【jQuery】mouseout()でマウスアウト時の処理を行う!

マウスアウトした時に処理を行うにはjQueryのmouseout()メソッドを使用します。
jQueryのmouseout()メソッドとはマウスが要素に離れた時に処理を行うメソッドであり、要素の上にマウスを持っていき、離れた時の処理に使用されます。
Webサイトやホームページでもメニューやボタンの上でマウスを離した場合、mouseover()によって少し透明になってた要素が元に戻ったりすることがあるかと思いますが、それはmouseout()のイベントが行われています。
また、mouseout()メソッドに似たmouseleave()メソッドがありますが、挙動が少し異なりますので注意してください。
今回は、jQueryのmouseout()メソッドを使ってマウスアウトした時の処理を行う方法について以下の内容で解説していきます。
⚫︎ マウスアウト時にイベントを発生させる場合
⚫︎ マウスアウト時にデータを渡し、イベントを発生させる場合
⚫︎ パラメータなしでmouseout()を使用する場合
⚫︎ mouseout()とmouseleave()の違い
目次

今回はjQueryのmouseout()メソッドでマウスアウトした時の処理を行う方法について説明していきます。

お願いします!
mouseout()とは
mouseout()とは、要素がマウスによるクリック操作を行うことで、イベント処理を実行するメソッドとなります。
mouseout()の書き方
mouseout()メソッドの書き方は下記となります。
|
1 |
$("セレクタ").mouseout([イベントデータ], "イベントハンドラ"); |
パラメータ
⚫︎ イベントデータ:
イベントオブジェクトに渡すデータを指定する
(変数やマップ値のようにオブジェクトリテラル式で指定)
⚫︎ イベントハンドラ:
クリックしたときのイベントを指定する
mouseout()のパラメータにイベントハンドラを指定することで、要素をクリックした時に指定したイベント処理を行うことができます。
また、パラメータにイベントデータを指定することで指定したイベントハンドラにデータを渡すことができます。
マウスアウトした時の処理を行うサンプルコード
mouseout()でマウスアウトした時の処理を行うサンプルコードを紹介します。
マウスアウト時にイベントを発生させる場合
マウスアウト時にイベントを発生させる場合はmouseout()のパラメータにイベントハンドラを指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>マウスアウト時にイベントを実行させる</h2> <div class= "object"> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 |
.object { width: 200px; height: 200px; background-color: red; margin-top: 20px; } |
index.js
|
1 2 3 4 5 6 |
$(function(){ //マウスアウトのイベント $(".object").mouseout(function() { $(this).css("background", "purple"); }); }); |
出力結果

mouseout()にイベントハンドラを指定することでクリック後にイベント処理を行っています。
そのため、ボタンを押すと指定したoutクラスに文字列が表示され、sampleクラスの背景色が変更されています。
マウスアウト時にデータを渡してイベントを発生させる場合
マウスアウト時にデータを渡し、イベントを発生させる場合はmouseout()のパラメータにイベントデータとイベントハンドラを指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>マウスアウト時にデータを渡してイベントを実行させる</h2> <div class= "object"> </div> <p class= "out"></p> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 |
.object { width: 200px; height: 200px; background-color: red; margin-top: 20px; } |
index.js
|
1 2 3 4 5 6 7 8 |
let dataA = "マウスアウト時にオブジェクトデータを渡す。"; $(function(){ //マウスアウトのイベント $(".object").mouseout({objDataA: dataA}, function(event){ $(".object").css("background", "purple"); $(".out").text(event.data.objDataA); }); }); |
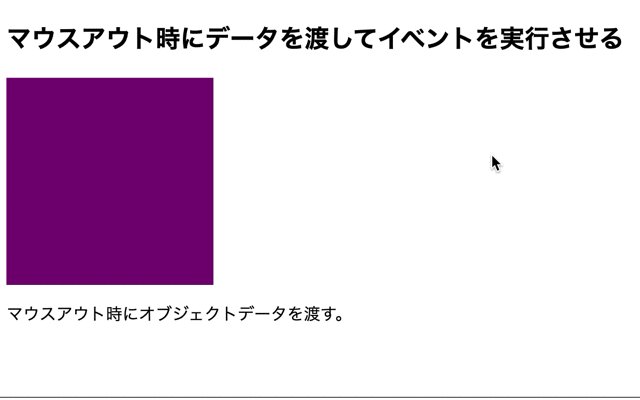
出力結果

