【jQuery】outerHeight()で指定した要素の外側の高さを取得/設定する!

指定した要素の外側の高さを取得/設定するにはjQueryのouterHeight()メソッドを使用します。
jQueryのouterHeight()とは要素の外部の高さを取得するメソッドであり、指定した要素の外側の高さ(要素の高さ + paddingの高さ + borderの高さ)を取得したり、設定したい時に使用することができます。
そして、返り値を設定することで条件次第によって要素の外側の高さの値を設定することもできます。
指定した要素の外側の高さを設定する場合、取得した要素全体の高さが調整されると思いがちですが、paddingとborder値はそのままになり、要素自体の高さが自動で調整されるようになります。
また、高さを取得するためのメソッドはheight()メソッドやinnerHeight()メソッドなどもありますが、どの値までの高さを取得するのかで変わってきますので、使い分できるようにしましょう。
今回は、jQueryのouterHeight()メソッドを使って指定した要素の外側の高さを取得/設定する方法について以下の内容で解説していきます。
⚫︎ 指定した要素の外側の高さを取得する場合
⚫︎ 指定した要素の外側の高さを設定する場合
⚫︎ 戻り値を設定して指定した要素の外側の高さを設定する場合
⚫︎ outerHeight()とinnerHeight()とheight()の違い
目次

今回はjQueryのouterHeight()メソッドで指定した要素の外側の高さを取得/設定する方法について説明していきます。

はい!
お願いします!
outerHeight()とは
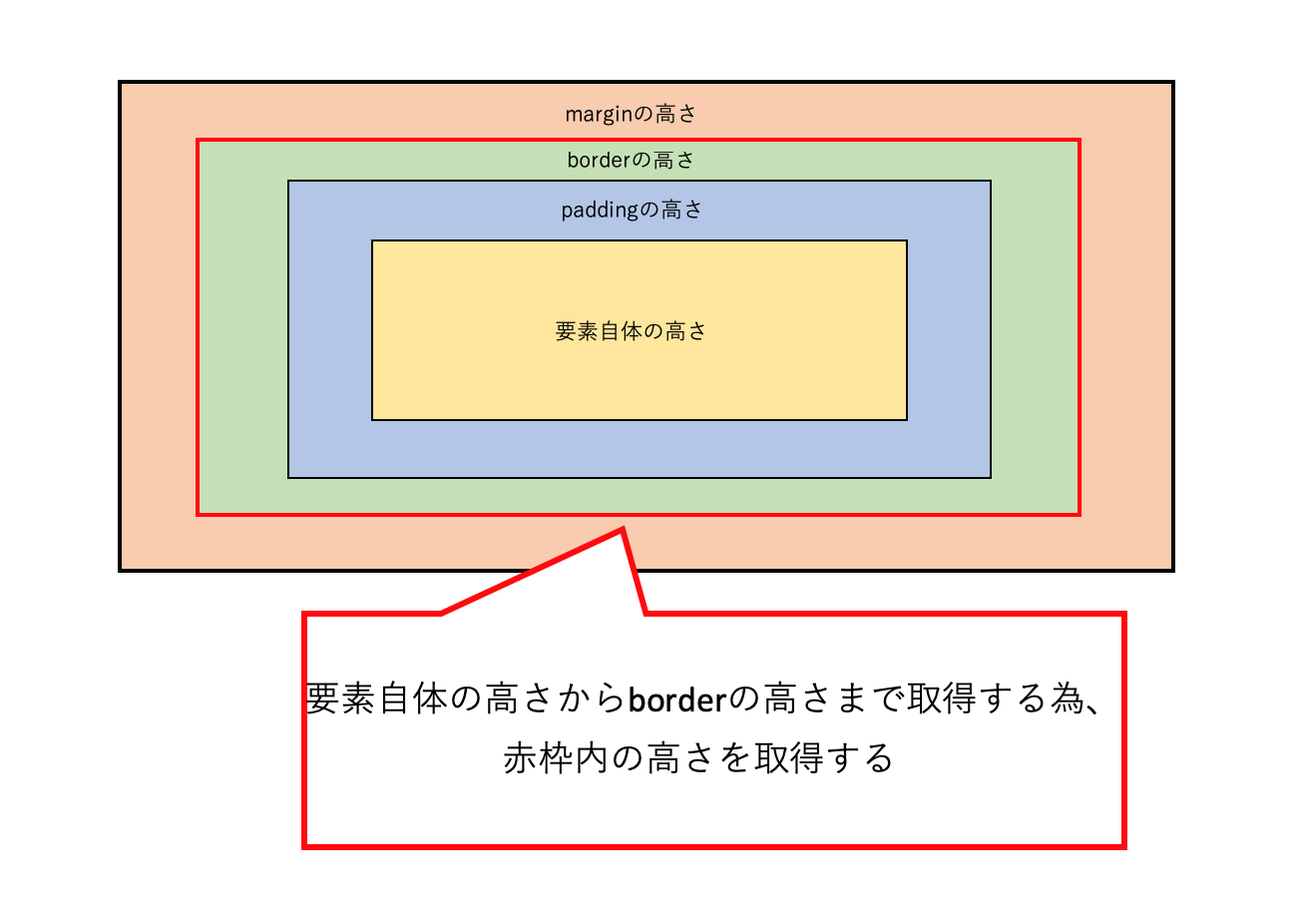
outerHeight()とは指定した要素の外部の高さを取得するメソッドとなります。
ここでいう外部の高さとは、要素自体の高さとpadding値、borderの値まで含んだ値となります。

outerHeight()の書き方
outerHeight()の書き方は下記となります。
|
1 2 3 |
$("セレクタ").outerHeight("値"); $("セレクタ").outerHeight("関数"); |
パラメータ
⚫︎ 値:
