【jQuery】children()を使って子要素を取得する!

子要素を取得するにはjQueryのchildren()メソッドを使用します。
jQueryのchildren()メソッドとは子要素を取得するメソッドであり、テーブルなどの入り子になっている要素でイベントを起こした際に、一部の要素だけ変更したい場合などに使用されます。
また、children()メソッドを使用する回数分だけ取得する要素の階層を下げることができ、children()メソッドとfind()メソッドを組み合わせて使用することで、指定する要素の子要素や孫要素を特定して取得することができます。
今回は、jQueryのchildren()メソッドを使って子要素を取得する方法について以下の内容で解説していきます。
⚫︎ 指定する要素の子要素を全て取得する場合
⚫︎ 指定する要素の特定の子要素を取得する場合
⚫︎ 指定する要素の孫要素を取得する場合
⚫︎ 指定する要素の特定の子要素や孫要素を取得する場合
目次

今回はjQueryのchildren()メソッドで子要素を全て取得する方法ついて説明していきます。

はい!
お願いします!
children()とは
children()メソッドとは子要素を取得するメソッドとなります。
children()の書き方
children()の書き方は下記となります。
|
1 |
$("要素").children().イベント; |
$の()に要素を指定し、children()メソッドを呼び出すことで、指定した要のが子要素を取得することができます。
$の()の要素はタグ名や、クラス名、id名を指定します。
子要素を取得するサンプルコード
children()メソッドで子要素を指定するサンプルコードを紹介します。
指定する要素の子要素を全て取得する場合
指定する要素の子要素を全て取得する場合はchildren()メソッドを使用します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>子要素を取得する</h2> <table border="1" style="border-collapse: