【jQuery】toggle()で要素の表示と非表示を切り替える!

(*このページは2021年1月7日に更新されました。)
要素の表示と非表示を切り替えるにはjQueryのtoggle()を使用します。
jQueryのtoggle()とは要素の表示と非表示を交互に切り替えるメソッドであり、Web上では「表示したいもの、非表示にしたいもの」に使用します。
例えば、サイトで「+」ボタンを押した時に、詳細内容がサッと表示されたり、「-」ボタンを押すとサッと戻酢ような場合にtoggle()メソッドで実装することができます。
また、現在のjQueryのパージョンでは廃止されていますが、toggle()メソッドでイベント処理を切り替える機能をプラグインのjQuery-Migrateを使用することで復元することができます。
今回は、jQueryのtoggle()メソッドを使って要素の表示と非表示を切り替える方法について以下の内容で解説していきます。
⚫︎ 要素の表示と非表示を瞬時に切り替える場合
⚫︎ 要素の表示と非表示をアニメーションをつけて切り替える場合
⚫︎ 要素を表示状態や非表示状態にする場合
⚫︎ toggle()でイベント処理を切り替える方法
目次

今回はjQueryのtoggle()メソッドを使って要素の表示と非表示を切り替える方法について説明していきます。

はい!
お願いします!
toggle()とは
toggle()とは要素の表示と非表示を交互に切り替えるメソッドとなります。
toggle()の書き方
toggle()メソッドの書き方は下記となります。
|
1 |
$("セレクター").toggle([duration] [,easing] [,complete] [,step] [,queue] [,specialEasing]); |
パラメータ
⚫︎ duration:
アニメーションの時間を指定する。デフォルトは400ms。
(ミリ秒で指定するか、「”fast”」「”slow”」の文字を指定する。)
⚫︎ easing:
動きを指定する。デフォルトは「”swing”」
⚫︎ complete:
アニメーション処理完了後に呼び出す関数を指定する。
(デフォルトは指定無し)
⚫︎ step:
アニメーションのステップ(間隔)を数値で指定する。
⚫︎ queue:
処理をキューに入れるかどうかを指定する。デフォルトは「true」
(「true」なら入れる。「false」なら入れない)
⚫︎ specialEasing:
動きの指定をCSSプロパティごと別々に指定する
要素の表示と非表示を切り替えを行うサンプルコード
toggle()メソッドで要素の表示と非表示を切り替えを行うサンプルコードを紹介します。
要素の表示と非表示を瞬時に切り替える場合
要素の表示と非表示を瞬時に切り替える場合はtoggle()メソッドの引数を指定しないでtoggle()メソッドを呼び出します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>要素を表示/非表示に切り替える</h2> <input type="button" value="切り替えボタン"> <div class="sample"></div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 |
.sample { border: 1px solid black; background-color: red; width: 200px; height: 200px; margin-top: 20px; } |
index.js
|
1 2 3 4 5 6 7 8 |
$(function(){ //ボタンのイベント $(":button").click(function() { //sampleクラスを表示非表示で切り替える $(".sample").toggle(""); }); }); |
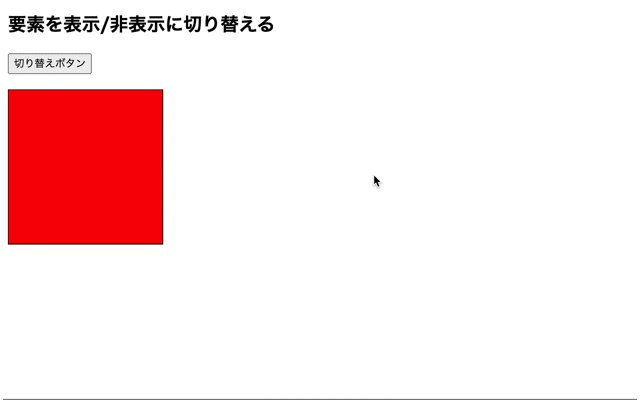
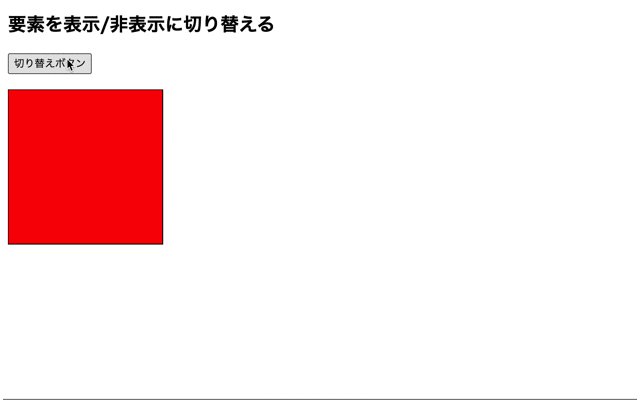
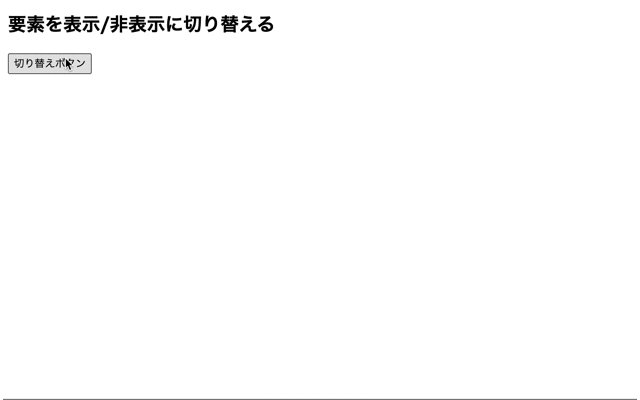
出力結果