要素に設定したい外側の高さの値をピクセル単位で指定する
⚫︎ 関数:
設定したい外側の高さの値を関数の戻り値で指定する
outerHeight()メソッドのパラメータに値を指定して呼び出すことで、$の()で指定したセレクタの要素の外側の高さの値を設定することができます。
そして、パラメータに関数を指定して呼び出すことで、要素の外側の高さの値を関数の戻り値として設定することができます。
また、outerHeight()メソッドをパラメータ無しで使用することで要素の外側の高さの値を取得することができます。
outerHeight()を使用する際の注意点
outerHeight()で高さを設定する際に要素自体の高さと外側の余白の全体で高さを調整されると思いがちですが、実際には外側の余白はそのままで、要素自体の高さが自動で調整されるようになりますので注意してください。
例えば、要素Aの高さが「100」pxでpaddingが上下に「20px」に設定された状態で、outerHeight()で高さを「160px」に設定するとpadding値は「20px」のままで要素Aの高さが「120」pxになります。
要素の外側の高さを取得/設定するサンプルコード
要素の外側の高さを取得/設定するサンプルコードを紹介します。
指定した要素の外側の高さを取得する場合
指定した要素の外側の高さを取得する場合はouterHeight()メソッドをパラメータ無しで使用します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>outerHeight()で要素の外側の高さを取得</h2> <div class= "sample1"> ブロック要素の外側の高さを取得するよ </div> <span class= "sample2">インライン要素の外側の高さを取得するよ</span> <div style= "margin: 30px;"> <p class= "output1"></p> <p class= "output2"></p> </div> <div style= "margin: 30px;"> <button id="btn1">外側の高さの値を取得</button> <button id="btn2">外側の高さの値を取得</button> </div> <script