【jQuery】slick()を使ってスライドショーを表示する!

指定した要素でスライドショーを表示するにはslick()を使用します。
slick()とは、指定した要素をスライドショーとして表示するメソッドであり、slickを使えば、文字や画像が切り替わるスライダーを簡単に作成することができます。
その為、ほとんどのWebサイトで使用され、画像のスライドショーをWebサイトに設置することでオシャレなサイトになります。
そして、slick()メソッドはたくさんのパラメータがありますので、自動でスライドを実行させたり、表示する要素の数を設定したりなど自分でスライドショーをカスタマイズすることも可能です。
また、slickのcssファイルを変更することで、スライドショーの矢印のデザインやドットのデザインなども変更できます。
Webサイトをもう少しオシャレにしたい場合や何か足りないと思った場合には、slick()メソッドを使ってスライドショーを表示してみましょう。
今回は、slick()を使ってスライドショーを表示する方法について以下の内容で解説していきます。
⚫︎ スライドショーを自動再生で行う場合
⚫︎ スライドショーでスライドするスピードを設定する場合
⚫︎ スライドショーにドット(ページ送り)を表示する場合
⚫︎ スライドショーのエリアで表示する要素を指定する場合
⚫︎ スライドショーで表示中の要素を中央へ設定する場合
⚫︎ スライドショーの矢印を変更する場合
⚫︎ スライドショーのドットを変更する場合
目次
slick()とは
slick()とは、スライドショーを実行するメソッドとなります。
slick()の書き方
slick()の構文は下記となります。
|
1 |
$("セレクター").slick(オブション : 値) |
パラメータ
⚫︎ オブション:
スライドショーのカスタマイズする為のオプションを設定する
⚫︎ 値:
スライドショーのカスタマイズする為オプションの値を設定する
slick()を呼び出すと、指定したセレクターの要素のスライドショーを実装させることができ、パラメータにオプションと値を指定することでスライドショーをカスタマイズすることができます。
また、slick()のパラメータの一覧は下記となります。
| オプション | 値 | 説明 |
|---|---|---|
| accessibility | true/ false | 左右ボタンで画像の切り替えをできるかどうか |
| autoplay | true/false | 自動再生するかどうか。trueで自動再生される |
| autoplaySpeed | ミリ秒 | 自動再生で切り替えをする時間をミリ秒で指定する |
| speed | ミリ秒 | 自動再生や左右の矢印でスライドするスピードを指定 |
| pauseOnHover | true/false | 自動再生時にスライドのエリアにマウスオンで一時停止するかどうか |
| pauseOnDotsHover | true/false | 自動再生時にドットにマウスオンで一時停止するかどうか |
| cssEase | ease、linear、ease-in、 ease-out、ease-in-out |
切り替えのアニメーションを指定 |
| dots | true/false | ドット(ページ送り)を表示するか/表示しないか |
