【jQuery】parent()を使って親要素を取得する!

親要素を取得するにはjQueryのparent()メソッドを使用します。
jQueryのparent()とは親要素を取得するメソッドであり、テーブルなどの入り子になっている要素でイベントを起こした際に、一部の要素だけ変更したい場合などに使用されます。
また、parents()メソッドを使用することで親要素や祖先要素を全て取得することができ、parents()メソッドとfind()メソッドを組み合わせて使用することで、親要素や祖先要素の特定の要素を取得することができます。
今回は、jQueryのparent()メソッドを使って親要素を取得する方法について以下の内容で解説していきます。
⚫︎ パラメータありで指定する要素の親要素を取得する場合
⚫︎ パラメータ無しで指定する要素の親要素を取得する場合
⚫︎ parent()で指定する要素の先祖要素を取得する方法
⚫︎ 指定する要素の親要素を特定して取得する方法
目次

今回はjQueryのparent()メソッドを使って親要素を取得する方法について説明していきます。

はい!
お願いします!
parent()とは
parent()とは指定した要素の親要素を対象とするメソッドとなります。
parent()の書き方
parent()の書き方は下記となります。
|
1 |
$("セレクタ").parent(["親要素のセレクタ"]).イベント; |
パラメータ
⚫︎ 親要素のセレクタ:
指定したセレクタから対象にしたいセレクタの親要素を指定する
$の()にセレクタを指定し、parent()メソッドのパラメータにを呼び出すことで、指定したセレクタの要素の親要素を対象にすることができます。
parent()メソッドを呼び出すことで、指定したセレクタの要素の親要素を対象にすることができます。
また、$の()の要素はタグ名や、クラス名、id名を指定します。
親要素を取得するサンプルコード
parent()メソッドで親要素を指定するサンプルコードを紹介します。
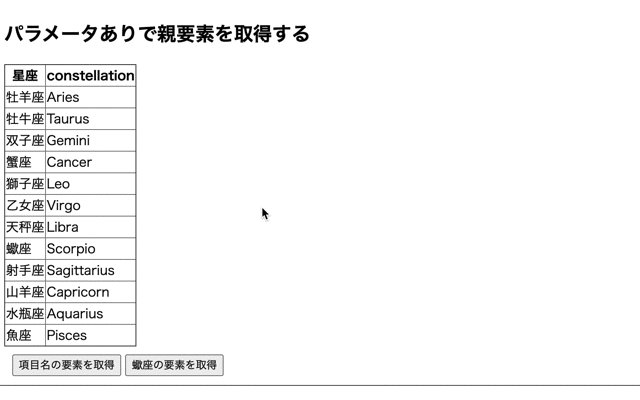
パラメータありで指定する要素の親要素を取得する場合
