【jQuery】blur()を使ってフォーカスを外した時に処理を行う!

フォーカスを外す時に処理を行うにはjQueryのblur()を使用します。
jQueryのblur()とは要素がフォーカスを外す時のイベントを設定するメソッドであり、テキストフィールドやテキストエリアなどでフォーカスした時のイベント処理を設定することができます。
そして、blur()メソッドをパラメータ無しで使用することで要素のフォーカスを外した時のイベントを間接的に発生させることができます。
また、blur()メソッドはマウスでフォーカスを外した時のイベントを設定すると思いがちですが、マウスでフォーカスを外した時以外でもTapキーや他の要素へのマウスクリック等でblurイベントが発生するようになっています。
フォーカスを外す時のイベントを設定するメソッドはblur()の他にもfocusout()があり、基本は同じ動きをしますが、動きが異なるケースがありますので使い方には注意してください。
今回は、jQueryのblur()を使ってフォーカスを外す時に処理を行う方法について以下の内容で解説していきます。
⚫︎ フォーカスを外す時にイベント処理を行う場合
⚫︎ フォーカスを外す時にデータを渡してイベント処理を行う場合
⚫︎ blur()でフォーカスを外すイベントを間接的に発生させる方法
⚫︎ blur()とfocusout()の違い
⚫︎ blur()の実践的な使い方
目次

今回はjQueryのblur()でフォーカスが外れた時に処理を行う方法について説明していきます。

お願いします!
blur()とは
blur()とは、指定した要素のフォーカスが外れた際のイベントを設定するメソッドとなります。
blur()の書き方
blur()の書き方は下記となります。
|
1 |
$("セレクタ").blur(["オブジェクトデータ",] "イベントハンドラ"]); |
パラメータ
⚫︎ オブジェクトデータ(任意):
フォーカスが外れた時にイベントオブジェクトに渡すデータを指定する(オブジェクトリテラル式で指定)
⚫︎ イベントハンドラ:
フォーカスが外れた時にイベントのアクションを関数で指定する
blur()のパラメータにイベントハンドラを指定することで、要素がフォーカスが外れた時にイベント処理を行うことができます。
また、パラメータにオブジェクトデータとイベントハンドラを指定することで、テータをイベントハンドラに渡して要素がフォーカスが外れた時にイベント処理を行うことができます。
フォーカスを外した時に処理を行うサンプルコード
フォーカスを外した時に処理を行うサンプルコードを紹介します。
フォーカスを外した時にイベント処理を行う場合
