【jQuery】after()を使って要素の後に新しい要素を挿入する!

要素の後に新しい要素を挿入するにはjQueryのafter()を使用します。
jQueryのafter()とはある要素Aの後ろにコンテンツ(ある要素Bなど)を挿入するメソッドであり、既にある要素の後ろに文字列や要素、jQueryオブジェクトを挿入することができます。
また、after()のパラメータに関数を使用することで、条件など何かしらの処理をした後に要素の後ろに新しいコンテンツを挿入することもできたり、既にある要素の順序を入れ替えたりすることもできます。
今回は、jQueryのafter()を使って要素の後に新しい要素を挿入する方法について以下の内容で解説していきます。
⚫︎ 要素の後に単数の新しい要素を挿入する場合
⚫︎ 要素の後に複数の新しい要素を挿入する場合
⚫︎ 条件などを指定して要素の後に新しい要素を挿入する場合
⚫︎ after()で既にある要素の順序を入れ替える方法
目次

今回はjQueryのafter()で要素の後に新しい要素を挿入する方法について説明していきます。

お願いします!
after()とは
after()とは、HTMLの各要素の後ろにコンテンツを挿入するメソッドとなります。
つまり、ある要素A内の後ろにある要素Bが追加されるようになります。
after()の書き方
after()の書き方は下記となります。
|
1 2 3 |
$("セレクタ").after("追加する内容" [,追加する内容]); $("セレクタ").after("関数"); |
パラメータ
⚫︎ 追加する内容:
指定したセレクタの後ろに追加したい内容を指定する
(文字列や要素、jQueryオブジェクトを指定する)
⚫︎ 関数:
指定したセレクタの後ろに挿入したい文字列や要素、jQueryオブジェクトを返す関数を指定する
after()のパラメータに追加する内容を指定することで、追加した内容をセレクタ内の後に新しい要素を挿入することができます。
また、パラメータに関数を指定することで、条件など何かしらの処理を行った後にセレクタ内の後に新しい要素を挿入することができます。
要素の後に新しい要素を挿入するサンプルコード
要素の後に新しい要素を挿入するサンプルコードを紹介します。
要素の後に単数の新しい要素を挿入する場合
