【jQuery】prepend()を使って各要素の先頭に要素を挿入する!

各要素の先頭に要素を挿入するにはjQueryのprepend()を使用します。
jQueryのprepend()とは各要素内の一番前に指定したHTMLやエレメントを挿入するメソッドであり、リストなどの複数に並べられている要素内の先頭に文字列や要素、jQueryオブジェクトを挿入することができます。
また、prepend()のパラメータに関数を使用することで、条件など何かしらの処理をした後に各要素内の一番前にを挿入することもできます。
今回は、jQueryのprepend()を使って各要素の先頭に新しい要素を挿入する方法について以下の内容で解説していきます。
⚫︎ 要各要素の先頭に単数の要素を挿入する場合
⚫︎ 要各要素の先頭に複数の要素を挿入する場合
⚫︎ 条件などを指定して各要素の先頭に要素を挿入する場合
⚫︎ prepend()で既にある要素を各要素の先頭に挿入する方法
目次

今回はjQueryのprepend()で各要素の先頭に要素を挿入する方法について説明していきます。

お願いします!
prepend()とは
prepend()とは、HTMLの各要素の先頭にコンテンツを挿入するメソッドとなります。
つまり、ある要素A内の先頭にある要素Bが追加されるようになります。
prepend()の書き方
prepend()の書き方は下記となります。
|
1 2 3 |
$("セレクタ").prepend("追加する内容" [,"追加する内容"]); $("セレクタ").prepend(関数); |
パラメータ
⚫︎ 追加する内容:
指定したセレクタの先頭に追加したい内容を指定する
(文字列や要素、jQueryオブジェクトを指定する)
⚫︎ 関数:
指定したセレクタの先頭に挿入したい文字列や要素、jQueryオブジェクトを返す関数を指定する
prepend()のパラメータに追加する内容を指定することで、追加した内容をセレクタ内の先頭に要素を挿入することができます。
また、パラメータに関数を指定することで、条件など何かしらの処理を行った後にセレクタ内の先頭に要素を挿入することができます。
各要素の先頭に要素を挿入するサンプルコード
各要素の先頭に要素を挿入するサンプルコードを紹介します。
各要素の先頭に単数の要素を挿入する場合
各要素の先頭に単数の新しい要素を挿入する場合は、prepend()のパラメータに追加する要素を指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>各要素の先頭に単数の要素を挿入する</h2> <ol class= "lists1"> <li class= "listA">python</li> <li class= "listB">swift</li> </ol> <ol class= "lists2"> <li class= "listC">ruby</li> <li class= "listD">Java</li> </ol> <ol class= "lists3"> <li class= "listD">C#</li> <li class= "listE">JavaScript</li> </ol> <div> <input type= "button" class="btn1" value="要素を追加"> <input type= "button" class="btn2" value="文字列を追加"> <input type= "button" class="btn3" value="オブジェクトを追加"> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 |
li { background:skyblue; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
$(function(){ //ボタンのイベント $(".btn1").on("click",function() { $(".lists1").prepend("<p>プログラミング言語:(要素)</p>"); }); $(".btn2").on("click",function() { $(".lists2").prepend("プログラミング言語:(文字列)"); }); let content= "プログラミング言語:(オブジェクト)"; $(".btn3").on("click",function() { $(".lists3").prepend(content); }); }); |
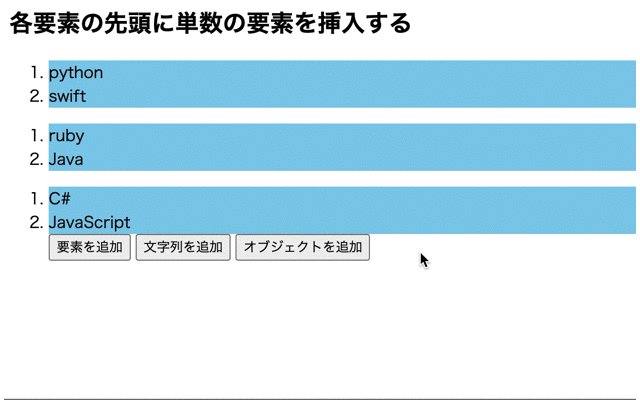
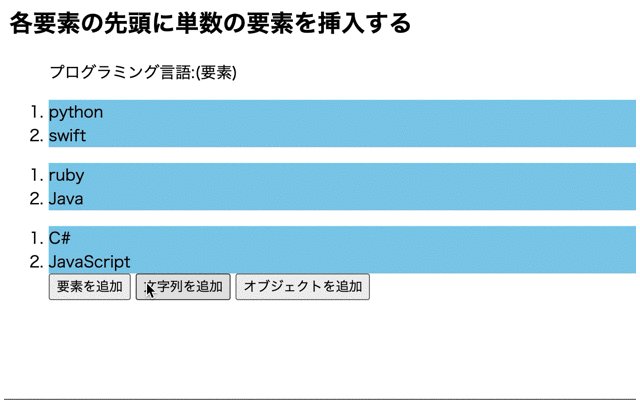
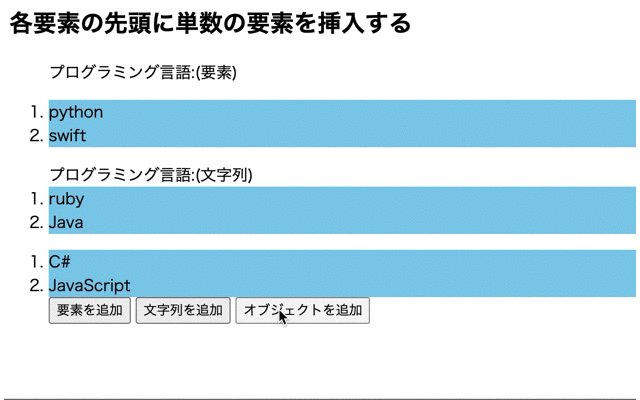
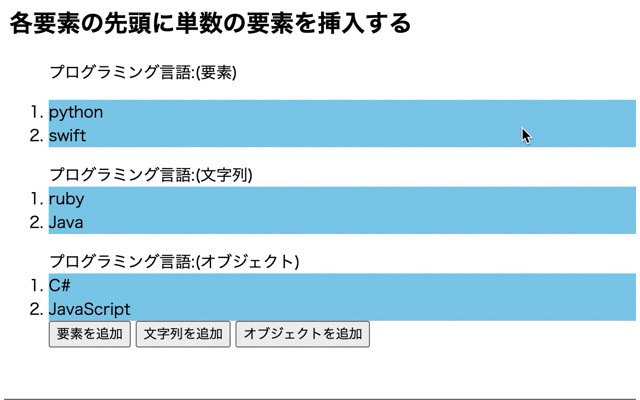
出力結果