フォーカスを外した時にイベント処理を行う場合はblur()のパラメータにイベントハンドラを指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>blur()でフォーカスが外れた時にイベント処理を行う</h2> <div> <input type= "text" value= "ここのフィーカスを外す1"> </div> <div> <input type= "text" value= "ここのフィーカスを外す2"> </div> <div> <input type= "text" value= "ここのフィーカスを外す3"> </div> <p class = "out1"></p> <div> <textarea rows="5" cols="40">ここのフィーカスを外すA</textarea> </div> <div> <textarea rows="5" cols="40">ここのフィーカスを外すB</textarea> </div> <p class = "out2"></p> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 |
div{ margin: 10px 0; display: inline; } input { width: 180px; } .out1, .out2 { color: red; font-size: 20px; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
$(function(){ //フォーカスが外れた時のイベントを割り当てる $("input").blur(function() { //out1クラスにテキストフィールドの値を出力 $(".out1").text("フォーカスが外れた時のイベント:" + $(this).val()); }); //フォーカスが外れた時のイベントを割り当てる $("textarea").blur(blurEvent); }); function blurEvent() { //out2クラスにテキストエリアの値を出力 $(".out2").text("フォーカスが外れた時のイベント:" + $(this).val()); }; |
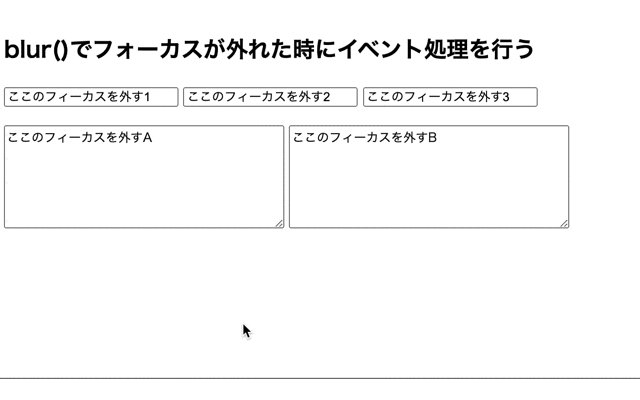
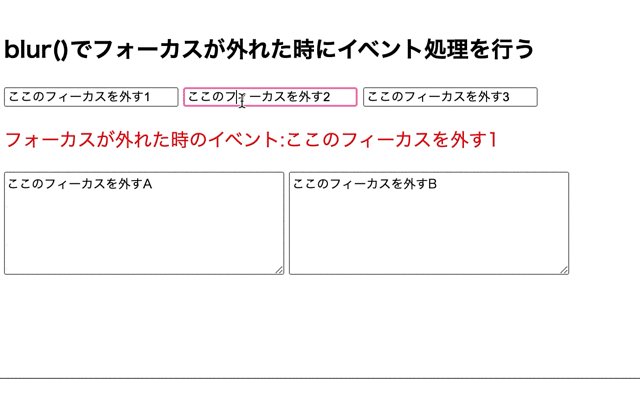
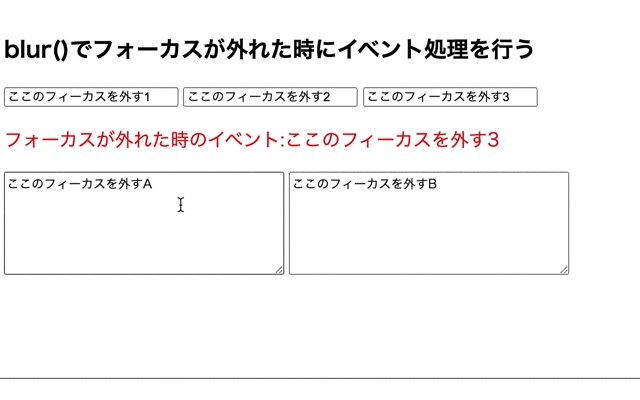
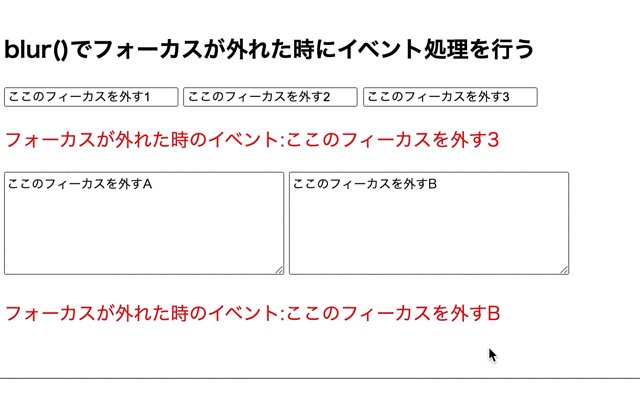
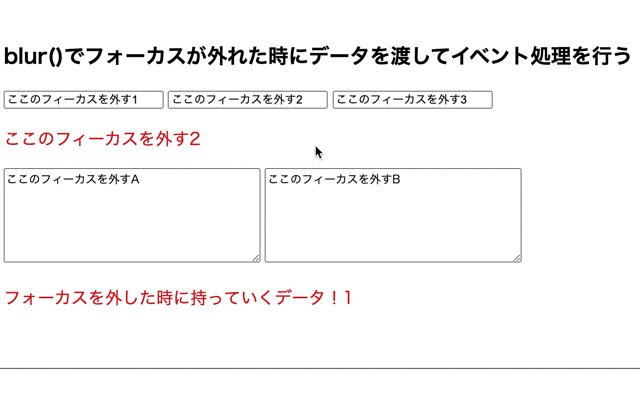
出力結果

blur()のパラメータにイベントハンドラを指定することで、フォーカスを外した時にイベント処理を指定することができます。
その為、テキストフィールドとテキストエリアからフォーカスを外すと、テキストフィールドやテキストエリアの値がout1クラスやout2クラスにそれぞれ表示されます。
フォーカスを外した時にデータを渡してイベント処理を行う場合
