【jQuery】要素の表示/非表示を切り替える方法の一覧!

要素の表示/非表示を切り替えるにはslideUp()メソッド/slideDown()メソッド、fadeIn()メソッド/fadeOut()メソッドなど様々な方法がありますが要素が表示になっているのか非表示になってるのかを確認するにはdisplayプロパティを確認します。
要素が表示状態である場合はdisplayプロパティに「inline」や「block」などが設定されており、要素が非表示状態である場合はdisplayプロパティに「none」が設定されています。
表示/非表示は基本的に、アコーディオンメニューやプラスのような詳細ボタンなどで使用されることがあります。
例えば、Appleのサイトでスマホの見積もり選択をした時のようにデバイス名を押した後にギガ数やカラーなどのメニューが表示され、最終的に値段が表示されるようなページにも表示/非表示が使用されています。
今回は、要素の表示/非表示を切り替える方法の一覧について以下の内容で解説していきます。
⚫︎ css()で表示/非表示を切り替える場合
⚫︎ addClass()/removeClass()で表示/非表示を切り替える場合
⚫︎ toggle()で表示/非表示を切り替える場合
⚫︎ show()/hide()で表示/非表示を切り替える場合
⚫︎ fadeIn()/fadeOut()で表示/非表示を切り替える場合
⚫︎ fadeToggle()で表示/非表示を切り替える場合
⚫︎ slideUp()/slideDown()で表示/非表示を切り替える場合
⚫︎ slideToggle()で表示/非表示を切り替える場合
⚫︎ toggleClass()で表示/非表示を切り替える場合
目次
要素の表示/非表示を確認するには
要素の表示/非表示を確認するには要素のdisplayプロパティを確認します。
要素が表示されている状態だと、displayに「inline」や「block」などのような値が設定されますが、非表示の場合は、displayに「none」という値が設定されます。
displayプロパティの値を設定して表示/非表示を切り替える方法の一覧
displayプロパティの値を設定して要素の表示/非表示の切り替える方法を紹介します。
css()で表示/非表示を切り替える場合
css()で表示/非表示をの切り替えを行ってみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>css()で表示/非表示を切り替える</h2> <div class="ele"></div> <input type="button" class= "btn1" value="非表示ボタン" style= "margin: 20px;"> <input type="button" class= "btn2" value="表示ボタン" style= "margin: 20px;"> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 |
.ele { border: 1px solid black; background-color: black; width: 150px; height: 150px; margin: 20px; } |
index.js
|
1 2 3 4 5 6 7 8 |
$(function(){ $(".btn1").click(function() { $(".ele").css("display", "none"); }); $(".btn2").click(function() { $(".ele").css("display", "block"); }); }); |
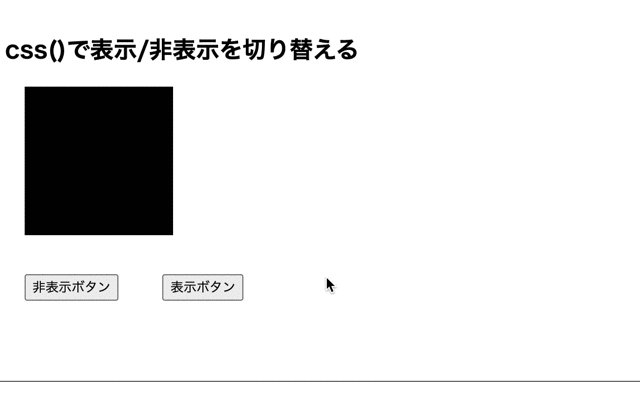
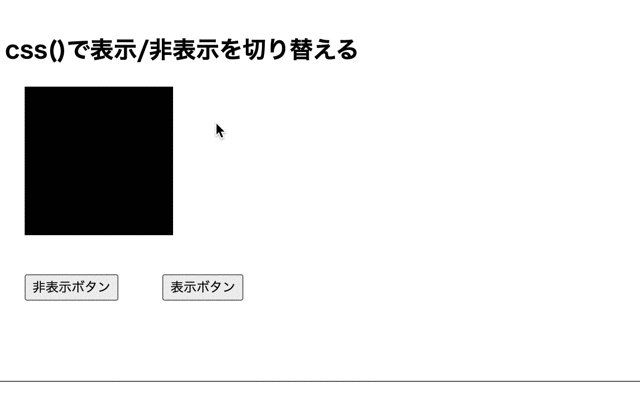
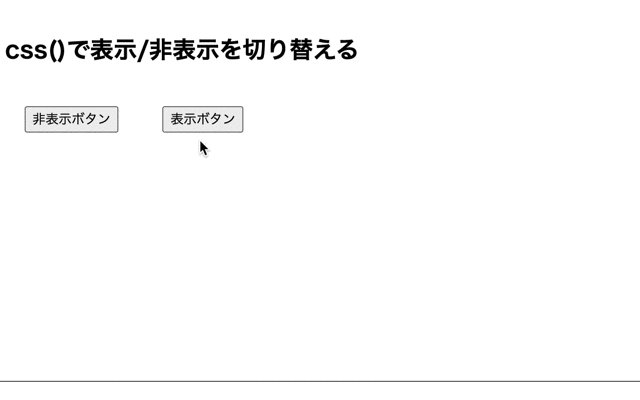
実行結果