src="index.js"></script> </body> <style> .sample1, .sample2 { border: solid 2px black; padding: 20px; margin: 30px; background: orange; width: 300px; height: 80px; } </style> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
$(function(){ //btn1のボタンにイベントを割り当て $("#btn1").click(function(){ //.sample1クラス要素の高さの値を取得 let height1 = $(".sample1").outerHeight(); $(".output1").text("ブロック要素の高さ" + height1); }); //btn2のボタンにイベントを割り当て $("#btn2").click(function(){ //.sample2クラス要素の高さの値を取得 let height2 = $(".sample2").outerHeight(); $(".output2").text("インライン要素の高さ" + height2); }); }); |
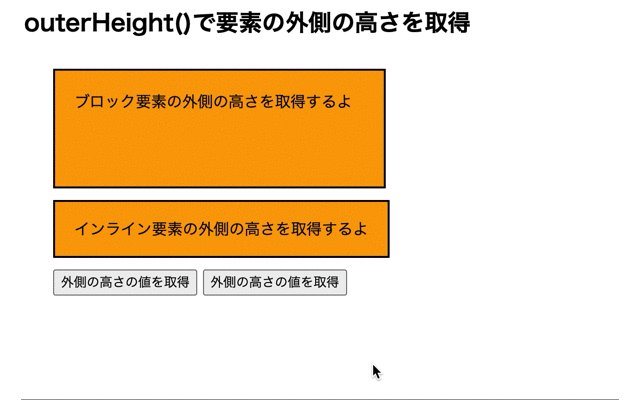
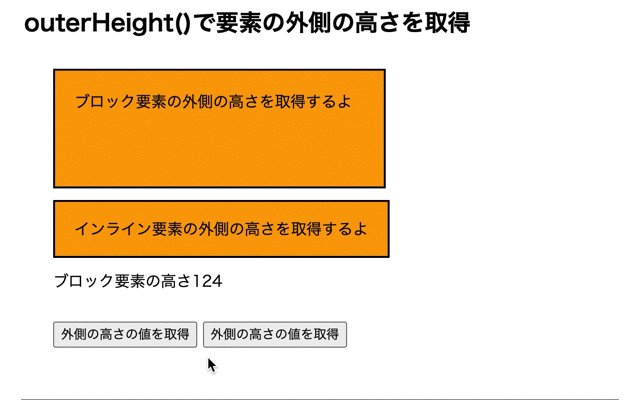
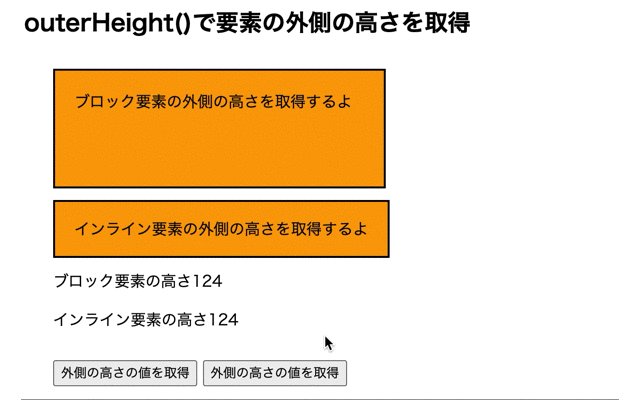
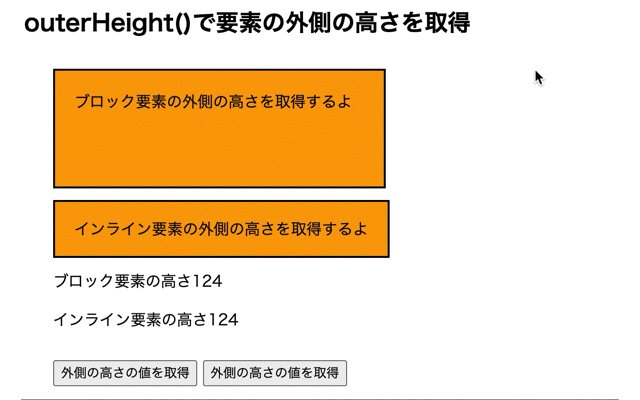
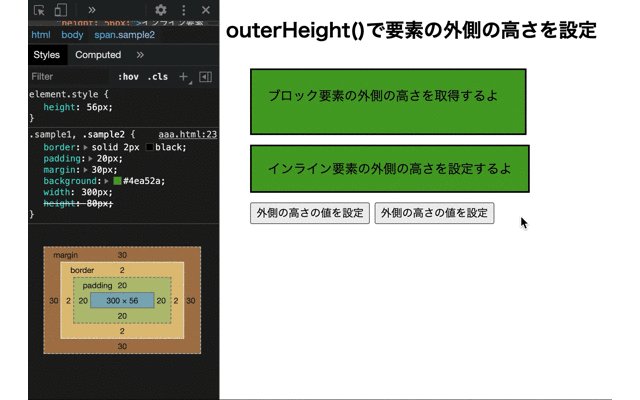
出力結果

outerHeight()メソッドによって、指定した要素の外側の高さの値を取得することができます。
そのため、btn1のボタンを押すとsample1クラスの外側の高さの値を、btn2のボタンを押すとsample2クラスの外側の高さの値を取得しています。
インライン要素はそのままの状態で幅や高さを変更することができない為、見た目は変わりませんが数値上では変更されています。

outerHeight()メソッドで、指定した要素の外側の高さを取得していますね!