mouseout()のパラメータにイベントデータを指定することでマウスアウト時にデータの受け渡しを行っています。
そのため、dataA変数のデータがマウスアウト時に表示されています。

mouseout()のパラメータにイベントデータを指定することでクリック処理時にデータの受け渡しを行うことができるのですね!

そうですね。
また、let obj = {old: 50 ,name: ‘Haruto’}のようなマップ値にして複数のデータの受け渡しも可能ですよ。
パラメータ無しでmouseout()を使用する場合
パラメータ無しでmouseout()を使用すると、パラメータの中には何も指定していない為、何もおきません。
しかし、下記のコードのようにパラメータ無しのmouseout()を使用することができます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>mouseout()をパラメータなしで使用</h2> <div> <div class= "objectA"></div> <p class= "out1"></p> </div> <div> <div class= "objectB"></div> <p class= "out2"> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 |
.objectA { width: 150px; height: 150px; background-color: red; margin-top: 20px; } .objectB{ width: 150px; height: 150px; background-color: blue; margin-top: 20px; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
$(function(){ //マウスアウトのイベント $(".objectA").mouseout(function(event){ $(".out1").text("objectAクラスのマウスアウトのイベントが実行されました。"); $(this).css("background", "black"); //パラメータなしでmouseoverを使用 $(".objectB").mouseout(); }); $(".objectB").mouseout(function(){ $(".out2").text("objectBクラスのマウスアウトのイベントが実行されました。"); $(this).css("background", "yellowgreen"); }); }); |
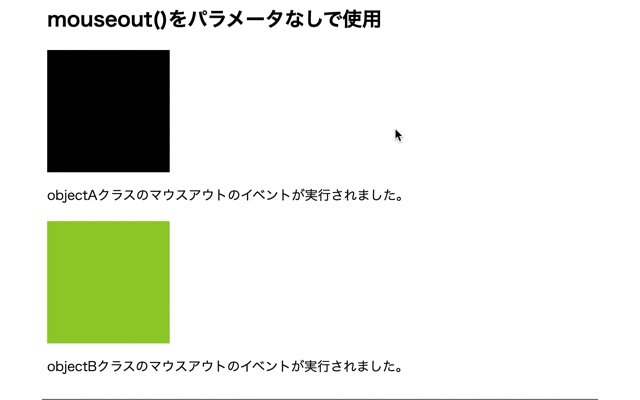
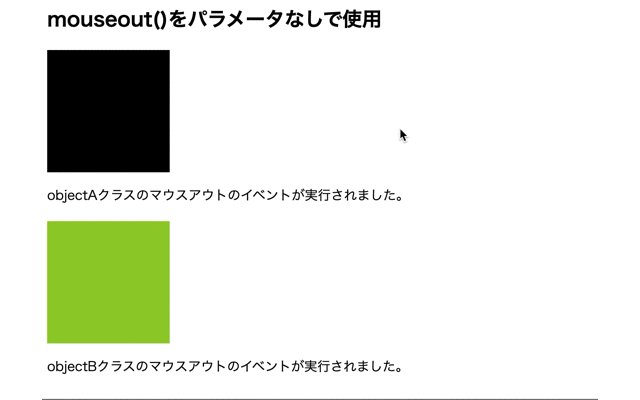
出力結果

objectAクラスのmouseout()内でobjectBクラスのmouseout()を呼び出すことで、objectAクラスにマウスを重ねるとobjectBクラスもマウスを重ねたことになります。
そのため、objectAにマウスアウトすると、objectBもマウスアウトしたこととなり背景色が変更されます。

mouseout()はパラメータが無い状態で単独では使用できませんけど、他のメソッドで呼び出してもらうと使用することができるのですね!