フォーカスを外した時イベントにデータを渡してイベント処理を行う場合はblur()のパラメータにオブジェクトデータとイベントハンドラを指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>blur()でフォーカスが外れた時にデータを渡してイベント処理を行う</h2> <div> <input type= "text" value= "ここのフィーカスを外す1"> </div> <div> <input type= "text" value= "ここのフィーカスを外す2"> </div> <div> <input type= "text" value= "ここのフィーカスを外す3"> </div> <p class = "out1"></p> <div> <textarea rows="5" cols="40">ここのフィーカスを外すA</textarea> </div> <div> <textarea rows="5" cols="40">ここのフィーカスを外すB</textarea> </div> <p class = "out2"></p> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
div{ margin: 10px 0; display: inline; } input { width: 180px; } .out1, .out2 { color: red; font-size: 20px; } .colorChange { color: green; font-weight: bold; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
let object1 = "フォーカスを外した時に持っていくデータ!1"; let object2 = "<span class= 'colorChange'>フォーカスを外した時に持っていくデータ!2</span>"; $(function(){ //out1クラスにvalueの値を、out2クラスにオイベントデータを表示 $("input").blur({objData : object1}, function(event) { $(".out1").text($(this).val()); $(".out2").text(event.data.objData); }); $("textarea").blur({objData : object2}, function(event) { $(".out1").text($(this).val()); $(".out2").html(event.data.objData); }); }); |
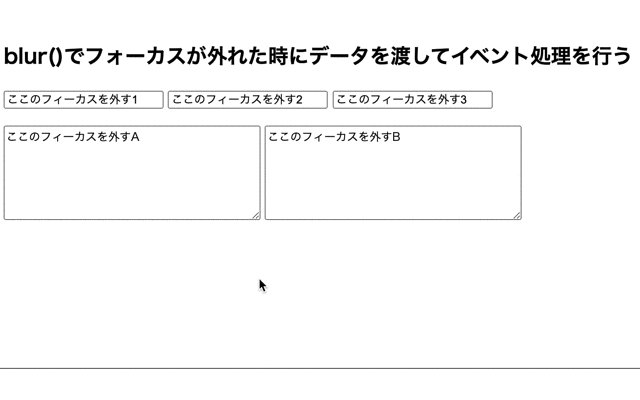
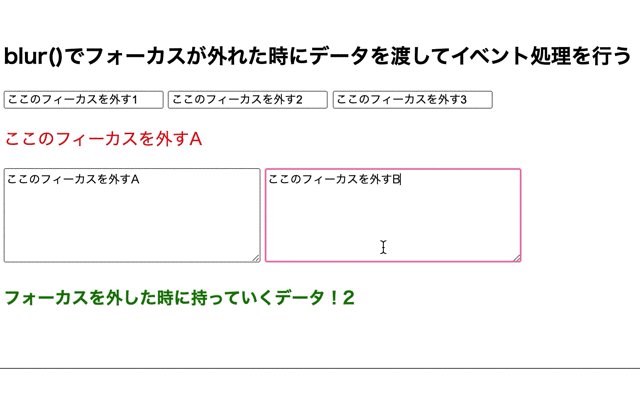
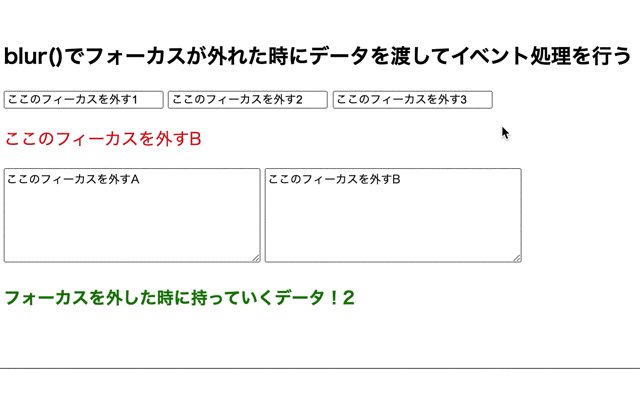