要素の後に単数の新しい要素を挿入する場合は、after()のパラメータに追加する要素を指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>要素の後に新しい要素を挿入する</h2> <p class= "boxA">ここに要素形式で追加</p> <p class= "boxB">ここに文字列形式で追加</p> <p class= "boxC">ここにオブジェクト形式で追加</p> <div> <input type= "button" class="btn1" value="要素を追加"> <input type= "button" class="btn2" value="文字列を追加"> <input type= "button" class="btn3" value="オブジェクトを追加"> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 |
.boxA, .boxB, .boxC { background-color: yellowgreen; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
$(function(){ $(".btn1").on("click",function(){ //boxAクラスの後に追加 $(".boxA").after("<h2>フライテック(要素)</h2>"); }); $(".btn2").on("click",function(){ //boxBクラスの後に追加 $(".boxB").after("フライテック(文字列)"); }); let content= "フライテック(オブジェクト)" $(".btn3").on("click",function(){ //boxCクラスの後に追加 $(".boxC").after(content); }); }); |
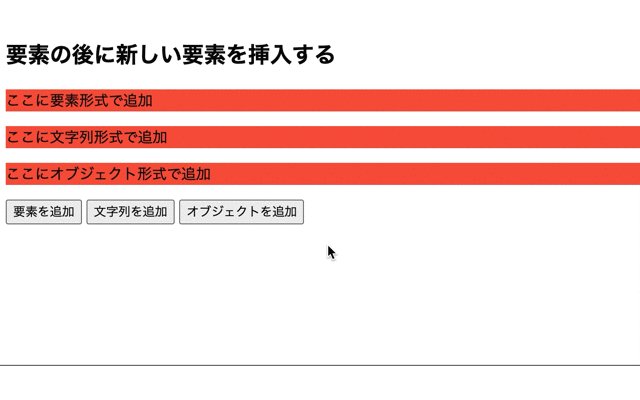
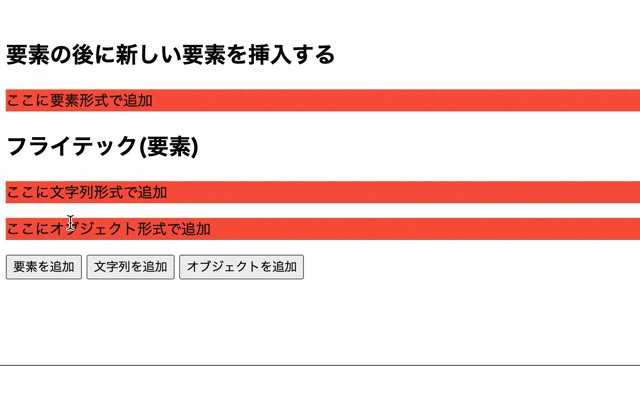
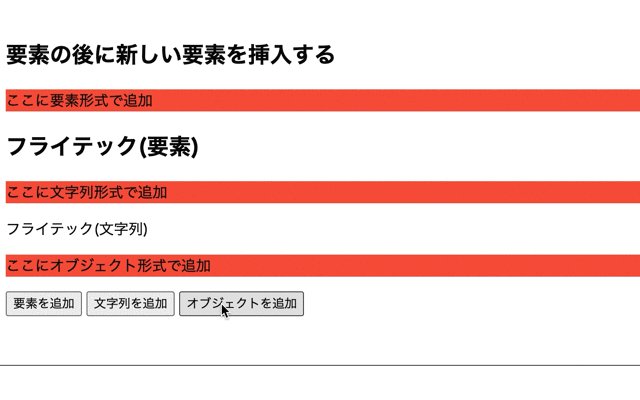
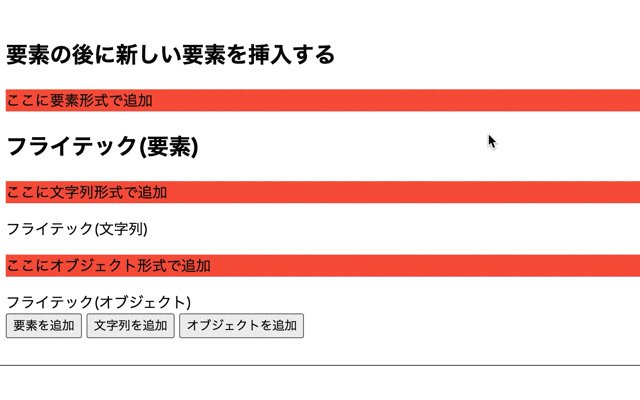
出力結果

