【jQuery】fadeToggle()で要素の表示/非表示をフェードで切り替える!

要素の表示/非表示をフェードで切り替えるにはjQueryのfadeToggle()メソッドとを使用します。
jQueryのfadeToggle()とは要素のフェードイン、フェードアウトを交互に行うメソッドで、fadeIn()メソッドとfadeOut()メソッドの動作を交互に行うことができます。
また、fadeToggle()メソッドのパラメータにオプションを指定することでアニメーションさせながら要素のフェードイン、フェードアウトを行うことができます。
例えば、パラメータのオプションにdurationを指定すると、フェードイン/フェードアウトの切り替えの速さを設定することができ、オプションにcompleteを指定するとフェードイン/フェードアウトの切り替え後にイベントを発生させることができ、オプションにeasingを指定すると、アニメーション効果を設定することができます。
今回は、jQueryのfadeToggle()メソッドを使って要素の表示/非表示をフェードで切り替える方法について以下の内容で解説していきます。
⚫︎ フェードの表示/非表示切り替えを瞬時に行う場合
⚫︎ フェードの表示/非表示の速さを指定して切り替える場合
⚫︎ フェードの表示/非表示切り替え後にイベント処理を行う場合
⚫︎ フェード切り替え時のアニメーション効果を指定する場合
目次

今回はjQueryのfadeToggle()メソッドで要素の表示/非表示をフェードで切り替える方法について説明していきます。

はい!
お願いします!
fadeToggle()とは
fadeToggle()メソッドとは要素をフェードイン、フェードアウトを交互に行うメソッドとなります。
fadeToggle()の書き方
fadeToggle()の書き方は下記となります。
|
1 |
$("セレクタ").fadeToggle(オプション); |
パラメータ
⚫︎ オプション:
フェードのアニメーション/span>を指定する
fadeToggle()メソッドのパラメータにオプションを指定することで、アニメーション指定して要素の表示/非表示をフェードで切り替えることができます。
またパラメータの各種オプションは下記となります。
| オプション | 説明 |
|---|---|
| duration | アニメーションの時間。デフォルトは400ms。 (ミリ秒で指定するか、「”fast”」「”slow”」の文字を指定する。) |
| easing | 動きの指定。イージング関数名を指定。デフォルトは「”swing”」 |
| complete | アニメーション処理完了後に呼び出す関数を指定する。 デフォルトは指定無し。 |
| step | アニメーションのステップ(間隔)を数値で指定する。 |
| queue | 処理をキューに入れるかどうか。デフォルトは「true」。 「true」なら入れる。「false」なら入れない。 |
| specialEasing | 動きの指定をCSSプロパティごとに別々に指定する |
要素の表示/非表示をフェードで切り替えるサンプルコード
fadeToggle()メソッドで要素の表示/非表示をフェードで切り替えるサンプルコードを紹介します。
フェードの表示/非表示切り替えを瞬時に行う場合
フェードの表示/非表示切り替えを瞬時に行う場合はfadeToggle()メソッドのパラメータを指定しないで呼び出します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>フェードの表示/非表示切り替えを瞬時に行う</h2> <div class= "fade" style= "margin: 20px;"></div> <div style= "margin: 20px;"> <input type="button" class= "btn" value="フェードイン/アウト"> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 |
.fade { width: 150px; height: 150px; background-color: tomato; margin-top: 30px; } |
index.js
|
1 2 3 4 5 6 7 |
$(function(){ //ボタンのイベント $(".btn").click(function(){ // fadeクラスをフェードで切り替える $(".fade").fadeToggle(); }); }); |
出力結果

fadeToggle()メソッドによって、指定した要素のフェードイン/フェードアウトを交互に行っています。
そのため、ボタンを押すと、sampleAクラスの要素が瞬時にフェードインされたり、フェードアウトされています。
フェードの表示/非表示の速さを指定して切り替える場合
要素の表示/非表示の速さを指定してフェードで切り替える場合はパラメータのオプションにdurationを指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>フェードの表示/非表示切り替えの速さを設定する</h2> <div class= "fades" style= > <div class= "fadeA"></div> <div class= "fadeB"></div> </div> <div style="margin : 20px;"> <input type="button" class= "btn1" value="フェードイン/ダウン(1500)"> <input type="button" class= "btn2" value="フェードイン/ダウン(slow)"> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
.fadeA { width: 150px; height: 150px; background-color: blue; margin: 30px; display:inline-block; } .fadeB { width: 150px; height: 150px; background-color: green; margin: 30px; display:inline-block; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 |
$(function(){ //ボタンのイベント $(".btn1").click(function(){ // fadeAクラスをフェードイン/ダウンさせる $(".fadeA").fadeToggle(1500); }); //ボタンのイベント $(".btn2").click(function(){ // fadeBクラスをフェードイン/ダウンさせる $(".fadeB").fadeToggle("slow"); }); }); |
出力結果

fadeToggle()メソッドのパラメータのオプションにdurationを指定することで、要素のフェードインとフェードアウトの速さを設定しています。
そのため、ボタンを押すと、fadeAクラスの要素は1.5秒かけてフェードイン/アウトが行われ、fadeBクラスに要素は遅めにフェードイン/アウトが行われています。

fadeToggle()メソッドのパラメータにオプションを指定すると、アニメーション付きで要素のフェードインとフェードアウトを行うことができるのですね!

