【jQuery】:contains()で指定した内容が含まれる要素を指定する!

jQueryで指定した内容が含まれる要素を指定するには:contains()を使用します。
:contains()は、パラメータに指定された文字列を含む要素を返す擬似クラスであり、任意の文字列を含む要素を指定することができます。
また、:contains()のパラメータには文字列しか指定できませんので注意してください。
指定した文字列を変数に格納してjQueryオブジェクトとして指定すると無効になります。
今回は、jQueryで:contains()を使って指定した内容が含まれる要素を指定する方法を以下の内容で解説していきます。
⚫︎ :contains()の注意点
⚫︎ パラメータに文字列を指定して内容が含まれる要素を指定する場合
⚫︎ パラメータ無しで内容が含まれる要素を指定する場合
⚫︎ jQueryを使用せずに指定した内容が含まれる要素を指定する方法<
目次

今回はjQueryで:contains()を使用して指定した内容が含まれる要素を指定する方法について説明していきます。

はい!
お願いします!
:contains()とは
:contains()とは、パラメータに指定された文字列を含む要素を返す擬似クラスとなります。
:contains()の書き方
:contains()の書き方は下記となります。
|
1 |
$(セレクター:contains(文字列)).イベント |
セレクターの後に:contains()を追記し、()の中に文字列を指定することで、指定したセレクターで文字列を含む要素を指定することができます。
:contains()の注意点
:contains()は先ほども説明しましたが、パラメータは文字列のみとなります。
今でのメソッドは文字列を変数に格納してjQueryオブジェクトなどで指定する事は可能でしたが、:contains()はjQueryオブジェクトで指定できません。
:contains()にjQueryオブジェクトを指定した場合は無効になります。
指定した内容が含まれる要素を指定するサンプルコード
:contains()で指定した内容が含まれる要素を指定するサンプルコードを紹介します。
パラメータに文字列を指定して内容が含まれる要素を指定する場合
