【jQuery】css()を使って指定したCSSプロパティ値を取得/設定する!

指定したCSSプロパティ値を取得/設定するにはjQueryのcss()メソッドを使用します。
jQueryのcss()メソッドとは要素のCSSプロパティに値を設定、または設定されているプロパティ値を取得するメソッドであり、要素の背景色や大きさ、透過度などのデザインを変更することができます。
また、css()メソッドといえば上記のようにCSSを変更する為に使用するイメージが強いですが、CSSのプロパティ値を取得することも可能であったり、if文などの条件を設定した上でCSSの変更やプロパティの取得を行ったりすることもできます。
今回は、jQueryのcss()メソッドを使って指定したCSSプロパティ値を取得/設定する方法について以下の内容で解説していきます。
⚫︎ CSSのプロパティ値を取得する場合
⚫︎ 単数のCSSプロパティ値を設定する場合
⚫︎ 複数のCSSプロパティ値を設定する場合
⚫︎ 戻り値にCSSプロパティ値を設定する場合
⚫︎ jQueryを使用せずに指定したCSSプロパティ値を取得/設定する場合
⚫︎ css()で要素のCSSプロパティ値を削除する方法
目次

今回はjQueryのcss()メソッドで指定したCSSプロパティ値を取得/設定する方法について説明していきます。

お願いします!
css()とは
css()とは、CSSプロパティに値を設定、または設定されているプロパティ値を取得するメソッドとなります。
css()の書き方
css()メソッドの書き方は下記となります。
|
1 2 3 4 5 |
$("セレクタ").css("プロパティ", "値"); $("セレクタ").css("プロパティ": "値", "プロパティ" : "値" [,...]); $("セレクタ").css("プロパティ", [関数]); |
パラメータ
⚫︎ プロパティ:
変更したいCSSのプロパティを指定する
(プロパティのみを指定した場合は値を取得する)
⚫︎ 値:
変更したいプロパティの値を指定する
⚫︎ 関数:
変更したいCSSのプロパティ値を戻り値として返す関数を指定する
css()のパラメータにプロパティと値を指定することで、セレクタのスタイルシートを変更することができ、プロパティと値をマップ値として指定することでセレクタの複数のスタイルシートを変更することができます。
また、パラメータにプロパティと関数を指定することで、変更したいCSSのプロパティ値を戻り値として返すことができます。
指定したCSSプロパティ値を取得/設定するサンプルコード
css()で指定したCSSプロパティ値を取得/設定するサンプルコードを紹介します。
CSSのプロパティ値を取得する方法
CSSのプロパティ値を取得するにはcss()のパラメータに取得したいプロパティを指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>CSSのプロパティ値を取得する</h2> <div class= "objectA"> </div> <div class= "objectB"> </div> <input type= button id= "btn1" value= "スタイルの変更1"> <input type= button id= "btn2" value= "スタイルの変更2"> <input type= button id= "btn3" value= "スタイルのプロパティを取得"> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 |
.objectA6 { width: 150px; height:150px; background: red; } .objectB6 { width: 150px; height:150px; background: blue; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
$(function(){ $("#btn1").on("click", function(){ //objectAクラスの背景色を変更 $(".objectA").css({ "background": "skyblue", "width": "200px" }); }); $("#btn2").on("click",function(){ //objectBクラスの背景色を変更 $(".objectB").css({ "background": "yellowgreen", "width": "200px" }); }); $("#btn3").on("click",function(){ //objectBクラスの背景色を変更 alert($(".objectA").css("width") + "\n" + $(".objectB").css("width")); }); }); |
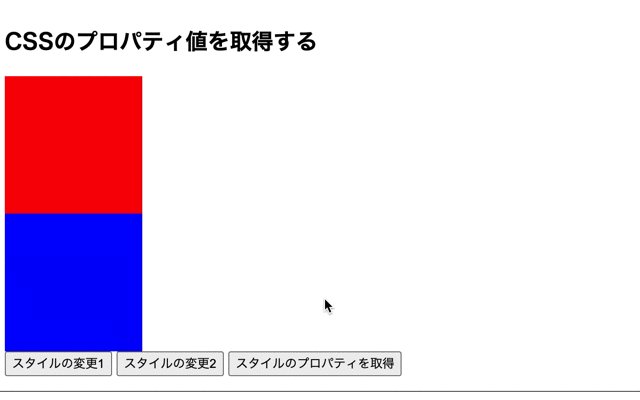
出力結果

