【jQuery】is()を使って条件にあった場合に処理を行う!

条件にあった場合に処理を行うにはjQueryのis()メソッドを使用します。
jQueryのis()とは要素が指定したセレクタと一致する、または指定した関数等の条件を満たしている場合にtrueを返すメソッドである為、「is().css(“background, red”)」ようにメソッドの後ろに書くのではなく、if文やeach()メソッドなどで使用しましょう。
また、is()メソッドのパラメータにはセレクタ、jQueryオブジェクト、関数、要素を指定できます。
今回は、jQueryのis()メソッドを使って条件にあった場合に処理を行う方法について以下の内容で解説していきます。
⚫︎ is()を使用する際の注意点
⚫︎ 条件にセレクタを設定して処理を行う場合
⚫︎ 条件に関数を設定して処理を行う場合
⚫︎ 条件にjQueryオブジェクを設定して処理を行う場合
⚫︎ 条件に要素を設定して処理を行う場合
目次

今回はjQueryのis()メソッドで条件にあった場合に処理を行う方法について説明していきます。

はい!
お願いします!
is()とは
is()とは要素が指定したセレクタと一致する、または指定した関数等の条件を満たしている場合にtrueを返すメソッドとなります。
is()の書き方
is()の書き方は下記となります。
|
1 |
$("セレクタ").is("条件"); |
パラメータ
⚫︎ 条件:
処理に合わせた条件を指定する
(条件はセレクタや関数、jQueryオブジェクト、要素を指定することができる)
is()メソッドを指定して呼び出すことで、$の()で指定したセレクタの要素を複製することができます。
そして、パラメータに要素のイベントハンドラを真偽値で指定して呼び出すことで、要素のイベントハンドラまで複製することができ、子要素のイベントハンドラを真偽値で呼び出すことで子要素のイベントハンドラまで複製することができます。
is()を使用する際の注意点
is()はメソッドですが、戻り値はBooleanになるので、下記のようにis()メソッドの後に続けてメソッドを書く事はできません。
is()のNGな使用例
|
1 |
$("セレクタ").is("条件").css("background, red") |
例えば、text()メソッドやhtml()メソッドなど普段、使用しているメソッドは指定した値を返すので、メソッドの後ろに続けて追記することができます。
それに比べて、is()メソッドは真偽値を返すようになりますのでis()メソッドで条件にあった場合に処理を行うにはif文やeach()メソッドなどを使用しましょう。
条件にあった場合に処理を行うサンプルコード
is()で条件にあった場合に処理を行うサンプルコードを紹介します。