指定する要素の親要素を取得する場合はparent()メソッドを使用します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>パラメータありで親要素を取得する</h2> <table border="1" style="border-collapse: collapse"> <tbody> <tr> <th>星座</th> <th>constellation</th> </tr> <tr> <td>牡羊座</td> <td>Aries</td> </tr> <tr> <td>牡牛座</td> <td>Taurus</td> </tr> <tr> <td>双子座</td> <td>Gemini</td> </tr> <tr> <td>蟹座</td> <td>Cancer</td> </tr> <tr> <td>獅子座</td> <td>Leo</td> </tr> <tr> <td>乙女座</td> <td>Virgo</td> </tr> <tr> <td>天秤座</td> <td>Libra</td> </tr> <tr class= "scorpio"> <td>蠍座</td> <td>Scorpio</td> </tr> <tr> <td>射手座</td> <td>Sagittarius</td> </tr> <tr> <td>山羊座</td> <td>Capricorn</td> </tr> <tr> <td>水瓶座</td> <td>Aquarius</td> </tr> <tr> <td>魚座</td> <td>Pisces</td> </tr> </tbody> </table> <div style= "margin: 10px;"> <input type="button" class= "btn1" value="項目名の要素を取得"> <input type="button" class= "btn2" value="蠍座の要素を取得"> </div> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 |
$(function(){ $(".btn1").click(function() { $("th").parent("tr").css("background", "lightblue"); }); $(".btn2").click(function() { $("td").parent(".scorpio").css("background", "lightgreen"); }); }); |
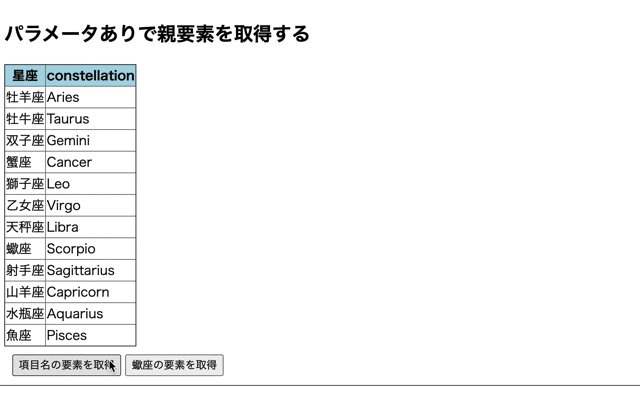
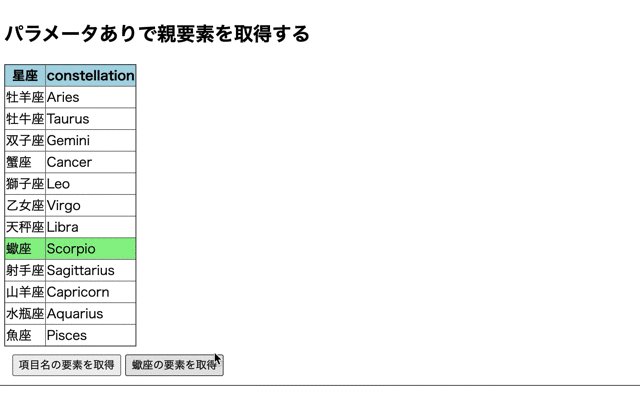
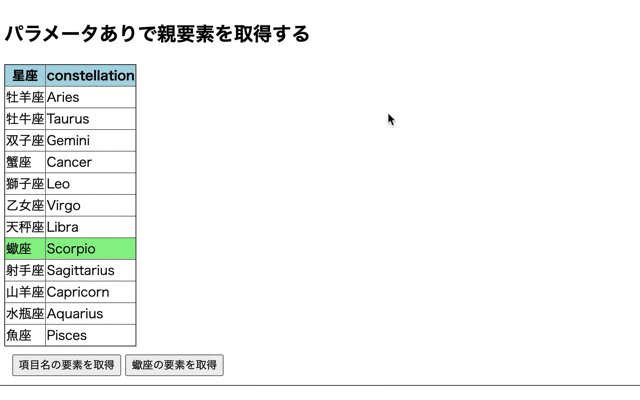
出力結果