collapse"> <tbody> <tr> <th>牡羊座</th> <th>Aries</th> </tr> <tr> <td>牡牛座</td> <td>Taurus</td> </tr> <tr> <td>双子座</td> <td>Gemini</td> </tr> <tr> <td>蟹座</td> <td>Cancer</td> </tr> <tr> <td>獅子座</td> <td>Leo</td> </tr> <tr> <td>乙女座</td> <td>Virgo</td> </tr> <tr> <td>天秤座</td> <td>Libra</td> </tr> <tr> <td>蠍座</td> <td>Scorpio</td> </tr> <tr> <td>射手座</td> <td>Sagittarius</td> </tr> <tr> <td>山羊座</td> <td>Capricorn</td> </tr> <tr> <td>水瓶座</td> <td>Aquarius</td> </tr> <tr> <td>魚座</td> <td>Pisces</td> </tr> </tbody> </table> <form> <input type="button" class= "btn1" value="子要素の背景色を変更"> </form> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 |
$(function(){ $(".btn1").click(function() { $("tr").children().css("background-color", "green"); }); }); |
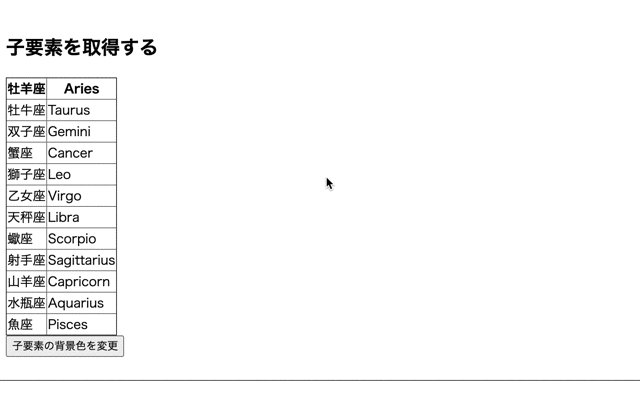
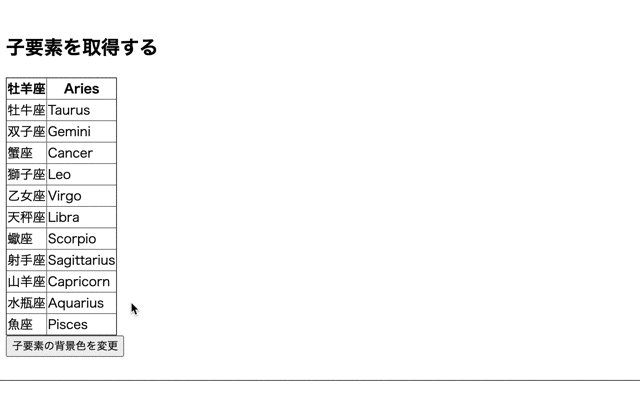
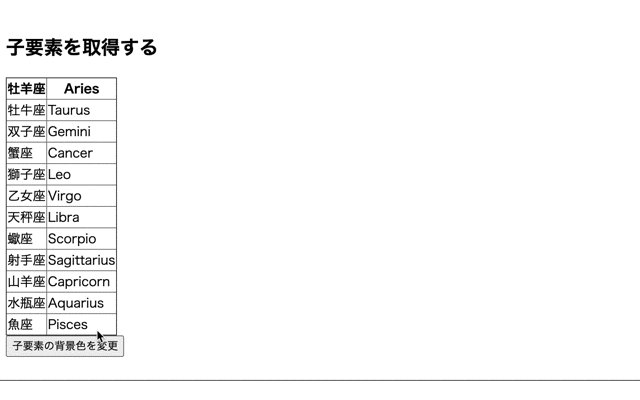
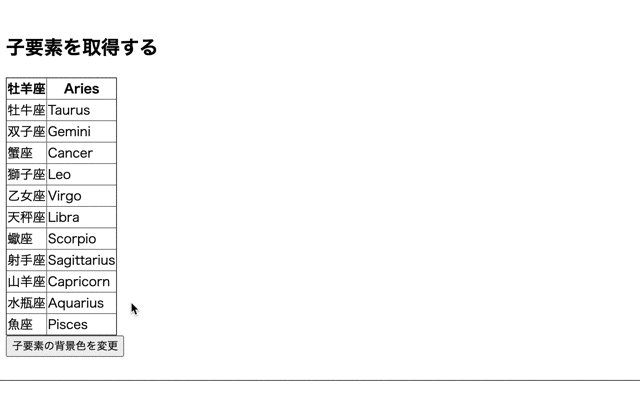
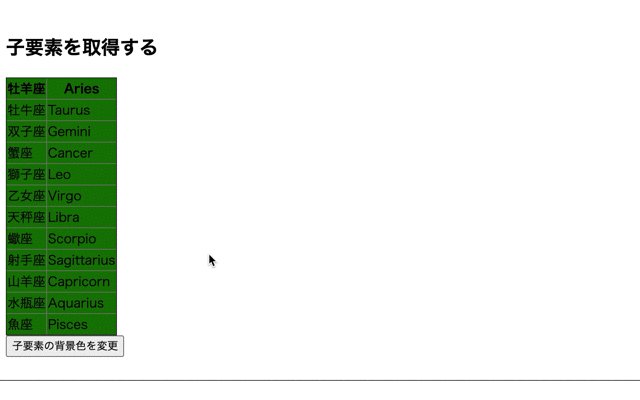
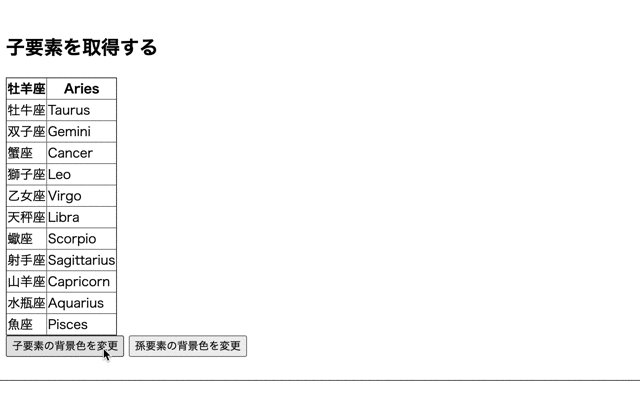
出力結果