条件にセレクタを設定して処理を行う場合
is()の条件にセレクタを設定して処理を行ってみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>条件にjQueryオブジェクトを設定して処理を行う</h2> <div> <input type= "radio" value = "A" checked = "checked" name= "radioA"><span class= "label">ラジオボタンA</span> <input type= "radio" value = "B" name= "radioA"><span class= "label">ラジオボタンB</span> <input type= "radio" value = "C" name= "radioA"><span class= "label">ラジオボタンC</span> </div> <div> <input type= "checkbox" value = "A" checked = "checkd">チェックボックスA <input type= "checkbox" value = "B">チェックボックスB <input type= "checkbox" value = "C">チェックボックスC </div> <input type= "button" class="btn1" value= "選択した要素の背景色を変更"> <input type= "button" class="btn2" value= "チェックした要素の背景色を変更"> <script src="index.js"></script> <style> input { margin: 20px; } </style> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
$(function(){ //btn1のボタンにイベントを割り当て $(".btn1").click(function () { $("div").find("input:radio").each(function(){ if($(this).is(":checked")){ $("input:radio:checked").css({"width":"30px", "height":"30px"}); } }) }); //btn2のボタンにイベントを割り当て $(".btn2").click(function () { $("div").find("input:checkbox").each(function(){ if($(this).is(":checked")){ $("input:checkbox:checked").css({"width":"30px", "height":"30px"}); } }); }); }); |