parent()メソッドのパラメータに親要素のセレクタを指定して使用することで、セレクタの要素の指定した親要素を取得することができます。
そのため、ボタンを押すとthタグの親要素であるtrタグで囲まれた要素と、tdタグの親要素であるscorpioクラスで囲まれた要素の背景色が変わっています。
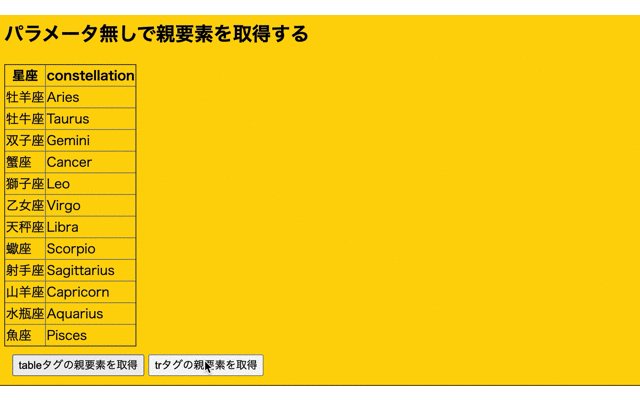
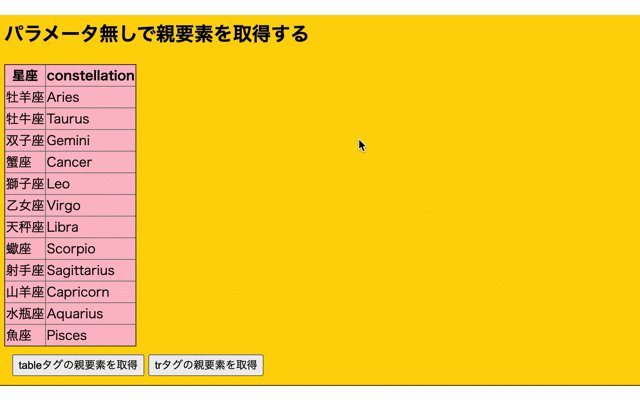
パラメータ無しで指定する要素の親要素を取得する場合
パラメータ無しで指定する要素の親要素を取得する場合を見てみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>パラメータ無しで親要素を取得する</h2> <table border="1" style="border-collapse: collapse"> <tbody> <tr> <th>星座</th> <th>constellation</th> </tr> <tr> <td>牡羊座</td> <td>Aries</td> </tr> <tr> <td>牡牛座</td> <td>Taurus</td> </tr> <tr> <td>双子座</td> <td>Gemini</td> </tr> <tr> <td>蟹座</td> <td>Cancer</td> </tr> <tr> <td>獅子座</td> <td>Leo</td> </tr> <tr> <td>乙女座</td> <td>Virgo</td> </tr> <tr> <td>天秤座</td> <td>Libra</td> </tr> <tr class= "scorpio"> <td>蠍座</td> <td>Scorpio</td> </tr> <tr> <td>射手座</td> <td>Sagittarius</td> </tr> <tr> <td>山羊座</td> <td>Capricorn</td> </tr> <tr> <td>水瓶座</td> <td>Aquarius</td> </tr> <tr> <td>魚座</td> <td>Pisces</td> </tr> </tbody> </table> <div style= "margin: 10px;"> <input type="button" class= "btn1" value="tableタグの親要素を取得"> <input type="button" class= "btn2" value="trタグの親要素を取得"> </div> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 |
$(function(){ $(".btn1").click(function() { $("table").parent().css("background-color", "gold"); }); $(".btn2").click(function() { $("tr").parent().css("background-color", "pink"); }); }); |
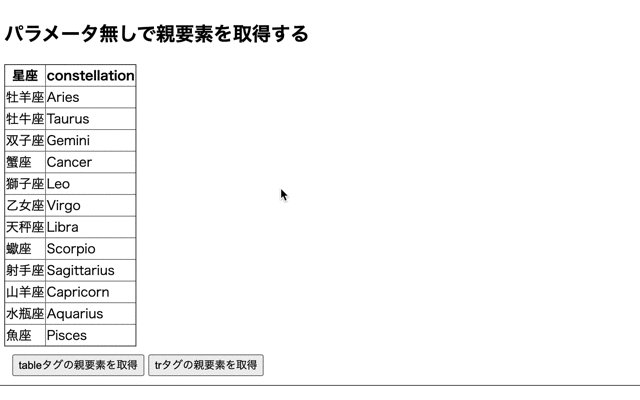
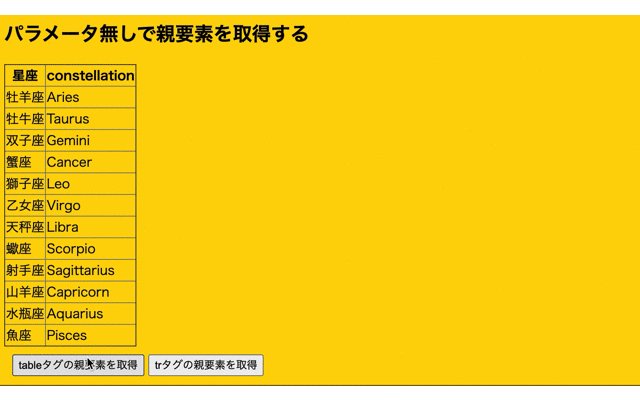
出力結果