css()のパラメータに取得したいプロパティのみを指定することで指定した要素のプロパティ値を取得することができます。
その為、ボタンを押すとobjectAクラスとobjectBクラスの幅の値を取得しています。

css()はスタイルを変更するために使用するイメージが強かったのですが、プロパティの値を取得することもできるのですね!

そうですね。
css()は、パラメータにプロパティのみを指定した場合は、そのプロパティの値を返すようになります。
単数のCSSプロパティ値を設定する場合
単数のCSSプロパティ値を設定する場合はcss()のパラメータにプロパティと値を指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>単数のCSSプロパティ値を設定する</h2> <div class= "objectA"> </div> <div class= "objectB"> </div> <input type= button id= "btn1" value= "スタイルの変更1"> <input type= button id= "btn2" value= "スタイルの変更2"> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 |
.objectA { width: 150px; height:150px; background: red; } .objectB { width: 150px; height:150px; background: blue; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 |
$(function(){ $("#btn1").on("click", function(){ //objectAクラスの背景色を変更 $(".objectA").css("background", "black"); }); $("#btn2").on("click",function(){ //objectBクラスの背景色を変更 $(".objectB").css("background", "brown"); }); }); |
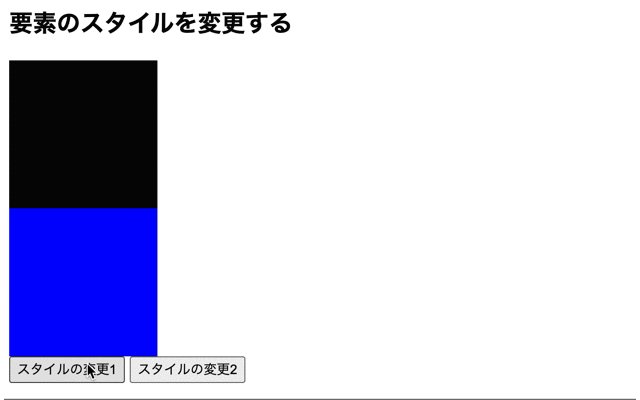
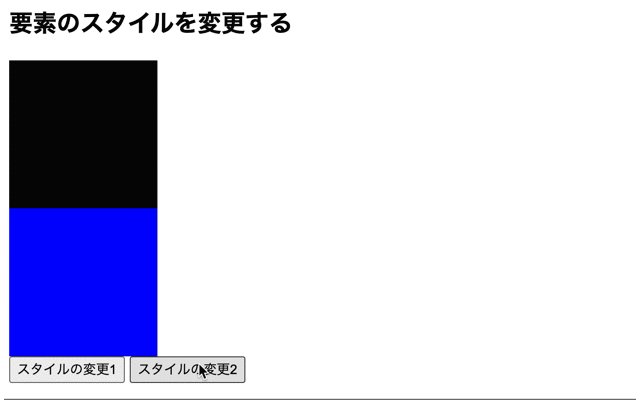
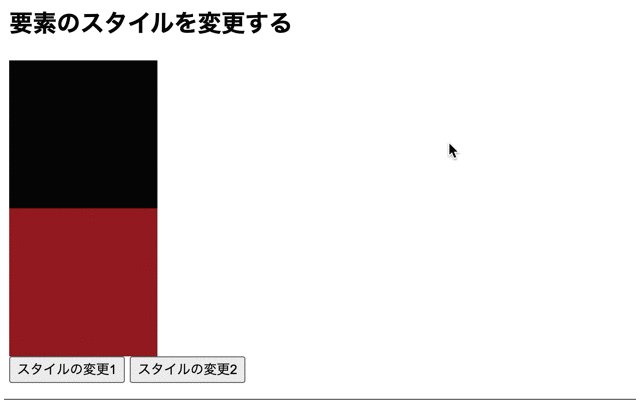
出力結果

