【jQuery】fadeIn()/fadeOut()で要素をフェードイン/アウト!

要素をフェードインやフェードアウトさせるにはjQueryのfadeIn()メソッドとfadeOut()メソッドを使用します。
jQueryのfadeIn()メソッドとは要素をフェードインさせるメソッドで、fadeOut()メソッドとは要素をフェードアウトさせるメソッドであり、HTML要素をフェードインで表示させたり、フェードアウトで非表示にしたい場合に使用します。
また、fadeIn()メソッドとfadeOut()メソッドのパラメータにオプションを指定することでアニメーションさせながら要素のフェードインやフェードアウトを行うことができたり、関数を指定することで、fadeIn()メソッドやfadeOut()メソッド後にイベントを行うことができます。
今回は、jQueryのfadeIn()メソッドやfadeOut()メソッドを使って要素をフェードインやフェードアウトさせる方法について以下の内容で解説していきます。
⚫︎ 要素をフェードインやフェードアウトを瞬時に行う場合
⚫︎ 要素をフェードインやフェードアウトをアニメーションをつけて行う場合
⚫︎ 要素をフェードインやフェードアウト後にイベントを行う場合
目次

今回はjQueryのfadeIn()メソッドとfadeOut()メソッドで要素のフェードインやフェードアウトを行う方法について説明していきます。

はい!
お願いします!
fadeIn()とは
fadeIn()メソッドとは要素をフェードインにするメソッドとなります。
fadeIn()の書き方
fadeIn()の書き方は下記となります。
|
1 |
$("セレクタ").fadeIn([オプション], [イベントハンドラ]); |
パラメータ
⚫︎ オプション:
スライド処理にかかる時間を指定する
⚫︎ イベントハンドラ:
アニメーション処理が完了した際に呼び出す関数を指定する
fadeIn()メソッドのパラメータにオプションを指定することで、スライド処理にかかる時間を指定して要素をフェードインさせることができます。
また、パラメータにイベントハンドラを指定することでフェードイン終了後にイベントを呼び出すことができます。
またパラメータの各種オプションは下記となります。
| オプション | 説明 |
|---|---|
| duration | アニメーションの時間。デフォルトは400ms。 (ミリ秒で指定するか、「”fast”」「”slow”」の文字を指定する。) |
| easing | 動きの指定。イージング関数名を指定。デフォルトは「”swing”」 |
| complete | アニメーション処理完了後に呼び出す関数を指定する。 デフォルトは指定無し。 |
| step | アニメーションのステップ(間隔)を数値で指定する。 |
| queue | 処理をキューに入れるかどうか。デフォルトは「true」。 「true」なら入れる。「false」なら入れない。 |
| specialEasing | 動きの指定をCSSプロパティごとに別々に指定する |
また、fadeIn()の引数に関数を指定し、fadeIn()メソッドを呼び出すことで、指定した要素を表示状態にした後にイベントを行うことができます。
fadeOut()とは
fadeOut()メソッドとは要素をフェードアウトするメソッドとなります。
fadeOut()の書き方
fadeOut()の書き方は下記となります。
|
1 |
$("セレクタ").fadeOut([オプション], [イベントハンドラ]); |
パラメータ
⚫︎ オプション:
スライド処理にかかる時間を指定する
⚫︎ イベントハンドラ:
アニメーション処理が完了した際に呼び出す関数を指定する
fadeOut()メソッドのパラメータにオプションを指定することで、スライド処理にかかる時間を指定して要素をフェードアウトさせることができます。
また、パラメータにイベントハンドラを指定することでフェードアウト終了後にイベントを呼び出すことができます。
またパラメータの各種オプションは下記となります。
| オプション | 説明 |
|---|---|
| duration | アニメーションの時間。デフォルトは400ms。 (ミリ秒で指定するか、「”fast”」「”slow”」の文字を指定する。) |
| easing | 動きの指定。イージング関数名を指定。デフォルトは「”swing”」 |
| complete | アニメーション処理完了後に呼び出す関数を指定する。 デフォルトは指定無し。 |
| step | アニメーションのステップ(間隔)を数値で指定する。 |
| queue | 処理をキューに入れるかどうか。デフォルトは「true」。 「true」なら入れる。「false」なら入れない。 |
| specialEasing | 動きの指定をCSSプロパティごとに別々に指定する |
要素のフェードイン/フェードアウトを行うサンプルコード
fadeIn()メソッドとfadeOut()メソッドで要素のフェードイン/フェードアウトを行うサンプルコードを紹介します。
要素のフェードインやフェードアウトを瞬時に行う場合
要素のフェードイン/フェードアウトを瞬時に行う場合はfadeIn()メソッドとfadeOut()メソッドのパラメータを指定しないで呼び出します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>要素をフェードイン、フェードアウトさせる</h2> <div class= "sample"> <input type="button" class= "btn1" value="フェードイン"> <input type="button" class= "btn2" value="フェードアウト"> </div> <div class= "sampleA"> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 |
.sampleA { width: 150px; height: 150px; background-color: red; margin-top: 30px; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 |
$(function(){ //ボタンのイベント $(".btn1").click(function(){ // sampleAクラスをフェードインさせる $(".sampleA").fadeIn(); }); //ボタンのイベント $(".btn2").click(function(){ // sampleAクラスをフェードアウトさせる $(".sampleA").fadeOut(); }); }); |
出力結果