prepend()のパラメータに追加したい要素を指定することで、要素の先頭に単数の新しい要素を挿入することができます。
その為、ボタンを押すと単数の要素が挿入されています。
各要素の先頭に複数の要素を挿入する場合
各要素の先頭に複数の新しい要素を挿入する場合はprepend()のパラメータに追加する要素を「,(カンマ)」で区切って配列で指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>各要素の先頭に単数の要素を挿入する</h2> <ol class= "lists1"> <li class= "listA">python</li> <li class= "listB">swift</li> </ol> <ol class= "lists2"> <li class= "listC">ruby</li> <li class= "listD">Java</li> </ol> <ol class= "lists3"> <li class= "listD">C#</li> <li class= "listE">JavaScript</li> </oi> <div> <input type= "button" class="btn1" value="要素を追加"> <input type= "button" class="btn2" value="文字列を追加"> <input type= "button" class="btn3" value="オブジェクトを追加"> </div> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 |
li { background:tomato; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
$(function(){ $(".btn1").on("click", function(){ //boxAクラスの後に追加 $(".lists1").prepend("<p>・フライテック(要素)</p>", "<p>・フリーランスの案件紹介(要素)</p>"); }); $(".btn2").on("click",function(){ //boxBクラスの後に追加 $(".lists2").prepend("・フライテック(文字列)", "・フリーランスの案件紹介(文字列)"); }); let content1= "・フライテック(オブジェクト)"; let content2= "・フリーランスの案件紹介(オブジェクト)"; $(".btn3").on("click",function(){ //boxCクラスの後に追加 $(".lists3").prepend(content1, content2); }); }); |
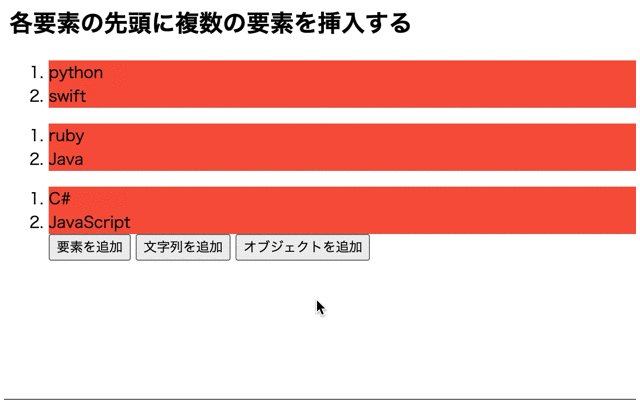
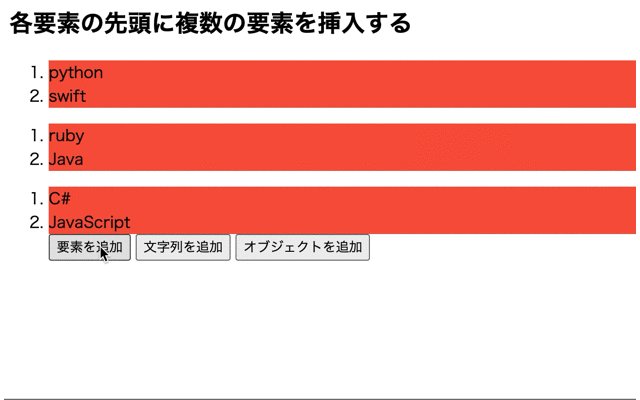
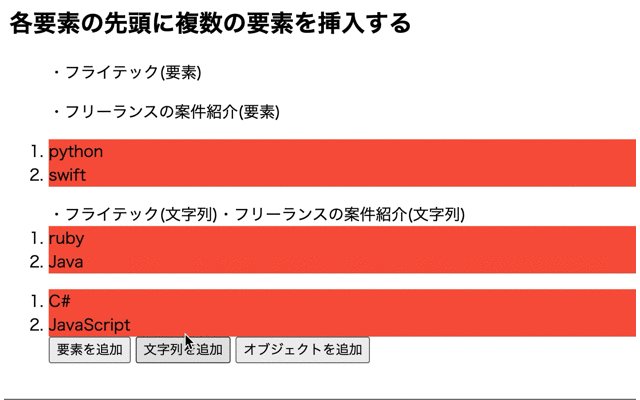
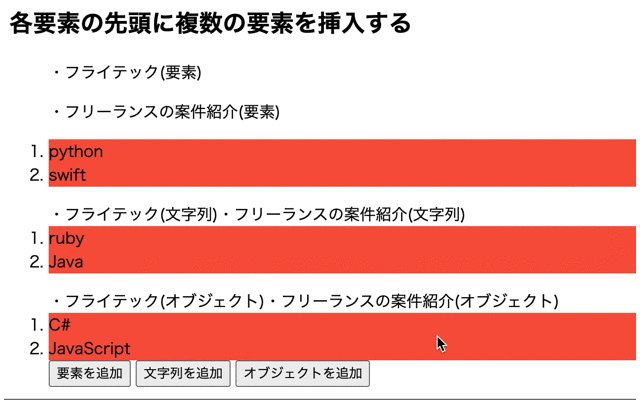
出力結果