| cssEase | true/false | 切り替えのアニメーションを指定 |
| dotsClass | “クラス名” | ドットのclass名をつける |
| fade | true/false | 切り替え時にフェードインするか/しないか |
| draggable | true/false | ドラッグができるか/できないか |
| arrows | true/false | 左右の次へ、前へボタンを表示するか/しないか |
| infinite | true/false | 無限スクロールにするか/しないか 最後の画像の次は最初の画像が表示される |
| initialSlide | インデックス | 最初のスライダーの位置を指定(0がスタート) |
| pauseOnHover | インデックス | スライドのエリアにマウスオーバーしている間、自動再生を止めるか/止めないか |
| lazyLoad | ‘ondemand’や’progressive’ | 画像の遅延を表示する |
| slidesToShow | インデックス | スライドのエリアに画像がいくつ表示するかを指定 |
| slidesToScroll | インデックス | 一度にスライドする数を指定 |
| swipe | true/false | タッチスワイプに対応するか/しないか |
| vertical | true/false | 縦方向へのスライドをするか/しないか |
| centerMode | true/false | 表示中の画像を中央へ設定するか/しないか |
| centerPadding | “数字px”や”数値%” | 中央のpadding値を指定する |
スライドショーを表示するサンプルコード
スライドショーを表示するサンプルコードを紹介していきます。
しかし、slick()はjsで準備されているメソッドではない為、そのままslick()を呼び出してもスライドショーは行われません。
使用するにはslickファイルをダウンロードする必要があり、slick()のjsファイルを指定する必要があります。
slickファイルのダウンロードや設置の方法ついてはこちらをご参考ください。
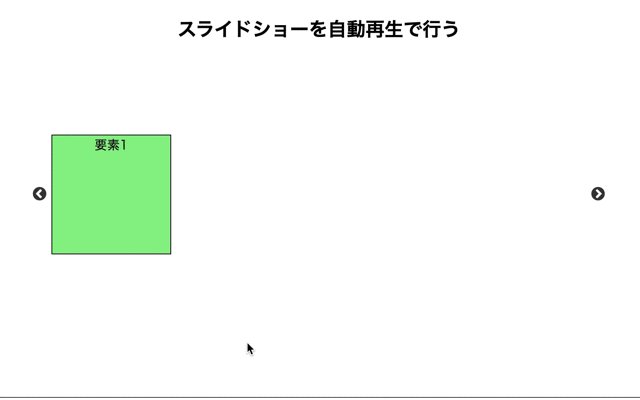
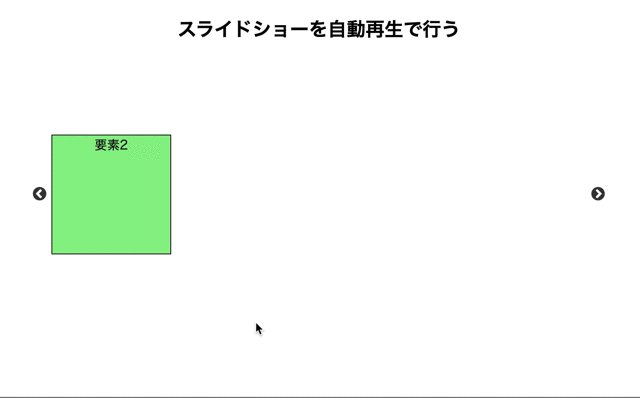
スライドショーを自動再生で行う場合
スライドショーを自動再生で行う場合は、slickのパラメータのautoplayにtrueを指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link href="css/slick-theme.css" rel="stylesheet" type="text/css"> <link href="css/slick.css" rel="stylesheet" type="text/css"> <link href="css/style.css" rel="stylesheet" type="text/css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <title>jQuery</title> </head> <body> <h2>スライドショーを自動再生で行う</h2> <div