【jQuery】innerWidth()で指定した要素の内側の幅を取得/設定する!

指定した要素の内側の幅を取得/設定するにはjQueryのinnerWidth()メソッドを使用します。
jQueryのinnerWidth()とは要素の内部の横幅を取得するメソッドであり、指定した要素の内側の幅(要素の幅 + paddingの幅)を取得したり、設定したい時に使用することができます。
また、返り値を設定することで条件次第によって要素の内側の幅を設定することもできます。
もし、要素の内側の幅までではなく、要素の外側(borderまで)の幅までを取得したい場合はoutWidth()を使用しましょう。
今回は、jQueryのinnerWidth()メソッドを使って指定した要素の内側の幅を取得/設定する方法について以下の内容で解説していきます。
⚫︎ 指定した要素の内側の幅を取得する場合
⚫︎ 指定した要素の内側の幅を設定する場合
⚫︎ 戻り値を設定して指定した要素の内側の幅を設定する場合
⚫︎ 指定した要素の外側の幅を取得/設定する方法
目次

今回はjQueryのinnerWidth()メソッドで指定した要素の内側の幅を取得/設定する方法について説明していきます。

はい!
お願いします!
innerWidth()とは
innerWidth()とは最初の要素の内部の横幅を取得するメソッドとなります。
ここでいう内部の横幅とは、borderは除き、paddingは含んだ値となります。
innerWidth()の書き方
innerWidth()の書き方は下記となります。
|
1 2 3 |
$("要素").innerWidth("値"); $("要素").innerWidth("関数"); |
パラメータ
⚫︎ 値:
設定したい内側の横幅の値を指定する
⚫︎ 関数:
設定したい内側の横幅の値を関数の戻り値で指定する
innerWidth()メソッドのパラメータに値を指定して呼び出すことで、$の()で指定したセレクターの要素の内側の横幅の値を設定することができます。
そして、パラメータに関数を指定して呼び出すことで、設定したい内側の横幅の値を関数の戻り値として設定することができます。
また、innerWidth()メソッドをパラメータ無しで使用することで要素の内側の横幅の値を取得することができます。
要素の内側の幅を取得/設定するサンプルコード
要素の内側の幅を取得/設定するサンプルコードを紹介します。
指定した要素の内側の幅を取得する場合
指定した要素の内側の幅を取得する場合はinnerWidth()メソッドをパラメータ無しで使用します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>innerWidth()で要素の内側の幅を取得</h2> <div class= "sample1"> 横幅の内側を取得するよ </div> <div class= "sample2"> <div class= "sample3"> 横幅の内側を取得するよ </div> </div> <p class= "content1"></p> <p class= "content2"></p> <button id="btn1">内側の横幅の値を取得</button> <button id="btn2">内側の横幅の値を取得</button> <script src="index.js"></script> </body> <style> .sample1, .sample2, .sample3 { border: solid 2px black; padding: 20px; margin: 20px; } </style> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
$(function(){ //btn1のボタンにイベントを割り当て $("#btn1").click(function(){ //.sample1クラス要素の横幅の値を取得 let width1 = $(".sample1").innerWidth(); $(".content1").text(width1); }); //btn2のボタンにイベントを割り当て $("#btn2").click(function(){ //.sample3クラス要素の横幅の値を取得 let width2 = $(".sample3").innerWidth(); $(".content2").text(width2); }); }); |
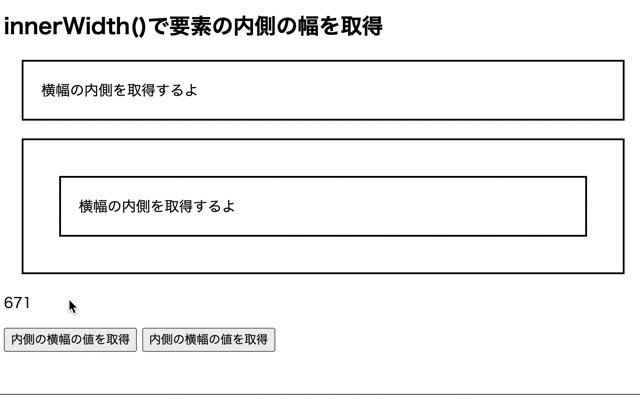
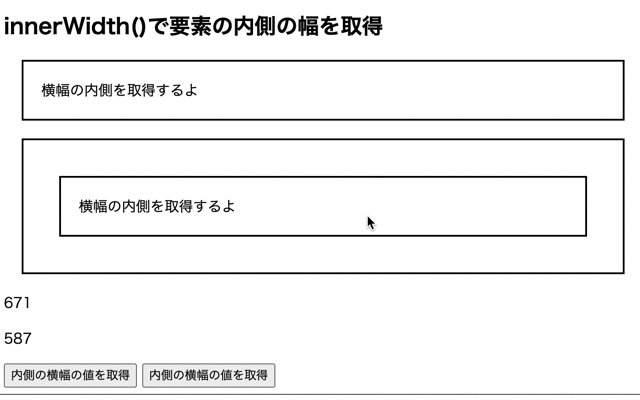
出力結果

