【WordPress】カテゴリーのドロップダウンメニューを作成する方法!

WordPressで東京都の23区のそれぞれのおすすめ観光地5選というサイトを作成しようとした際に、23区のドロップダウンメニューのカテゴリーの中から1つのカテゴリーを選択し、その区の観光地の紹介のページのに飛ぶような機能を作成したいと思った時はありませんか?
このようにカテゴリーのドロップダウンメニューを作成するには、WordPressのwp_dropdown_categories()を使用します。
wp_dropdown_categories()とはWordPressで用意されているメソッドであり、この関数を使うと、簡単にカテゴリーのドロップダウンメニュー作成することができます。
今回は、WordPressでカテゴリーのドロップダウンメニューを作成する方法について以下の内容で解説していきます。
⚫︎ カテゴリーのドロップダウンメニューを作成する方法
⚫︎ ドロップダウンメニューをカスタマイズする方法
⚫︎ ドロップダウンメニューで検索表示する
目次
カテゴリーのドロップダウンメニューを作成するには
カテゴリーのドロップダウンメニューを作成するにはwp_dropdown_categories()を使用します。
wp_dropdown_categories()とは、WordPress上で準備されているメソッドであり、ドロップダウンメニューを使ったカテゴリーリストを表示することができます。
そして、wp_dropdown_categories()にパラメータを配列で指定することで、カテゴリーリストのドロップダウンメニューをカスタマイズすることができます。
wp_dropdown_categories()にパラメータの配列の項目はたくさんありますので、詳しく知りたい場合はWordPress Codex 日本語版をご参考ください。
カテゴリーのドロップダウンメニューを作成する方法
カテゴリーのドロップダウンメニューを作成する方法について紹介します。
wp_dropdown_categories()を追記
ドロップダウンメニューを作成したい場所にwp_dropdown_categories()を追記します。
例えば、Topページでドロップダウンメニューを作成してみます。
front-page.php
|
1 2 3 4 5 6 7 8 9 10 |
<?php get_header(); ?> <div id="search"> <?php // カテゴリーのドロップダウン wp_dropdown_categories(); ?> </div> <?php get_footer(); ?> |
category.phpでin_category()を記述し、「blop-category.php」と「shop-category.php」が作成できましたら実際に動かしてみましょう。
実際に動かしてみる
front-page.phpにwp_dropdown_categories()を追記できましたら実際に動かしてみましょう。
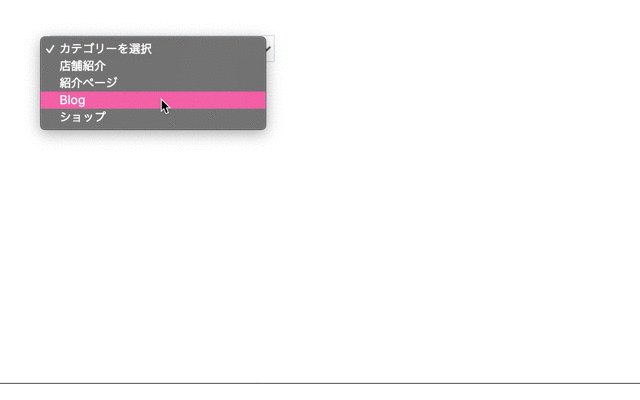
出力結果

カテゴリーで設定した項目がドロップダウンのメニューに表示されています。
また、カテゴリーを作成しても、投稿記事が1つも設定されていない表示されない場合は表示されません。
ドロップダウンメニューをカスタマイズする方法
ドロップダウンメニューをカスタマイズする方法について紹介します。
ドロップダウンメニューの初期表示を設定する場合
ドロップダウンメニューの初期表示を設定する場合はwp_dropdown_categories()のパラメータにshow_option_noneを指定します。
front-page.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<?php get_header(); ?> <div id="search"> <?php $args = array( // 初期値のプレースホルダー 'show_option_none' => ('カテゴリーを選択'), ); // カテゴリーのドロップダウン wp_dropdown_categories($args); ?> </div> <?php get_footer(); ?> |
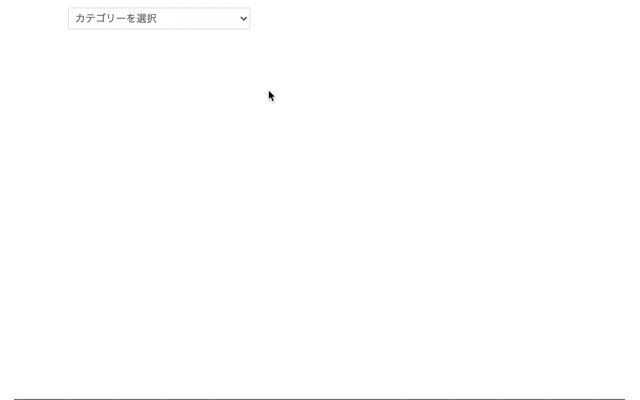
出力結果