そうですね。
このサンプルコードではフェードの切り替えの速さを設定しています。
速さのデフォルトは0.4秒になるので、単純に遅くしたい場合は「slow」を設定し、単純に速くしたい場合は「fast」を文字列で指定すると良いと思います。
また、時間を指定したいのであれば、ミリ秒単位(1000ms=1秒)で指定してあげると良いですよ。
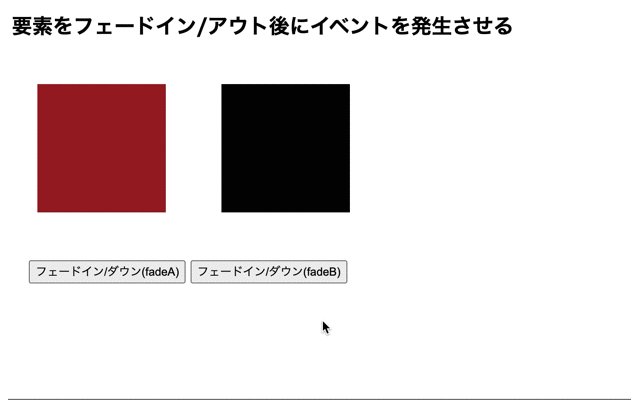
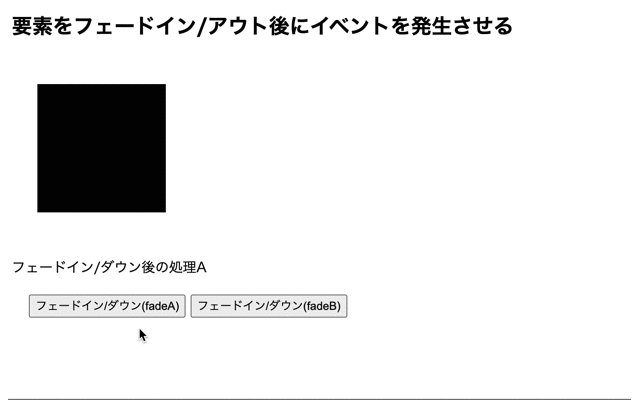
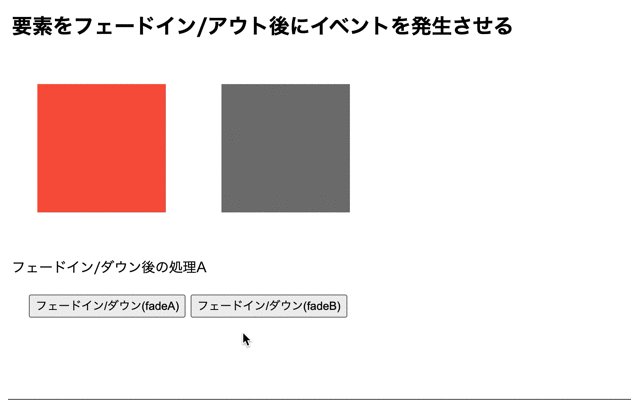
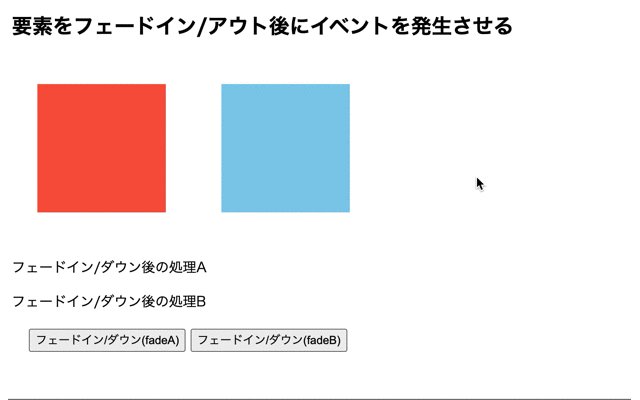
フェードの表示/非表示切り替え後にイベント処理を行う場合
フェードの表示/非表示切り替え後にイベント処理を行う場合はfadeToggle()メソッドのパラメータのオプションにcomnpleteを指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>要素をフェードイン/アウト後にイベントを発生させる</h2> <div class= "fades"> <div class= "fadeA"></div> <div class= "fadeB"></div> </div> <p class= "out1"></p> <p class= "out2"></p> <div style="margin : 20px;"> <input type="button" class= "btn1" value="フェードイン/ダウン(fadeA)"> <input type="button" class= "btn2" value="フェードイン/ダウン(fadeB)"> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
.fadeA { width: 150px; height: 150px; background-color: brown; margin: 30px; display:inline-block; } .fadeB { width: 150px; height: 150px; background-color: black; margin: 30px; display:inline-block; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
$(function(){ //ボタンのイベント $(document).on("click", ".btn1", function(){ // fadeAクラスをフェードイン/ダウンさせる $(".fadeA").fadeToggle(1500, function() { $(".out1").text("フェードイン/ダウン後の処理A"); $(".fadeA").css("background", "tomato"); }); }); //ボタンのイベント $(".btn2").click(function(){ // fadeBクラスをフェードイン/ダウンさせる $(".fadeB").fadeToggle("slow", function() { $(".out2").text("フェードイン/ダウン後の処理B"); $(".fadeB").css("background", "skyblue"); }); }); }); |
出力結果