innerWidth()メソッドによって、指定した要素の内側の横幅の値を取得することができます。
そのため、btn1のボタンを押すとsample1クラスの内側の横幅の値を、btn2のボタンを押すとsample2クラスの内側の横幅の値を取得しています。

innerWidth()メソッドで、指定した要素の内側の幅を取得していますね!

そうですよね。
innerWidth()の値 = 要素自体の横幅 + 左右のpaddingの値(marginの値とborderの値は含まれない)となります。
その為、サンプルコードでは631 + 20 + 20で671px、547 + 20 + 20で587pxとなります。
指定した要素の内側の幅を設定する場合
指定した要素の内側の幅を設定する場合はinnerWidth()メソッドのパラメータに値を指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>innerWidth()で要素の内側の幅を設定</h2> <div class= "sample1"> 横幅の内側を設定するよ </div> <div class= "sample2"> <div class= "sample3"> 横幅の内側を設定するよ </div> </div> <button id="btn1">内側の横幅の値を取得</button> <button id="btn2">内側の横幅の値を取得</button> <script src="index.js"></script> </body> <style> .sample1, .sample3 { border: solid 2px black; background: yellowgreen; padding: 20px; margin: 20px; } .sample2 { border: solid 2px black; padding: 20px; margin: 20px; } </style> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 |
$(function(){ //btn1のボタンにイベントを割り当て $("#btn1").click(function(){ //.sample1クラス要素の横幅の値を設定 $(".sample1").innerWidth("600px"); }); //btn2のボタンにイベントを割り当て $("#btn2").click(function(){ //.sample3クラス要素の横幅の値を設定 $(".sample3").innerWidth("450px"); }); }); |
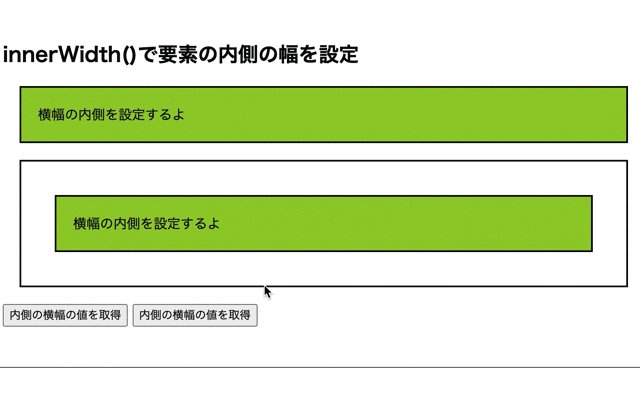
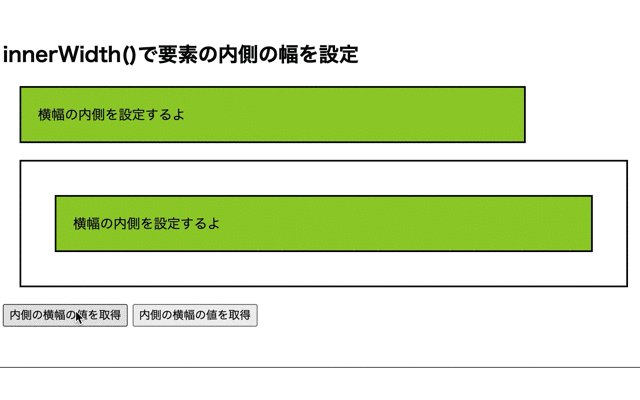
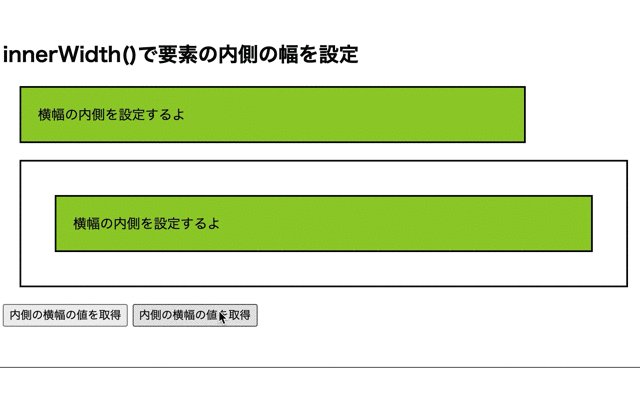
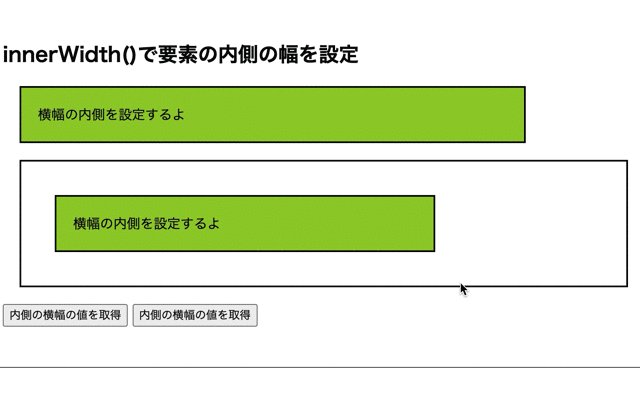
出力結果