出力結果

blur()のパラメータにオブジェクトデータとイベントハンドラを指定することで、指定した要素がフォーカスを外した時にデータを渡してイベント処理を行うことができます。
その為、テキストフィールドにフォーカスを外すとテキストフィールドの値と変数object1を、テキストエリアをフォーカスを外すとテキストエリアの値と変数object2の値が表示されます。

blur()メソッドのパラメータにオブジェクトデータとイベントハンドラを指定することでフォーカスを外した時にデータを渡してイベント処理を行うことができるんですね!

そうですね。
サンプルコードでは、変数に単数のデータを受け渡していますが、let obj = {old: 50 ,name: ‘Haruto’}のような複数のデータをマップ値として受け渡すこともできます。
blur()でフォーカスを外すイベントを間接的に発生させる方法
blur()でフォーカスを外すイベントを間接的に発生させるにはblur()をパラメータ無しで使用します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>blur()でフォーカスを外すイベントを間接的に発生させる</h2> <div> <input type= "text" class= "field" value= "テキストフィールド"> </div> <div> <textarea rows="4" cols="40">テキストエリア</textarea> </div> <div> <input type= "button" class= "btn1" value= "blurイベントを発生"> </div> <div> <input type= "button" class= "btn2" value= "blurイベントを発生"> </div> <script src="index.js"></script> </body> <style> div{ margin-bottom: 5px; } input { width: 180px; } </style> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
$(function(){ $(".field").blur(function() { alert("blurイベントが発生1"); }); $(".btn1").click(function() { $(".field").blur(); }); $("textarea").blur(function() { alert("blurイベントが発生2"); }); $(".btn2").click(function() { $("textarea").blur(); }); }); |
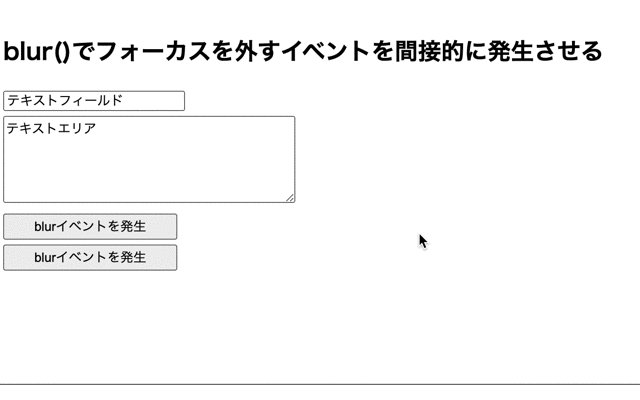