fadeIn()メソッドfadeOut()メソッドによって、指定した要素のフェードイン/フェードアウトを行っています。
そのため、ボタンを押すと、sampleAクラスの要素が瞬時にフェードインされたり、フェードアウトされています。
要素のフェードインやフェードアウトをアニメーションをつけて行う場合
要素のフェードインとフェードアウトをアニメーションをつけて行う場合はfadeIn()メソッドとfadeOut()メソッドのパラメータにオプションを指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>要素をフェードイン、フェードアウトさせる</h2> <div class= "sample"> <input type="button" class= "btn1" value="フェードイン"> <input type="button" class= "btn2" value="フェードアウト"> </div> <div class= "sampleA"> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 |
.sampleA { width: 150px; height: 150px; background-color: red; margin-top: 30px; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 |
$(function(){ //ボタンのイベント $(".btn1").click(function(){ // sampleAクラスをフェードインさせる $(".sampleA").fadeIn("slow"); }); //ボタンのイベント $(".btn2").click(function(){ // sampleAクラスをフェードアウトさせる $(".sampleA").fadeOut(3000); }); }); |
出力結果

fadeIn()メソッドとfadeOut()メソッドのパラメータにオプションを指定することで、要素のフェードインとフェードアウトをアニメーションをつけて行っています。
そのため、ボタンを押すと、sampleAクラスの要素が速めにフェードインされ、4秒かけてフェードアウトが行われています。

fadeIn()メソッドとfadeOut()メソッドの引数にオプションを指定すると、アニメーション付きで要素のフェードインとフェードアウトを行うことができるのですね!