パラメータに文字列を指定して内容が含まれる要素を指定する場合を見てみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>指定した内容が含まれる要素を指定</h2> <table border="1" style="border-collapse: collapse"> <tbody> <tr> <th style="width:20%">名前</th> <th style="width:20%">価格</th> <th style="width:20%">会社</th> </tr> <tr> <td>ゲームキューブ</td> <td>25000</td> <td>任天堂</td> </tr> <tr> <td>PS2</td> <td>39800</td> <td>Sony</td> </tr> <tr> <td>PS3</td> <td>59800</td> <td>Sony</td> </tr> <tr> <td>Xbox</td> <td>49980</td> <td>マイクロソフト</td> </tr> <tr> <td>Wii U</td> <td>31500</td> <td>任天堂</td> </tr> </tbody> </table> <div style= "margin-top: 30px;"> <input type= "button" class= "btn1" value= "任天堂の要素を指定"> <input type= "button" class= "btn2" value= "Sonyの要素を指定"> </div> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 |
$(function(){ $(".btn1").click(function() { $("tr:contains('任天堂')").css("background", "yellowgreen"); }); $(".btn2").click(function() { $("tr td:contains('Sony')").css("background", "tomato"); }); }); |
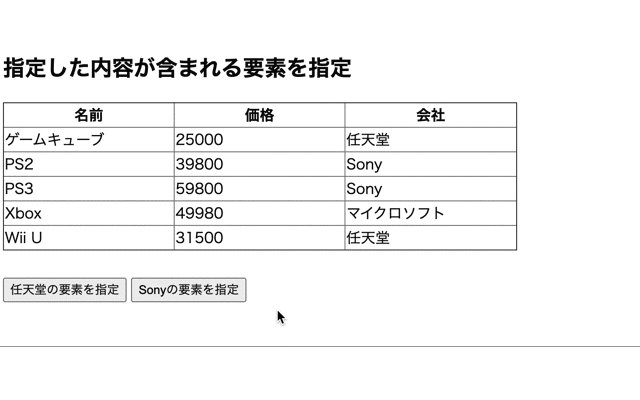
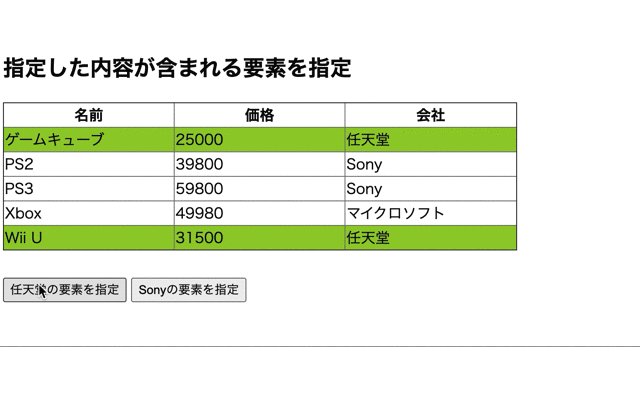
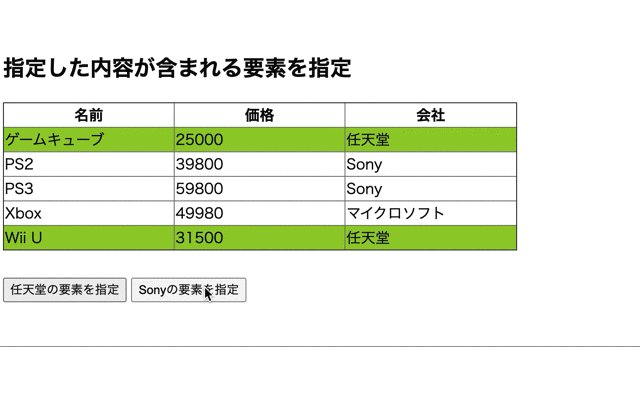
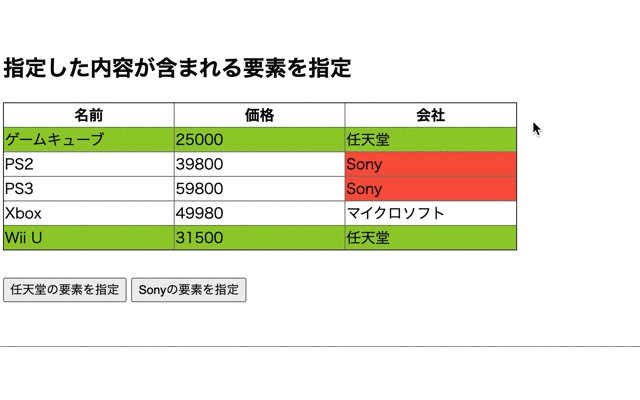
出力結果