そうですね。
outerHeight()の値 = 要素自体の高さ + 上下のpaddingの値 + borderの値(marginは含まれない)となります。
その為、サンプルコードでは 「80 + 20 + 20 + 2 + 2」で124pxとなります。
インライン要素の場合も見た目の高さは変わっていませんが、数値を見ると「80 + 20 + 20 + 2 + 2」で124pxとなっています。
指定した要素の外側の高さを設定する場合
指定した要素の外側の高さを設定する場合はouterHeight()メソッドのパラメータに値を指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>outerHeight()で要素の外側の高さを設定</h2> <div class= "sample1"> ブロック要素の外側の高さを取得するよ </div> <span class= "sample2">インライン要素の外側の高さを設定するよ</span> <div style= "margin: 30px;"> <button id="btn1">外側の高さの値を設定</button> <button id="btn2">外側の高さの値を設定</button> </div> <script src="index.js"></script> </body> <style> .sample1, .sample2 { border: solid 2px black; padding: 20px; margin: 30px; background: #4ea52a; width: 300px; height: 80px; } </style> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 |
$(function(){ //btn1のボタンにイベントを割り当て $("#btn1").click(function(){ //.sample1クラス要素の高さの値を設定 $(".sample1").outerHeight("83px"); }); //btn2のボタンにイベントを割り当て $("#btn2").click(function(){ //.sample2クラス要素の高さの値を設定 $(".sample2").outerHeight("100px"); }); }); |
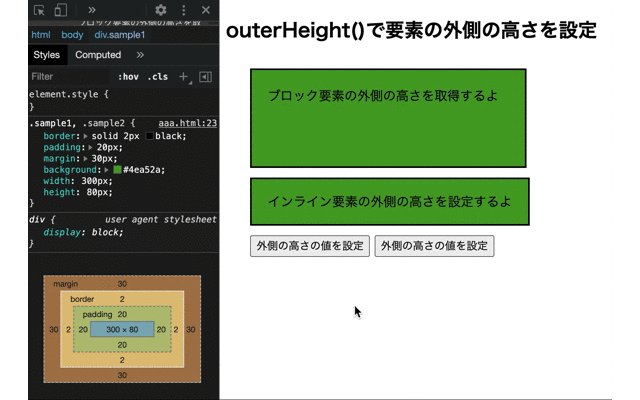
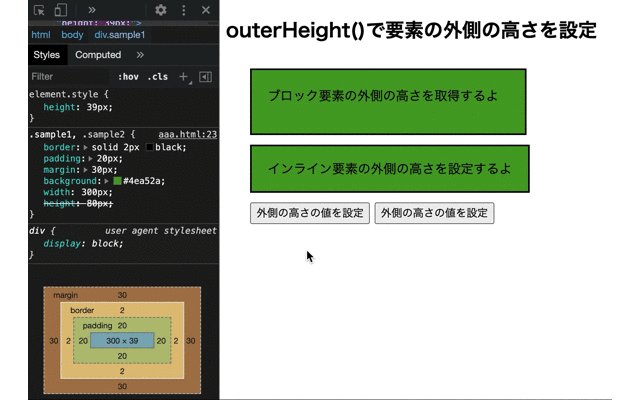
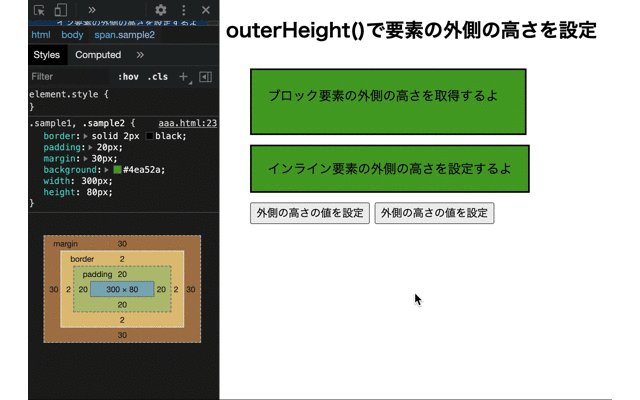
出力結果

outerHeight()メソッドに値を指定することで、指定した要素の外側の高さを設定することができます。
そのため、btn1のボタンを押すとsample1クラス要素の外側の高さの値を、btn2のボタンを押すとsample2クラス要素の外側の高さの値が設定されます。

outerHeight()メソッドのパラメータに値を設定することで、指定した要素の外側の高さを設定していますね!