after()のパラメータに追加したい要素を指定することで、要素の後に単数の新しい要素を挿入することができます。
その為、ボタンを押すと単数の要素が挿入されています。
要素の後に複数の新しい要素を挿入する場合
要素の後に複数の新しい要素を挿入する場合はafter()のパラメータに追加する要素を「,(カンマ)」で区切って配列で指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>要素の後に新しい要素を挿入する</h2> <p class= "boxA">ここに要素形式で追加</p> <p class= "boxB">ここに文字列形式で追加</p> <p class= "boxC">ここにオブジェクト形式で追加</p> <div> <input type= "button" class="btn1" value="要素を追加"> <input type= "button" class="btn2" value="文字列を追加"> <input type= "button" class="btn3" value="オブジェクトを追加"> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 |
.boxA, .boxB, .boxC { background-color: tomato; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
$(function(){ $(".btn1").on("click", function(){ //boxAクラスの後に追加 $(".boxA").after("<h2>・フライテック(要素)</h2>", "<h2>・フリーランスの案件紹介(要素)</h2>"); }); $(".btn2").on("click",function(){ //boxBクラスの後に追加 $(".boxB").after("・フライテック(文字列)", "・フリーランスの案件紹介(文字列)"); }); let content1= "・フライテック(オブジェクト)"; let content2= "・フリーランスの案件紹介(オブジェクト)"; $(".btn3").on("click",function(){ //boxCクラスの後に追加 $(".boxC").after(content1, content2); }); }); |
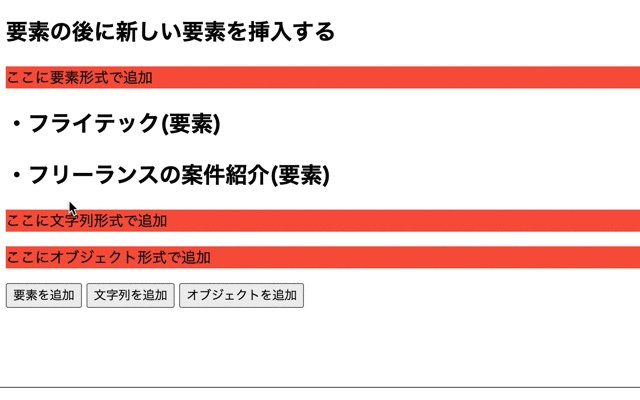
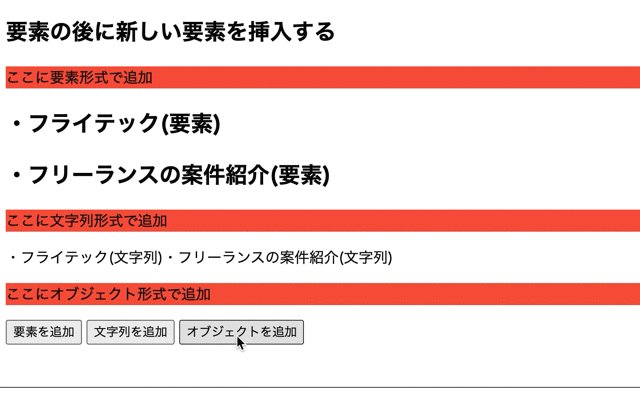
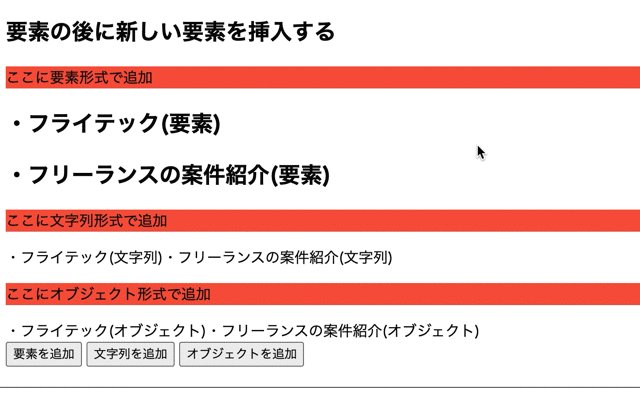
出力結果

