jQueryを使用せずJavaScriptで最後の子要素を指定しています。

jQueryを使わず同じことを実行させようとすると、とてもコードが長くなるんですね!
これだとjQueryの方がとても便利です!

そうですよね。
コードの量や分かりやすさを比較するとあきらかにjQueryの方が良いですよね。
:only-childやchildren()で最後の子要素を指定する場合
:only-childやchildren()で最後の子要素を指定する場合を見てみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>最後の子要素を指定する</h2> <table border="1" style="border-collapse: collapse"> <tbody> <tr> <th>月</th> <th>month</th> </tr> <tr> <td>1月</th> <td>January</td> </tr> <tr> <td>2月</td> <td>February</td> </tr> <tr> <td>3月</td> <td>March</td> </tr> <tr> <td>4月</td> <td>April</td> </tr> <tr> <td>5月</td> <td>May</td> </tr> <tr> <td>6月</td> <td>June</td> </tr> <tr> <td>7月</td> <td>July</td> </tr> <tr> <td>8月</td> <td>August</td> </tr> <tr> <td>9月</td> <td>September</td> </tr> <tr> <td>10月</td> <td>October</td> </tr> <tr> <td>11月</td> <td>November</td> </tr> <tr> <td>12月</td> <td>December</td> </tr> </tbody> </table> <form> <input type="button" id= "btn1" value="最後の子要素の背景色を変更(:only-child)"> <input type="button" id= "btn2" value="最後の子要素の背景色を変更(children())"> </form> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 |