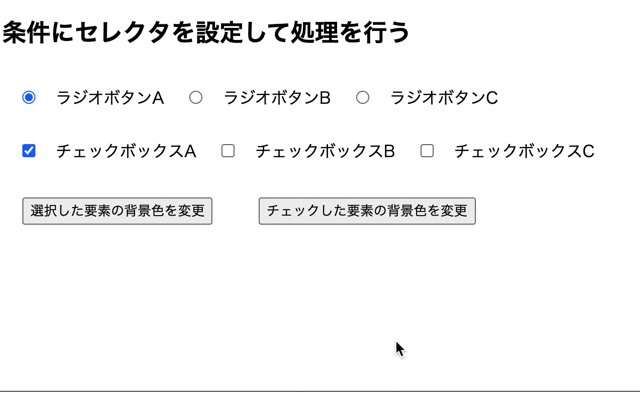
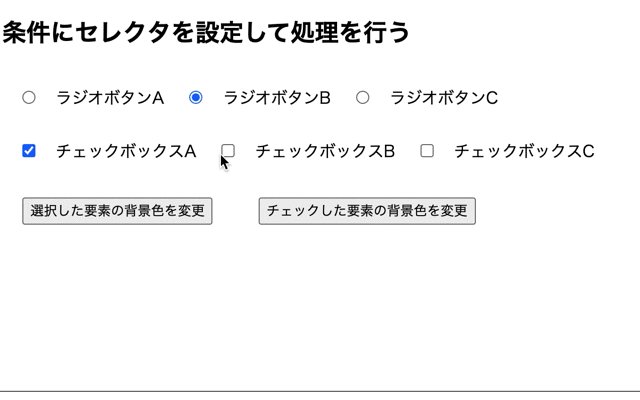
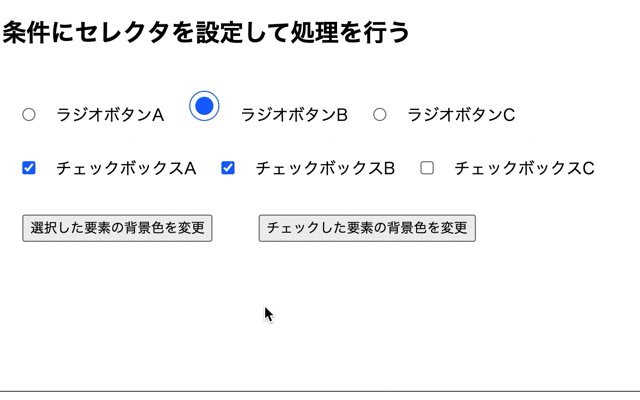
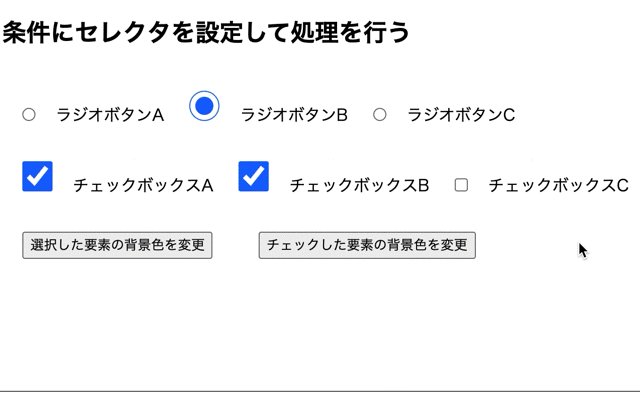
出力結果

is()メソッドのパラメータにセレクタを設定して、条件にあった場合に処理を行っています。
そのため、btn1のボタンを押すと選択されたラジオボタンが大きくなり、btn2のボタンを押すとチェック済みのチェックボックスが大きくなります。
条件に関数を設定して処理を行う場合
is()の条件に関数を設定して処理を行ってみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>条件に関数を設定して処理を行う</h2> <div> <p class= "isObj1">ブロック要素1</div> <p class= "isObj2">ブロック要素2</div> <p class= "isObj1">ブロック要素1</div> <p class= "isObj2">ブロック要素2</div> <p class= "isObj1">ブロック要素1</div> <p class= "isObj2">ブロック要素2</div> </div> <input type= "button" class="btn1" value= "背景色を変更1"> <input type= "button" class="btn2" value= "背景色を変更2"> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 |
.isObj1 , .isObj2 { width:250px; height:30px; margin:10px; border:1px solid black; } input { display: block; margin: 20px; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
$(function(){ //btn1のボタンにイベントを割り当て $(".btn1").click(function () { $("div").find("p").each(function(){ let colorCheck = $(this).is(function() { return $(".isObj2").css("background-Color") == "rgb(0, 0, 