after()のパラメータに追加したい要素をカンマで区切って指定することで、要素の後に複数の新しい要素を挿入することができます。
その為、ボタンを押すと複数の要素が要素が挿入されています。
条件などを指定して要素の後に新しい要素を挿入する場合
条件などを指定して要素の後に新しい要素を挿入する場合はafter()のパラメータに関数を指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>関数で要素の後に新しい要素を挿入する</h2> <p class= "boxA">ここに要素を追加</p> <p class= "boxB">ここに要素を追加</p> <p class= "boxC">ここに要素を追加</p> <div> <input type= "button" class="btn1" value="要素を追加"> <input type= "button" class="btn2" value="要素を追加"> <input type= "button" class="btn3" value="要素を追加"> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 |
.boxA, .boxB, .boxC { background-color: yellowgreen; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
let flag1= true; let flag2= false; let flag3= false; $(function(){ $(".btn1").on("click", function(){ //boxAクラスの後に追加 $(".boxA").after(function() { if(flag1) { flag2 = true; return "<p>フライテック、フリーランスの案件紹介</p>"; } else { return flag1 = false; } }); }); $(".btn2").on("click",function(){ //boxBクラスの後に追加 $(".boxB").after(function() { if(flag2) { flag3 = true; return "<p>フライテック、フリーランスの案件紹介</p>"; } else { return flag2 = false; } }); }); $(".btn3").on("click",function(){ //boxCクラスの後に追加 $(".boxC").after(function() { if(flag3) { return "<p>フライテック、フリーランスの案件紹介</p>"; } else { return flag3 = false; } }); }); }); |
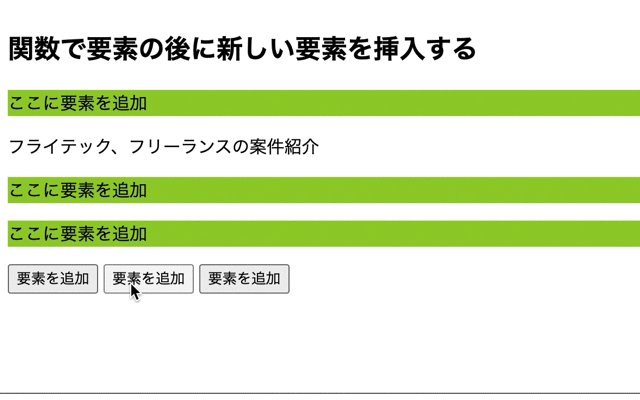
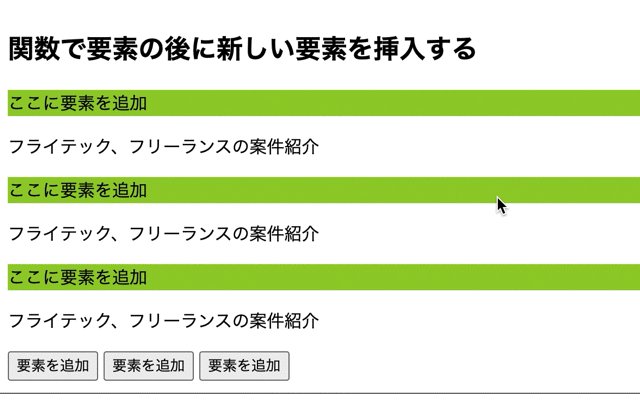
出力結果