そうですね。
デフォルトは0.4秒になるので、単純に遅くしたい場合は「slow」を設定し、単純に速くしたい場合は「fast」を文字列で指定すると良いと思います。
また、時間を指定したいのであれば、ミリ秒単位(1000ms=1秒)で指定してあげると良いですよ。
要素のフェードイン後とフェードアウト後にイベントを行う場合
素のフェードイン後とフェードアウト後にイベントを行う場合はfadeIn()メソッドとfadeOut()メソッドの引数にイベントハンドラ(関数)を指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>要素をフェードイン後、フェードアウト後にイベントを発生させる</h2> <div class= "sample"> <input type="button" class= "btn1" value="フェードイン"> <input type="button" class= "btn2" value="フェードアウト"> </div> <div class= "sampleA"> </div> <p class= "out"></p> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 |
.sampleA { width: 150px; height: 150px; background-color: red; margin-top: 30px; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
$(function(){ //ボタンのイベント $(".btn1").click(function(){ // sampleAクラスをフェードインさせる $(".sampleA").fadeIn(function() { $(".out").text("フェードイン中"); }); }); //ボタンのイベント $(".btn2").click(function(){ // sampleAクラスをフェードアウトさせる $(".sampleA").fadeOut(function() { $(this).css("background", "blue"); $(".out").text("フェードアウト中"); }); }); }); |
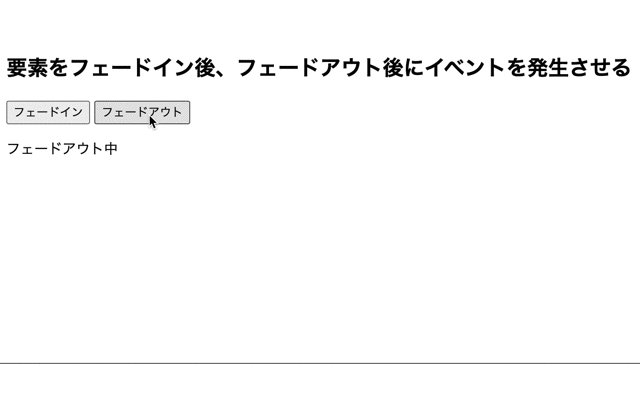
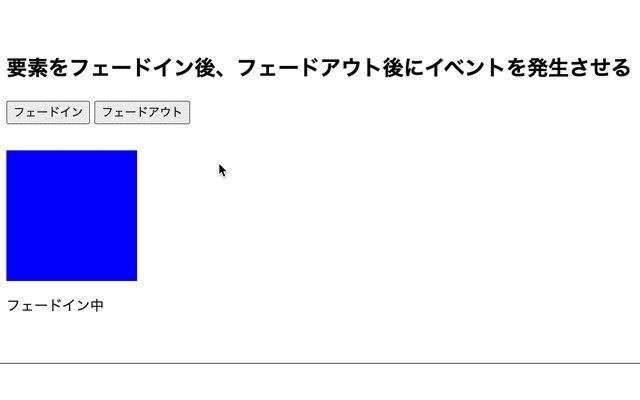
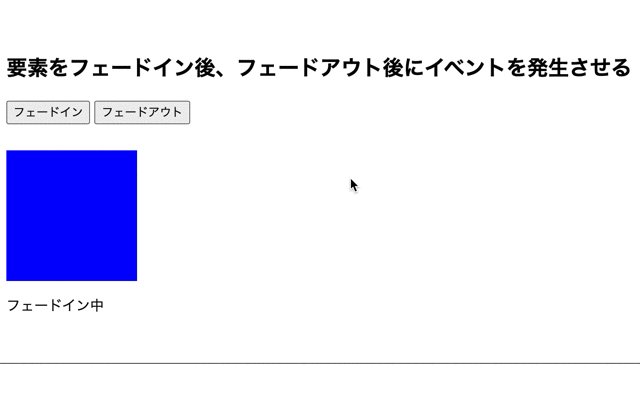
出力結果

fadeIn()メソッドとfadeOut()メソッドの引数に関数を指定することで、要素のフェードイン後やフェードアウト後にイベントが行われます。
そのため、ボタンを押すと、sample1クラスの要素がフェードアウト後、フェードインされ、フェードイン後には背景色が変更されています。

fadeIn()メソッドとfadeOut()メソッドの()のパラメータにイベントハンドラを指定すると、要素のフェードイン後やフェードアウト後にイベントを行うことができるのですね!

そうですね。
サンプルコードのようにfadeIn()メソッドとfadeOut()メソッドの後にアクションを起こしたい場合はイベントハンドラを指定してあげると良いですよ。
今回のポイント
fadeIn()で要素をフェードイン、fadeOut()で要素をフェードアウト
⚫︎ fadeIn()メソッドとは要素をフェードインさせるメソッドである
⚫︎ fadeOut()メソッドとは要素をフェードアウトさせるメソッドである
⚫︎ 要素のフェードインとフェードアウトを瞬時に行う場合はfadeIn()メソッドとfadeOut()メソッドをパラメータなしで呼び出す
⚫︎ 要素のフェードインとフェードアウトをアニメーションをつけて行う場合はfadeIn()メソッドとfadeOut()メソッドのパラメータにオプションを指定する
⚫︎ 要素のフェードイン後とフェードアウト後にイベントを行う場合はfadeIn()メソッドとfadeOut()メソッドのパラメータにイベントハンドラを指定する
関連記事
jQueryのshow()メソッドとhide()メソッドで要素を表示や非表示にさせる方法についてはこちらをご参考ください。
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。