class="slider"> <div><p class= "ele">要素1</p></div> <div><p class= "ele">要素2</p></div> <div><p class= "ele">要素3</p></div> <div><p class= "ele">要素4</p></div> <div><p class= "ele">要素5</p></div> <div><p class= "ele">要素6</p></div> </div> <script type="text/javascript" src="js/slick.min.js"></script> <script type="text/javascript" src="js/slick.js"></script> <script type="text/javascript" src="js/index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.slider{ margin: 100px auto; width: 80%; } .slider .ele{ height: 150px; width: 150px; border: solid 1px black; background-color: lightgreen; text-align: center; } .slick-prev:before, .slick-next:before { color: black; } |
index.js
|
1 2 3 4 5 |
$(".slider").slick({ autoplay: true, slidesToShow: 1, slidesToScroll: 1, }); |
実行結果

autoplayをtrueに指定したことで自動でスライドショーが行われています。
スライドショーでスライドするスピードを設定する場合
スライドショーの自動再生で切り替えをする時間を設定する場合は、パラメータであるspeedにミリ秒を指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link href="css/slick-theme.css" rel="stylesheet" type="text/css"> <link href="css/slick.css" rel="stylesheet" type="text/css"> <link href="css/style.css" rel="stylesheet" type="text/css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <title>jQuery</title> </head> <body> <h2>スライドショーでスライドするスピードを設定する</h2> <div class="slider"> <div><p class= "ele">要素1</p></div> <div><p class= "ele">要素2</p></div> <div><p class= "ele">要素3</p></div> <div><p class= "ele">要素4</p></div> <div><p class= "ele">要素5</p></div> <div><p