255)"; }); if(colorCheck) { $(".isObj1").css("background", "red"); } }) }); //btn1のボタンにイベントを割り当て $(".btn2").click(function () { $("div").find("p").each(function(){ if($(this).is(".isObj3")){ $(".isObj2").css("background", "black"); } else { $(".isObj2").css("background", "blue"); } }); }); }); |
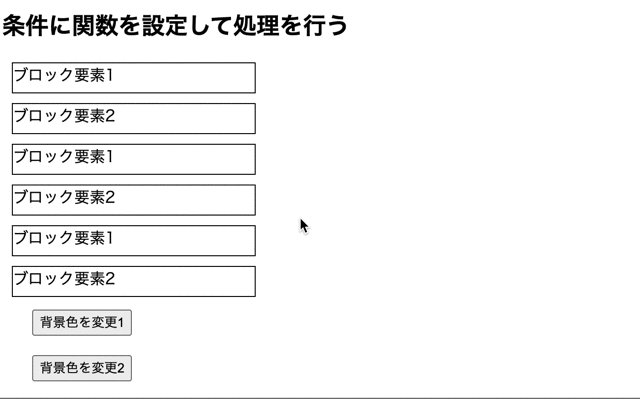
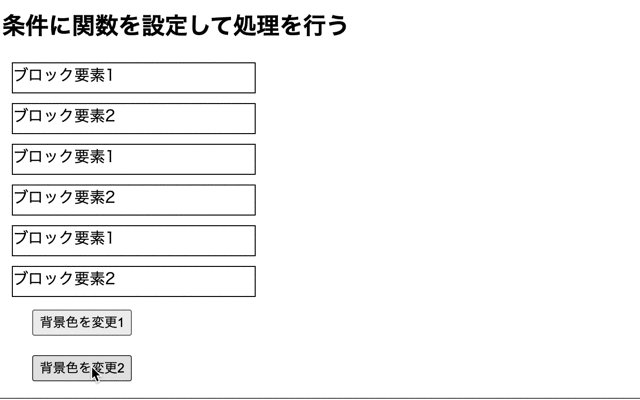
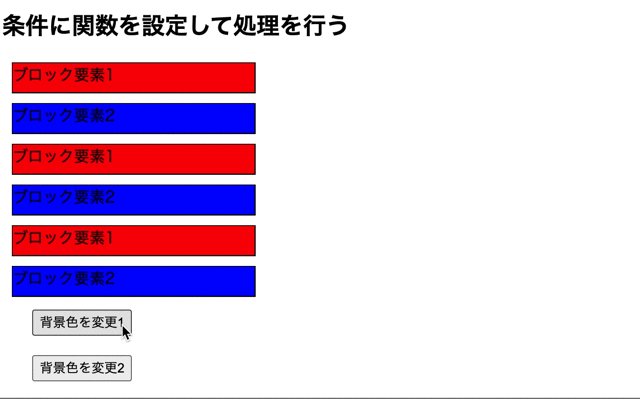
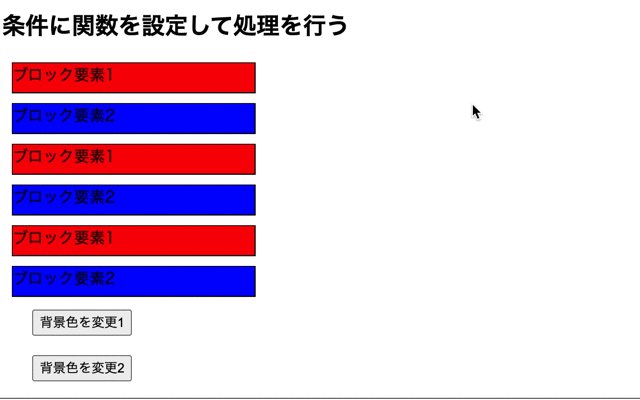
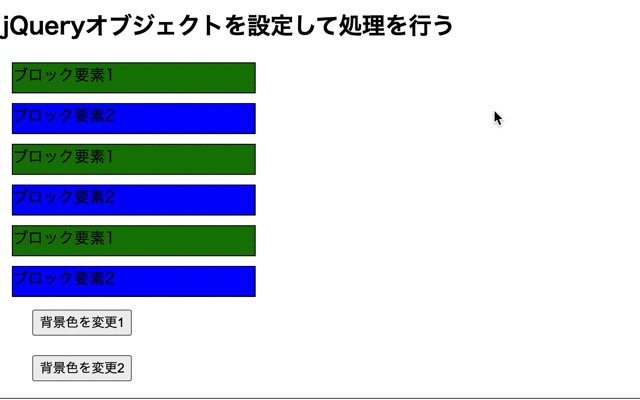
出力結果

is()メソッドのパラメータに関数を指定して、指定した関数の結果を真偽値で返すようになります。
その為、btn1クラスのボタンを押すとisObj1クラスの要素の背景色が変更されませんが、isObj2クラスの背景色が青色になってから、btn1クラスのボタンを押すとisObj1クラスの要素の背景色が変更されるようになります。

is()メソッドのパラメータに関数を指定することで条件にあった場合に処理を行うことができるんですね!

そうですね。
is()メソッドのパタメータに関数を使用すると、関数の戻り値がtrueがfalseになります。
その為、関数の戻り値には真偽値が返ってくるように設定しなければなりません。
条件にjQueryオブジェクトを設定して処理を行う場合
is()の条件にjQueryオブジェクを設定して処理を行ってみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>jQueryオブジェクトを設定して処理を行う</h2> <div> <p class= "isObj1">ブロック要素1</div> <p class= "isObj2">ブロック要素2</div> <p class= "isObj1">ブロック要素1</div> <p class= "isObj2">ブロック要素2</div> <p class= "isObj1">ブロック要素1</div> <p class= "isObj2">ブロック要素2</div> </div> <input type= "button" class="btn1" value= "背景色を変更1"> <input type= "button" class="btn2" value= "背景色を変更2"> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 |