innerWidth()メソッドに値を指定することで、指定した要素の内側の幅を設定することができます。
そのため、btn1のボタンを押すとsample1クラスの内側の横幅の値を、btn2のボタンを押すとsample2クラスの内側の横幅の値が設定されます。
戻り値を設定して要素の内側の幅を設定する場合
戻り値を設定して要素の内側の幅を設定する場合はinnerWidth()のパラメータに関数を指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>innerWidth()の戻り値で要素の内側の幅を設定</h2> <div class= "sample"> 横幅の内側を設定するよ </div> <button id="btn1">内側の横幅を設定</button> <button id="btn2">切り替え</button> <script src="index.js"></script> </body> <style> .sample { border: solid 2px black; background: skyblue; width: 300px; padding: 20px; margin: 20px; } </style> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
let flag = 0; $(function(){ //btn2のボタンにイベントを割り当て $("#btn1").click(function(){ //.sample3クラス要素の横幅の値を取得 $(".sample").innerWidth(function(index, inner) { if(flag == 0) { return $(this).innerWidth(inner +=10); } else { return $(this).innerWidth(inner -=10); } }); }); //btn3のボタンにイベントを割り当て $("#btn2").click(function(){ if (flag == 0){ flag = 1; } else { flag = 0; } }); }); |
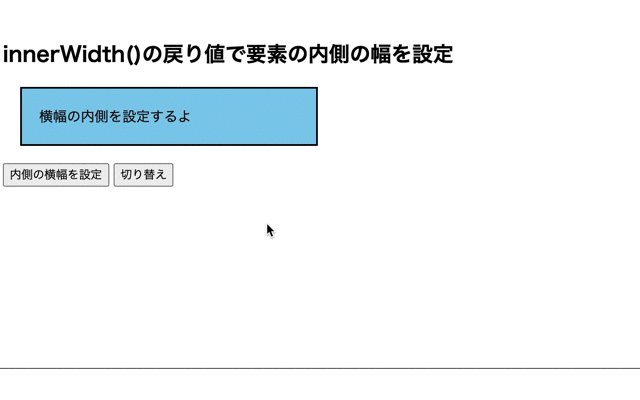
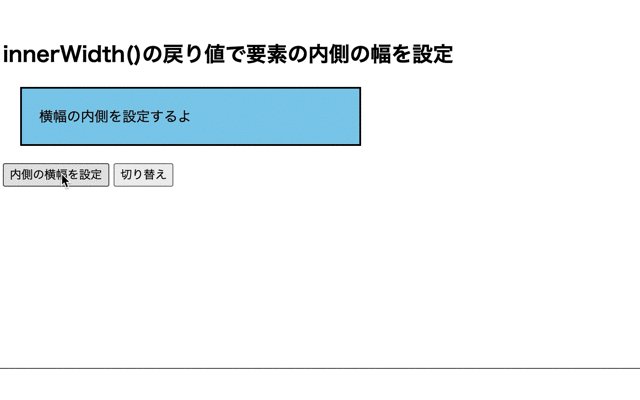
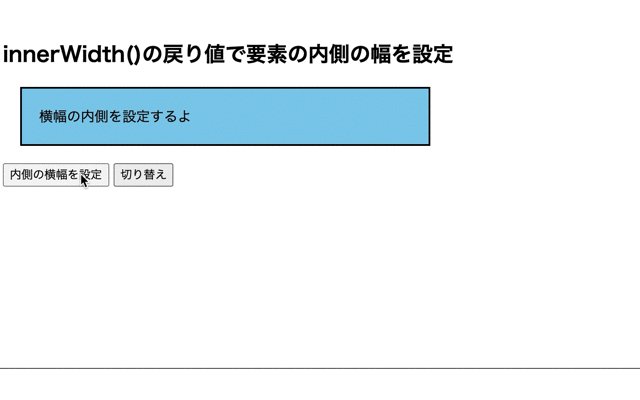
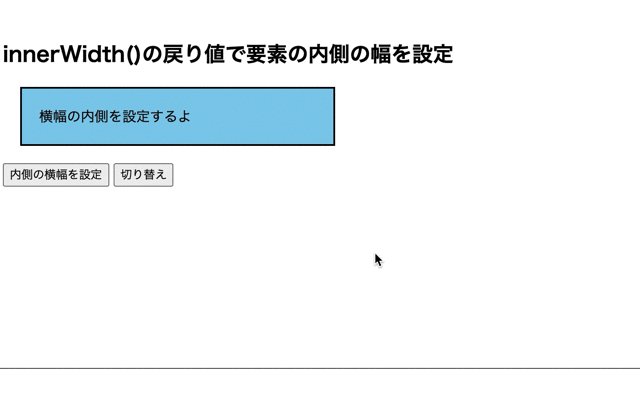
出力結果