prepend()のパラメータに追加したい要素をカンマで区切って指定することで、要素の先頭に複数の新しい要素を挿入することができます。
その為、ボタンを押すと複数の要素が要素が挿入されています。
条件などを指定して各要素の先頭に要素を挿入する場合
条件などを指定して各要素の先頭に新しい要素を挿入する場合はprepend()のパラメータに関数を指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>条件を設定して各要素の先頭に要素を挿入する</h2> <ol class= "lists1"> <li class= "listA">python</li> <li class= "listB">swift</li> </ol> <ol class= "lists2"> <li class= "listC">ruby</li> <li class= "listD">Java</li> </ol> <ol class= "lists3"> <li class= "listD">C#</li> <li class= "listE">JavaScript</li> </ol> <div> <input type= "button" class="btn1" value="要素を追加"> <input type= "button" class="btn2" value="要素を追加"> <input type= "button" class="btn3" value="要素を追加"> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 |
li { background-color: yellowgreen; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
let flag1= true; let flag2= false; let flag3= false; $(function(){ $(".btn1").on("click", function(){ //boxAクラスの後に追加 $(".lists1 li").prepend(function() { if(flag1) { flag2 = true; return "<p>フライテック、フリーランスの案件紹介</p>"; } else { return flag1 = false; } }); }); $(".btn2").on("click",function(){ //boxBクラスの後に追加 $(".lists2 li").prepend(function() { if(flag2) { flag3 = true; return "<p>フライテック、フリーランスの案件紹介</p>"; } else { return flag2 = false; } }); }); $(".btn3").on("click",function(){ //boxCクラスの後に追加 $(".lists3 li").prepend(function() { if(flag3) { return "<p>フライテック、フリーランスの案件紹介</p>"; } else { return flag3 = false; } }); }); }); |
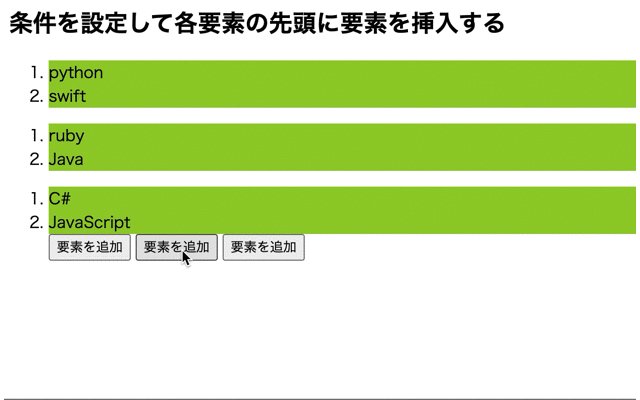
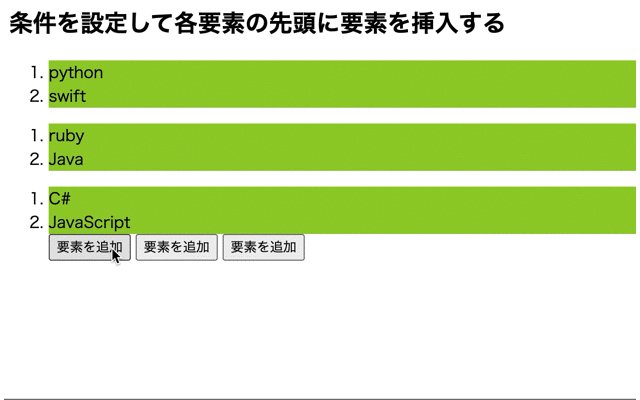
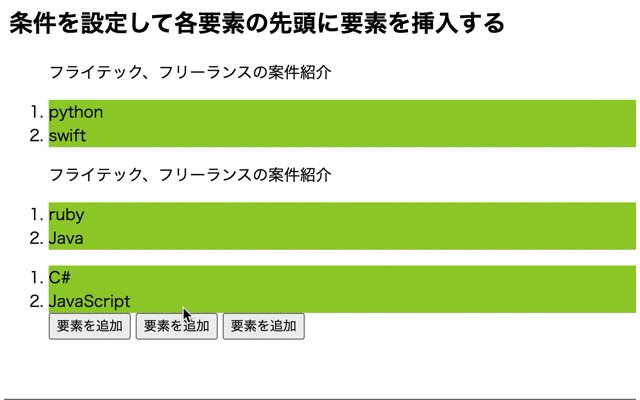
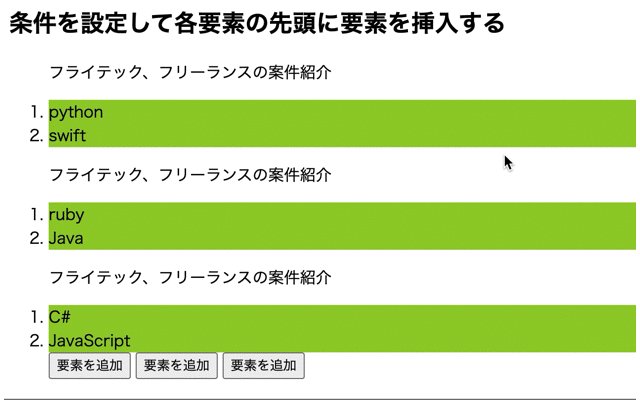
出力結果

