【jQuery】innerHeight()で指定した要素の内側の高さを取得/設定する!

指定した要素の内側の高さを取得/設定するにはjQueryのinnerHeight()メソッドを使用します。
jQueryのinnerHeight()とは要素の内部の高さを取得するメソッドであり、指定した要素の内側の高さ(要素の高さ + paddingの高さ)を取得したり、設定したい時に使用することができます。
そして、返り値を設定することで条件次第によって要素の内側の高さの値を設定することもできます。
指定した要素の内側の高さを設定する場合、paddingの高さと要素自体の高さが調整されると思いがちですが、paddingの値はそのままになり、要素自体の高さが自動で調整されるようになりますので注意してください。
また、要素の内側の高さまでではなく、要素の内側(borderまで)の高さまでを取得したいと思った場合はoutHeight()を使用しましょう。
今回は、jQueryのinnerHeight()メソッドを使って指定した要素の内側の高さを取得/設定する方法について以下の内容で解説していきます。
⚫︎ 指定した要素の内側の高さを取得する場合
⚫︎ 指定した要素の内側の高さを設定する場合
⚫︎ 戻り値を設定して指定した要素の内側の高さを設定する場合
⚫︎ 指定した要素の内側の高さを取得/設定する方法
目次

今回はjQueryのinnerHeight()メソッドで指定した要素の内側の高さを取得/設定する方法について説明していきます。

はい!
お願いします!
innerHeight()とは
innerHeight()とは指定した要素の内部の高さを取得するメソッドとなります。
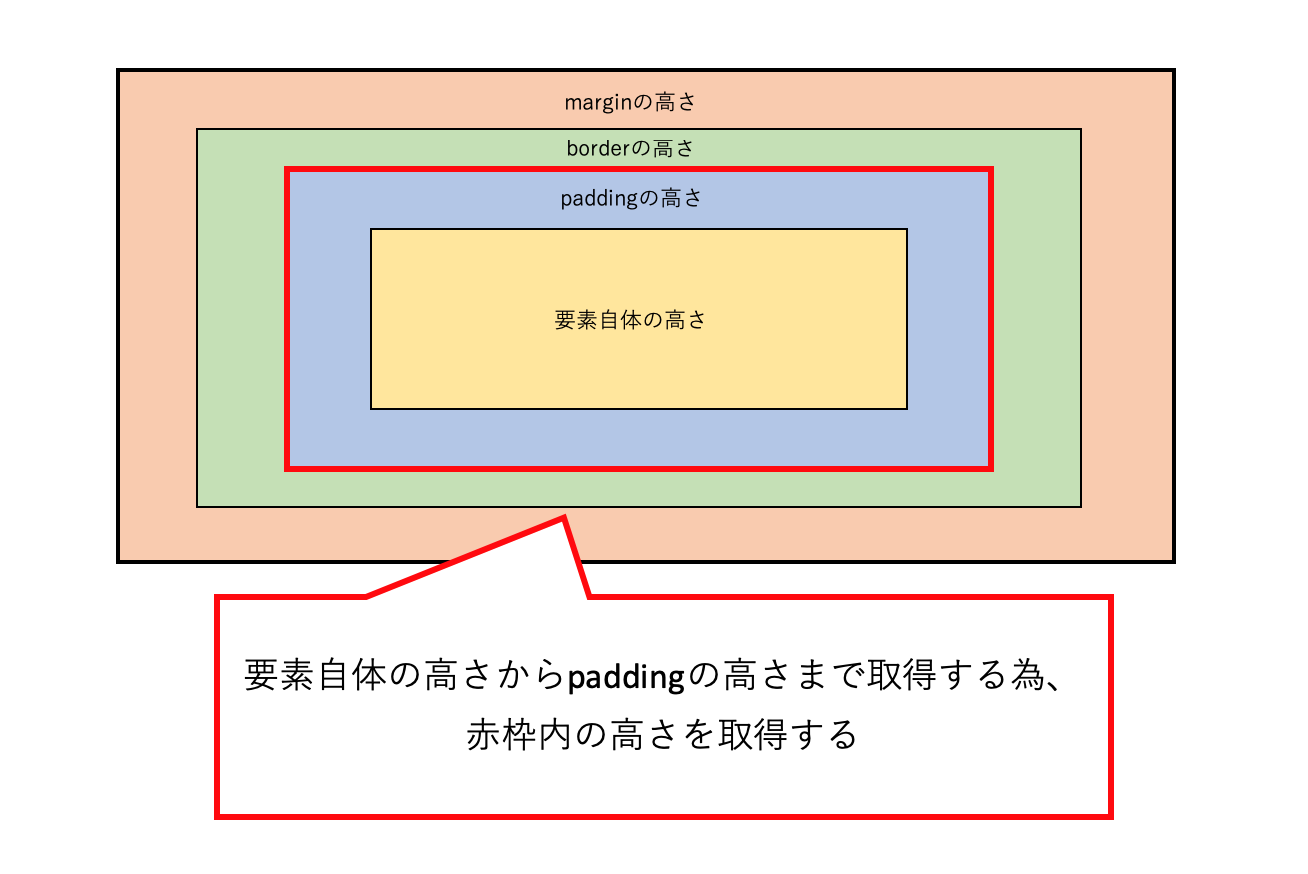
ここでいう内部の高さとは、borderは除き、paddingは含んだ値となります。