css()のパラメータにプロパティと値を指定することで単数のスタイルを設定して要素のスタイルを変更しています。
そのため、ボタンを押すと要素の背景色が変更しています。
複数のCSSプロパティ値を設定する場合
複数のCSSプロパティ値を設定する場合はcss()のパラメータにプロパティと値をマップ値として指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>複数のCSSプロパティ値を設定する</h2> <div class= "objectA"> </div> <div class= "objectB"> </div> <input type= button id= "btn1" value= "スタイルの変更1"> <input type= button id= "btn2" value= "スタイルの変更2"> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 |
.objectA2 { width: 150px; height:150px; background: red; } .objectB2 { width: 150px; height:150px; background: blue; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
$(function(){ $("#btn1").on("click", function(){ //objectAクラスの背景色を変更 $(".objectA").css({ "background": "black", "opacity": 0.5, "width": "200px" }); }); $("#btn2").on("click",function(){ //objectBクラスの背景色を変更 $(".objectB").css({ "background": "brown", "opacity": 0.5, "width": "200px" }); }); }); |
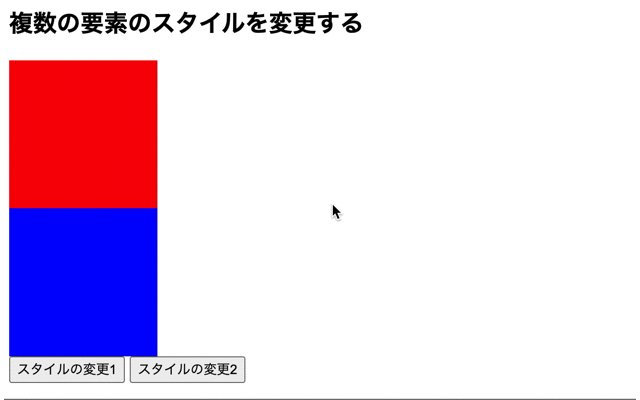
出力結果

css()のパラメータにプロパティと値をマップ値として指定することで複数のスタイルを設定して要素のスタイルを変更しています。
そのため、ボタンを押すと要素の背景色、透明度、幅が変更しています。

css()のパラメータにプロパティと値をマップ値として指定することで複数のスタイルを設定して要素のスタイルを変更することができるのですね!

そうですね。
サンプルコードでは値に「200px」を指定していますが、「+=20」や「-=20」のように計算式の値を指定することもできますよ。
戻り値にCSSプロパティ値を設定する場合
戻り値にCSSプロパティ値を設定する場合はcss()のパラメータに関数を指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="index.js"></script> </head> <body> <h2>戻り値にCSSプロパティ値を設定する</h2> <div class= "objectA"> </div> <div class= "objectB"> </div> <input type="button" value="スタイルの変更1" id= "btn1"> <input type="button" value="スタイルの変更2" id= "btn2"> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 |
.objectA { width: 150px; height:150px; background: red; } .objectB { width: 150px; height:150px; background: blue; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
let flag1 = true; let flag2 = false; $(function(){ $("#btn1").on("click", function(){ //objectAクラスの背景色を変更 $(".objectA").css("background", function() { if(flag1) { flag2 = true; return "black"; } }); }); $("#btn2").on("click", function(){ //objectBクラスの背景色を変更 $(".objectB").css("background", function() { if(flag2) { return "brown"; } }); }); }); |
出力結果