prepend()のパラメータに関数を指定することで、条件などを指定して要素の先頭に新しい要素を挿入することができます。
その為、btn1クラス、btn2クラス、btn3クラスのボタンの順に押さないと要素が挿入されないようになっています。
prepend()で既にある要素を各要素の先頭に挿入する方法
prepend()で既にある要素を各要素の先頭に挿入することができます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>既にある要素を各要素の先頭に挿入する</h2> <ol class= "lists1"> <li class= "listA">python</li> <li class= "listB">swift</li> </ol> <ol class= "lists2"> <li class= "listC">ruby</li> <li class= "listD">Java</li> </ol> <ol class= "lists3"> <li class= "listD">C#</li> <li class= "listE">JavaScript</li> </ol> <p>フライテックのフリーランス案件</p> <div> <input type= "button" class="btn1" value="p要素を先頭に"> </div> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 |
$(function(){ $(".btn1").on("click", function(){ //pタグの後に追加 $("ol").prepend($("p")); }); }); |
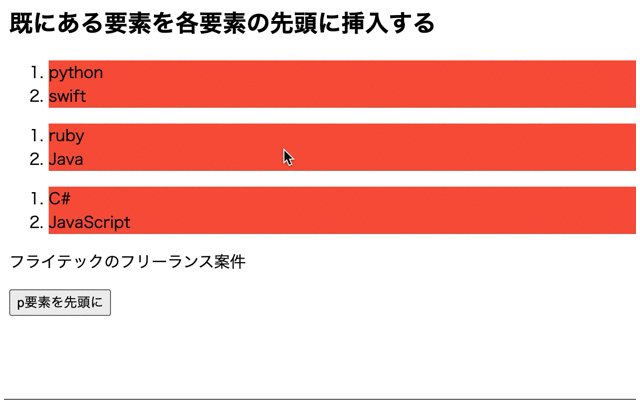
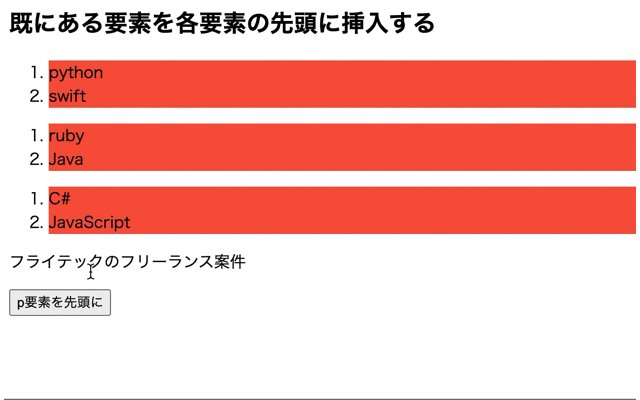
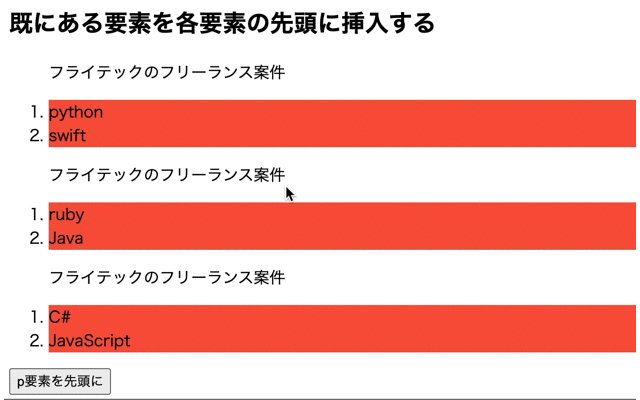
出力結果