show_option_noneによってドロップダウンの初期値を設定しています。
ドロップダウンメニューで非表示の項目を設定する場合
ドロップダウンメニューで非表示の項目を設定する場合は、wp_dropdown_categories()のパラメータにexcludeを指定します。
excludeには除外したいカテゴリーIDをコンマ区切りで指定します。
front-page.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<?php get_header(); ?> <div id="search"> <?php $args = array( // 初期値のプレースホルダー 'show_option_none' => ('カテゴリーを選択'), // 除外したいカテゴリー 'exclude' => '1,3,8' ); // カテゴリーのドロップダウン wp_dropdown_categories($args); ?> </div> <?php get_footer(); ?> |
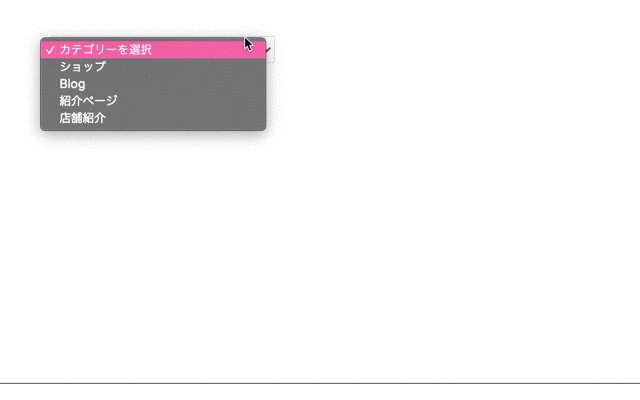
出力結果

excludeを指定することで非表示にしたいカテゴリーを設定することができます。
その為、Blogとショップが非表示になっています。
ドロップダウンメニューの順番を並び替える場合
ドロップダウンメニューの順番を並び替える場合は、wp_dropdown_categories()のパラメータにorderを指定します。
orderには”ASC”(昇順)や”DESC”(降順)を指定し、初期値は昇順となっています。
front-page.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<?php get_header(); ?> <div id="search"> <?php $args = array( // 初期値のプレースホルダー 'show_option_none' => ('カテゴリーを選択'), // カテゴリーをソート 'order' => 'DESC' ); // カテゴリーのドロップダウン wp_dropdown_categories($args); ?> </div> <?php get_footer(); ?> |
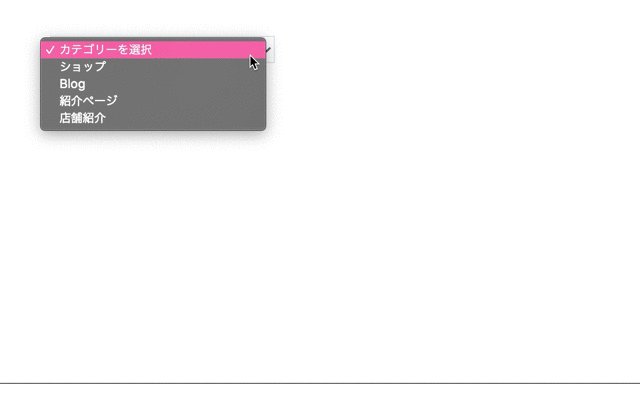
出力結果