css()で要素の表示/非表示の切り替えを行っています。
jQueryのcss()メソッドついて詳しく知りたい場合はこちらをご参考ください。
addClass()/removeClassで表示/非表示を切り替える場合
addClass()とremoveClass()で表示/非表示の切り替えを行ってみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>addClass()とremoveClass()で表示/非表示を切り替える</h2> <div class="ele"></div> <input type="button" class= "btn1" value="非表示ボタン" style= "margin: 20px;"> <input type="button" class= "btn2" value="表示ボタン" style= "margin: 20px;"> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 |
.ele { border: 1px solid black; background-color: pink; width: 150px; height: 150px; margin: 20px; } .off { display: none; } |
index.js
|
1 2 3 4 5 6 7 8 |
$(function(){ $(".btn1").click(function() { $(".ele").addClass("off"); }); $(".btn2").click(function() { $(".ele").removeClass("off"); }); }); |
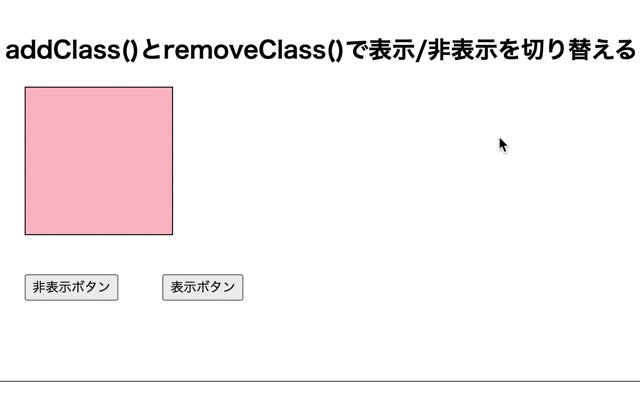
実行結果

addClass()とremoveClass()で表示/非表示の切り替えを行っています。
jQueryのaddClass()メソッドについて詳しく知りたい場合はこちらをご参考ください。
jQueryのremoveClass()メソッドについて詳しく知りたい場合はこちらをご参考ください。
displayプロパティの値を切り替えて表示/非表示を切り替える方法の一覧
displayプロパティの値を切り替えて表示/非表示を切り替える方法の一覧を紹介します。
toggle()で表示/非表示を切り替える場合
toggle()メソッドで要素の表示/非表示の切り替えを行ってみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>toggle()で要素を表示/非表示に切り替える</h2> <div class="toggle_Ele"></div> <input type="button" value="切り替えボタン" style= "margin: 20px;"> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 |
.toggle_Ele { border: 1px solid black; background-color: tomato; width: 150px; height: 150px; margin: 20px; } |
index.js
|
1 2 3 4 5 6 |
$(function(){ //ボタンのイベント $(":button").click(function() { $(".toggle_Ele").toggle(); }); }); |
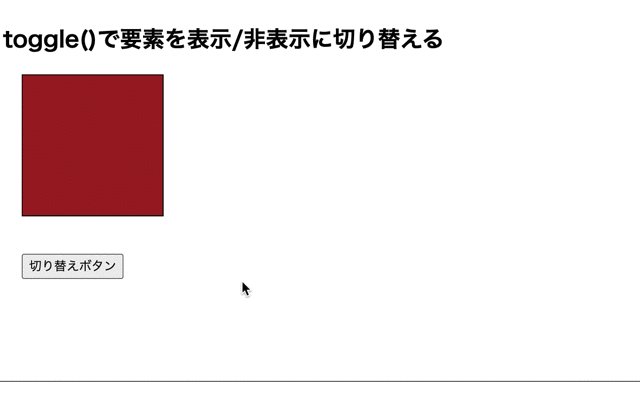
実行結果

