【WordPress】WP-PageNaviでページナビゲーションを設置する方法!

WordPressでページナビゲーションを設置するにはWP-PageNaviというプラグインを使用します。
ページナビゲーションとは、1つの記事を複数のページに分割したいときや、一つのページに収まりきらない場合、記事の下に表示されるナビゲーションのことをいいます。
⚫︎ Yahoo


普段から使用している為、気がついていないかもしれませんが、ページナビゲーションがないと一つの長いページになって読み返すのに手間がかかったり、ページ数がどれぐらいあるのかが把握できなかったり、今、自分がどこまで進んだのか、どこにいるかなど迷子になってしまう可能性もあります。
その為、一つのページに収まりきらないと思った場合はページナビゲーションを設置しましょう。
今回は、WordPressのWP-PageNaviでページナビゲーションを設置する方法について解説していきます。
目次
ページナビゲーションとは
ページナビゲーションとは、ページナビゲーションとは1つの記事を複数のページに分割したいときや、一つのページに収まりきらない場合、記事の下に表示されるナビゲーションです。
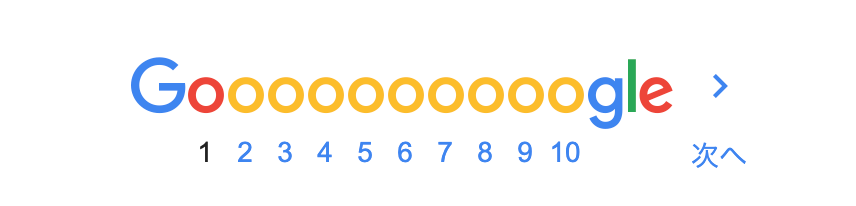
GoogleやYahooで検索すると一番下にページの番号が表示されているかと思いますが、それがページナビゲーションです。
ページナビゲーションがないと一つの長いページになって読みか返すのに手間がかかったり、ページ数がどれぐらいあるのかが把握できなかったり、今、自分がどこまで進んだのか、どこにいるかなど迷子になってしまう可能性もありますので一つのページに収まりきらないなと思った場合はページナビゲーションを設置しましょう。
ページナビゲーションを設置する方法
WordPressでページナビゲーションを設置するには、コードを書いて直接追加することもできますが、プラグインを使用するのが一番楽です。
タイトルにもありますが、今回は「WP-PageNavi」というプラグインを使用して、ページナビゲーションを設置していきます。
