【jQuery】addClass()で要素にクラスを追加する!

要素のクラスを追加するにはjQueryのaddClass()メソッドを使用します。
jQueryのaddClass()メソッドとは要素にクラスを追加するメソッドであり、Web上で「見た目の変化をもたらすもの」に使用します。
例えば、ボタンを押して、要素のクラスを追加することでフォントの大きさを変えたり、背景色を変えたい場合になどがあります。
また、addClass()メソッドの引数に複数のクラスを指定することでクラスをまとめて追加することができます。
今回は、jQueryのaddClass()メソッドを使ってクラスを追加する方法について以下の内容で解説していきます。
⚫︎ 1つのクラスを適用させて追加する場合
⚫︎ 複数のクラスを適用させて追加する場合
⚫︎ 追加するクラスを指定しない場合
⚫︎ addClass()で重複するクラスを追加する場合
目次

今回はjQueryのaddClass()メソッドについて説明していきます。

はい!
お願いします!
addClass()とは
addClass()メソッドとは要素にクラスを追加するメソッドとなります。
addClass()の書き方
addClass()の書き方は下記となります。
|
1 |
$("要素").addClass("クラス名"); |
addClass()の第1引数にクラス名を文字列で指定し、addClass()メソッドを呼び出すことで、要素にクラスを追加することができます。
また、$の()の要素にはクラス名を指定します。
クラスの追加を行うサンプルコード
addClass()メソッドでクラスの追加を行うサンプルコードを紹介します。
1つのクラスを追加する場合
1つのクラスを追加する場合はaddClass()メソッドの()にクラス名を指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2 class= "sample">クラスを追加する</h2> <p>クラスを追加する</p> <form> <input type="button" value="クラスを追加"> </form> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 |
.sample { border: 1px solid black; background-color: blue; } .sample1 { border: 1px solid black; background-color: red; } |
index.js
|
1 2 3 4 5 6 7 8 9 |
$(function(){ //ボタンのイベント $(":button").click(function() { //h2要素のsampleクラスを追加する $(".sample").addClass("sample1"); //p要素のクラスを追加する $("p").addClass("sample1"); }); }); |
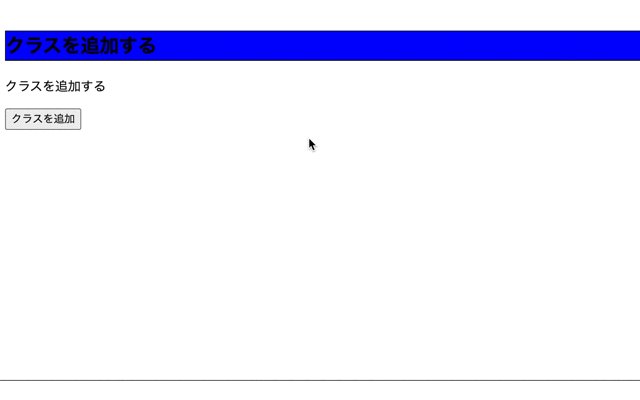
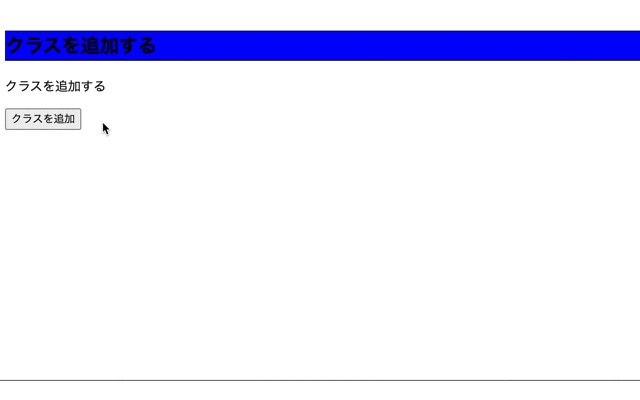
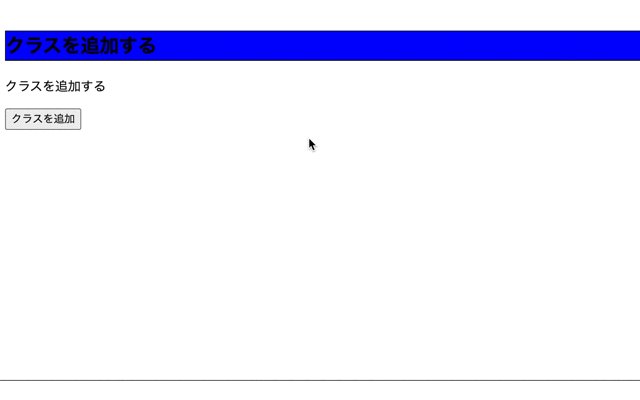
出力結果