そうですね。
サンプルコードでは、objectAのmouseout()のイベントハンドラ内でobjectBのmouseout()を実行しています。
これにより、objectAでマウスを重ねた時にobjectBにマウスを重ねていなくてもマウスオーバの処理が実行されます。
mouseout()とmouseleave()の違い
mouseout()とは別にmouseleave()を使用してもマウスを重ねた場合に処理を行うことができます。
その為、mouseout()とmouseleave()は同じようなイベントのように感じますが、少し異なる点があります。
それは「マウスを離した時にどこの要素までが処理の対象か」ということです。

「マウスを離した時にどこの要素までが処理の対象か」というのはどういうことですか?

言葉だけではわかりづらいですよね。
その為、違いが分かりやすいようmouseout()とmouseleave()のサンプルコードを見て見ましょう。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
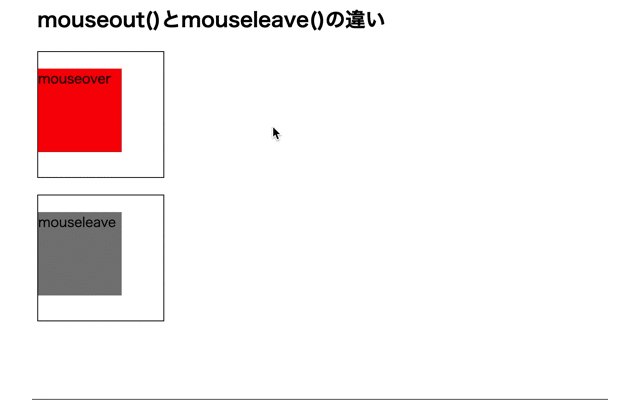
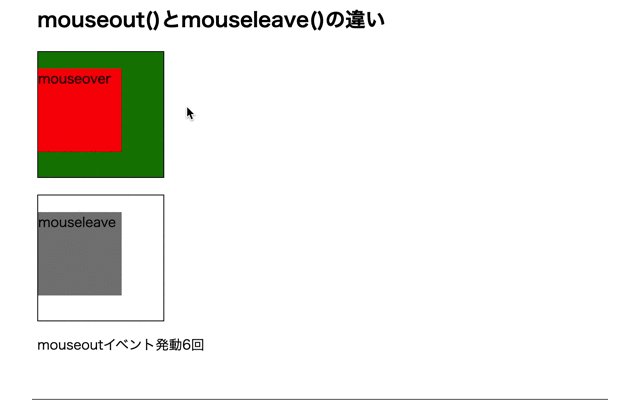
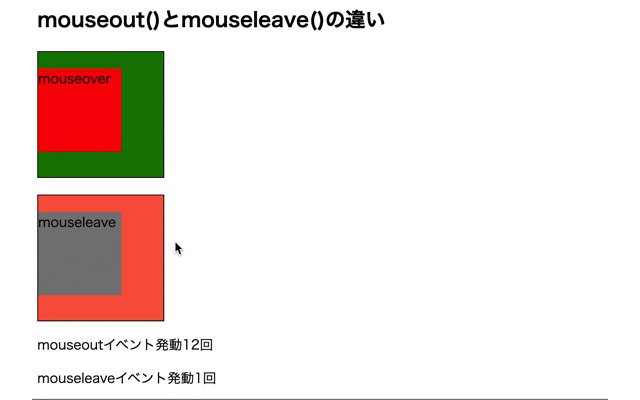
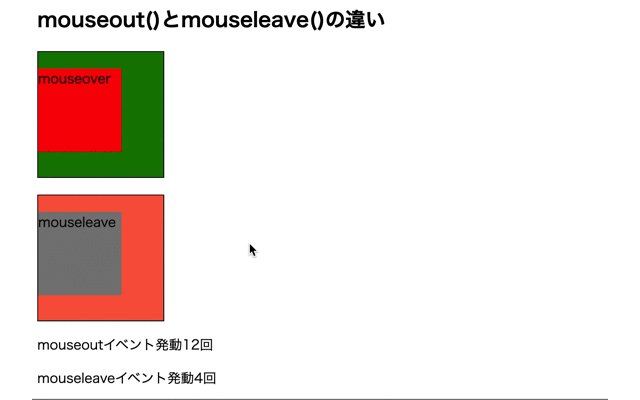
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>mouseout()とmouseleave()の違い</h2> <div class= "objectsA"> <div class= "objectA"> mouseover </div> </div> <div class= "objectsB"> <div class= "objectB"> mouseleave </div> </div> <p class= "out1"></div> <p class= "out2"></div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
.objectsA { width: 150px; height: 150px; background-color: white; margin-top: 20px; border: solid 1px black; } .objectsB { width: 150px; height: 150px; background-color: white; margin-top: 20px; border: solid 1px black; } .objectA { width: 100px; height: 100px; background-color: red; margin-top: 20px; } .objectB { width: 100px; height: 100px; background-color: gray; margin-top: 20px; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
let count1 = 0; let count2 = 0; $(function(){ //mouseout()のイベント $(".objectsA").mouseover(function() { count1 = count1 + 1; $(this).css("background", "green"); $(".out1").text("mouseoverイベント発動" + count1 + "回"); }); //mouseleavee()のイベント $(".objectsB").mouseleave(function() { count2 = count2 + 1; $(this).css("background", "tomato"); $(".out2").text("mouseleaveイベント発動" + count2 + "回"); }); }); |
出力結果