$(function(){ $("#btn1").click(function() { $("tbody:only-child").find("tr:nth-child(13)").css("background-color", "green"); }); }); $(function(){ $("#btn2").click(function() { $("tbody").children("tr:nth-child(13)").css("background-color", "blue"); }); }); |
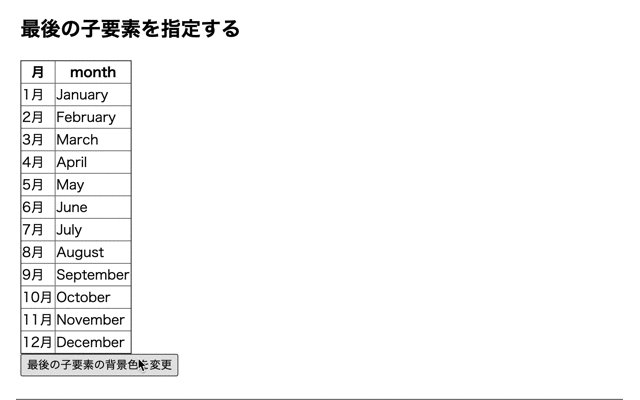
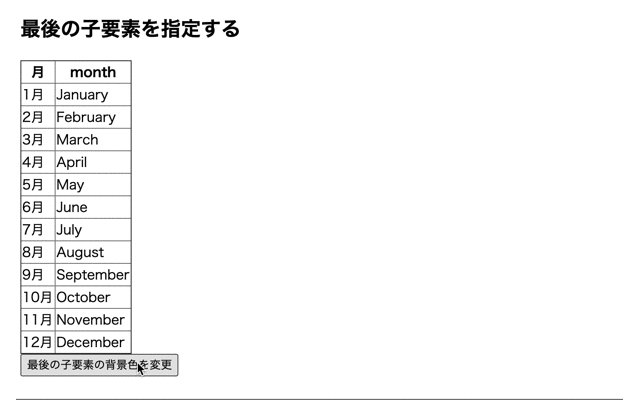
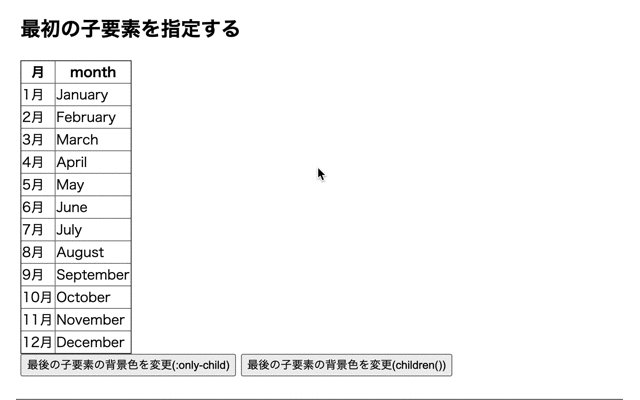
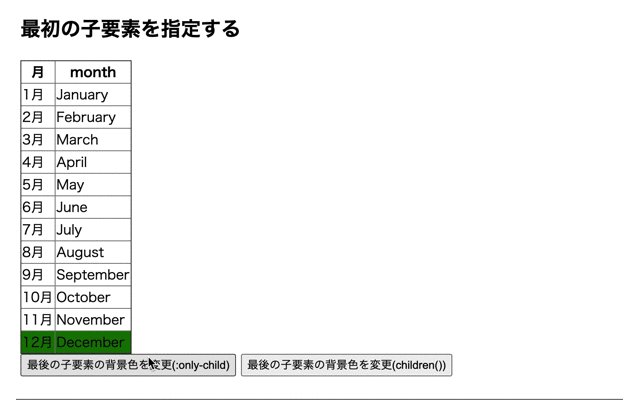
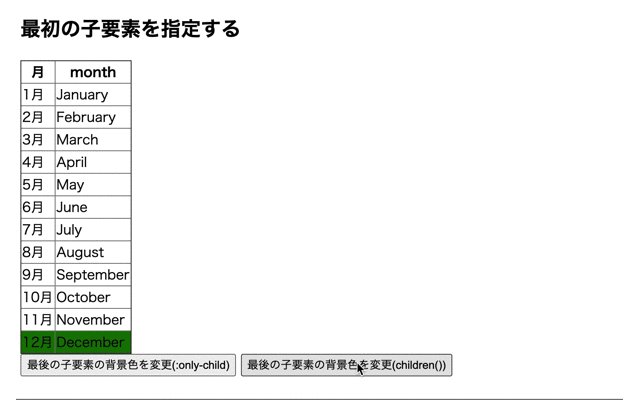
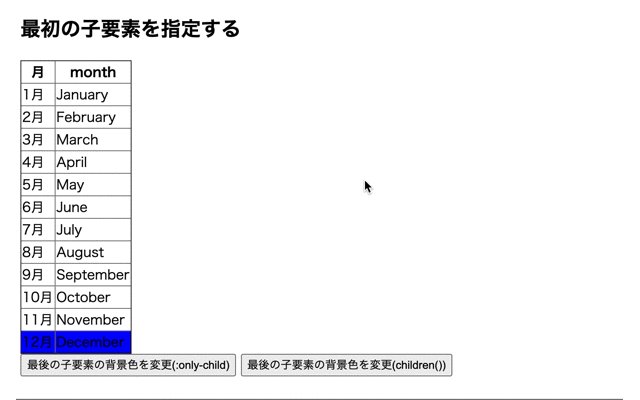
出力結果

:only-childやchildren()で最後の子要素を指定することはできますが、find()やセレクタ指定など条件を加える必要があります。

:only-childやchildren()で最後の子要素を指定することはできますけど、find()やセレクタの指定をしないといけないので少し手間がかかりますね!
これだと:last-childを使った方が便利です!

そうですね。
最後の子要素を指定するならあきらかに:last-childの方が良いですよね。
今回のポイント
:last-childで最後の子要素を指定
⚫︎ jQueryで最後の子要素を指定するには:last-childを使用する
⚫︎ last-childを使用するには$()の中に「$要素:last-child」と指定する
⚫︎ セレクタを指定せずに最後の子要素を指定すると最後の子要素を認識できず、全体の要素を取得する
⚫︎ :only-childやchildren()で最後の子要素を指定することはできるが、:last-childの方が楽に指定できる
関連記事
:first-childを使ってjQueryで最初の子要素を指定する方法についてはこちらをご参考ください。
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。