ドロップダウンメニューで子孫カテゴリーの表示を設定する場合
ドロップダウンメニューで子孫カテゴリーの表示を設定する場合はwp_dropdown_categories()のパラメータにhierarchicaに真偽値もしくは1か0で指定します。
front-page.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<?php get_header(); ?> <div id="search"> <?php $args = array( // 初期値のプレースホルダー 'show_option_none' => ('カテゴリーを選択'), // カテゴリーをソート 'order' => 'DESC', // 階層形式を有効 'hierarchical' => 1 ); // カテゴリーのドロップダウン wp_dropdown_categories($args); ?> </div> <?php get_footer(); ?> |
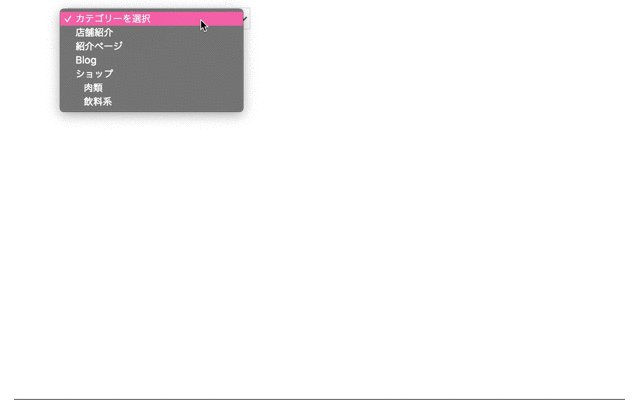
出力結果

Blogとショップで表示する内容がsingleで変わっています。
その為、カテゴリーによって投稿記事のページが切り替わっていることが分かります。
ドロップダウンメニューで検索表示する
ドロップダウンメニューを使い、検索ボタンを押した際にそのカテゴリーのページを表示するコードを紹介します。
front-page.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<?php get_header(); ?> <div id="search"> <form method="get" action="<?php bloginfo('url'); ?>"> <?php $args = array( // 初期値のプレースホルダー 'show_option_none' =>('カテゴリーを選択'), // 階層表示有効 'hierarchical' =>1, 'exclude' =>'1' ); // カテゴリーのドロップダウン wp_dropdown_categories($args); ?> <input id="submit" type="submit" value="検索"> </form> </div> <?php get_footer(); ?> |
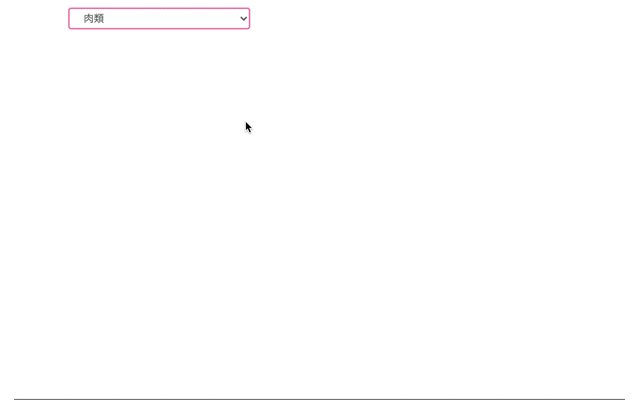
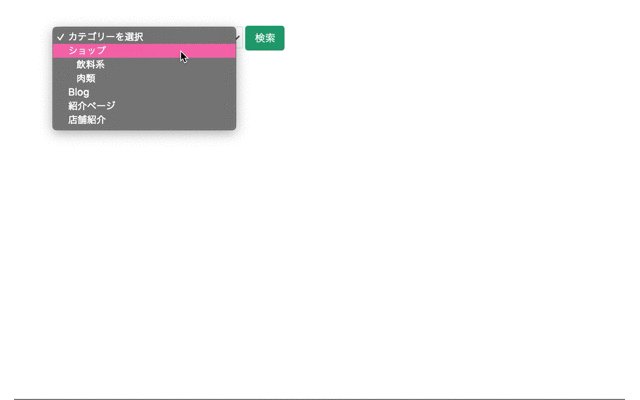
出力結果

ドロップダウンメニューでカテゴリーを選択し、検索ボタンを押すと選択したカテゴリーページに移動します。
今回のポイント
wp_dropdown_categories()でカテゴリーのドロップダウンメニューを作成
⚫︎ WordPressでカテゴリーのドロップダウンメニューを作成するには、wp_dropdown_categories()を使用する
⚫︎ ドロップダウンメニューの初期表示を設定する場合、wp_dropdown_categories()のパラメータにshow_option_noneを指定する
⚫︎ ドロップダウンメニューで非表示の項目を設定する場合、wp_dropdown_categories()のパラメータにexcludeを指定する
⚫︎ ドロップダウンメニューの順番を並び替える場合、wp_dropdown_categories()のパラメータにorderを指定する
⚫︎ ドロップダウンメニューで子孫カテゴリーの表示を設定する場合はwp_dropdown_categories()のパラメータにhierarchicalを指定する
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。