class= "ele">要素6</p></div> </div> <script type="text/javascript" src="js/slick.min.js"></script> <script type="text/javascript" src="js/slick.js"></script> <script type="text/javascript" src="js/index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.slider{ margin: 100px auto; width: 80%; } .slider .ele{ height: 150px; width: 150px; border: solid 1px black; background-color: lightgreen; text-align: center; } .slick-prev:before, .slick-next:before { color: black; } |
index.js
|
1 2 3 4 5 6 |
$(".slider").slick({ autoplay: true, slidesToShow: 3, slidesToScroll: 1, speed:3000 }); |
実行結果

sppedを指定したことで自動再生で切り替えをする時間を設定しています。
その為、3秒かけて切り替えが行われています。
スライドショーにドット(ページ送り)を表示する場合
スライドショーにドット(ページ送り)を表示する場合はパラメータであるdotにtrueを指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link href="css/slick-theme.css" rel="stylesheet" type="text/css"> <link href="css/slick.css" rel="stylesheet" type="text/css"> <link href="css/style.css" rel="stylesheet" type="text/css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <title>jQuery</title> </head> <body> <h2>スライドショーでドットを表示する</h2> <div class="slider"> <div><p class= "ele">要素1</p></div> <div><p class= "ele">要素2</p></div> <div><p class= "ele">要素3</p></div> <div><p class= "ele">要素4</p></div> <div><p class= "ele">要素5</p></div> <div><p class= "ele">要素6</p></div> </div> <script type="text/javascript" src="js/slick.min.js"></script> <script type="text/javascript" src="js/slick.js"></script> <script