その為、上記の画像の要素の内部の高さは赤線で囲まれた範囲となります。
innerHeight()の書き方
innerHeight()の書き方は下記となります。
|
1 2 3 |
$("セレクタ").innerHeight("値"); $("セレクタ").innerHeight("関数"); |
パラメータ
⚫︎ 値:
要素に設定したい内側の高さの値をピクセル単位で指定する
⚫︎ 関数:
設定したい内側の高さの値を関数の戻り値で指定する
innerHeight()メソッドのパラメータに値を指定して呼び出すことで、$の()で指定したセレクタの要素の内側の高さの値を設定することができます。
そして、パラメータに関数を指定して呼び出すことで、要素の内側の高さの値を関数の戻り値として設定することができます。
また、innerHeight()メソッドをパラメータ無しで使用することで要素の内側の高さの値を取得することができます。
innerHeight()を使用する際の注意点
innerHeight()で高さを設定する際に要素自体の高さと内側の余白の全体で高さを調整されると思いがちですが、実際には内側の余白はそのままで、要素自体の高さが自動で調整されるようになりますので注意してください。
例えば、要素Aの高さが「100」pxでpaddingが上下に「20px」に設定された状態で、innerHeight()で高さを「160px」に設定するとpadding値は「20px」のままで要素Aの高さが「120」pxになります。
要素の内側の高さを取得/設定するサンプルコード
要素の内側の高さを取得/設定するサンプルコードを紹介します。
指定した要素の内側の高さを取得する場合
指定した要素の内側の高さを取得する場合はinnerHeight()メソッドをパラメータ無しで使用します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>innerHeight()で要素の内側の高さを取得</h2> <div class= "sample1"> ブロック要素の高さの内側を取得するよ </div> <p class= "sample2">インライン要素の高さの内側を取得するよ</p> <div> <p class= "output1"></p> <p class= "output2"></p> </div> <button id="btn1">内側の高さの値を取得</button> <button id="btn2">内側の高さの値を取得</button> <script src="index.js"></script> </body> <style> .sample1, .sample2 { border: solid 2px black; padding: 20px; margin: 20px; background: pink; } .sample1 { height: 60px; } </style> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
$(function(){ //btn1のボタンにイベントを割り当て $("#btn1").click(function(){ //.sample1クラス要素の高さの値を設定 let height1 = $(".sample1").innerHeight(); $(".output1").text("ブロック要素の高さ" + height1); }); //btn2のボタンにイベントを割り当て $("#btn2").click(function(){ //.sample2クラス要素の高さの値を設定 let height2 = $(".sample2").innerHeight(); $(".output2").text("インライン要素の高さ" + height2); }); }); |
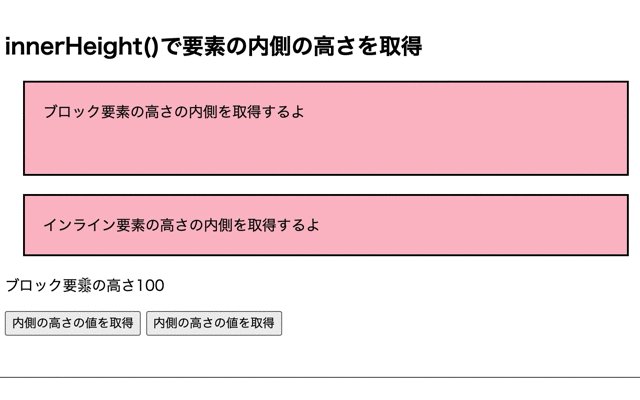
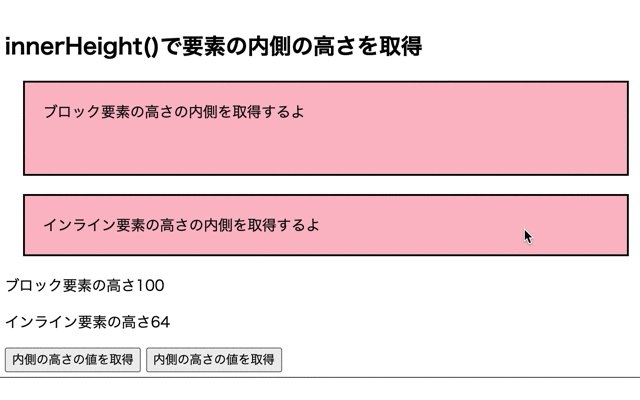
出力結果