parents()メソッドをパラメータ無しで使用することで指定したセレクタに該当する親要素を全て取得します。
そのため、ボタンを押すと、tableタグの親要素であるboayタグとtrタグの親要素であるtbodyタグの要素の背景色が変わっています。
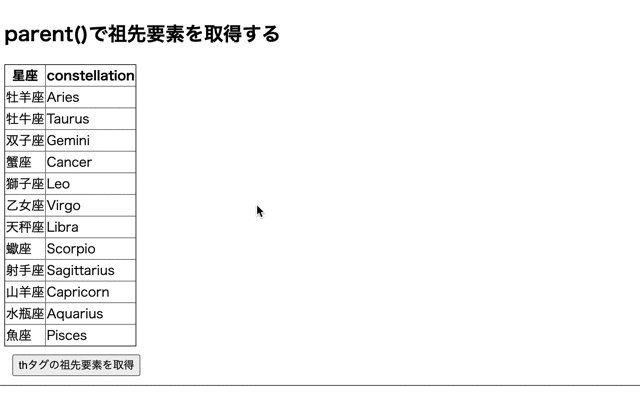
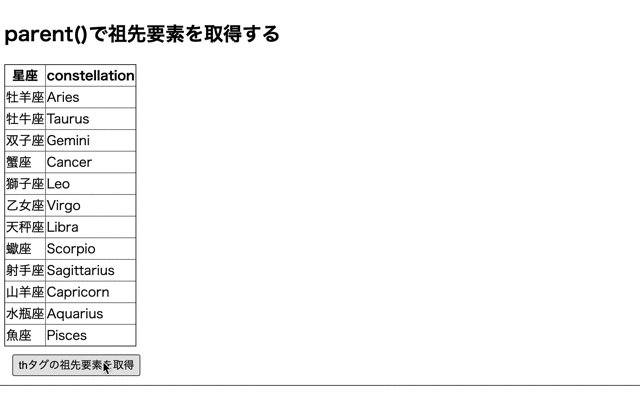
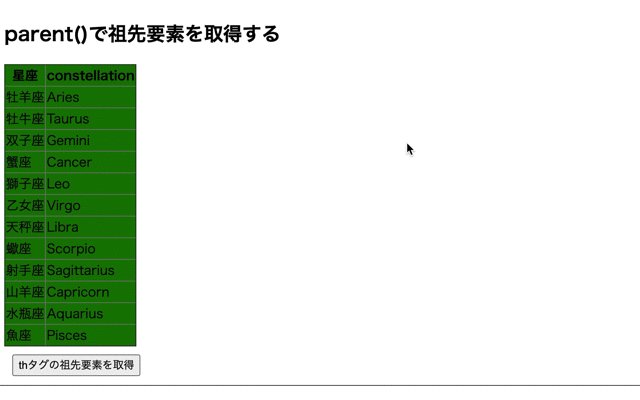
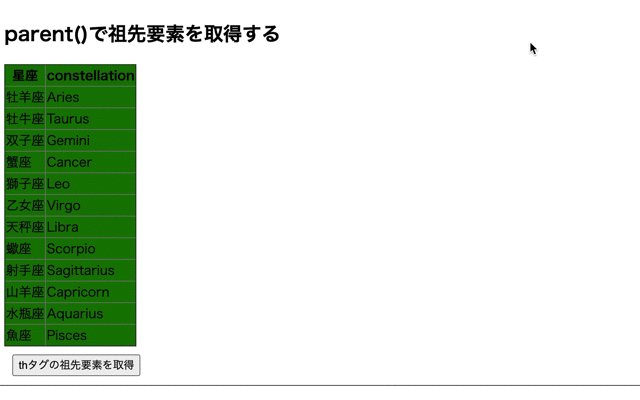
parent()で指定する要素の先祖要素を取得する方法
parent()で指定する要素の先祖要素を取得するにはparent().parent()のようにparent()メソッドを続けて使用します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>parent()で祖先要素を取得する</h2> <table border="1" style="border-collapse: collapse"> <tbody> <tr> <th>星座</th> <th>constellation</th> </tr> <tr> <td>牡羊座</td> <td>Aries</td> </tr> <tr> <td>牡牛座</td> <td>Taurus</td> </tr> <tr> <td>双子座</td> <td>Gemini</td> </tr> <tr> <td>蟹座</td> <td>Cancer</td> </tr> <tr> <td>獅子座</td> <td>Leo</td> </tr> <tr> <td>乙女座</td> <td>Virgo</td> </tr> <tr> <td>天秤座</td> <td>Libra</td> </tr> <tr> <td>蠍座</td> <td>Scorpio</td> </tr> <tr> <td>射手座</td> <td>Sagittarius</td> </tr> <tr> <td>山羊座</td> <td>Capricorn</td> </tr> <tr> <td>水瓶座</td> <td>Aquarius</td> </tr> <tr> <td>魚座</td> <td>Pisces</td> </tr> </tbody> </table> <div style= "margin: 10px;"> <input type="button" class= "btn" value="thタグの祖先要素を取得"> </div> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 |
$(function(){ $(".btn").click(function() { $("th").parent().parent().css("background", "green"); }); }); |
出力結果