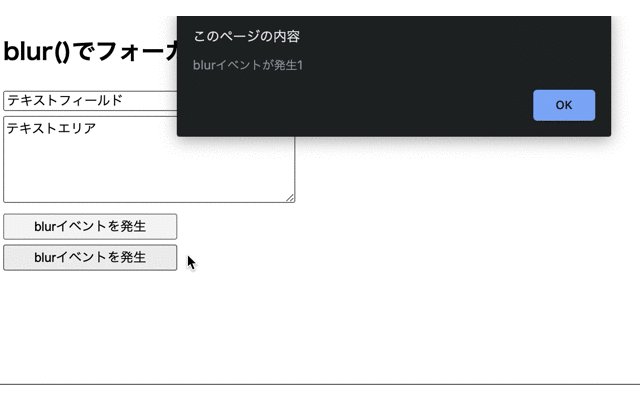
出力結果

blur()メソッドをパラメータなしで使用することで、テキストフィールドやテキストエリアをフォーカスを外した時のイベントを間接的に発生させることができます。
その為、各ボタンを押すとフォーカスを外した時のイベントであるアラートが表示されます。
blur()とfocusout()の違い
フォーカスを外した時にイベントを発生させるメソッドはblur()の他にもfocusout()というメソッドが存在します。
この2つのメソッドはとても類似したメソッドですが、「入り子になっているinput要素に対して親要素をフォーカスを外した場合」に少し異なる動きをします。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>blur()とfocusout()の違い</h2> <div class="parentEle"> <input type="text" value= "ここのフォーカスを外す"> </div> <div> <p>blurの対象がparentEleクラス</p> <p class= "targetA"></p> </div> <div> <p>focusoutの対象がparentEleクラス</p> <p class= "targetB"></p> </div> <div> <p>blurの対象がinputタグ</p> <p class= "targetC"></p> </div> <div> <p>focusoutの対象がinputタグ</p> <p class= "targetD"></p> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 |
input { width: 200px; height: 50px; } .targetA, .targetC{ color: blue; font-size: 20px; } .targetB, .targetD { color: red; font-size: 20px; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
$(function(){ $('.parentEle').blur(function(){ $(".targetA").text("blur発生"); }); $('.parentEle').focusout(function(){ $(".targetB").text("focusout発生"); }); $('input').blur(function(){ $(".targetC").text("blur発生"); }); $('input').focusout(function(){ $(".targetD").text("focusout発生"); }); }); |
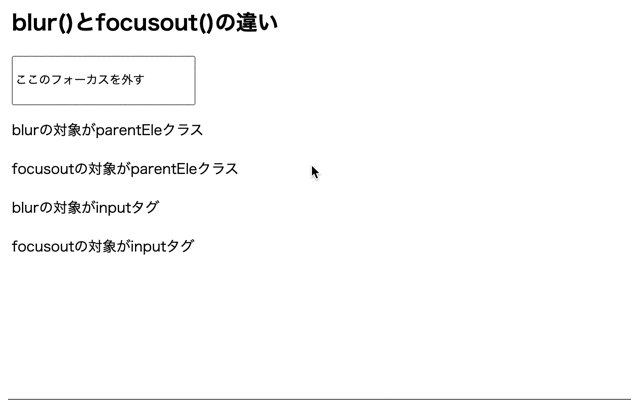