toggle()メソッドによって、指定した要素が表示と非表に切り替えることができます。
そのため、ボタンを押すと、sampleクラスの要素が消えたり、表示されたりしています。
要素の表示と非表示をアニメーションをつけて切り替える場合
要素の表示と非表示をアニメーションをつけて切り替える場合はtoggle()メソッドの引数に切り替え速度を文字列で指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>要素を表示/非表示に切り替える</h2> <input type="button" value="切り替えボタン"> <div class="sample1"></div> <div class="sample2"></div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
.sample1 { border: 1px solid black; background-color: blue; width: 200px; height: 200px; margin-top: 20px; } .sample2 { border: 1px solid black; background-color: green; width: 200px; height: 200px; margin-top: 20px; } |
index.js
|
1 2 3 4 5 6 7 8 9 |
$(function(){ //ボタンのイベント $(":button").click(function() { //sample1クラスを表示非表示で切り替える $(".sample1").toggle("fast"); //sample2クラスを表示非表示で切り替える $(".sample2").toggle(4000); }); }); |
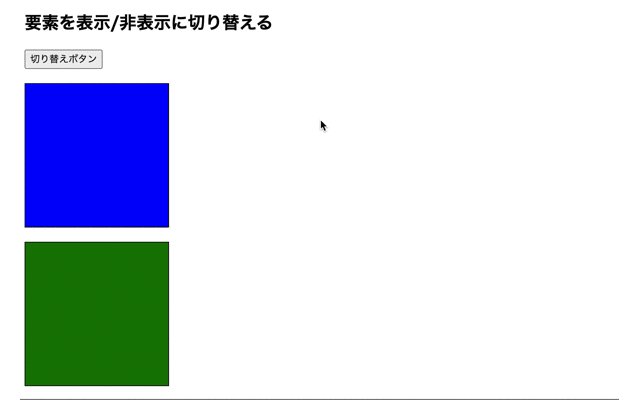
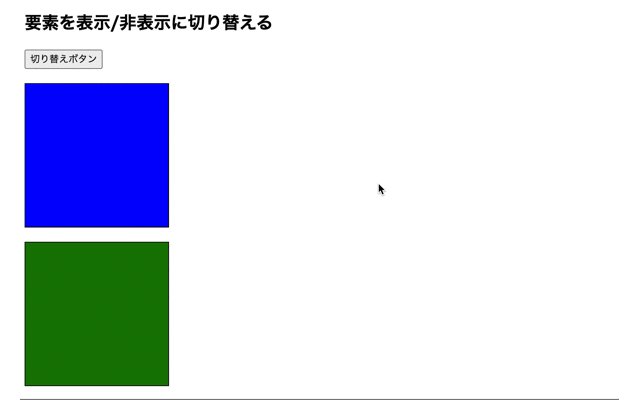
出力結果

toggle()メソッドの引数に切り替え速度を指定することで、要素の表示と非表示をアニメーションをつけて切り替えています。
そのため、ボタンを押すと、sample1クラスでは速めに、sample2クラスは4秒かけて要素の表示と非表示の切り替えが行われています。

toggle()メソッドの()に切り替え速度を文字列で指定すると、アニメーション付きで要素の表示と非表示の切り替えを行うことができるのですね!