toggle()メソッドで要素の表示/非表示の切り替えを行っています。
jQueryのtoggle()メソッドついて詳しく知りたい場合はこちらをご参考ください。
show()/hide()で表示/非表示を切り替える場合
show()メソッド/hide()メソッドで要素の表示/非表示の切り替えを行ってみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>show()/hide()で要素を表示/非表示に切り替える</h2> <div class="sh_Ele"></div> <input type="button" class= "btn1" value="非表示ボタン" style= "margin: 20px;"> <input type="button" class= "btn2" value="表示ボタン" style= "margin: 20px;"> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 |
.sh_Ele { border: 1px solid black; background-color: skyblue; width: 150px; height: 150px; margin: 20px; } |
index.js
|
1 2 3 4 5 6 7 8 |
$(function(){ $(".btn1").click(function() { $(".sh_Ele").hide(); }); $(".btn2").click(function() { $(".sh_Ele").show(); }); }); |
実行結果

show()メソッド/hide()メソッドで要素の表示/非表示を切り替えています。
jQueryのshow()メソッド/hide()メソッドについて詳しく知りたい場合はこちらをご参考ください。
fadeIn()/fadeOut()で表示/非表示を切り替える場合
fadeIn()メソッド/fadeOut()メソッドで要素の表示/非表示の切り替えを行ってみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>fadeIn()/fadeOut()で要素を表示/非表示に切り替える</h2> <div class="fade_Ele"></div> <input type="button" class= "btn1" value="非表示ボタン" style= "margin: 20px;"> <input type="button" class= "btn2" value="表示ボタン" style= "margin: 20px;"> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 |
.fade_Ele { border: 1px solid black; background-color: yellowgreen; width: 150px; height: 150px; margin: 20px; } |
index.js
|
1 2 3 4 5 6 7 8 |
$(function(){ $(".btn1").click(function() { $(".fade_Ele").fadeOut(); }); $(".btn2").click(function() { $(".fade_Ele").fadeIn(); }); }); |
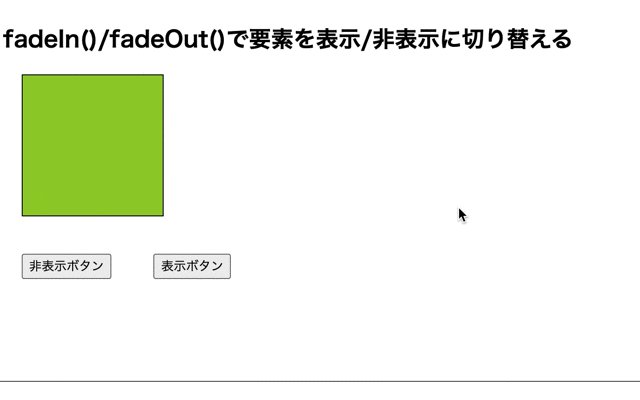
実行結果

fadeIn()メソッド/fadeOut()メソッドで要素の表示/非表示を切り替えています。
jQueryのfadeIn()メソッド/fadeOut()メソッドについて詳しく知りたい場合はこちらをご参考ください。
fadeToggle()で表示/非表示を切り替える場合
fadeToggle()メソッドで要素の表示/非表示を切り替えることができます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>fadeToggle()で要素を表示/非表示に切り替える</h2> <div class="fade_Ele"></div> <input type="button" class= "btn1" value="切り替えボタン" style= "margin: 20px;"> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 |
.fade_Ele { border: 1px solid black; background-color: gold; width: 150px; height: 150px; margin: 20px; } |
index.js
|
1 2 3 4 5 |
$(function(){ $(".btn1").click(function() { $(".fade_Ele").fadeToggle(); }); }); |
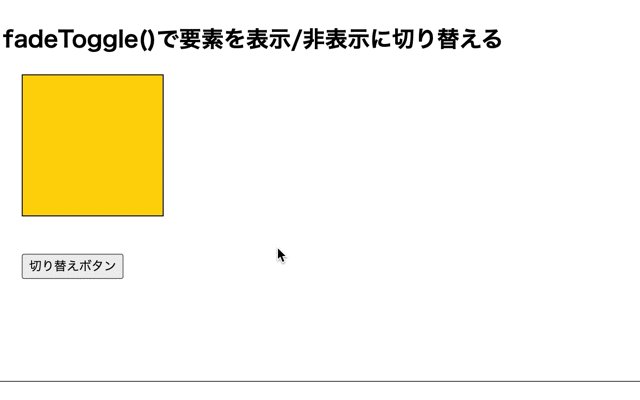
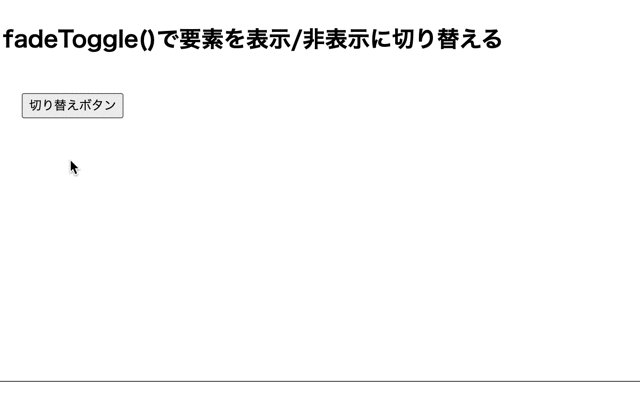
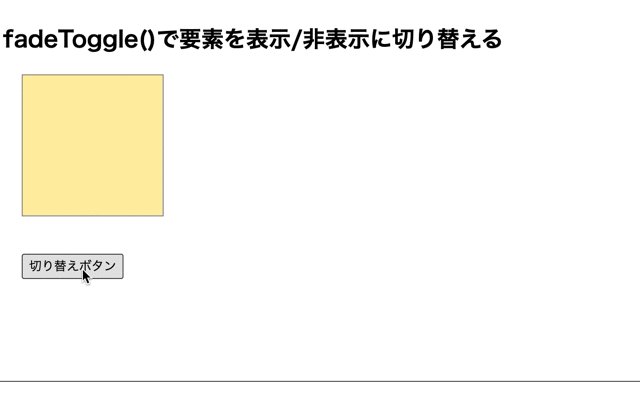
実行結果