:contains()に文字列を指定することで内容が含まれる要素を指定することができます。
その為、btn1クラスのボタンを押すと「任天堂」を含めたtr要素の背景色が変更され、btn2クラスのボタンを押すと、「Sony」を含めたtd要素の背景色が変更されます。

:contains()を使用することで任意の文字列を含む要素を指定していますね!

そうですね。
:contains()のパラメータに文字列を指定することで任意の文字列を含む要素を指定しています。
しかし、パラメータの文字列は一つしか指定できませんので注意してください。
パラメータ無しで内容が含まれる要素を指定する場合
パラメータ無しで内容が含まれる要素を指定する場合を見てみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>パラメータ無しで指定した内容が含まれる要素を指定</h2> <table border="1" style="border-collapse: collapse"> <tbody> <tr> <th style="width:20%">名前</th> <th style="width:20%">価格</th> <th style="width:20%">会社</th> </tr> <tr> <td>ゲームキューブ</td> <td>25000</td> <td>任天堂</td> </tr> <tr> <td>PS2</td> <td>39800</td> <td>Sony</td> </tr> <tr> <td>PS3</td> <td>59800</td> <td>Sony</td> </tr> <tr> <td>Xbox</td> <td>49980</td> <td>マイクロソフト</td> </tr> <tr> <td>Wii U</td> <td>31500</td> <td>任天堂</td> </tr> </tbody> </table> <div style= "margin-top: 30px;"> <input type= "button" class= "btn1" value= "要素を指定"> </div> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 |
$(function(){ $(".btn1").click(function() { $("tr:contains()").css("background", "red"); }); }); |
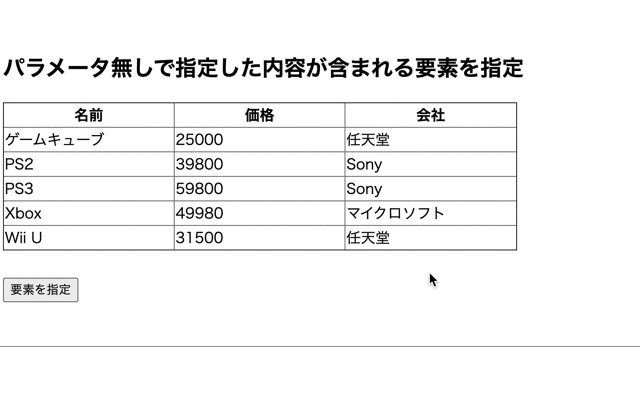
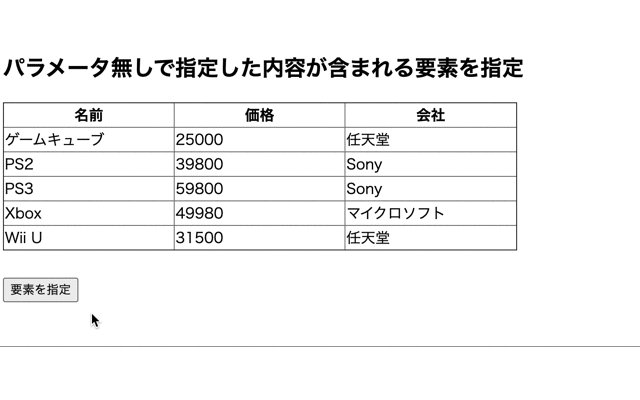
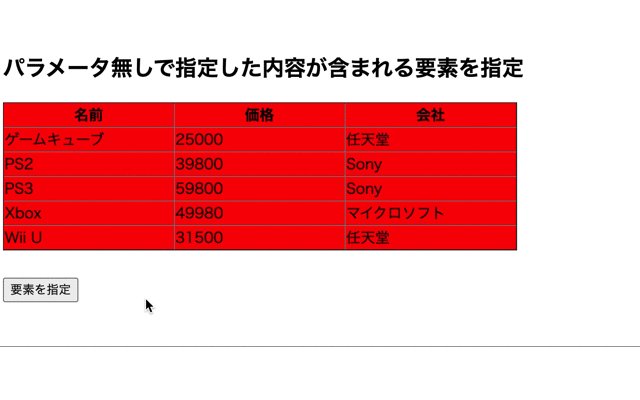
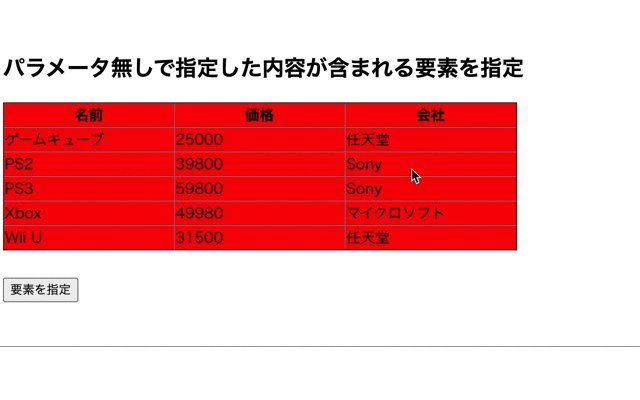
出力結果