parent()メソッドを2回呼び出すことで、指定する要素から見た先祖要素を取得しています。
そのため、thタグの祖先要素であるtbodyタグの要素の背景色が変化しています。

parent()を2回使用すると、祖先要素を取得できるんですね!

そうですね。
parent()メソッドの回数分、取得する要素の階層が上がっていきます。
例えば、parent()メソッドを3回使用すると祖先要素の一つ上の要素を取得することができます。
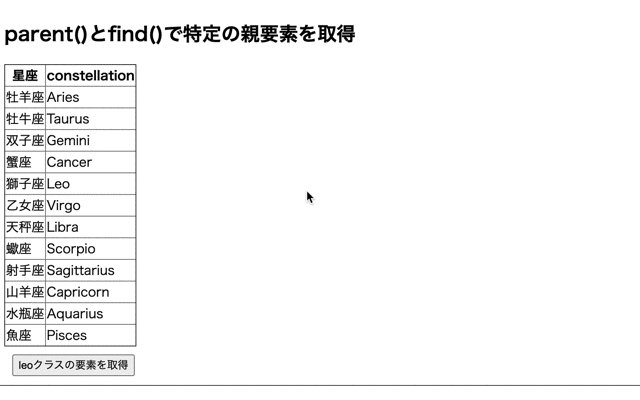
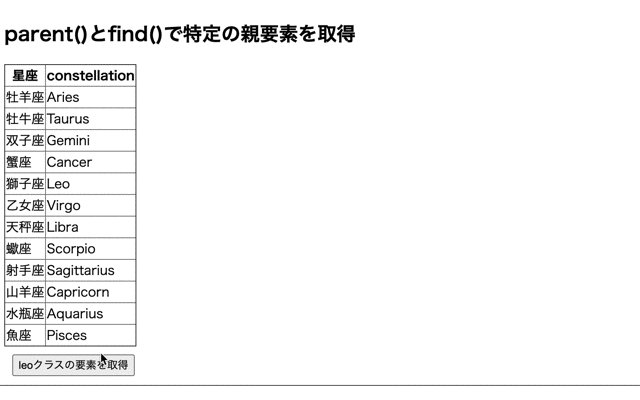
指定する要素の親要素を特定して取得する場合
親要素や祖先要素の特定の要素を取得する場合は、parent()メソッドとfind()メソッドを使用します。
find()メソッドは要素を検索するメソッドとなります。
parents()メソッドで親要素や祖先要素を取得し、find()メソッドで要素を検索すことで親要素や祖先要素の特定の要素を取得することができます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>parent<img src="https://flytech.work/wp-content/uploads/2020/10/2020-11-30-14.47.47.gif" alt="" width="640" height="400" class="alignnone size-full wp-image-19676" />()とfind()で特定の親要素を取得</h2> <table border="1" style="border-collapse: collapse"> <tbody> <tr> <th>星座</th> <th>constellation</th> </tr> <tr> <td>牡羊座</td> <td>Aries</td> </tr> <tr> <td>牡牛座</td> <td>Taurus</td> </tr> <tr> <td>双子座</td> <td>Gemini</td> </tr> <tr> <td>蟹座</td> <td>Cancer</td> </tr> <tr class= "leo"> <td>獅子座</td> <td>Leo</td> </tr> <tr> <td>乙女座</td> <td>Virgo</td> </tr> <tr> <td>天秤座</td> <td>Libra</td> </tr> <tr> <td>蠍座</td> <td>Scorpio</td> </tr> <tr> <td>射手座</td> <td>Sagittarius</td> </tr> <tr> <td>山羊座</td> <td>Capricorn</td> </tr> <tr> <td>水瓶座</td> <td>Aquarius</td> </tr> <tr> <td>魚座</td> <td>Pisces</td> </tr> </tbody> </table> <div style= "margin: 10px;"> <input type="button" class= "btn" value="leoクラスの要素を取得"> </div> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 |
$(function(){ $(".btn").click(function() { $("tr").parent("tbody").find(".leo").css("background", "red"); }); }); |
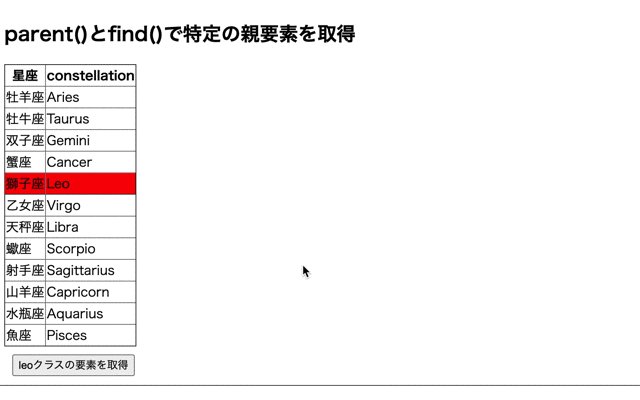
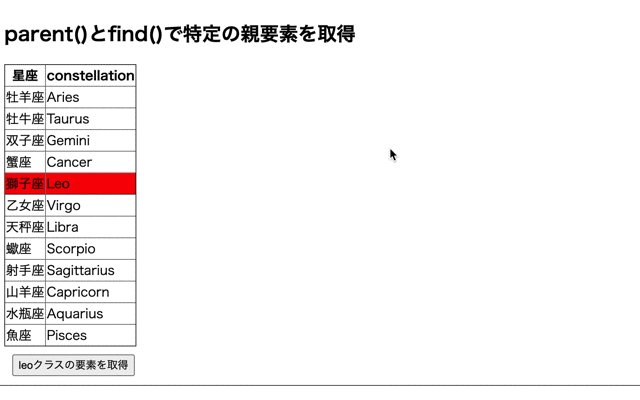
出力結果