そうですね。
サンプルコードのsample1クラスの要素自体の高さは40pxでsample2クラスの要素自体の高さは24pxでしたが、outerHeight()によってpaddingとborderの値を含める値になりますから要素自体の高さが自動で調整されるようになります。
戻り値を設定して要素の外側の高さを設定する場合
戻り値を設定して要素の外側の高さを設定する場合はouterHeight()のパラメータに関数を指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>outerHeight()の戻り値で要素の外側の高さを設定</h2> <div class= "sample1"> ブロック要素の外側の高さを設定するよ </div> <span class= "sample2">インライン要素の外側の高さを設定するよ</span> <div style= "margin: 30px;"> <p class= "output1"></p> <p class= "output2"></p> </div> <div style= "margin: 30px;"> <button id="btn1">外側の高さの値を設定</button> <button id="btn2">外側の高さの値を設定</button> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 |
.sample1, .sample2 { border: solid 2px black; padding: 20px; margin: 30px; background: tomato; width: 300px; height: 80px; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
$(function(){ //btn1のボタンにイベントを割り当て $("#btn1").click(function(){ //sample1クラス要素の高さの値を設定 let sample1Obj = $(".sample1").outerHeight(function(index, outer) { if(outer >= 150) { return $(this).outerHeight(outer -=50); } else { if(outer >= 100) { } return $(this).outerHeight(outer +=10); } }); let sample1Outh = sample1Obj.outerHeight() if(sample1Outh >= 150) { $(".output1").text("高さが150になりました!"); }else if (sample2Outh >= 100) { $(".output1").text("高さが100になりました!"); } }); $("#btn2").click(function(){ //sample2クラス要素の高さの値を設定 let sample2Obj = $(".sample2").outerHeight(function(index, outer) { if(outer >= 150) { return $(this).outerHeight(outer -=50); } else { return $(this).outerHeight(outer +=10); } }); let sample2Outh = sample2Obj.outerHeight() if(sample2Outh >= 150) { $(".output2").text("高さが150になりました!"); }else if (sample2Outh >= 100) { $(".output2").text("高さが100になりました!"); } }); }); |
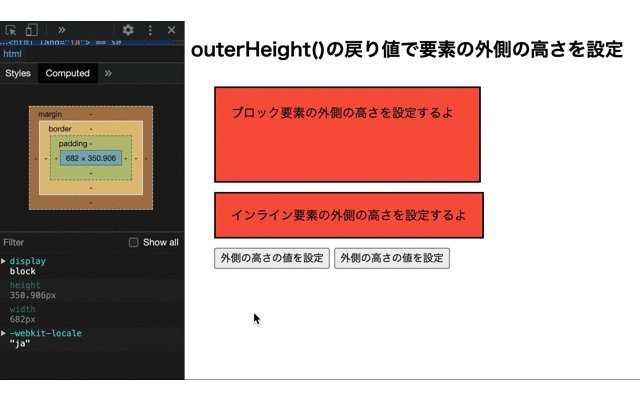
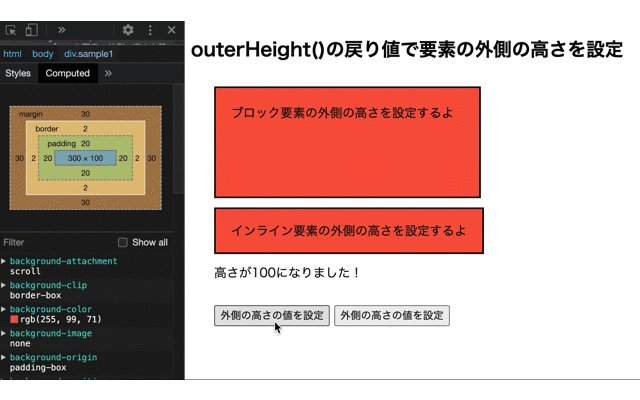
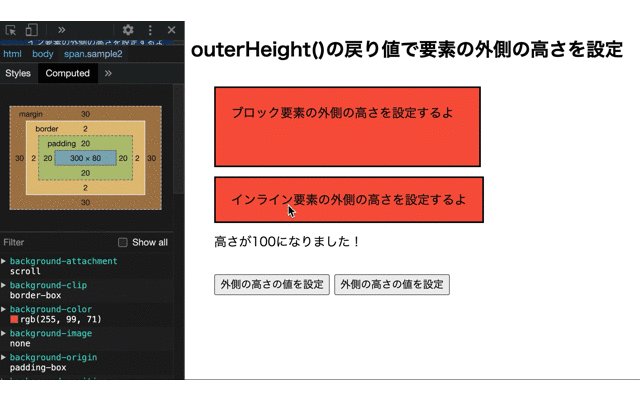
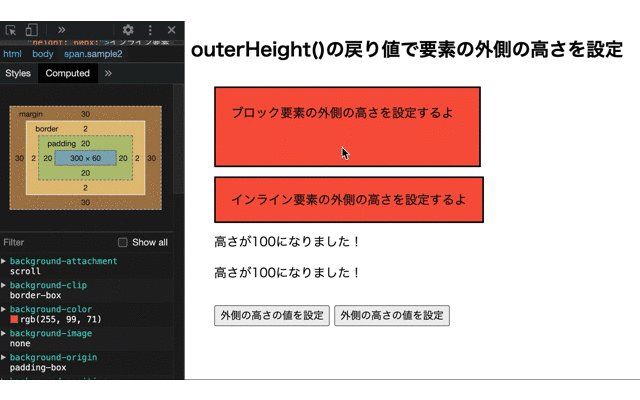
出力結果

outerHeight()のパラメータに関数を指定することで戻り値を設定して要素の外側の高さを設定することができます。
その為、ボタンを押すと10pxずつ増加し100までいくと「高さが100になりました!」という文字が表示され、150までいくと「高さが150になりました!」という文字が表示され、50px減少します。
outerHeight()とinnerHeight()とheight()の違い
要素の高さを取得/設定するにはouterHeight()メソッドの他にもinnerHeight()メソッドやheight()メソッドがありますが、それぞれ使い分けできるようにしましょう。
outerHeight()とinnerHeight()とheight()の違いをサンプルコードを使って紹介します。
jQueryのheight()メソッドについて詳しくりたい場合はこちらをご参考ください。
jQueryのinnerHeight()メソッドについて詳しくりたい場合はこちらをご参考ください。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>outerHeight()とinnerHeight()とheight()の違い</h2> <div class= "sample1"> ブロック要素の外側の高さを取得するよ </div> <span class= "sample2">インライン要素の外側の高さを取得するよ</span> <div class= "outout" style= "margin: 30px;"> <p class= "output1"></p> <p class= "output2"></p> <p class= "output3"></p> </div> <div class= "outout" style= "margin: 30px;"> <p class= "output4"></p> <p