【jQuery】height()を使って要素の高さを取得/設定する!

要素の高さを取得/設定するにはjQueryのheight()を使用します。
jQueryのheight()とは指定した要素の高さを計算したり変更したりするメソッドであり、要素の高さを設定したり、取得したい場合に使用します。
そして、height()のパラメータに関数を使用することで、「500px以下の場合は高さを変更しない」などのように条件など何かしらの処理をした後に要素の高さを設定したり、取得したりすることができます。
また、css(“height”);を使うと「200px」のように高さの値を取得することができますが、height()を使用すると「200」というように数値のみを取得することができます。
今回は、jQueryのheight()を使って要素の後に新しい要素を挿入する方法について以下の内容で解説していきます。
⚫︎ 要素の高さを取得する場合
⚫︎ 要素の高さを設定する場合
⚫︎ 条件などを設定して要素の高さを設定する場
⚫︎ css(“height”)とheight()の違い
目次

今回はjQueryのheight()で要素の高さを取得/設定する方法について説明していきます。

お願いします!
height()とは
height()とは、指定した要素の高さを計算したり変更したりするメソッドとなります。
height()の書き方
height()の書き方は下記となります。
|
1 2 3 |
$("セレクタ").height(["高さの値"]); $("セレクタ").height(関数); |
パラメータ
⚫︎ 高さの値:
セレクタの高さの値を指定する
⚫︎ 関数:
単位で設定したい高さを戻り値で返す関数を指定する
height()をパラメータ無しで使用することで、セレクタの高さの値を取得するようになります。
また、パラメータに高さの値を指定することで、セレクタが指定した高さの値に設定されます。
要素の高さを取得/設定するサンプルコード
要素の後に新しい要素を挿入するサンプルコードを紹介します。
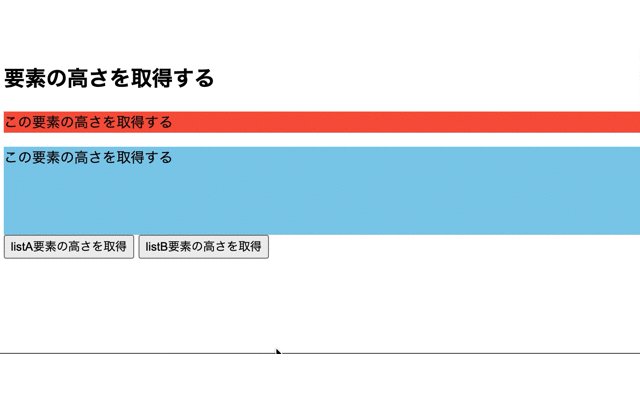
要素の高さを取得する場合
要素の高さを取得する場合は、height()のパラメータ無しで使用します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="height=device-height, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>要素の高さを取得する</h2> <div class= "listA"> <p>この要素の高さを取得する</p> </div> <div class= "listB"> <p>この要素の高さを取得する</p> </div> <div> <input type= "button" class="btnA" value="listA要素の高さを取得"> <input type= "button" class="btnB" value="listB要素の高さを取得"> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 |
.listA{ height:90%; background: tomato; } .listB{ height:300px; background: skyblue; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 |
$(function(){ $(".btnA").on("click", function(){ //listAの高さを取得 alert($(".listA").height()); }); $(".btnB").on("click", function(){ //listBの高さを取得 alert($(".listB").height()); }); }); |
出力結果

height()をパラメータなしで使用することで、要素の高さを取得することができます。
その為、ボタンを押すと要素の高さの値が表示されます。
要素の高さを設定する場合
要素の高さを設定する場合はheight()のパラメータに高さの値を指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="height=device-height, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>要素の高さを設定する</h2> <div class= "listC"> <p>この要素の高さを設定する</p> </div> <div class= "listD"> <p>この要素の高さを設定する</p> </div> <div> <input type= "button" class="btnA" value="listC要素の高さを取得"> <input type= "button" class="btnB" value="listD要素の高さを取得"> </div> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 |
.listC{ height:90%; background: tomato; } .listD{ height:300px; background: skyblue; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 |
$(function(){ $(".btnA").on("click", function(){ //listCの高さを設定 $(".listC").height("100%"); }); $(".btnB").on("click", function(){ //listDの高さを設定 $(".listD").height("500px"); }); }); |
出力結果

height()のパラメータに高さの値を指定することで、要素の後に複数の新しい要素を挿入することができます。
その為、ボタンを押すと指定した要素の高さが変更されます。
条件などを設定して要素の高さを取得/設定する場合
条件などを設定して要素の高さを取得/設定する場合はheight()のパラメータに関数を指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="height=device-height, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>要素の高さを設定/取得する</h2> <div class= "listE"> <p>この要素の高さを設定/取得する</p> </div> <div> <input type= "button" class="btnA" value="listE要素の高さを設定"> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 |
.listE{ height: 80px; background: yellowgreen; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
$(function(){ $(".btnA").on("click", function(){ //listBの高さを取得 $(".listE").height(function(index, height) { if (height <= 100) { alert(height); $(this).height(height +=10); } else { alert(height); $(this).height(height +=100); $(this).css("background", "tomato"); } }); }); }); |
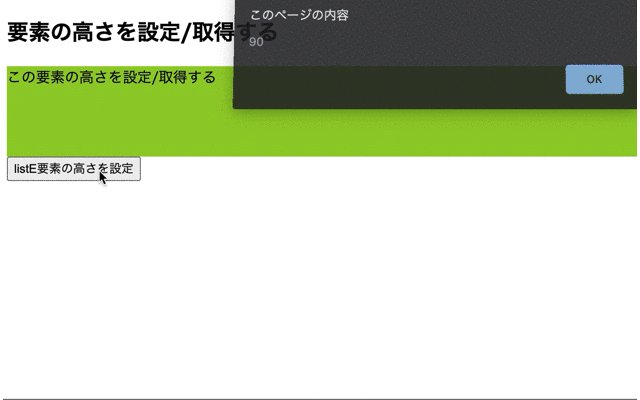
出力結果