prepend()のパラメータに$(セレクタ)を指定するすることで、既にある要素を各要素の先頭に挿入することができます。
その為、ボタンを押すとpタグの要素がdivタグの要素の先頭に挿入されます。

prepend()を使用して既にある要素を各要素の先頭に持っていっていますね!

そうですね。
prepend()のパラメータに$(セレクタ)を指定することでを既にある要素を各要素の先頭に挿入することができます。
また、パラメータに$(セレクタ)はタグやクラス名、id名でも構いません。
今回のポイント
prepend()で各要素の先頭に要素を挿入
⚫︎ 各要素の先頭に要素を挿入するにはjQueryのprepend()を使用する
⚫︎ prepend()で各要素の先頭に単数の新しい要素を挿入するにはパラメータに追加したい要素を指定する
⚫︎ prepend()で各要素の先頭に複数の新しい要素を挿入するにはパラメータに追加したい要素をカンマで区切って指定する
⚫︎ 条件などを指定して各要素の先頭に新しい要素を挿入する場合はprepend()のパラメータに関数を指定する
⚫︎ prepend()で既にある要素を各要素の先頭に持っていくことができる
関連記事
jQueryのbefore()で要素の前に新しい要素を挿入する方法についてはこちらをご参考ください。
jQueryのafter()で要素の前に新しい要素を挿入する方法についてはこちらをご参考ください。
jQueryのprependTo()で各要素の先頭に追加する方法についてはこちらをご参考ください。
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。