type="text/javascript" src="js/index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.slider{ margin: 100px auto; width: 80%; } .slider .ele{ height: 150px; width: 150px; border: solid 1px black; background-color: lightgreen; text-align: center; } .slick-prev:before, .slick-next:before { color: black; } |
index.js
|
1 2 3 4 5 6 7 |
$(".slider").slick({ autoplay: true, slidesToShow: 3, slidesToScroll: 1, speed:1500, dots:true }); |
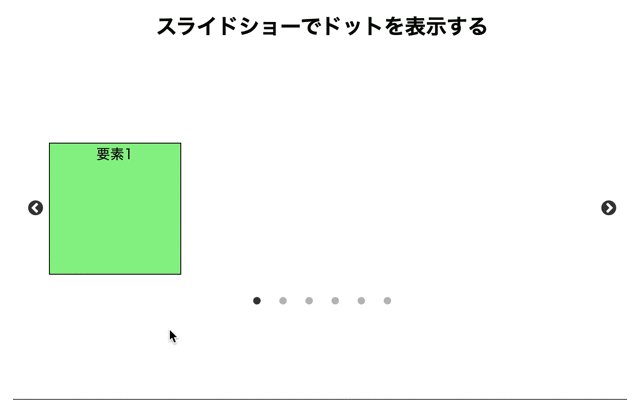
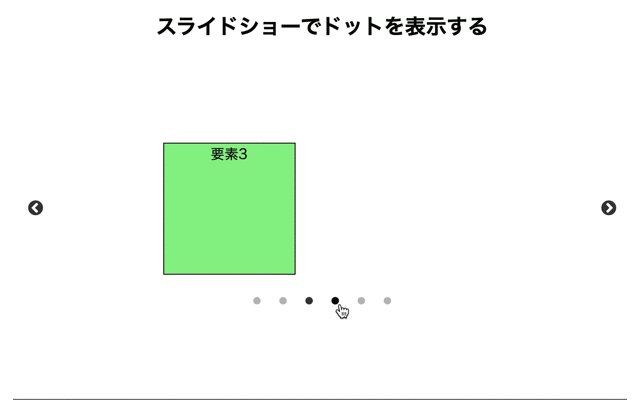
実行結果

dotsにtrueを指定することで、スライドショーにドット(ページ送り)を表示しています。
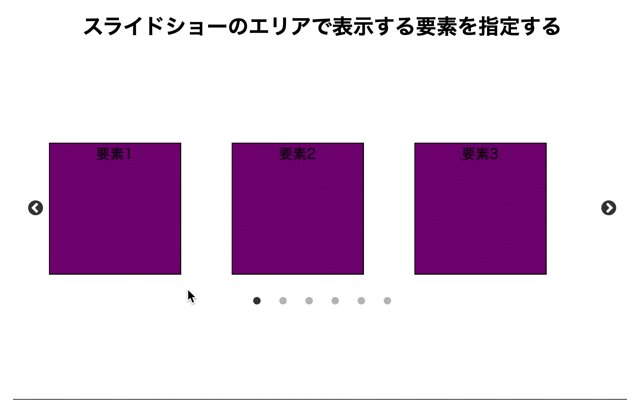
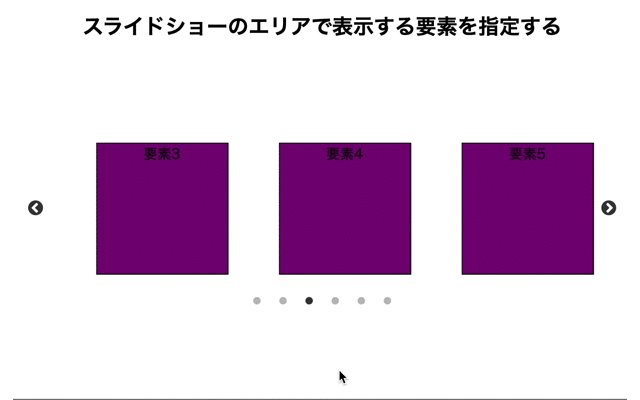
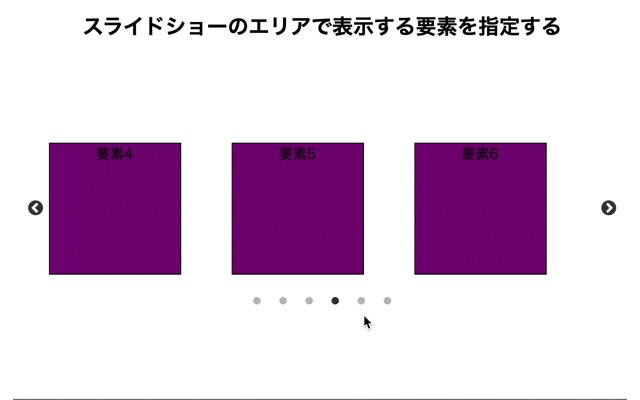
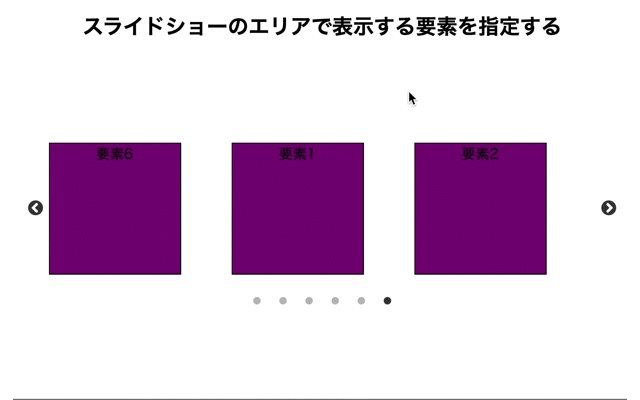
スライドショーのエリアで表示する要素数を指定する場合
スライドショーのエリアで表示する要素を指定する場合はパラメータであるslidesToShowにインデックスを指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link href="css/slick-theme.css" rel="stylesheet" type="text/css"> <link href="css/slick.css" rel="stylesheet" type="text/css"> <link href="css/style.css" rel="stylesheet" type="text/css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <title>jQuery</title> </head> <body> <h2>スライドショーのエリアで表示する要素数を指定する</h2> <div class="slider"> <div><p class= "ele">要素1</p></div> <div><p class= "ele">要素2</p></div> <div><p class= "ele">要素3</p></div> <div><p class= "ele">要素4</p></div> <div><p class= "ele">要素5</p></div> <div><p class= "ele">要素6</p></div> </div> <script type="text/javascript" src="js/slick.min.js"></script> <script