fadeToggle()メソッドのパラメータのオプションにcompleteを指定することで、要素のフェードイン/ダウン後にイベントが行われます。
そのため、ボタンを押すと、fadeAクラスとfadeBクラスの要素がフェードイン/ダウン後に文字が表され、背景色が変更されています。

fadeToggle()メソッドのパラメータにイベントハンドラを指定すると、要素のフェードイン/ダウン後にイベントを行うことができるのですね!

そうですね。
サンプルコードのようにfadeToggle()メソッドの後にアクションを起こしたい場合は関数を指定してあげると良いですよ。
フェード切り替え時のアニメーション効果を指定する場合
フェード切り替え時のアニメーション効果を指定する場合は、パラメータのオプションにeasingを指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>要素のフェード切り替え時のアニメーション効果を指定する</h2> <div class= "fades"> <div class= "fadeA"></div> <div class= "fadeB"></div> </div> <p class= "out1"></p> <p class= "out2"></p> <div style="margin : 20px;"> <input type="button" class= "btn1" value="フェードイン/ダウン(fadeA)"> <input type="button" class= "btn2" value="フェードイン/ダウン(fadeB)"> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
.fadeA { width: 150px; height: 150px; background-color: brown; margin: 30px; display:inline-block; } .fadeB { width: 150px; height: 150px; background-color: black; margin: 30px; display:inline-block; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
$(function(){ //ボタンのイベント $(document).on("click", ".btn1", function(){ // fadeAクラスをフェードイン/ダウンさせる(linear) $(".fadeA").fadeToggle(1500, "linear", function() { $(".out1").text("フェードイン/ダウン後の処理A"); $(".fadeA").css("background", "pink"); }); }); //ボタンのイベント $(".btn2").click(function(){ // fadeBクラスをフェードイン/ダウンさせる(linear) $(".fadeB").fadeToggle("slow", "linear" ,function() { $(".out2").text("フェードイン/ダウン後の処理B"); $(".fadeB").css("background", "yellowgreen"); }); }); }); |
出力結果

パラメータのオプションにeasingを指定することで、要素のフェード切り替え時のアニメーション効果を指定することができます。
その為、ボタンを押すとlinearでフェード切り替えが行われています。

fadeToggle()メソッドのパラメータのオプションにlinearを指定することでフェード切り替え時のアニメーション効果を指定することができるのですね!

そうですね。
デフォルトはeasingが指定されますが、今回はlinearでアニメーション効果を指定しています。
また、jQuery Easing Pluginに様々なeasingが用意されているので他のアニメーション効果を指定したい場合は、jQuery Easing Pluginを使用しましょう。
今回のポイント
fadeToggle()で要素を交互にフェードイン/ダウン
⚫︎ jQueryで要素の表示/非表示をフェードで切り替えるにはfadeToggle()メソッドでを使用する
⚫︎ 要素のフェードイン/ダウンを瞬時に行う場合はfadeToggle()をパラメータなしで呼び出す
⚫︎ 要素のフェードイン/ダウンを速度を指定して行う場合はfadeToggle()メソッドのパラメータのオプションにdurarionを指定する
⚫︎ 要素のフェードイン/ダウン後にイベントを行う場合はfadeToggle()メソッドのパラメータのオプションにcompleteを指定する
⚫︎ 要素のフェードイン/ダウン後にアニメーション効果を指定する場合はfadeToggle()メソッドのパラメータのオプションにeasingを指定する
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。