css()のパラメータに関数を指定することで条件などを処理を行なった後に要素のスタイルシートを変更しています。
そのため、先にobjectAクラスの背景色を変更しないとobjectBクラスの背景色が変更されません。
jQueryを使用せずに指定したCSSプロパティ値を取得/設定する場合
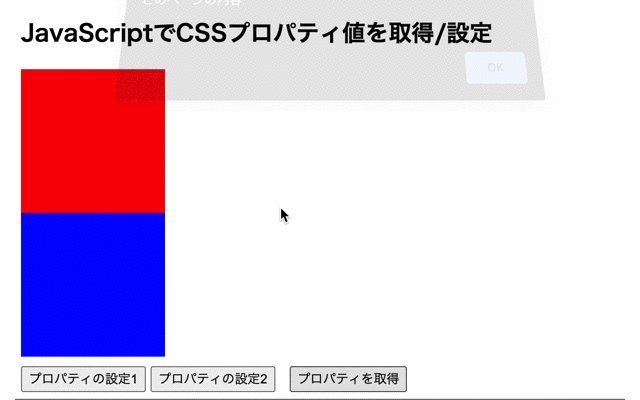
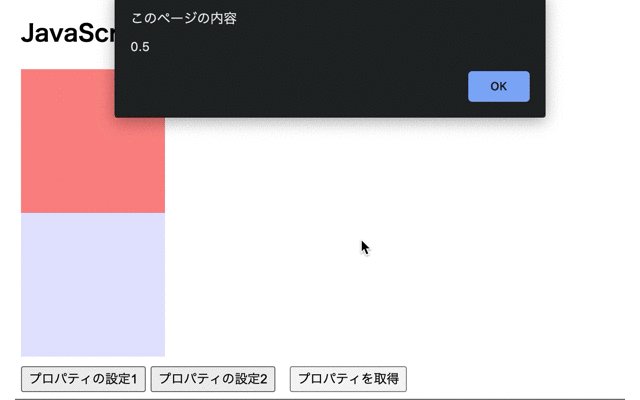
jQueryを使用せずに純粋なJavaScriptでCSSプロパティ値の取得や設定を行ってみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>JavaScriptでCSSプロパティ値を取得/設定</h2> <div id= "objectA"> </div> <div id= "objectB"> </div> <input type="button" value="プロパティの設定1" onclick="changeOpc1('objectA');"> <input type="button" value="プロパティの設定2" onclick="changeOpc2('objectB');"> <input type="button" id = "btn" value="プロパティを取得" style = "margin: 10px;"> <scriptchangeOpc.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 |
#objectA5 { width: 150px; height:150px; background: red; } #objectB5 { width: 150px; height:150px; background: blue; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
document.getElementById("btn").addEventListener("click", function() { let ele1 = document.getElementById("objectA"); let ele2 = document.getElementById("objectB"); let style1 = document.defaultView.getComputedStyle(ele1, null); let style2 = document.defaultView.getComputedStyle(ele2, null); let val1 = style1.getPropertyValue("opacity"); let val2 = style2.getPropertyValue("opacity"); alert(val1); alert(val2); }, true); function changeOpc1(id){ var obj = document.getElementById(id); obj.style.opacity = 0.5; } function changeOpc2(id){ var obj = document.getElementById(id); obj.style.opacity = 0.1; } |
出力結果