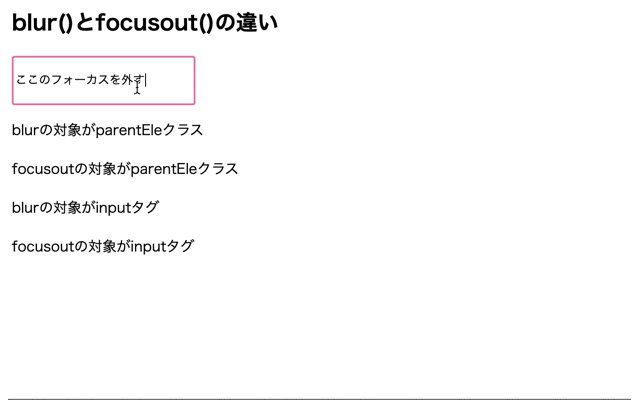
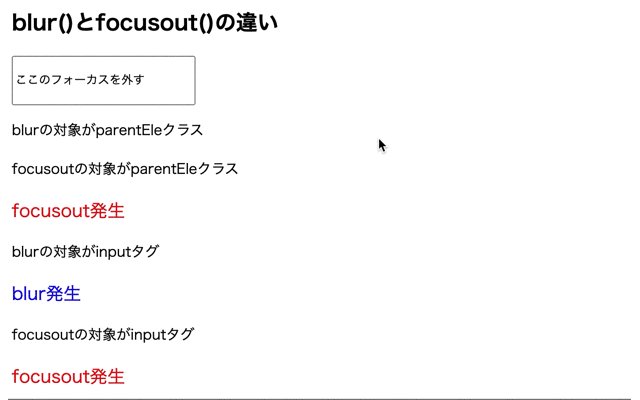
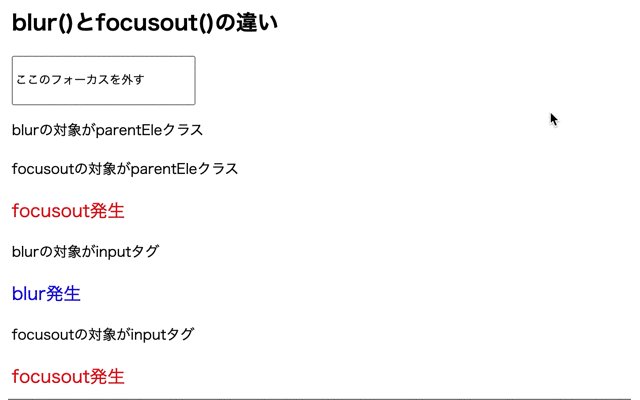
出力結果

blur()メソッドとfopcusin()メソッドで親要素と子要素でフォーカスを外した時の対象とした場合、focusout()メソッドの場合は親要素と子要素にもフォーカスを外した時のイベントが発生していますが、blur()メソッドの場合は親要素にはフォーカスを外した時のイベントが発生していません。
つまり、入り子になっているinput要素で、親要素に割り当ててもイベント発生するのがfocusout()で、直接input要素に割り当てないとイベント発生しないのがblur()となります。
blur()の実践的な使い方
blur()メソッドの実践的な使い方を紹介します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <div class="Form"> <div> <p>氏名</p> <input type="text" class= "name" placeholder="例)山田太郎"> <p class= "caution1"></p> </div> <div> <p>電話番号</p> <input type="text" class= "phone" placeholder="例)000-0000-0000"> <p class= "caution2"></p> </div> <div> <p>メールアドレス</p> <input type="email" class= "mail" placeholder="例)example@gmail.com"> <p class= "caution3"></p> </div> <div> <p>お問い合わせ内容</p> <textarea rows="4" cols="40"></textarea> <p class= "caution4"></p> </div> <input type="submit" value="送信する"> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 |
.Form { text-align: center; } .caution1, .caution2, .caution3, .caution4{ color: red; } input { width: 200px; height: 25px; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