innerHeight()メソッドによって、指定した要素の内側の高さの値を取得することができます。
そのため、btn1のボタンを押すとsample1クラスの内側の高さの値を、btn2のボタンを押すとsample2クラスの内側の高さの値を取得しています。

innerHeight()メソッドで、指定した要素の内側の高さを取得していますね!

そうですね。
innerHeight()の値 = 要素自体の高さ + 上下のpaddingの値(marginの値とborderの値は含まれない)となります。
その為、サンプルコードでは 「60 + 20 + 20」で100px、「24 + 20 + 20」で64pxとなります。
指定した要素の内側の高さを設定する場合
指定した要素の内側の高さを設定する場合はinnerHeight()メソッドのパラメータに値を指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>innerHeight()で要素の内側の高さを設定</h2> <div class= "sample1"> ブロック要素の高さの内側を設定するよ </div> <p class= "sample2">インライン要素の内側の高さを設定するよ</p> <button id="btn1">内側の高さの値を設定</button> <button id="btn2">内側の高さの値を設定</button> <script src="index.js"></script> </body> <style> .sample1, .sample2 { border: solid 2px black; padding: 30px; margin: 15px; background: gray; } .sample1 { height: 40px; } </style> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 |
$(function(){ //btn1のボタンにイベントを割り当て $("#btn1").click(function(){ //.sample1クラス要素の高さの値を設定 $(".sample1").innerHeight("80px"); }); //btn2のボタンにイベントを割り当て $("#btn2").click(function(){ //.sample2クラス要素の高さの値を設定 $(".sample2").innerHeight("100px"); }); }); |
出力結果

innerHeight()メソッドに値を指定することで、指定した要素の内側の高さを設定することができます。
そのため、btn1のボタンを押すとsample1クラス要素の内側の高さの値を、btn2のボタンを押すとsample2クラス要素の内側の高さの値が設定されます。

innerHeight()メソッドのパラメータに値を設定することで、指定した要素の内側の高さを設定していますね!