parent()メソッドとfind()メソッドを使用することで特定の親要素を取得しています。
そのため、leoクラス要素の背景色が変わっています。

parent()メソッドとfind()メソッドと組み合わせて使用すると、特定の親要素を取得することができるんですね!

そうですね。
普段は使用することはあまりないと思いますが、テーブル要素などの入れ子が多い要素に使用すると便利です。
今回のポイント
parent()で親要素を取得
⚫︎ 指定した要素の親要素を取得するにはjQueryのparent()メソッドを使用する
⚫︎ parent()メソッドのパラメータに親要素のセレクタを指定して使用することで、セレクタの要素の指定した親要素を取得する
⚫︎ parents()メソッドをパラメータ無しで使用すると、指定したセレクタに該当する親要素を全て取得する
⚫︎ parent()メソッドで指定したセレクタの祖先要素を取得する場合は、parent().parent()とparent()メソッドをつなげて使用する
(parent()メソッドを呼び出す回数分、要素を取得する階層が上がっていく)
⚫︎ parents()メソッドとfind()メソッドを使用することで指定する要素の親要素を特定して取得することができる
関連記事
jQueryのparents()メソッドで親要素と祖先要素を全て取得する方法についてはこちらをご参考ください。
jQueryのchildren()メソッドで子要素を取得する方法についてはこちらをご参考ください。
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。