$(function(){ $("input").each(function(){ $(this).blur(function(){ let val = $(this).val(); let className = $(this).prop("class"); if(className == "name") { if(val == "") { $(".caution1").text("氏名を入力してください!"); } else { $(".caution1").text(""); } } if(className == "phone") { if(val == "") { $(".caution2").text("電話番号を入力してください!"); } else { $(".caution2").text(""); } } if(className == "mail") { if(val == "") { $(".caution3").text("メールアドレスを入力してください!"); } else { $(".caution3").text(""); } } }); }); $("textarea").blur(function(){ let val = $(this).val(); if(val == "") { $(".caution4").text("お問い合わせ内容を入力してください!"); } else { $(".caution4").text(""); } }); }); |
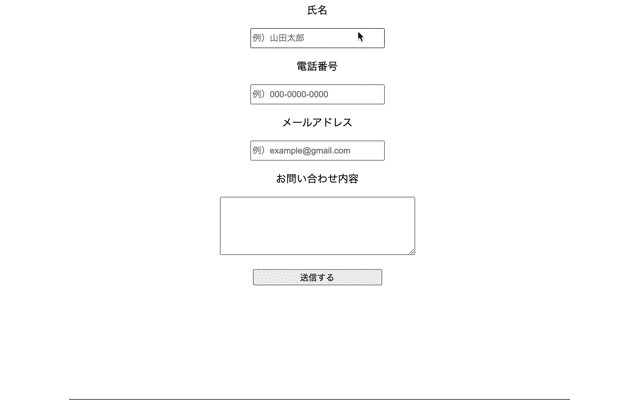
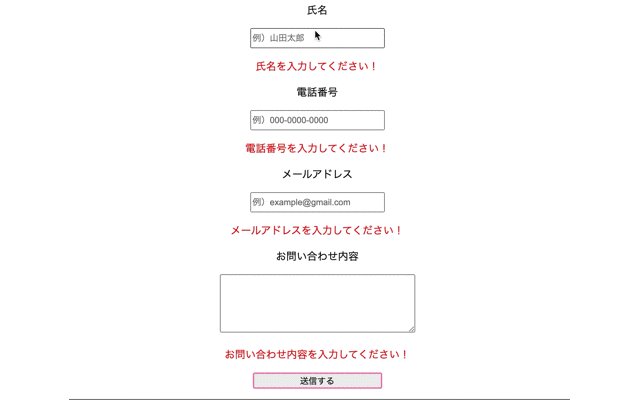
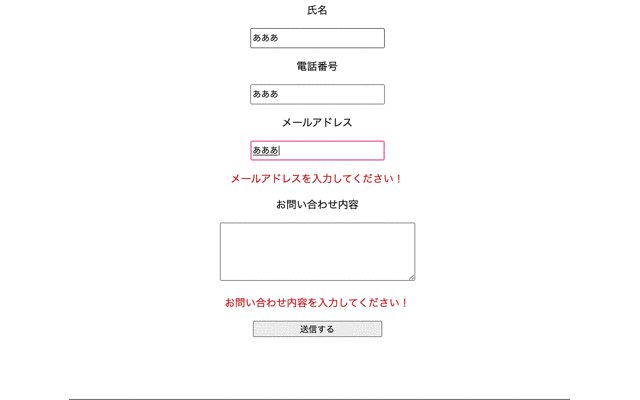
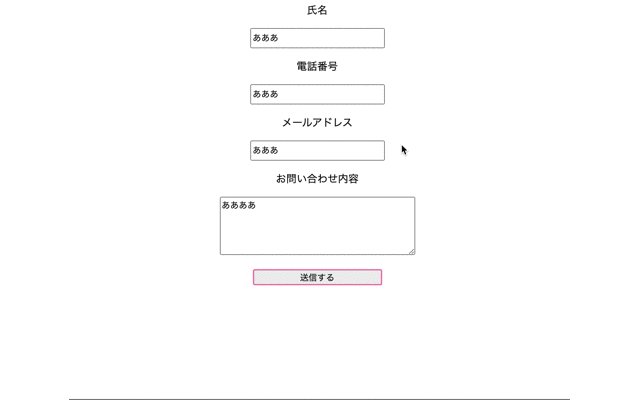
出力結果

お問い合わせ画面などで入力欄が空の状態でフォーカスが外れるとエラーチェックとして警告が表示されるようにしています。
そして入力欄に何かが入力されるとフォーカスが外れた時にエラー警告が解除されます。
今回のポイント
blur()でフォーカスが外れた時に処理
⚫︎ フォーカスが外れた時に処理を行うにはjQueryのblur()メソッドを使用する
⚫︎ フォーカスした時にイベント処理を行うにはblur()メソッドのパラメータにイベントハンドラを指定する
⚫︎ フォーカスした時にデータを渡して、イベント処理を行うにはblur()メソッドのパラメータにオブジェクトデータとイベントハンドラを指定する
⚫︎ フォーカスを外すイベントを間接的に発生させるにはblur()をパラメータ無しで使用する
⚫︎ blur()メソッドとfocusout()メソッドの違いは入り子状態のinput要素に対して親要素をフォーカスを外した時の対象とした場合にイベントを発生させるかどうかである
関連記事
jQueryのfocus()でフォーカスされた時に処理を行う方法についてはこちらをご参考ください。
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。