そうですね。
サンプルコードのsample1クラスの要素自体の高さは40pxでsample2クラスの要素自体の高さは24pxでしたが、innerHeight()によってpaddingの値を含める値になることから要素自体の高さが自動で調整されるようになります。
戻り値を設定して要素の内側の高さを設定する場合
戻り値を設定して要素の内側の高さを設定する場合はinnerHeight()のパラメータに関数を指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>innerHeight()の戻り値で要素の内側の高さを設定</h2> <div class= "sample1"> ブロック要素の内側の高さを設定するよ </div> <p class= "sample2">インライン要素の内側の高さを設定するよ</p> <button id="btn1">内側の高さの値を設定</button> <button id="btn2">内側の高さの値を設定</button> <p class = "output1"></p> <p class = "output2"></p> <script src="index.js"></script> </body> <style> .sample1, .sample2 { border: solid 2px black; padding: 30px; margin: 15px; background: skyblue; } .sample1 { height: 40px; } </style> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
$(function(){ //btn1のボタンにイベントを割り当て $("#btn1").click(function(){ //sample1クラス要素の高さの値を設定 $(".sample1").innerHeight(function(index, inner) { if(inner >= 150) { $(".output1").text("150に到達!"); return false; } else { return $(this).innerHeight(inner +=10); } }); }); //btn2のボタンにイベントを割り当て $("#btn2").click(function(){ //sample2クラス要素の高さの値を設定 $(".sample2").innerHeight(function(index, inner) { if(inner >= 150) { $(".output2").text("150に到達!"); return false; } else { return $(this).innerHeight(inner +=10); } }); }); }); |
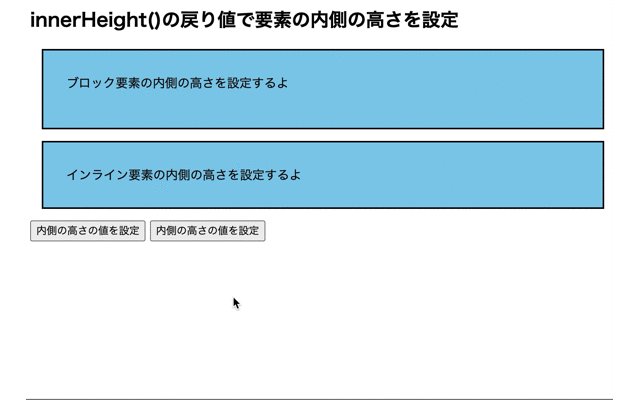
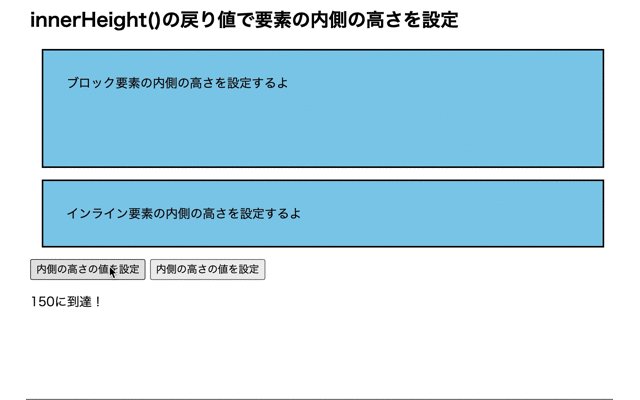
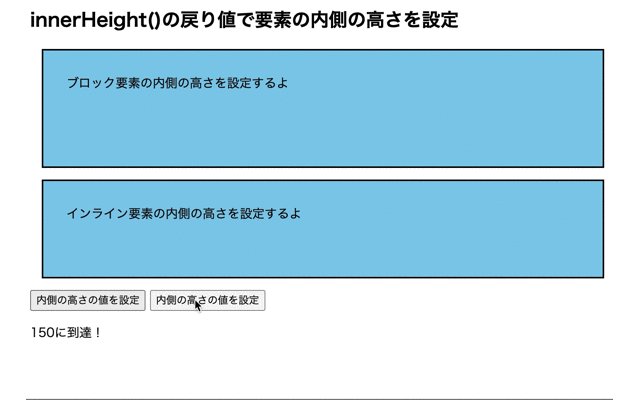
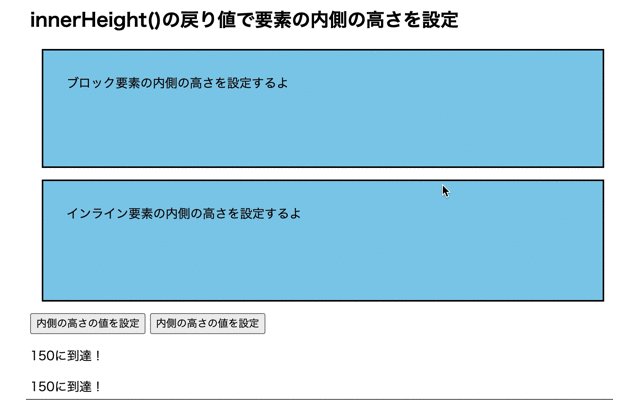
出力結果

innerHeight()メソッドのパラメータに関数を指定することで、戻り値を設定して要素の内側の高さを設定しています。
そのため、要素の高さが150pxまで到達すると、「150に到着!」という文字が表示されます。
指定した要素の外側の高さを取得/設定する方法
指定した要素の内側の高さを取得/設定するにはjQueryのouterHeigt()を使用します。
jQueryのouterWidth()メソッドについて詳しく知りたい場合はこちらをご参考ください
今回のポイント
innerHeight()で指定した要素の内側の高さを取得/設定
⚫︎ 指定した要素の内側の高さを取得/設定するにはjQueryのinnerHeight()メソッドを使用する
⚫︎ innerHeight()で高さを設定する際には内側の余白はそのままになり、要素自体の高さが自動で調整されるようになる
⚫︎ 指定した要素の内側の高さを取得する場合はinnerHeight()メソッドをパラメータ無しで使用する
⚫︎ 指定した要素の内側の高さを設定する場合はinnerHeight()メソッドのパラメータに値を指定する
⚫︎ 戻り値を指定して指定した要素の内側の高さを設定する場合はinnerHeight()メソッドのパラメータに関数を指定する
⚫︎ 指定した要素の内側の高さを取得/設定するにはjQueryのouterHeight()メソッドを使用する
関連記事
jQueryのheight()メソッドで要素の高さを取得/設定する方法についてはこちらをご参考ください。
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。