type="text/javascript" src="js/slick.js"></script> <script type="text/javascript" src="js/index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.slider{ margin: 100px auto; width: 80%; } .slider .ele{ height: 150px; width: 150px; border: solid 1px black; background-color: purple; text-align: center; } .slick-prev:before, .slick-next:before { color: black; } |
index.js
|
1 2 3 4 5 6 7 |
$(".slider").slick({ autoplay: true, slidesToShow: 3, slidesToScroll: 1, speed:1500, dots:true, }); |
実行結果

slidesToShowにインデックスを指定することで、スライドショーのエリアで表示する要素数を指定しています。
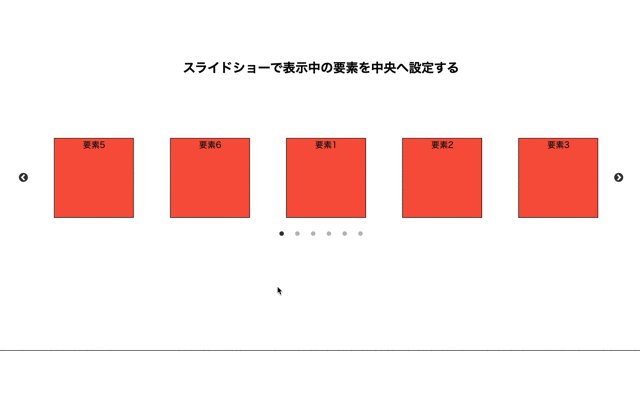
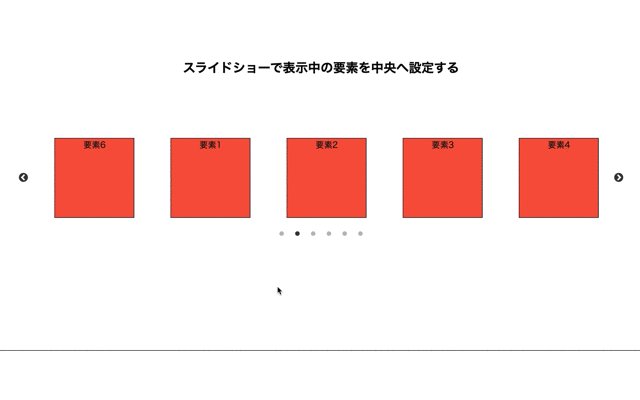
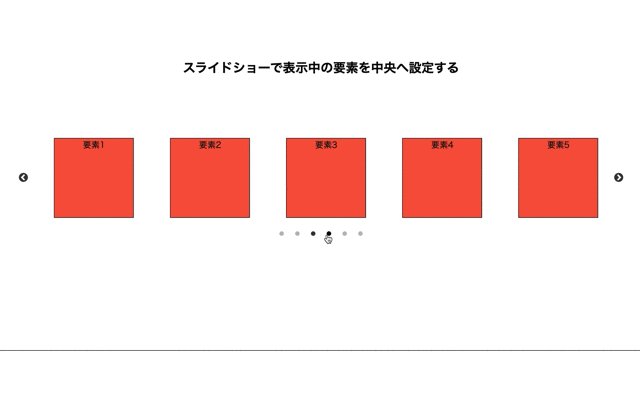
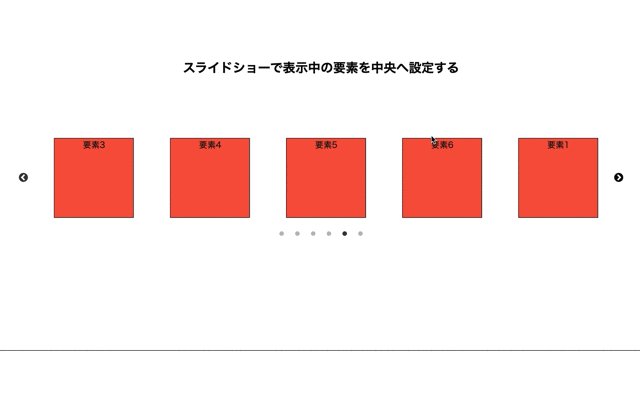
スライドショーで表示中の要素を中央へ設定する場合
スライドショーで表示中の要素を中央へ設定する場合はパラメータであるcenterModeにtrueを指定し、centerPaddingに数値を指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link href="css/slick-theme.css" rel="stylesheet" type="text/css"> <link href="css/slick.css" rel="stylesheet" type="text/css"> <link href="css/style.css" rel="stylesheet" type="text/css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <title>jQuery</title> </head> <body> <h2>スライドショーで表示中の要素を中央へ設定する</h2> <div class="slider"> <div><p class= "ele">要素1</p></div> <div><p class= "ele">要素2</p></div> <div><p class= "ele">要素3</p></div> <div><p class= "ele">要素4</p></div> <div><p class= "ele">要素5</p></div> <div><p class= "ele">要素6</p></div> </div> <script type="text/javascript" src="js/slick.min.js"></script> <script type="text/javascript" src="js/slick.js"></script> <script type="text/javascript" src="js/index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