mouseout()を使用した場合は、子要素にもマウスを重ねるとイベントが発生しますが、mouseleave()は子要素にマウスを重ねるとイベントが発生しません。
その為、mouseout()の場合は、子要素にマウスを重ねるとカウントを取得していますが、mouseleave()の場合は子要素にマウスを重ねるとカウントを取得していません。

mouseout()の場合は子要素にもマウスが離れるとイベントが発生してますけど、mouseenter()の場合は子要素にマウスが離れるとイベントが発生してませんね!
こうしてみると違いが判断できますけど、実際にぱっと見てもどこが違うのか判断できませんね!

そうですよね。
mouseout()とmouseleave()は目で見ても違いはわかりませんよね。
その為、このような類似しているメソッドの違いを明確にしたいのであれば、コンソールに残したりするとメソッドの差が分かりやすくなりますよ。
今回のポイント
mouseout()でクリック処理を行う
⚫︎ マウスアウトした時の処理を行うにはjQueryのmouseout()メソッドを使用する
⚫︎ マウスアウトした時にイベント処理を行う場合はmouseout()のパラメータにイベントハンドラ(関数)を指定する
⚫︎ マウスアウトした時にデータの受け渡しを行う場合はmouseout()のパラメータにイベントデータとイベントハンドラ(関数)を指定する
⚫︎ mouseout()はパラメータ無い場合はクリック処理は行われないが、指定したセレクタのクリック処理がある状態で、別の要素からmouseout()が呼び出されている状態だと処理が行われる
⚫︎ mouseout()とmouseleave()の違いはをマウスを重ねた時にどこの要素まで処理を行うかということである
(mouseout()は指定した要素の子要素まで処理を行うが、mouseleave()は指定した要素のみ処理を行い、子要素は対象ではない)
関連記事
jQueryのmouseover()メソッドでマウスオーバーした時に処理を行う方法についてはこちらをご参考ください。
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。