height()のパラメータに関数を指定することで、条件などを指定して要素の高さを取得/設定できます。
その為、ボタンを押すと、高さが100px以下の場合は10pxずつ増え、100pxより大きい場合は高さが100pxずつ増え、背景色が変更されます。
css(“height”)とheight()の違い
css(“height”)とheight()はどちらも要素の高さを取得しますが、取得する際に少しの違いがあります。
それは、「単位まで取得するかしないか」です。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="height=device-height, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>css("height")とheight()の違い</h2> <div class= "listF"> <p>css("height")でこの要素の高さを取得する</p> </div> <div class= "listG"> <p>height()でこの要素の高さを取得する</p> </div> <div> <input type= "button" class="btnA" value="listF要素の高さを設定"> <input type= "button" class="btnB" value="listG要素の高さを設定"> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 |
.listF{ height:100px; background: skyblue; } .listG{ height:100px; background: yellowgreen; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 |
$(function(){ $(".btnA").on("click", function(){ //listBの高さを取得 let height1 = $(".listF").css("height"); alert(height1); }); $(".btnB").on("click", function(){ //listBの高さを取得 let height2 = $(".listG").height(); alert(height2); }); }); |
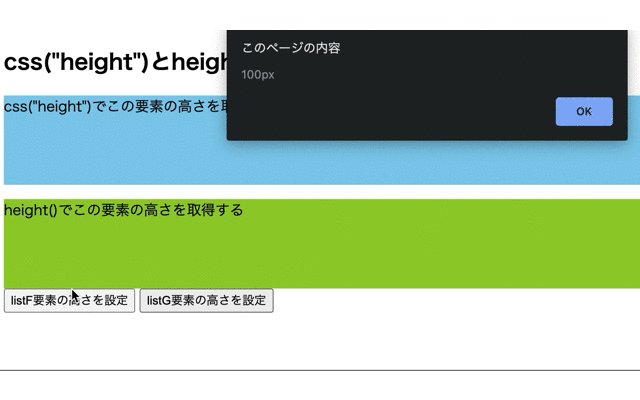
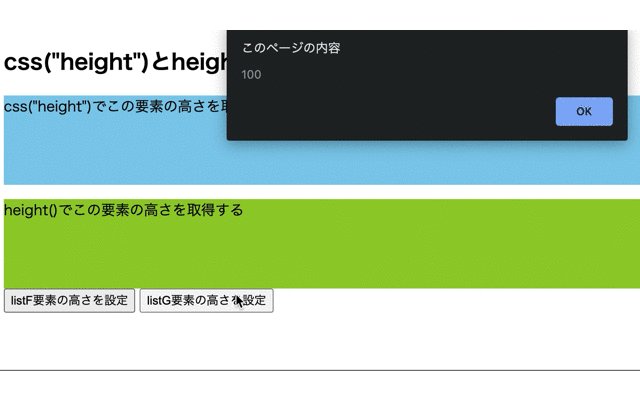
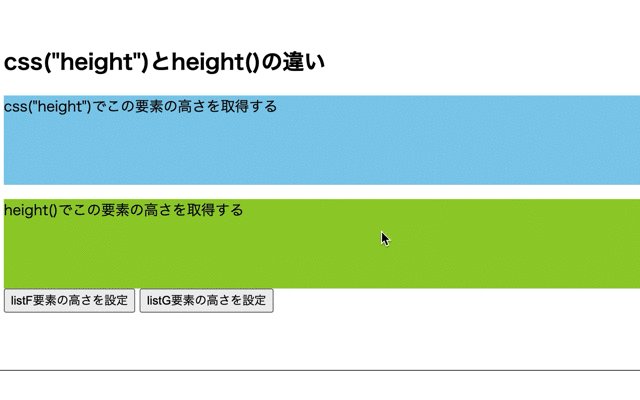
出力結果

css(“height”)ではheightのプロパティ値を取得しますが、height()の場合は値のみを取得します。
その為、btnAを押すと「高さの数値 + px」が表示され、btnBを押すと「高さの数値のみ」が表示されます。

css(“height”)では「100px」を取得していますけど、height()では「100」を取得していますね!

css(“height”)ではheightのプロパティ値を取得しますが、height()の場合は値のみを取得するようになります。
そのため、要素の高さの数値をどこかで使用したい場合にはheight()で要素の高さを取得すると良いですよ。
今回のポイント
height()で要素の高さを取得/設定
⚫︎ 要素の高さを取得/設定するにはjQueryのheight()を使用する
⚫︎ 要素の高さを指定するにはheight()メソッドをパラメータ無しで使用する
⚫︎ 要素の高さを設定するにはheight()メソッドのパラメータに高さの値(pxや%やautoなど)を指定する
⚫︎ 条件などを指定して要素の高さを取得/設定する場合はheight()のパラメータに関数を指定する
⚫︎ css(“height”)とheight()の違いは要素の高さの値を単位まで取得するかしないかである
関連記事
jQueryのwidth()で要素の横幅を取得/設定する方法についてはこちらをご参考ください。
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。