.slider{ margin: 100px auto; width: 80%; } .slider .ele{ height: 150px; width: 150px; border: solid 1px black; background-color: tomato; text-align: center; margin-left: 20%; } .slick-prev:before, .slick-next:before { color: black; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 |
$(".slider").slick({ autoplay: true, slidesToShow: 1, slidesToScroll: 1, infinite: true, dots:true, speed: 2000, centerMode: true, centerPadding: '40%', }); |
実行結果

centerModeにtrueを指定し、centerPaddingに数値を指定することでスライドショーで表示中の要素を中央へ設定しています。
スライドショーのデザインを変更する方法
スライドショーのデザインを変更する方法を紹介します。
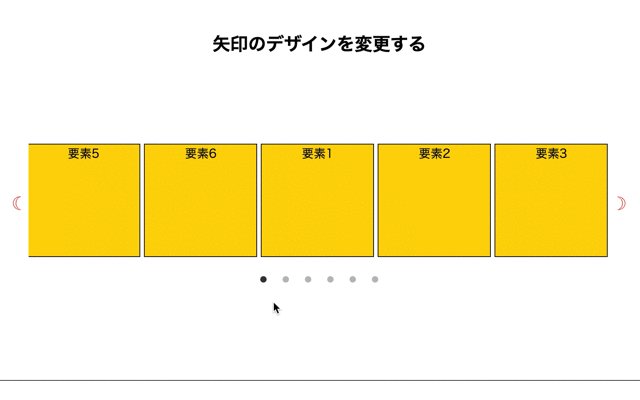
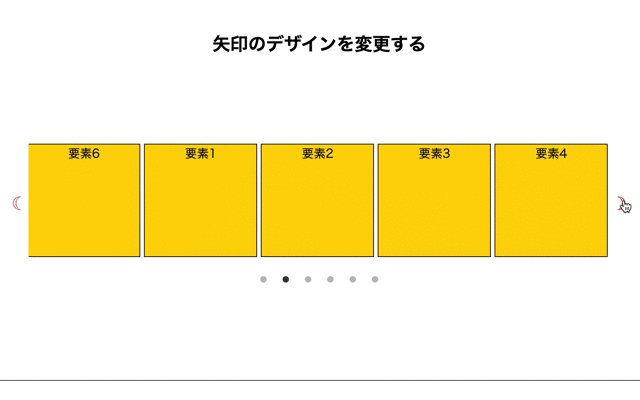
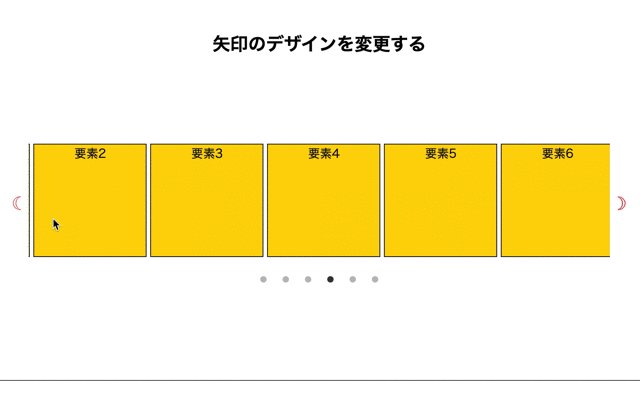
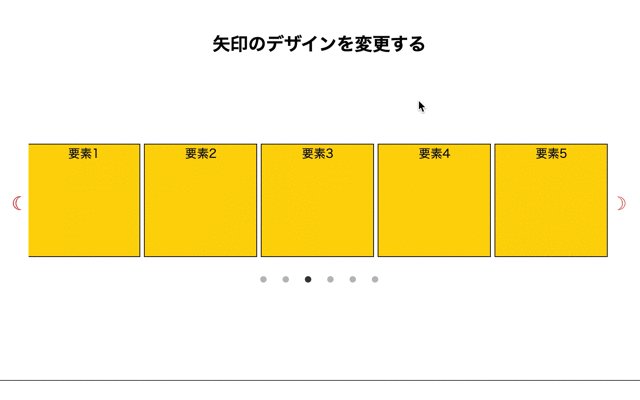
スライドショーの矢印を変更する場合
スライドショーの矢印を変更するにはslick-theme.cssの「.slick-prev:before」と「.slick-next:before」のプロパティを変更します。
slick-theme.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
.slick-prev:before, .slick-next:before { font-family: 'slick'; font-size: 30px; line-height: 1; opacity: .75; color: red; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } .slick-prev:before { content: '☾'; } .slick-next:before { content: '☽'; } |
実行結果

「.slick-prev:before」と「.slick-next:before」のプロパティを変更することで、スライドショーの矢印を変更しています。
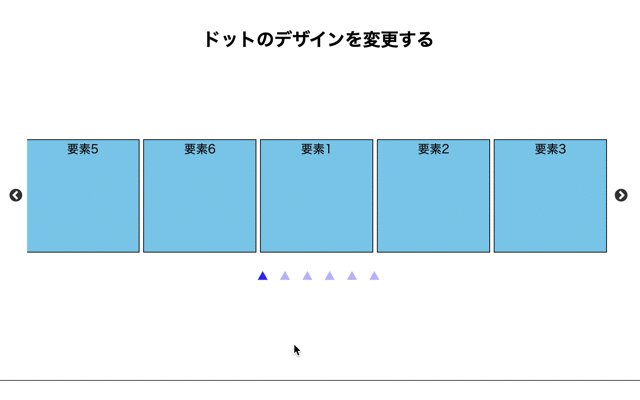