children()メソッドによって、指定した要素の子要素を全て取得しています。
そのため、trタグの子要素であるtdタグで囲まれた要素の背景色が変わっています。
指定する要素の特定の子要素を取得する場合
指定する要素の特定の子要素を取得する場合はchildren()メソッドに要素の引数を指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>子要素を取得する</h2> <table border="1" style="border-collapse: collapse"> <tbody> <tr> <th>牡羊座</th> <th>Aries</th> </tr> <tr> <td>牡牛座</td> <td>Taurus</td> </tr> <tr> <td>双子座</td> <td>Gemini</td> </tr> <tr> <td>蟹座</td> <td>Cancer</td> </tr> <tr> <td>獅子座</td> <td>Leo</td> </tr> <tr> <td>乙女座</td> <td>Virgo</td> </tr> <tr> <td>天秤座</td> <td>Libra</td> </tr> <tr> <td>蠍座</td> <td>Scorpio</td> </tr> <tr> <td>射手座</td> <td>Sagittarius</td> </tr> <tr> <td>山羊座</td> <td>Capricorn</td> </tr> <tr> <td>水瓶座</td> <td>Aquarius</td> </tr> <tr> <td>魚座</td> <td>Pisces</td> </tr> </tbody> </table> <form> <input type="button" class= "btn1" value="子要素の背景色を変更"> </form> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 |
$(function(){ $(".btn1").click(function() { $("tr").children("th").css("background-color", "green"); }); }); |
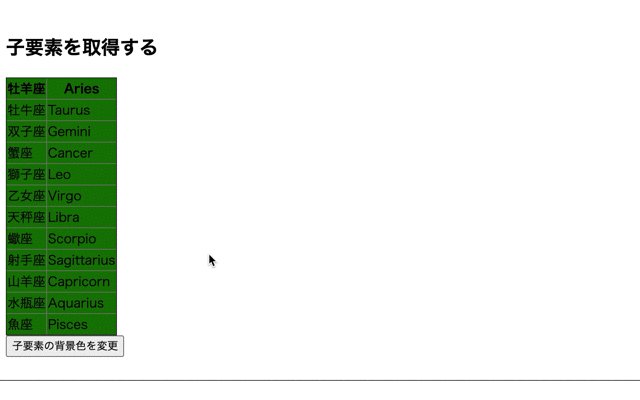
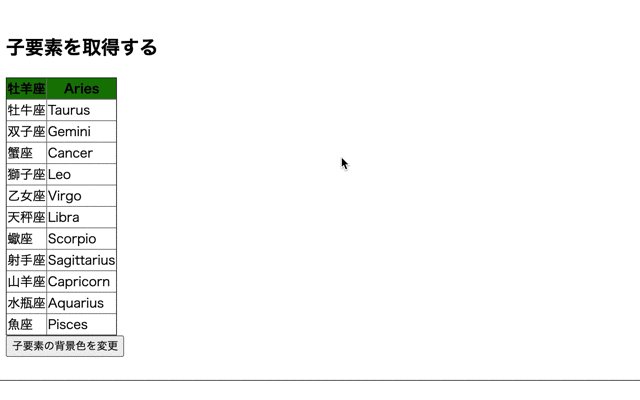
出力結果