after()のパラメータに関数を指定することで、条件などを指定して要素の後に新しい要素を挿入することができます。
その為、btn1クラス、btn2クラス、btn3クラスのボタンの順に押さないと要素が挿入されないようになっています。

after()に関数を指定してを呼び出すことで、条件などを指定して要素の後に新しい要素を挿入できるのですね!

そうですね。
サンプルコードではif文を使用し、条件を満たさなければ要素の後に新しい要素を挿入できないようにしています。
その為、何かしらの処理によって要素の後に新しい要素を挿入したい場合は関数を使用すると良いですよ。
after()で既にある要素の順序を入れ替える方法
after()で既にある要素の順序を入れ替えることができます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>既にある要素の順序を入れ替える</h2> <p class= "boxA">boxA</p> <p class= "boxB">boxB</p> <p class= "boxC">boxC</p> <div> <input type= "button" class="btn1" value="boxAを最後に"> <input type= "button" class="btn2" value="boxBを最後に"> <input type= "button" class="btn3" value="boxCを最後に"> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 |
.boxA, .boxB, .boxC { background-color: yellowgreen; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
$(function(){ $(".btn1").on("click", function(){ //pタグの後に追加 $("p:last").after($(".boxA")); }); $(".btn2").on("click",function(){ //pタグの後に追加 $("p:last").after($(".boxB")); }); $(".btn3").on("click",function(){ //pタグの後に追加 $("p:last").after($(".boxC")); }); }); |
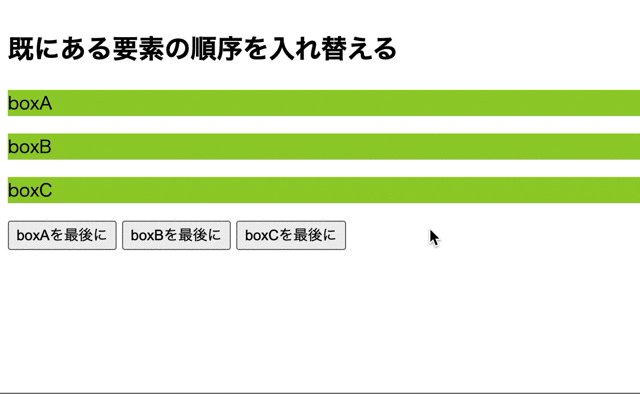
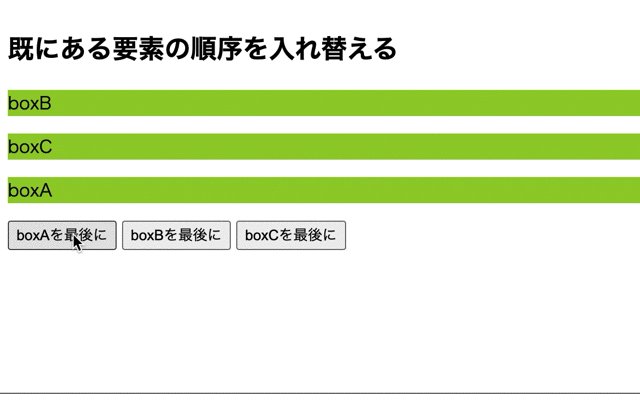
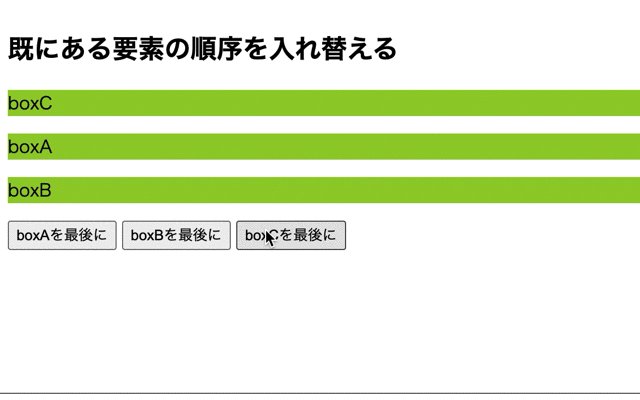
出力結果

after()のパラメータに$(セレクタ)を指定するすることで、既にある要素の順番を入れ替えることができます。
その為、ボタンを押すとpタグの要素の一番後ろへの入れ替えが行われます。

after()を使用して既にある要素の順序を入れ替えていますね!

そうですね。
after()のパラメータに$(セレクタ)を指定することで既にある要素の順番を入れ替えることができますよ。
また、パラメータに$(セレクタ)はタグやクラス名、id名でも構いませんよ。
今回のポイント
after()で要素の後ろに新しい要素を挿入
⚫︎ 要素の後に新しい要素を挿入するにはjQueryのafter()を使用する
⚫︎ after()で要素の後に単数の新しい要素を挿入するにはパラメータに追加したい要素を指定する
⚫︎ after()で要素の後に複数の新しい要素を挿入するにはパラメータに追加したい要素をカンマで区切って指定する
⚫︎ 条件などを指定して要素の後に新しい要素を挿入する場合はafter()のパラメータに関数を指定する
⚫︎ after()で既にある要素の順序を入れ替えることができる
関連記事
jQueryのbefore()で要素の前に新しい要素を挿入する方法についてはこちらをご参考ください。
jQueryのprepend()で各要素の先頭に要素を挿入する方法についてはこちらをご参考ください。
jQueryのprependTo()で各要素の先頭に追加する方法についてはこちらをご参考ください。
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。