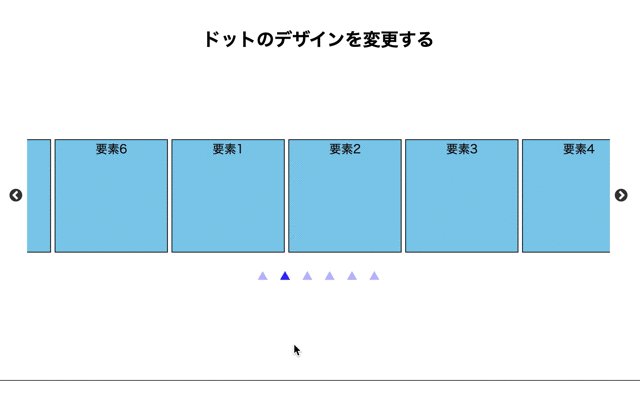
スライドショーのドットを変更する場合
スライドショーのドットを変更するにはslick-theme.cssの「.slick-dots li button:before」と「.slick-dots li.slick-active button:before」のプロパティを変更します。
conte
slick-theme.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
.slick-dots li button:before { font-family: 'slick'; font-size: 8px; line-height: 20px; position: absolute; top: 0; left: 0; width: 20px; height: 20px; content: '▲'; text-align: center; opacity: .25; color: blue; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } .slick-dots li.slick-active button:before { opacity: .75; color: blue; } |
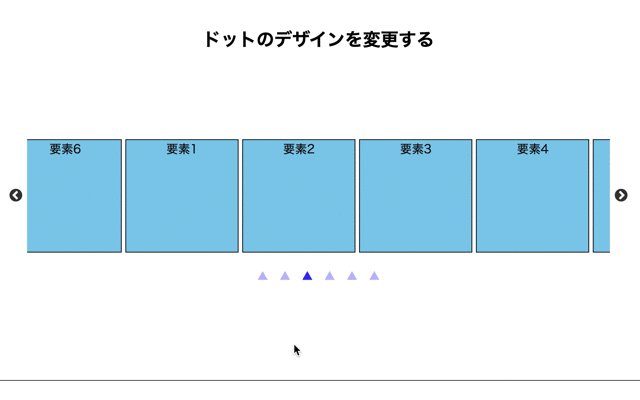
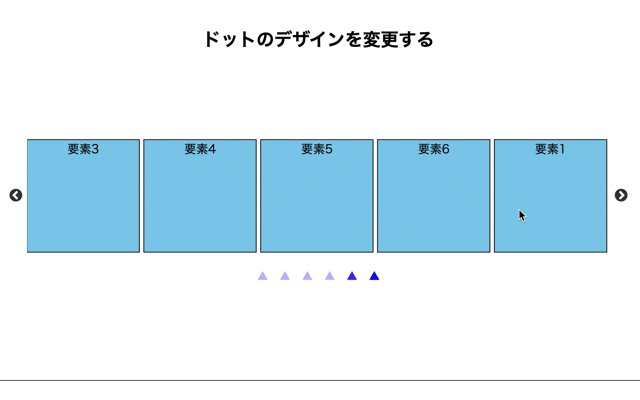
実行結果

.slick-dots li button:before」と「.slick-dots li.slick-active button:before」のプロパティを変更することで、スライドショーのドットを変更しています。
今回のポイント
slick()でスライドショーを表示
⚫︎ スライドショーを表示するにはslick()メソッドを使用する
⚫︎ slick()メソッドを使用するには、slickファイルをダウンロードして設置する必要がある
⚫︎ スライドショーを自動再生で行う場合はslick()のパラメータであるautoplayを指定する
⚫︎ スライドショーでスライドするスピードを設定する場合はslick()のパラメータであるspeedを指定する
⚫︎ スライドショーにドット(ページ送り)を表示する場合はslick()のパラメータであるdotsを指定する
⚫︎ スライドショーのエリアで表示する要素を指定する場合はslick()のパラメータであるslidesToShowを指定する
⚫︎ スライドショーで表示中の要素を中央へ設定する場合はslick()のパラメータであるcenterModeとcenterPaddingを指定する
⚫︎ スライドショーの矢印を変更する場合はslick-theme.cssの「.slick-prev:before」と「.slick-next:before」のプロパティを変更する
⚫︎ スライドショーのドットを変更する場合はslick-theme.cssの「.slick-dots li button:before」と「.slick-dots li.slick-active button:before」のプロパティを変更する
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。