addClass()メソッドによって、要素に指定したクラスが追加されています。
そのため、ボタンを押すと、h2タグとsampleクラスの要素にsample1クラスのCSSが読み込まれて表示されます。
複数のクラスを追加する場合
複数のクラスを追加する場合はaddClass()メソッドの()にクラス名を半角空白で区切って指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2 class= "sample">クラスを追加する</h2> <p>クラスを追加する</p> <form> <input type="button" value="クラスを追加"> </form> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 |
.sample { border: 1px solid black; background-color: blue; } .sample1 { font-size: 80px; color: red; } .sample2 { border: 1px solid black; background-color:green; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 |
$(function(){ //ボタンのイベント $(":button").click(function() { //h2要素のsampleクラスを追加する $(".sample").addClass("sample1 sample2"); //p要素のクラスを追加する $("p").addClass("sample1 sample2"); }); }); |
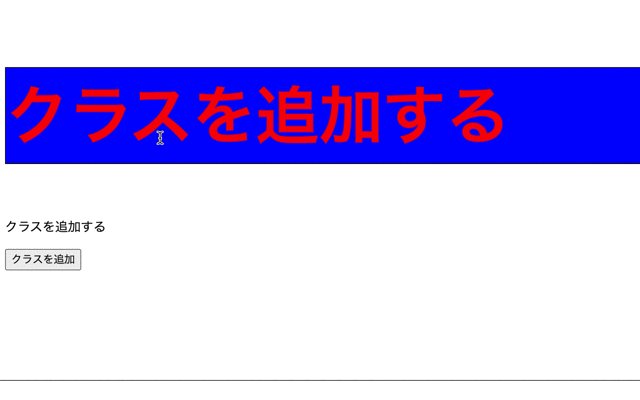
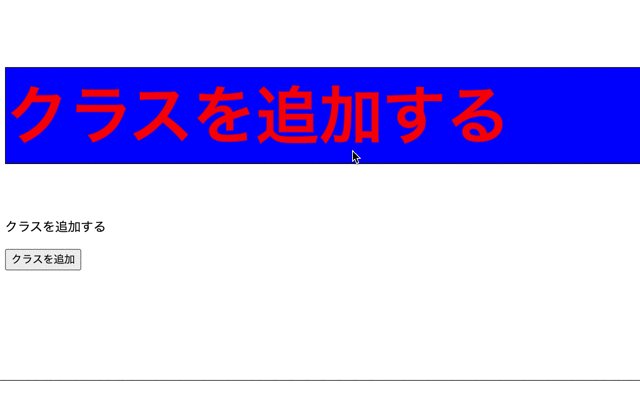
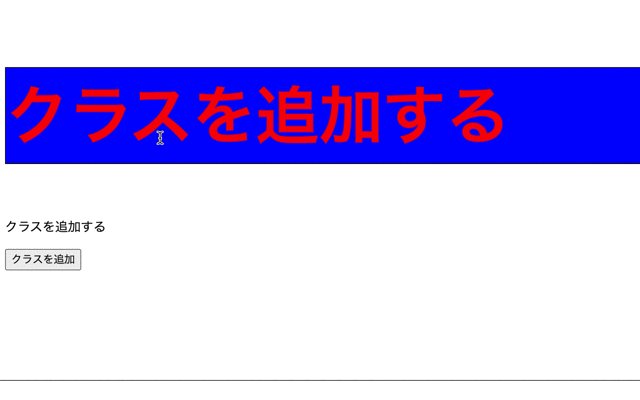
出力結果

addClass()メソッドの()にクラス名を半角空白で区切ることで、複数のクラスを追加しています。
そのため、ボタンを押すと、sample1クラスとsample2クラスのCSSが読み込まれて表示されています。

addClass()メソッドの()にクラス名を半角空白で区切ると、複数のクラスを読み込んだ状態で追加することができるのですね!