そうですね。
単純に遅くしたい場合は「slow」を設定し、単純に速くしたい場合は「fast」を指定してあげると良いと思います。
また、時間を指定したいのであれば、ミリ秒単位(1000ms=1秒)で指定してあげると良いですよ。
要素を表示状態や非表示状態にする場合
要素を表示状態や非表示状態にする場合はtoggle()メソッドの引数に真偽値を指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>要素を表示/非表示に切り替える</h2> <input type="button" value="切り替えボタン"> <div class="sample1"></div> <div class="sample2"></div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
.sample1 { border: 1px solid black; background-color: blue; width: 200px; height: 200px; margin-top: 20px; } .sample2 { border: 1px solid black; background-color: green; width: 200px; height: 200px; margin-top: 20px; } |
index.js
|
1 2 3 4 5 6 7 8 9 |
$(function(){ //ボタンのイベント $(":button").click(function() { //sample1クラスを表示非表示状態にする $(".sample1").toggle(true); //sample2クラスを表示非表示状態にする $(".sample2").toggle(false); }); }); |
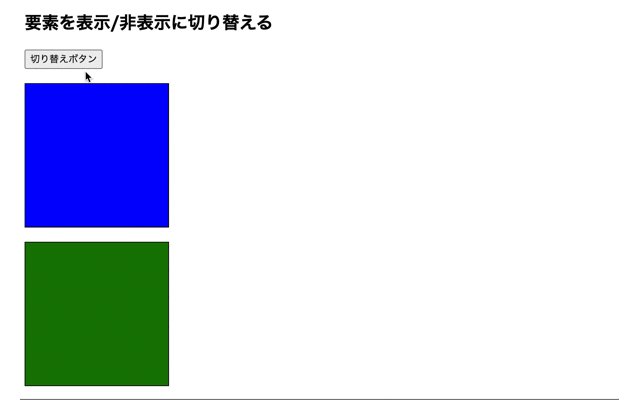
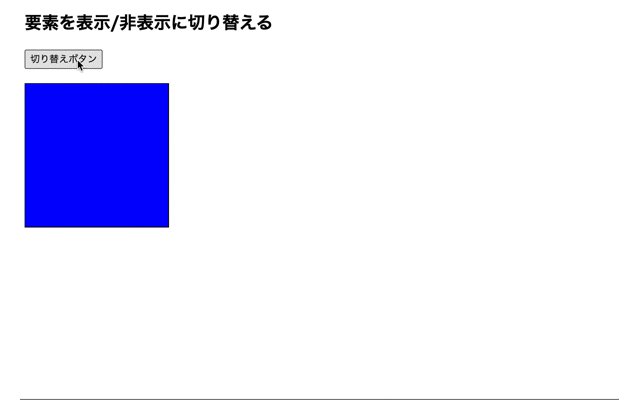
出力結果

toggle()メソッドの引数に真偽値を指定することで要素が表示状態や非表示状態になります。
そのため、ボタンを押すと、sample1クラスの要素は表示されたままで、sample2クラスの要素は表示されなくなります。

toggle()メソッドの引数に真偽値を指定すると、表示や非表示状態を維持することになるのですね!

そうですね。
toggle()メソッドの引数に真偽値を指定することで要素が表示や非表示状態になります。
そのため、切り替えを行うことができませんので注意しましょう。
toggle()でイベント処理を切り替える方法
toggle()メソッドは要素の表示と非表示を切り替えるだけでなく、押した時にイベント処理を切り替えることもできます。
しかし、この機能はjQuery1.9以降から廃止されたので現在のjQuerynのバージョンでは使用することができません。
その為、jQuery Migrateというプラグインを使用することでtoggle()のイベントを切り替える機能を復元させることができます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link href="style.css" rel="stylesheet" type="text/css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="http://code.jquery.com/jquery-migrate-1.2.1.min.js"></script> <title>jQuery</title> </head> <body> <h2>toggle()でイベントを切り替える</h2> <div class="sample1"></div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 |
.sample1 { border: 1px solid black; background-color: blue; width: 200px; height: 200px; margin: 20px; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 |
$(function(){ //ボタンのイベント //sample1クラスのイベントを切り替える $(".sample1").toggle(function() { $(this).css("background", "green"); },function() { $(this).css("background", "red"); },function() { $(this).css("background", "blue"); } ); }); |
出力結果

jQuery Migrateを使用することでtoggle()メソッドでイベントを切り替えています。
その為、要素をクリックすると背景色が変化します。
今回のポイント
toggle()で要素の表示/非表示を切り替える
⚫︎ 要素の表示と非表示を切り替えるにはjQueryのtoggle()メソッドを使用する
⚫︎ 要素の表示と非表示を瞬時に切り替える場合はtoggle()メソッドの引数を指定しないで呼び出す
⚫︎ 要素の表示と非表示をアニメーションをつけて切り替える場合はtoggle()メソッドの引数に切り替え速度を文字列で指定する
⚫︎ 要素を表示状態や非表示状態にする場合はtoggle()メソッドの引数に真偽値を指定する
⚫︎ jQuery Migrateを使用することでtoggle()メソッドのイベントを切り替える機能を復元することができる
(この機能はjQuery1.9から廃止された)
関連記事
jQueryのtoggleClass()メソッドでクラスを切り替える方法についてはこちらをご参考ください。
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。