純粋なJavaScriptで要素のCSSプロパティを変更しています。
その為、ボタンを押すと要素の透明度が変化し、透明度の値がアラートで表示されます。
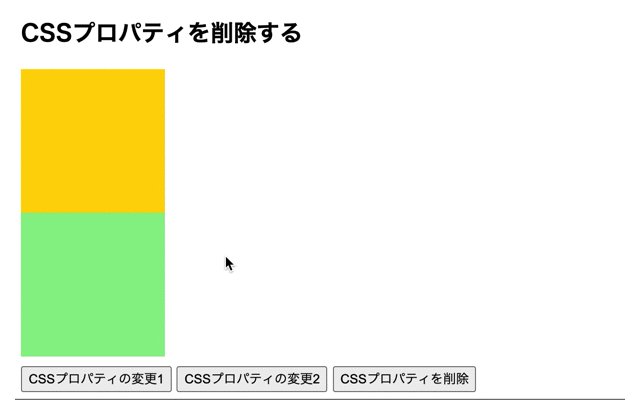
css()で要素のCSSプロパティ値を削除する方法
css()で要素のCSSプロパティ値を削除するにはcss()のパラメータの値を「””」で指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>CSSプロパティを削除する</h2> <div class= "objectA"> </div> <div class= "objectB"> </div> <div style= "margin-top: 10px;"> <input type= button id= "btn1" value= "CSSプロパティの変更1"> <input type= button id= "btn2" value= "CSSプロパティの変更2"> <input type= button id= "btn3" value= "CSSプロパティを削除"> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 |
.objectA { width: 150px; height:150px; background: gold; } .objectB { width: 150px; height:150px; background: lightgreen; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
$(function(){ $("#btn1").on("click", function(){ //objectA3クラスの背景色を変更 $(".objectA").css({ "background": "black", "opacity": 0.5, "width": "200px" }); }); $("#btn2").on("click",function(){ //objectB3クラスの背景色を変更 $(".objectB").css({ "background": "brown", "opacity": 0.5, "width": "200px" }); }); $("#btn3").on("click",function(){ //divクラスの背景色を削除 $("div").css("background", ""); }); }); |
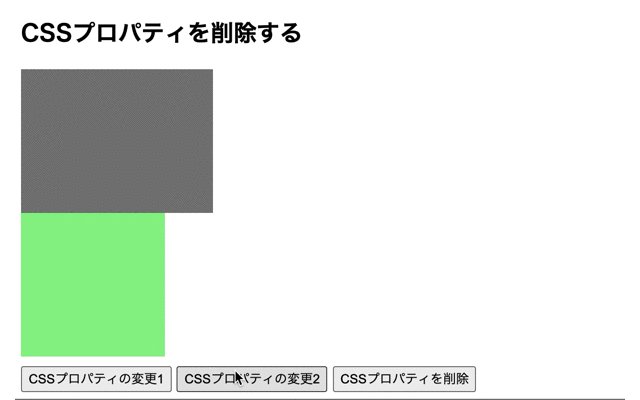
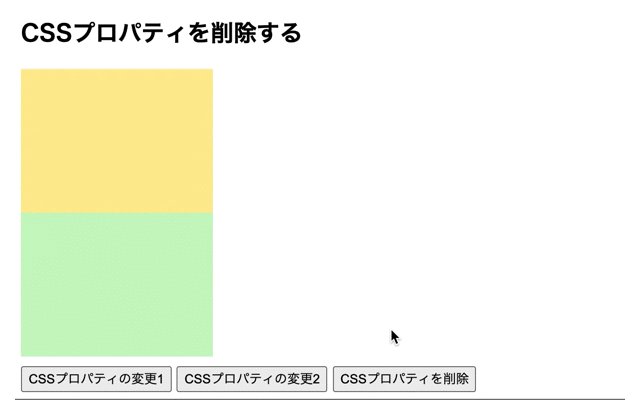
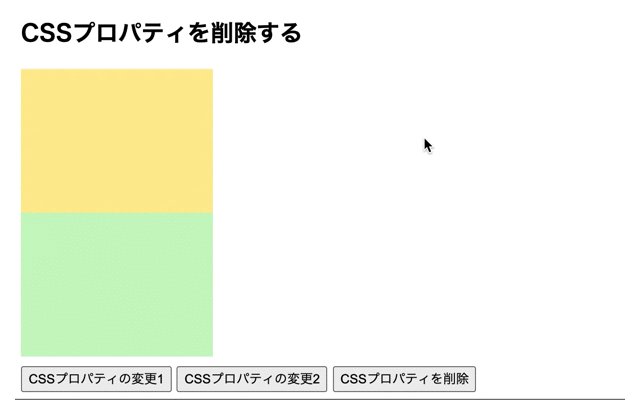
出力結果

css()のパラメータの値に「””」を指定することでCSSのプロパティを削除しています。
そのため、ボタンを押すとdivクラスの背景色が削除されています。
今回のポイント
css()で指定したCSSプロパティ値を取得/設定
⚫︎ 指定したCSSプロパティ値を取得/設定するにはjQueryのcss()メソッドを使用する
⚫︎ 指定したCSSプロパティ値を取得する場合はcss()のパラメータにプロパティを使用する
⚫︎ 単数のCSSプロパティ値を設定する場合はcss()のパラメータにプロパティと値を指定する
⚫︎ 複数のCSSプロパティ値を設定する場合はcss()のパラメータにプロパティと値のマップ値を指定する
⚫︎ 戻り値としてCSSプロパティ値を設定する場合はcss()のパラメータに関数を指定する
⚫︎ CSSプロパティ値を削除する場合はcss()のパラメータの値に「””」を指定する
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。