.isObj1 , .isObj2 { width:250px; height:30px; margin:10px; border:1px solid black; } input { display: block; margin: 20px; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
$(function(){ //btn1のボタンにイベントを割り当て $(".btn1").click(function () { $("div").find("p").each(function(){ if($(this).is(".isObj1")){ $(".isObj1").css("background", "green"); } }); }); $(".btn2").click(function () { $("div").find("p").each(function(){ if($(this).is(".isObj3")){ $(".isObj2").css("background", "black"); } else { $(".isObj2").css("background", "blue"); } }); }); }); |
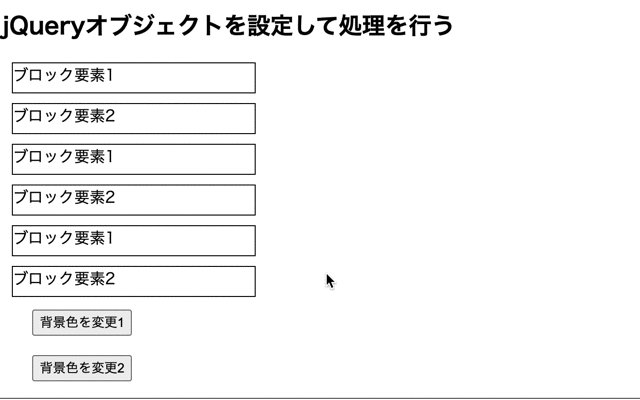
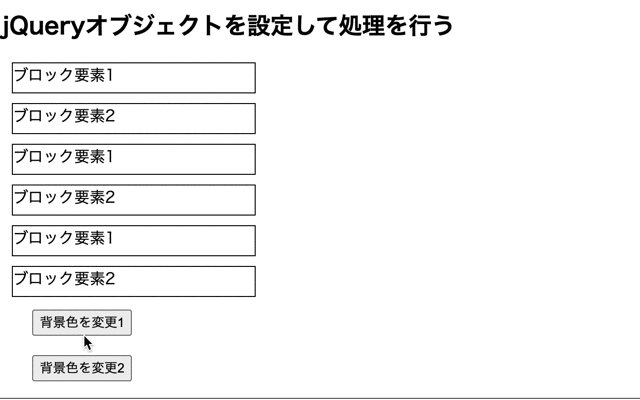
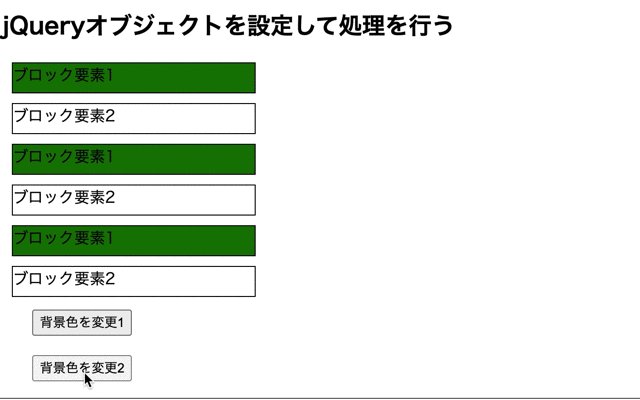
出力結果

is()メソッドのパラメータにjQueryオブジェクトを設定して、条件にあった場合に処理を行っています。
そのため、btn1のボタンを押すと何も変化はありませんが、btn2のボタンを押すとisObj2クラス要素の背景色が変化します。
そして、btn2のボタンを押した後にbtn1のボタンを押すとisObj1クラスの背景色が変化します。
条件に要素を設定して処理を行う場合
is()の条件に要素を設定して処理を行ってみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>要素を設定して処理を行う</h2> <div class> <h2 class= "isObj1">h2要素</h2> <h3 class= "isObj2">h3要素</h3> <p class= "isObj1">p要素</p> <b class= "isObj2">b要素</b> <span