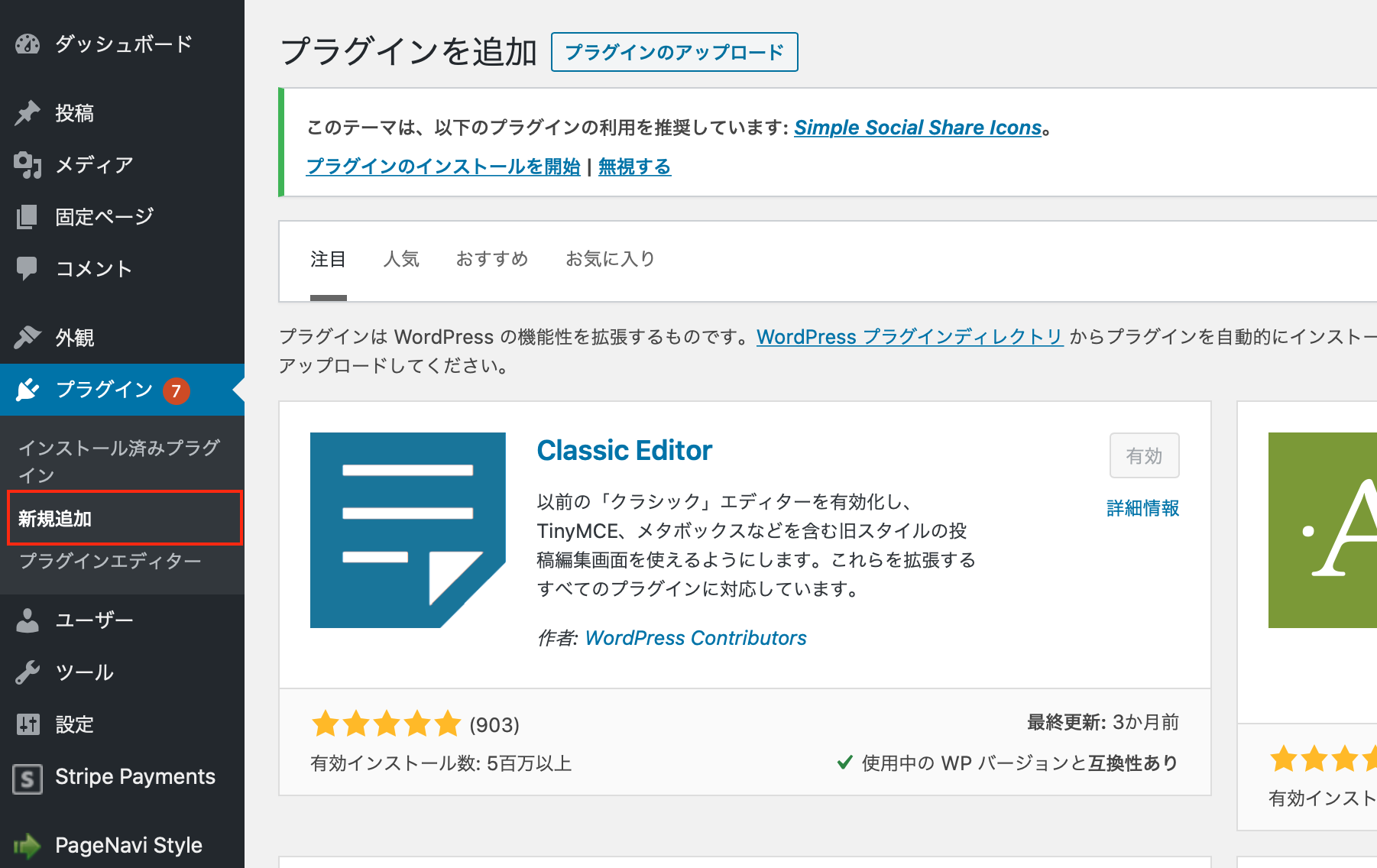
まずは、メニューバーの[プラグイン]から[新規追加]を選択します。
すると、プラグインの一覧が表示されます。

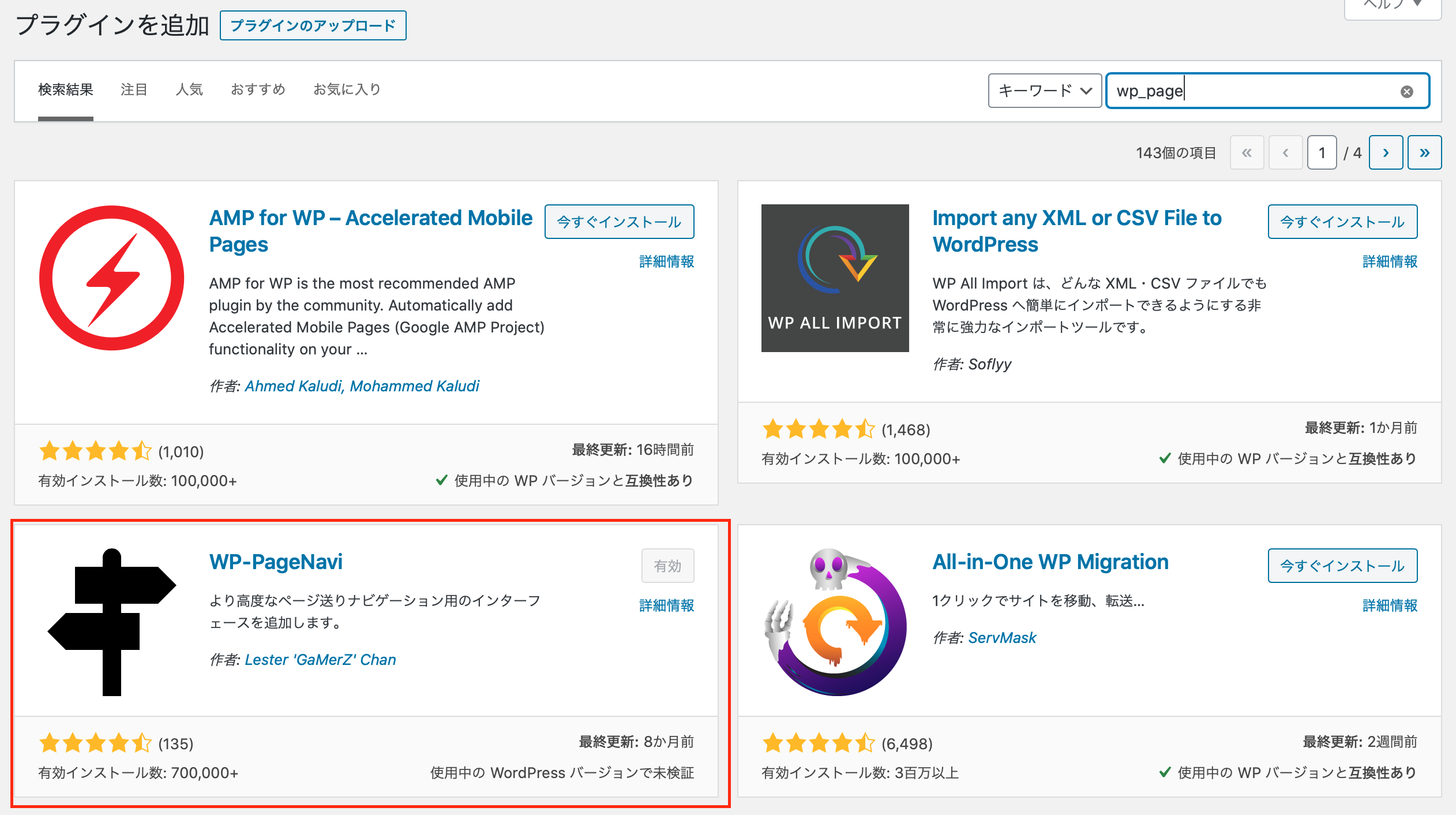
プラグインの一覧が表示された後は、検索テキストで「WP-PageNavi」と入力して検索すると、「WP-PageNavi」が表示されます。

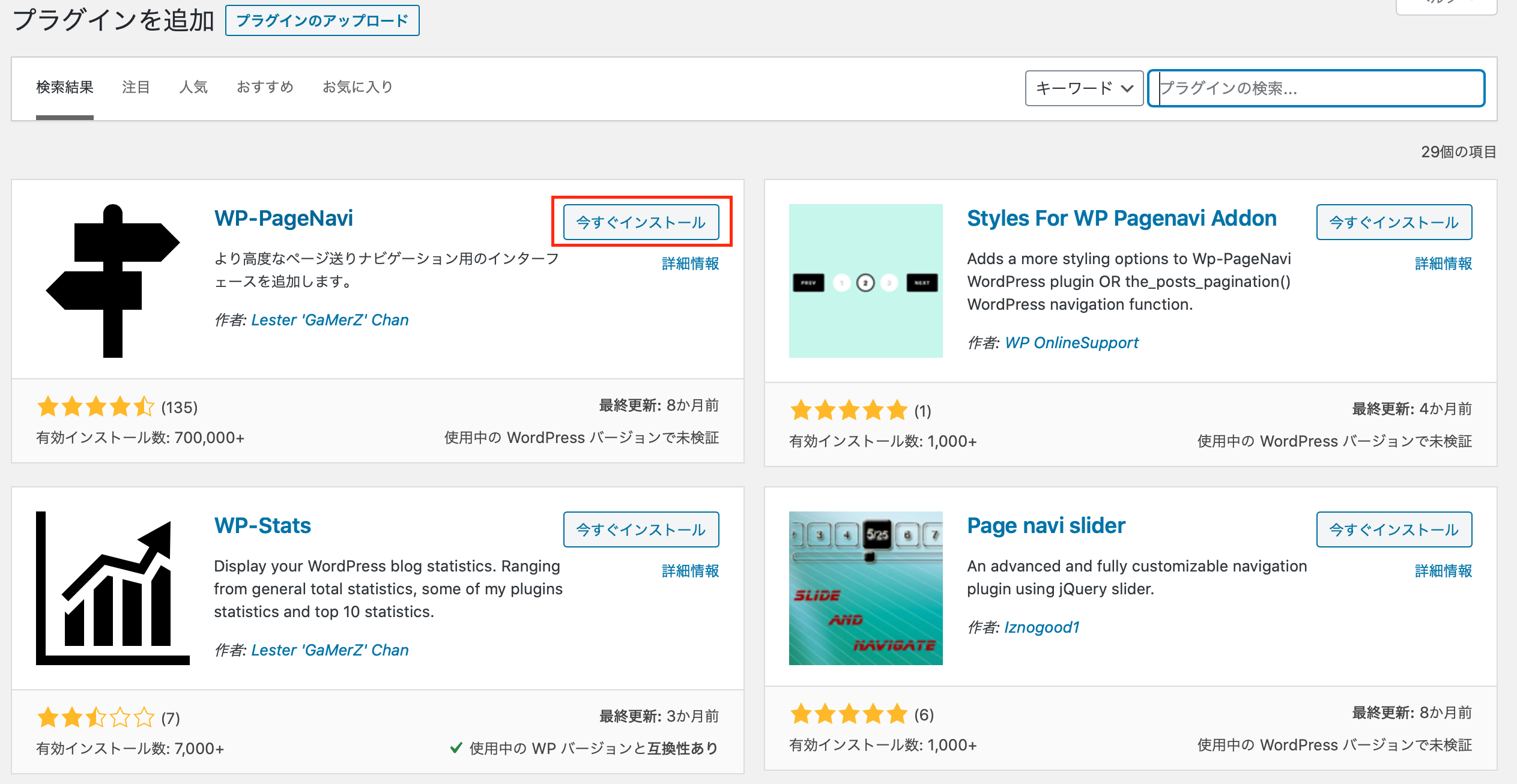
「WP-PageNavi」が表示された後は、[インストール]を押してインストールを行います。

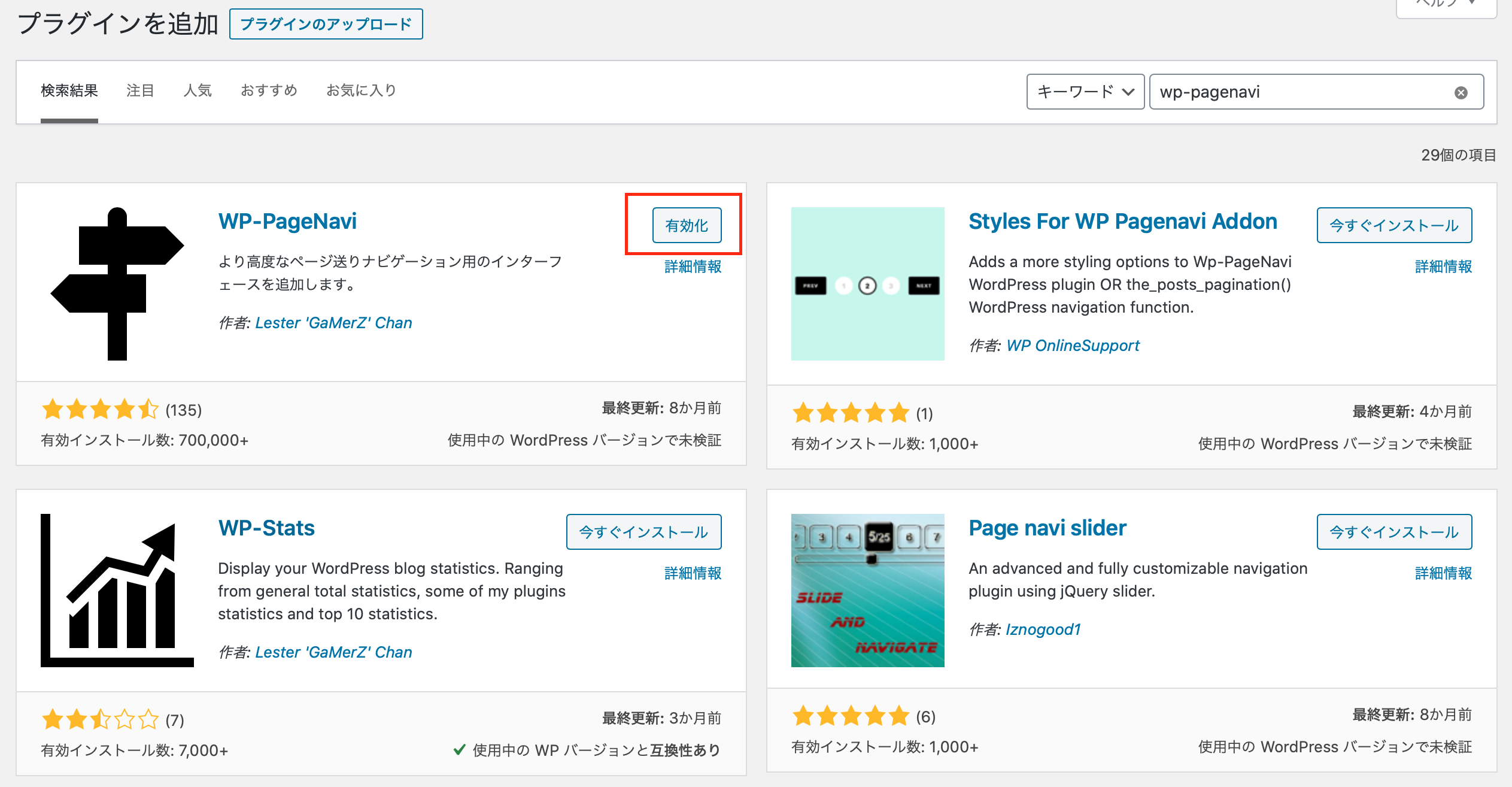
インストールが完了した後は[有効化]を押して有効にします。

これで「WP-PageNavi」のプラグインのインストールは完了です。
設置したいページにコードを追記
WP-PageNaviをインストールした後は、設置したいページに下記のコードを追記します。