children()メソッドに要素の引数を指定することで、指定した子要素を取得しています。
そのため、trタグの子要素であるthタグの要素の背景色が変化しています。
指定する要素から見た孫要素を取得する場合
指定する要素から見た先祖要素を取得する場合はchildren().children()を指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>子要素を取得する</h2> <table border="1" style="border-collapse: collapse"> <tbody> <tr> <th>牡羊座</th> <th>Aries</th> </tr> <tr> <td>牡牛座</td> <td>Taurus</td> </tr> <tr> <td>双子座</td> <td>Gemini</td> </tr> <tr> <td>蟹座</td> <td>Cancer</td> </tr> <tr> <td>獅子座</td> <td>Leo</td> </tr> <tr> <td>乙女座</td> <td>Virgo</td> </tr> <tr> <td>天秤座</td> <td>Libra</td> </tr> <tr> <td>蠍座</td> <td>Scorpio</td> </tr> <tr> <td>射手座</td> <td>Sagittarius</td> </tr> <tr> <td>山羊座</td> <td>Capricorn</td> </tr> <tr> <td>水瓶座</td> <td>Aquarius</td> </tr> <tr> <td>魚座</td> <td>Pisces</td> </tr> </tbody> </table> <form> <input type="button" class= "btn1" value="子要素の背景色を変更"> </form> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 |
$(function(){ $(".btn1").click(function() { $("table").children().children().css("background-color", "green"); }); }); |
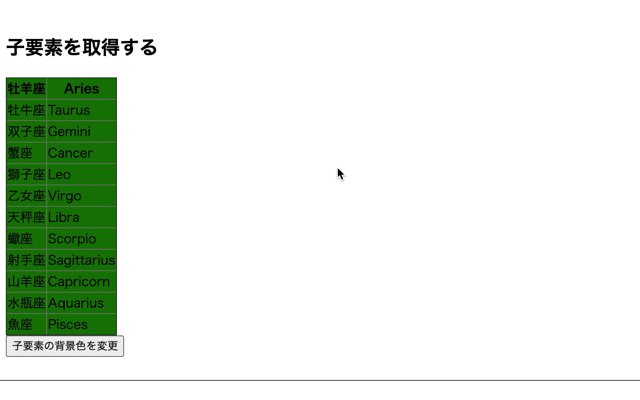
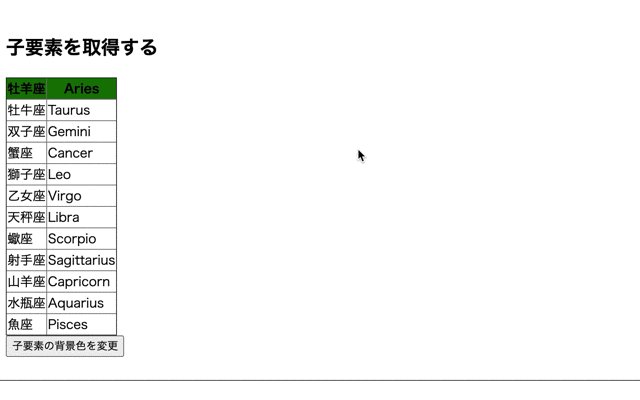
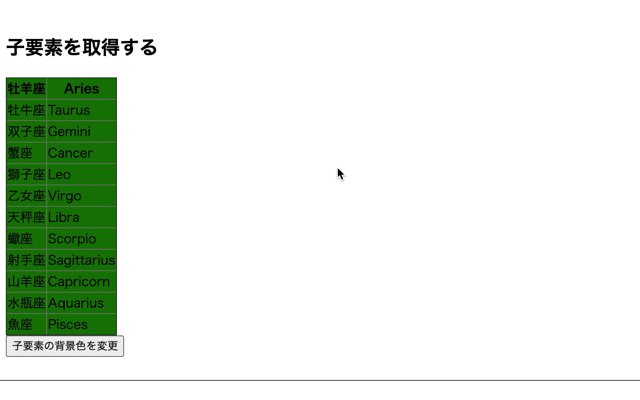
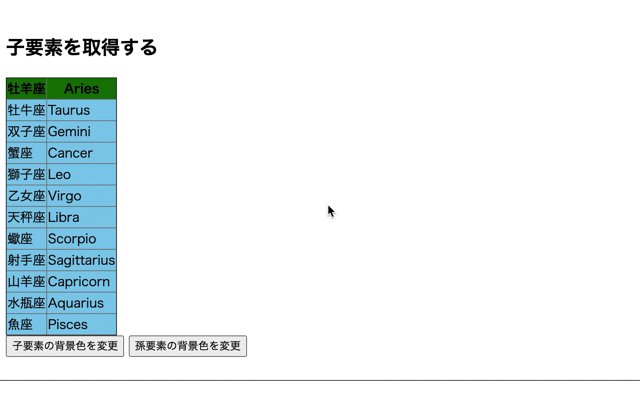
出力結果

children()メソッドを2回呼び出すことで、指定する要素から見た孫要素を取得しています。
そのため、tableタグの孫要素であるtrタグの要素の背景色が変化しています。

children()を2回使用すると、孫要素を取得できるんですね!