fadeToggle()メソッドで要素の表示/非表示を切り替えています。
jQueryのfadeToggle()メソッドについて詳しく知りたい場合はこちらをご参考ください。
slideUp()/slideDown()で表示/非表示を切り替える場合
slideUp()メソッド/slideDown()メソッドで要素の表示/非表示の切り替えを行ってみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>slideUp()/slideDown()で要素を表示/非表示に切り替える</h2> <div class="slide_Ele"></div> <input type="button" class= "btn1" value="非表示ボタン" style= "margin: 20px;"> <input type="button" class= "btn2" value="表示ボタン" style= "margin: 20px;"> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 |
.slide_Ele { border: 1px solid black; background-color: gray; width: 150px; height: 150px; margin: 20px; } |
index.js
|
1 2 3 4 5 6 7 8 9 |
$(function(){ //ボタンのイベント $(".btn1").click(function() { $(".slide_Ele").slideUp(); }); $(".btn2").click(function() { $(".slide_Ele").slideDown(); }); }); |
実行結果

slideUp()メソッド/slideDown()メソッドで要素の表示/非表示を切り替えています。
jQueryのslideUp()メソッド/slideDown()メソッドについて詳しく知りたい場合はこちらをご参考ください。
slideToggle()で表示/非表示を切り替える場合
slideToggle()メソッドで要素の表示/非表示の切り替えを行ってみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>slideToggle()で要素を表示/非表示に切り替える</h2> <div class="slide_Ele"></div> <input type="button" class= "btn1" value="切り替えボタン" style= "margin: 20px;"> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 |
.slide_Ele { border: 1px solid black; background-color: gold; width: 150px; height: 150px; margin: 20px; } |
index.js
|
1 2 3 4 5 |
$(function(){ $(".btn1").click(function() { $(".toggle_Ele").slideToggle(); }); }); |
実行結果

slideToggle()メソッドで要素の表示/非表示を切り替えています。
jQueryのslideToggle()メソッドについて詳しく知りたい場合はこちらをご参考ください。
toggleClass()で表示/非表示を切り替える場合
toggleClass()メソッドで要素の表示/非表示の切り替えを行ってみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>toggleClass()で要素を表示/非表示に切り替える</h2> <div class= "toggle_ele"></div> <div style="margin : 20px;"> <input type="button" class= "btn1" value="切り替え"> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 |
.toggle_ele { width: 150px; height: 150px; background-color: green; margin: 30px; display:inline-block; } .none { display: none; } |
index.js
|
1 2 3 4 5 6 7 |
$(function(){ //ボタンのイベント $(".btn1").click(function(){ // toggle_eleクラスとnoneクラスを切り替える $(".toggle_ele").toggleClass("none"); }); }); |
実行結果

toggleClass()メソッドで要素の表示/非表示を切り替えています。
jQueryのtoggleClass()メソッドについて詳しく知りたい場合はこちらをご参考ください。
今回のポイント
要素の表示/非表示を切り替えるには複数のメソッドがある
⚫︎ 要素の表示/非表示を確認するには要素のdisplayプロパティを確認する
(表示状態の場合はdisplayプロパティに「inline」や「block」などが設定され、非表示状態の場合は「none」が設定される)
⚫︎ 要素の表示/非表示の切り替えを行うには、displayプロパティの値を設定して表示/非表示を切り替える方法とdisplayプロパティの値を切り替えて表示/非表示を切り替える方法がある
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。