そうですね。
そのため、半角空白で区切ることでいくつものクラスを読み込んだ状態で追加することができます。
しかし、別のクラスで同じプロパティがある場合は、後ろのクラスのプロパティが読み込まれるようになります。
追加するクラスを指定しない場合
追加するクラスを指定しない場合はaddClass()メソッドは無効になります。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2 class= "sample">クラスを追加する</h2> <p>クラスを追加する</p> <form> <input type="button" value="クラスを追加"> </form> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 |
.sample { border: 1px solid black; background-color: blue; } .sample1 { border: 1px solid black; background-color: red; } |
index.js
|
1 2 3 4 5 6 7 8 9 |
$(function(){ //ボタンのイベント $(":button").click(function() { //h2要素のsampleクラスをon/offで追加する $(".sample").addClass("sample1"); //p要素のクラスをon/offで追加する $("p").addClass(""); }); }); |
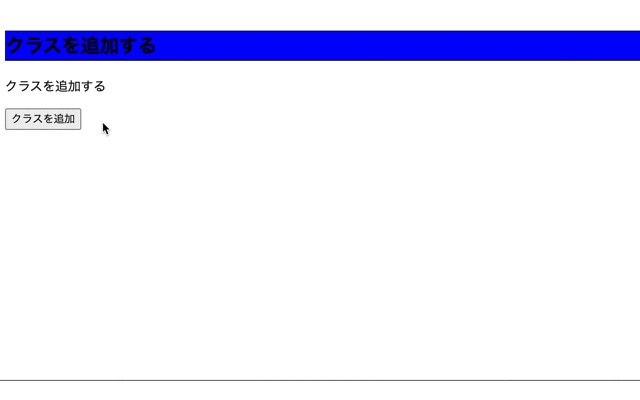
出力結果

addClass()メソッドでクラスを指定していないため無効になります。
そのため、ボタンを押すと、h2タグのsampleクラスの要素のみにsample1クラスのCSSが追加されて読み込まれています。
addClass()で重複するクラスを追加する場合
addClass()で重複するクラスを追加する場合を見てみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2 class= "sample">クラスを追加する</h2> <p>クラスを追加する</p> <form> <input type="button" value="クラスを追加"> </form> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 |
.sample { border: 1px solid black; background-color: blue; } .sample1 { font-size: 80px; color: red; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 |
$(function(){ //ボタンのイベント $(":button").click(function() { //h2要素のsampleクラスをon/offで追加する $(".sample").addClass("sample1 sample1"); //p要素のクラスをon/offで追加する $("p").addClass("sample1 sample1"); }); }); |
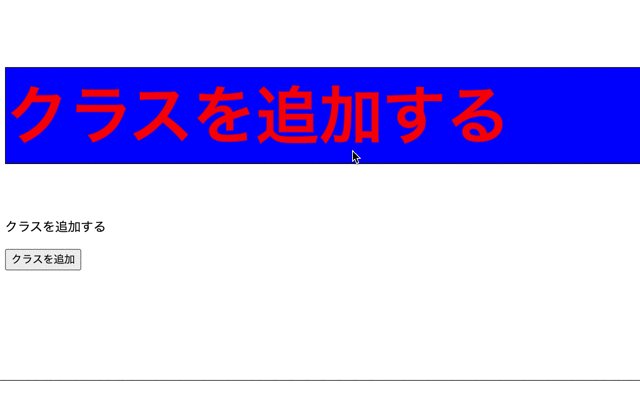
出力結果

もちろん同じクラスであることからそのクラスが追加されて表示されます。
しかし、addClassメソッドが実行された後のコードをみてみましょう。
addCalss()実行後のsample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2 class="sample sample1">クラスを追加する</h2> <p class="sample1">クラスを追加する</p> <form> <input type="button" value="クラスを追加"> </form> <script src="index.js"></script> </body> </html> |
重複するsampe1クラスは2つともコード上に表示されず、どちらか1つのみが表示されます。

addClass()メソッドは重複するクラスを追加した場合「sample1 sample1」って表示されないんですね!

そうですね。
addClass()メソッドは重複するクラスの場合は同じクラスを表示させないように自動で修正を行っています。
そのため、重複するクラスを追加すると、どちらかのクラスのみが表示されるようになります。
今回のポイント
addClass()で要素のクラスを追加する
⚫︎ 要素のクラスを追加するにはjQueryのaddClass()メソッドを使用する
⚫︎ addClass()メソッドの引数には追加するクラス名を指定する
⚫︎ 1つのクラスを追加する場合はaddClass()メソッドの()にクラス名を指定する
⚫︎ 複数のクラスを追加する場合はaddClass()メソッドの引数のクラス名を半角空白で区切って指定する
⚫︎ addClass()メソッドの引数にクラス名を指定しない場合は無効となる
⚫︎ addClass()メソッドの引数に重複するクラス名を指定する場合はクラスは追加されるが、コード上では一つのクラス名で表示される
関連記事
jQueryのtoggleClass()メソッドで要素のクラスを切り替える方法についてはこちらをご参考ください。
jQueryのremoveClass()メソッドで要素のクラスを削除する方法についてはこちらをご参考ください。
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。