|
1 2 3 4 5 |
<?php if(function_exists(‘wp_pagenavi’)) { wp_pagenavi(); } ?> |
今回は、投稿記事の一覧を表示するcategory.phpに追記します。
category.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<?php get_header(); ?> <?php if ( in_category('blog')) { include(TEMPLATEPATH . '/blog-category.php'); } else if( in_category('shop')){ include(TEMPLATEPATH . '/shop-category.php'); } ?> if(function_exists(‘wp_pagenavi’)) { wp_pagenavi(); } <?php get_footer(); ?> |
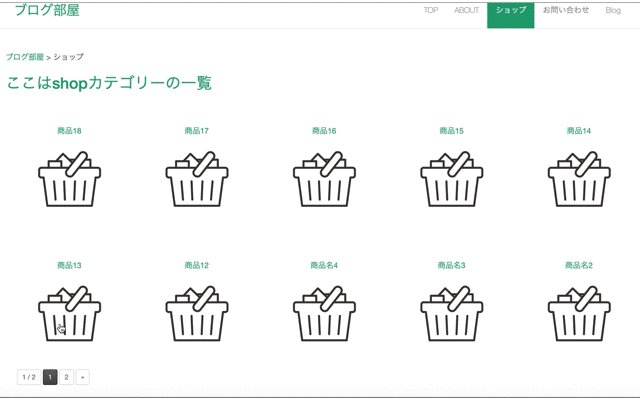
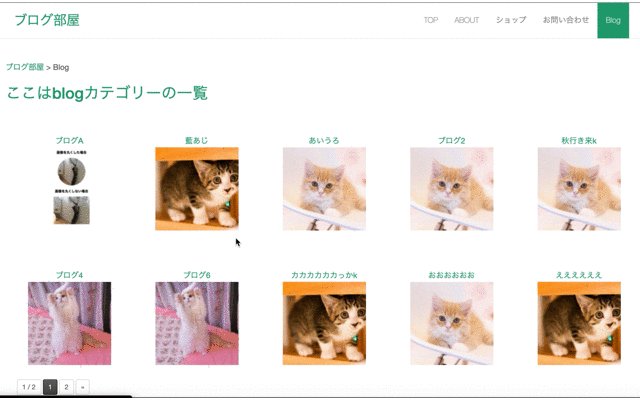
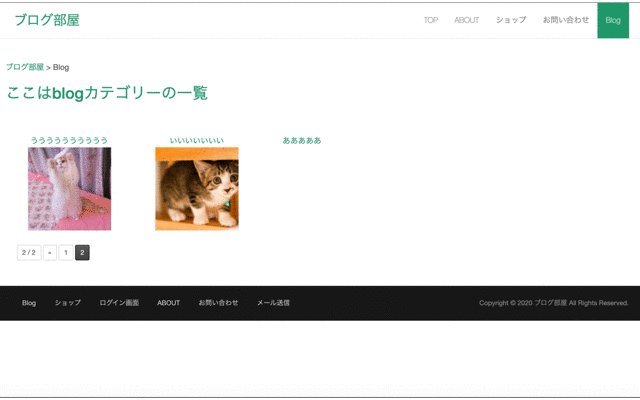
実行結果

すると、ショップメニューとblogメニューの下にページナビゲーションが表示されます。
今回のポイント
⚫︎ WordPressでページナビゲーションを設置するにはWP-PageNaviというプラグインを使用する
⚫︎ ページナビゲーションとは、ページナビゲーションとは1つの記事を複数のページに分割したいときや、一つのページに収まりきらない場合、記事の下に表示されるナビゲーションのことである
⚫︎ WP-PageNaviでパンくずリストを設置するには、プラグインのインストール後、ページナビゲーションを設置したいページにコードを追記する
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。