class= "output5"></p> <p class= "output6"></p> </div> <div style= "margin: 30px;"> <button id="btn1">ブロック要素の外側の高さの値を取得</button> <button id="btn2">インライン要素の外側の高さの値を取得</button> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 |
.sample1, .sample2 { border: solid 2px black; padding: 20px; margin: 30px; background: gold; width: 300px; height: 80px; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
$(function(){ //btn1のボタンにイベントを割り当て $("#btn1").click(function(){ //divAクラス要素の高さの値を取得 let height = $(".divA").outerHeight(); $(".output").text(height); }); //btn2のボタンにイベントを割り当て $("#btn2").click(function(){ //divBクラス要素の高さの値を設定 $(".divB").outerHeight("180px"); }); }); |
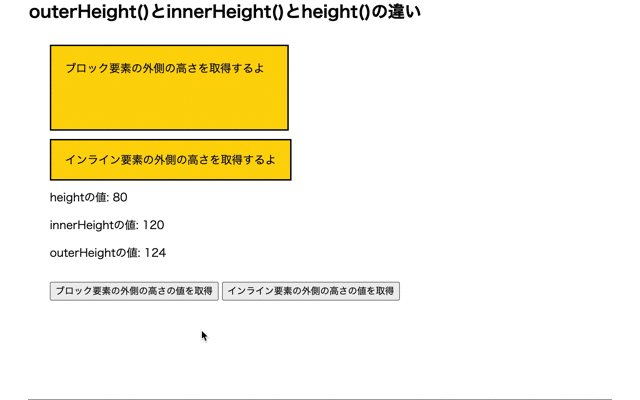
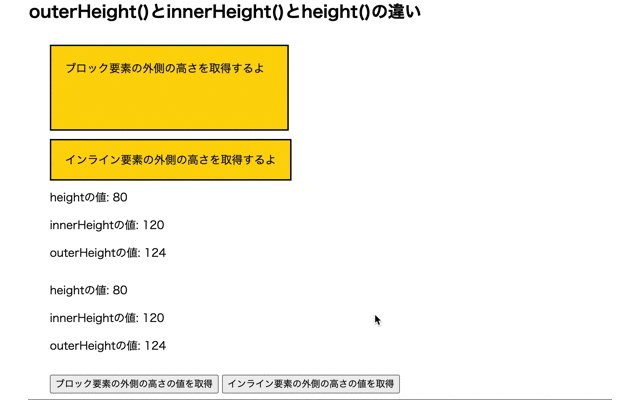
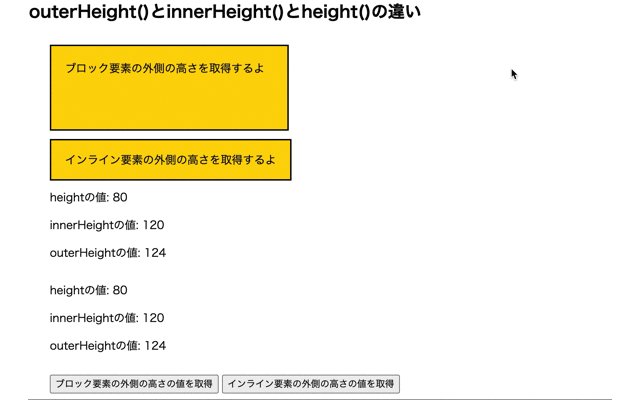
出力結果

それぞれのメソッドの取得した値を確認してみます。
⚫︎ heightメソッド: 80
(要素自体の高さが80pxである為)
⚫︎ innerHeightメソッド: 120
(要素自体の高さとpadding値を合わせると120pxである為)
⚫︎ heightメソッド: 124
(要素自体の高さとpadding値とborder値を合わせると124pxである為)
今回のポイント
outerHeight()で指定した要素の外側の高さを取得/設定
⚫︎ 指定した要素の外側の高さを取得/設定するにはjQueryのouterHeight()メソッドを使用する
⚫︎ outerHeight()で高さを設定する際には内側の余白と枠線の値はそのままになり、要素自体の高さが自動で調整されるようになる
⚫︎ 指定した要素の外側の高さを取得する場合はouterHeight()メソッドをパラメータ無しで使用する
⚫︎ 指定した要素の外側の高さを設定する場合はouterHeight()メソッドのパラメータに値を指定する
⚫︎ 戻り値を指定して指定した要素の外側の高さを設定する場合はouterHeight()メソッドのパラメータに関数を指定する
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。