そうですね。
children()メソッドの回数分、取得する要素の階層が下がっていきます。
例えば、children()メソッドを3回使用すると孫要素の一つ下の要素を取得することができます。
指定する要素の子要素や孫要素を特定して取得する場合
指定する要素の子要素や孫要素を特定して取得する場合は、children()メソッドとfind()メソッドを使用します。
find()メソッドは要素を検索するメソッドとなります。
children()メソッドで子要素を取得し、find()メソッドで要素を検索すことで子要素や孫要素の特定の要素を取得することができます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>子要素を取得する</h2> <table border="1" style="border-collapse: collapse"> <tbody> <tr> <th>牡羊座</th> <th>Aries</th> </tr> <tr> <td>牡牛座</td> <td>Taurus</td> </tr> <tr> <td>双子座</td> <td>Gemini</td> </tr> <tr> <td>蟹座</td> <td>Cancer</td> </tr> <tr> <td>獅子座</td> <td>Leo</td> </tr> <tr> <td>乙女座</td> <td>Virgo</td> </tr> <tr> <td>天秤座</td> <td>Libra</td> </tr> <tr> <td>蠍座</td> <td>Scorpio</td> </tr> <tr> <td>射手座</td> <td>Sagittarius</td> </tr> <tr> <td>山羊座</td> <td>Capricorn</td> </tr> <tr> <td>水瓶座</td> <td>Aquarius</td> </tr> <tr> <td>魚座</td> <td>Pisces</td> </tr> </tbody> </table> <form> <input type="button" class= "btn1" value="子要素の背景色を変更"> <input type="button" class= "btn2" value="孫要素の背景色を変更"> </form> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 |
$(function(){ $(".btn1").click(function() { $("tbody").children().find("th").css("background-color", "green"); }); }); $(function(){ $(".btn2").click(function() { $("table").children().children().find("td").css("background-color", "skyblue"); }); }); |
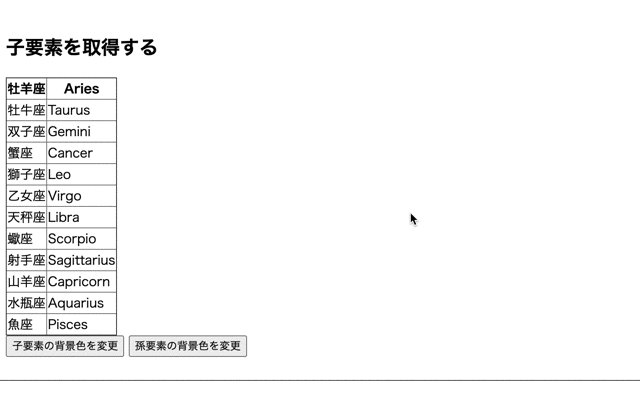
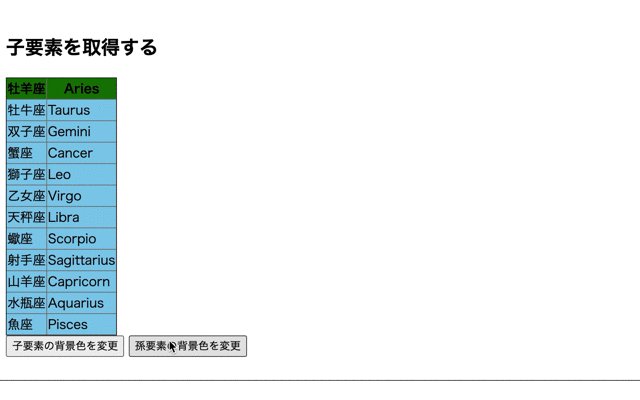
出力結果

children()メソッドとfind()メソッドを使用することで指定する要素の子要素や孫要素を特定して取得しています。
そのため、ボタンを押すと、thタグとtdタグの要素の背景色が変わります。

children()メソッドとfind()メソッドと組み合わせて使用すると、子要素や孫要素を特定して取得することができるんですね!

そうですね。
普段は使用することはあまりないと思いますが、テーブル要素などの入れ子が多い要素に使用すると便利です。
今回のポイント
children()で子要素を取得
⚫︎ 子要素を取得するにはjQueryのchildren()メソッドを使用する
⚫︎ children()メソッドを呼び出す回数分、要素を取得する階層が下がっていく
⚫︎ children()メソッドを引数無しで呼び出すと、子要素を全て取得する
⚫︎ children()メソッドの引数に要素を指定して呼び出すと、子要素を特定して取得する
⚫︎ children()メソッドとfind()メソッドを組み合わせて使用すると、指定する要素の子要素や孫要素を特定して取得する
関連記事
jQueryのparent()メソッドで親要素を取得する方法についてはこちらをご参考ください。
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。