class= "isObj1">span要素</span> <li class= "isObj2">li要素</li> </div> <script src="index.js"></script> </body> <style> input { margin: 20px; } div * { display:block; } </style> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
$(function(){ //div要素にイベントを割り当て $("div").click(function(event) { var div = $(event.target); if (div.is("li") ) { div.css("background-color", "red"); } else if(div.is("h3") ) { div.css("background-color", "green"); } else if (div.is("p") ) { div.css("background-color", "blue"); } }); }); |
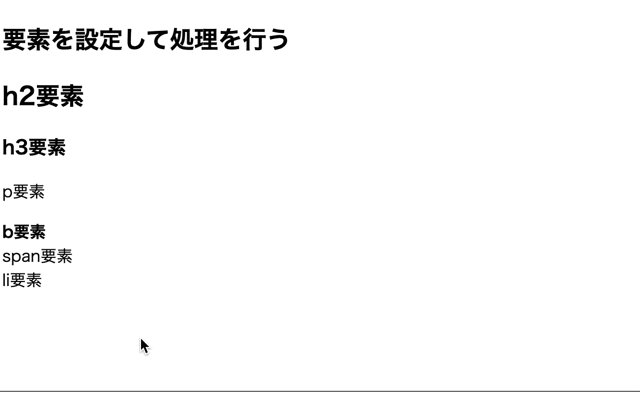
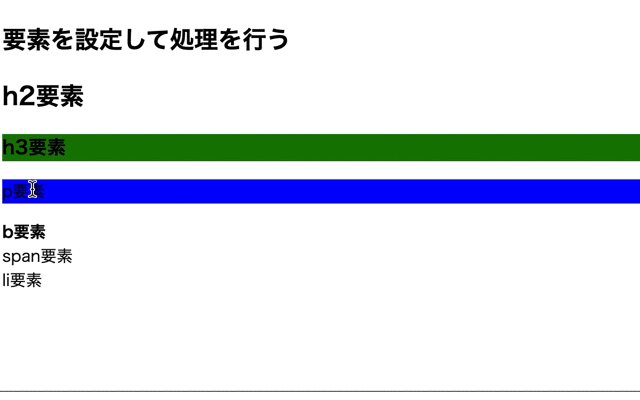
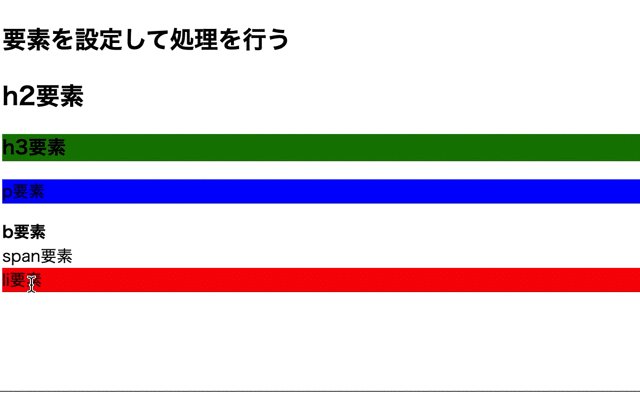
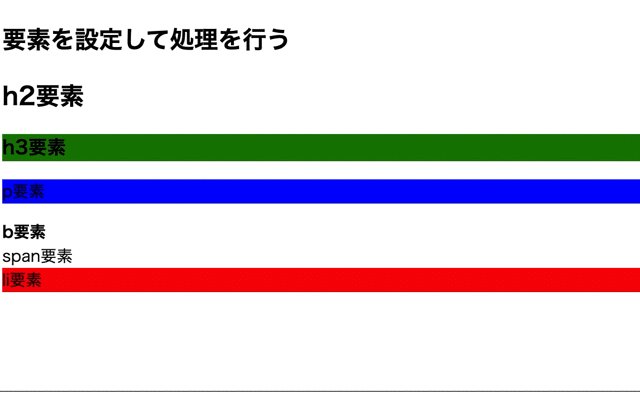
出力結果

is()メソッドのパラメータに要素を指定することで、条件が合う場合に処理を行うことができます。
そのため、div要素の中にある要素をクリックするとli要素とh3要素とp要素の背景色が変更されます。
今回のポイント
is()を使って条件に合う処理を行う
⚫︎ 条件にあった場合に処理を行うにはjQueryのis()メソッドを使用する
⚫︎ is()メソッドは条件にあった場合はtrueを条件に合わなかった場合にはfalseの真偽値を返すメソッドである
(値を返すメソッドではない為、普段のメソッドのようにis()メソッドの後ろにコードを書いても動かない)
⚫︎ is()メソッドのパラメータにはセレクタ、jQueryオブジェクト、関数、要素を指定できる
関連記事
jQueryのfind()メソッドで指定した要素を検索する方法についてはこちらをご参考ください。
jQueryのfilter()で要素をフィルタリングする方法についてはこちらをご参考ください。
jQueryのhas()で指定した要素を持つ場合に処理する方法についてはこちらをご参考ください。
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。