:contains()をパラメータ無しで使用すると、指定したセレクターの全てが指定されるようになります。
その為、btn1クラスのボタンを押すとテーブルセルの全ての要素の背景色が変更されます。
jQueryを使用せずに指定した内容が含まれる要素を指定する方法
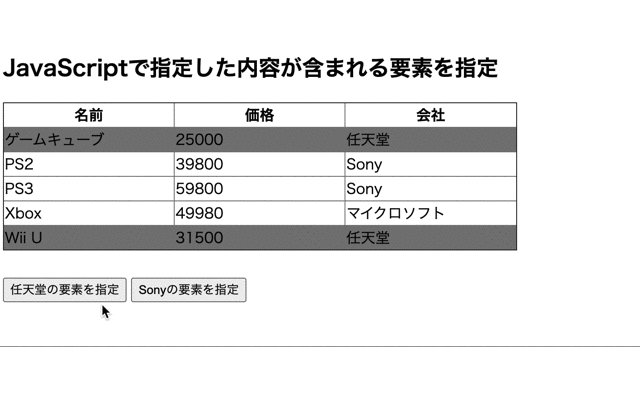
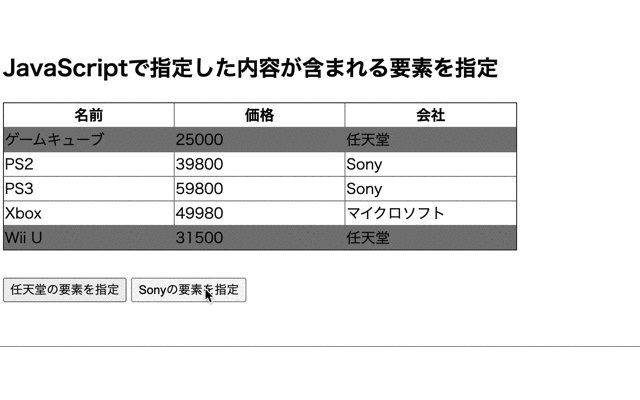
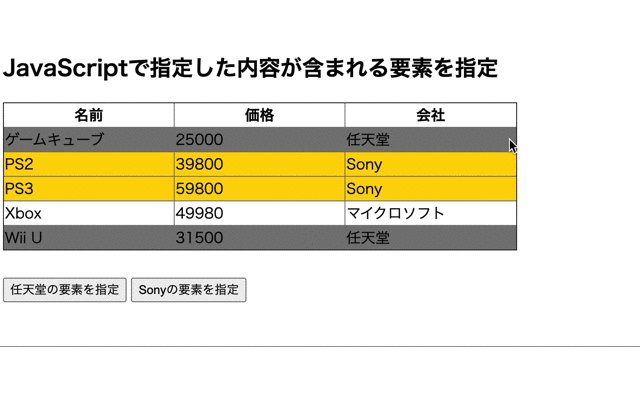
jQueryを使用せず、純粋なJavaScriptで指定した内容が含まれる要素を指定してみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>JavaScriptで指定した内容が含まれる要素を指定</h2> <table border="1" style="border-collapse: collapse"> <tbody> <tr> <th style="width:20%">名前</th> <th style="width:20%">価格</th> <th style="width:20%">会社</th> </tr> <tr> <td>ゲームキューブ</td> <td>25000</td> <td>任天堂</td> </tr> <tr> <td>PS2</td> <td>39800</td> <td>Sony</td> </tr> <tr> <td>PS3</td> <td>59800</td> <td>Sony</td> </tr> <tr> <td>Xbox</td> <td>49980</td> <td>マイクロソフト</td> </tr> <tr> <td>Wii U</td> <td>31500</td> <td>任天堂</td> </tr> </tbody> </table> <div style= "margin-top: 30px;"> <input type= "button" class= "btn1" value= "任天堂の要素を指定"> <input type= "button" class= "btn2" value= "Sonyの要素を指定"> </div> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
window.addEventListener("load", function(){ document.querySelectorAll("input[type=button]")[0] .addEventListener("click", function() { var ele = document.querySelectorAll("tr") for(let i = 0; i < ele.length; i++) { if(ele[i].textContent.indexOf("任天堂") > -1) { ele[i].style.backgroundColor = "gray"; } } }); document.querySelectorAll("input[type=button]")[1] .addEventListener("click", function() { var ele = document.querySelectorAll("tr") for(let i = 0; i < ele.length; i++) { if(ele[i].textContent.indexOf("Sony") > -1) { ele[i].style.backgroundColor = "gold"; } } }); }); |
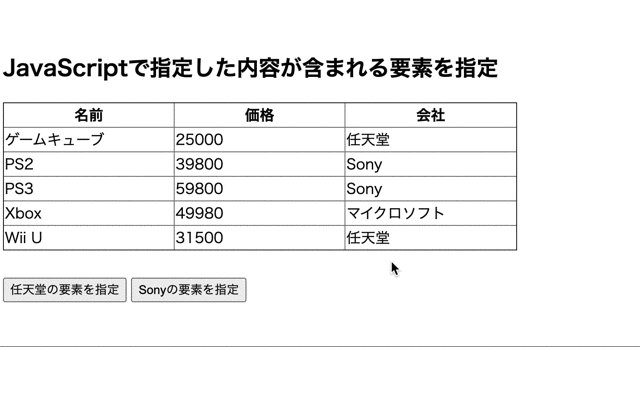
出力結果

「任天堂」や「ソニー」がつくtr要素の背景色が変化していることから、純粋なJavaScrioptでも:contains()を使用して指定した内容が含まれる要素を指定しています。
今回のポイント
:contains()で指定した内容が含まれる要素を指定
⚫︎ jQueryで指定した内容が含まれる要素を指定するには:contains()を使用する
⚫︎ :contains()のパラメータには文字列を指定する
(指定できるのは文字列のみで変数に格納したり、jQueryオブジェクトで指定することはできない)
⚫︎ :contains()をパラメータ無しで使用すると指定した要素の全てを指定する
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。