innerWidth()メソッドのパラメータに関数を指定することで、戻り値を設定して要素の内側の幅を設定しています。
そのため、切り替えボタンを押すことで要素の内側の幅が切り替わります。
指定した要素の外側の幅を取得/設定する方法
指定した要素の外側の幅を取得/設定するにはjQueryのouterWidth()を使用します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>outerWidth()で要素の外側の幅を取得</h2> <div class= "sampleA"> 横幅の外側を取得するよ </div> <div class= "sampleB"> 横幅の外側を設定するよ </div> </div> <p class= "content"></p> <button id="btn1">外側の横幅の値を取得</button> <button id="btn2">外側の横幅の値を設定</button> <script src="index.js"></script> </body> <style> .sample1, .sample2{ border: solid 2px black; background: tomato; padding: 20px; margin: 20px; } </style> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
$(function(){ //btn1のボタンにイベントを割り当て $("#btn1").click(function(){ //.sampleAクラス要素の横幅の値を取得 let width = $(".sampleA").outerWidth(); $(".content").text(width); }); //btn2のボタンにイベントを割り当て $("#btn2").click(function(){ //.sampleBクラス要素の横幅の値を設定 $(".sampleB").outerWidth("350px"); }); }); |
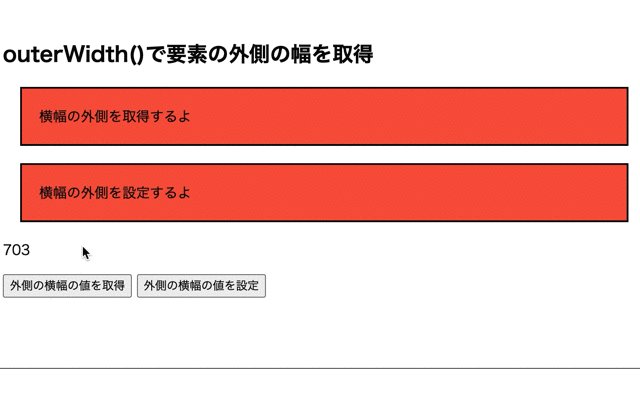
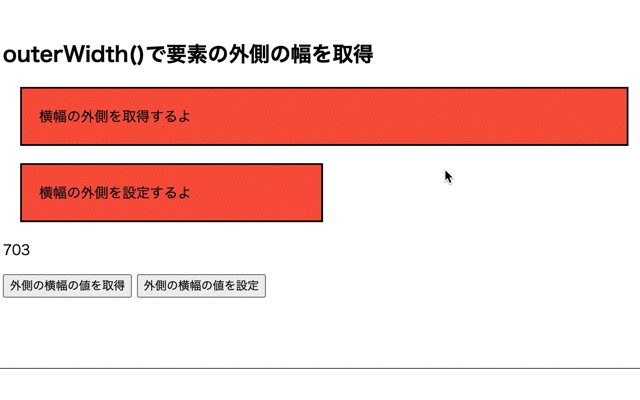
出力結果

outerWidth()メソッドによって、指定した要素の外側の横幅の値を取得することができます。
そのため、btn1のボタンを押すとsample1クラスの内側の横幅の値を取得し、btn2のボタンを押すとsample2クラスの内側の横幅の値を設定しています。

outerWidth()メソッドで、指定した要素の外側の幅を取得していますね!

そうですね。
outerWidth()の値 = 要素自体の横幅 + 左右のpaddingの値 + borderの値(marginの値は含まれない)となります。
その為、サンプルコードでは659 + 20 + 20 + 2 + 2で703pxとなります。
今回のポイント
innerWidth()で指定した要素の内側の幅を取得/設定
⚫︎ 指定した要素の内側の幅を取得/設定するにはjQueryのinnerWidth()メソッドを使用する
⚫︎ innerWidth()メソッドのパラメータには値や関数を指定する
⚫︎ 指定した要素の内側の幅を取得する場合はinnerWidth()メソッドをパラメータ無しで使用する
⚫︎ 指定した要素の内側の幅を設定する場合はinnerWidth()メソッドのパラメータに値を指定する
⚫︎ 戻り値を指定して指定した要素の内側の幅を設定する場合はinnerWidth()メソッドのパラメータに関数を指定する
⚫︎ 指定した要素の外側の幅を取得/設定するにはjQueryのouterWidth()メソッドを使用する
関連記事
jQueryのwidth()メソッドで要素の横幅を取得/設定する方法についてはこちらをご参考ください。
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。