【jQuery】has()を使って指定した要素を持つ場合に処理する!

指定した要素を持つ場合に処理するにはjQueryのhas()メソッドを使用します。
jQueryのhas()メソッドとは指定した要素の内、セレクタで指定した子孫要素を持つ要素を選択するメソッドであり、has()で指定したセレクタを持つ要素のみに処理を行うよう設定することができます。
その為、「リストの中から画像を持つ要素だけ透明度を変更したい」などのように共通する特定の要素のみに処理を行いたい場合に使用します。
また、複数の要素を囲んでいる親要素にhas()メソッドを使用する場合、親要素内にhas()メソッドのパラメータのセレクタを持っている要素が一つでもあるなら処理の対象となりますので注意が必要です。
今回は、jQueryのhas()メソッドを使って指定した要素を持つ場合に処理する方法について以下の内容で解説していきます。
⚫︎ セレクタで指定した要素を持つ場合に処理する場合
⚫︎ DOM要素で指定した要素を持つ場合に処理する場合
⚫︎ セレクタにhas()を直接指定する場合
目次

今回はjQueryのhas()メソッドで指定した要素を持つ場合に処理する方法について説明していきます。

はい!
お願いします!
has()とは
has()とは、指定した要素の内、セレクタで指定した子孫要素を持つ要素を選択するメソッドとなります。
has()の書き方
has()メソッドの書き方は下記となります。
|
1 2 3 |
$("セレクタ").has("取得するセレクタ"); $("セレクタ").has("取得するDOM要素"); |
パラメータ
⚫︎ 取得するセレクタ:
取得したいセレクタを指定する
(このセレクタを持っている要素のみを取得する)
⚫︎ 取得するDOM要素:
取得したいDOM要素を指定する
(このDOM要素を持っている要素のみを取得する)
has()メソッドのパラメータにインデックスを指定することで指定した位置の要素を指定することができます。
指定した要素を持つ場合に処理するサンプルコード
has()で指定した要素を持つ場合に処理するサンプルコードを紹介します。
セレクタで指定した要素を持つ場合に処理する
has()のパラメータにセレクタで指定した要素を持つ場合に処理を行ってみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>has()でセレクタで指定した要素を持つ場合に処理する</h2> <div class= "divs1"> <div> <p class= "opcy">opcyクラスあり</p> </div> <div> <p>opcyクラス無し</p> </div> <div> <p class= "opcy">opcyクラスあり</p> </div> <p>opcyクラス無し</p> </div> <input type= "button" class= "btnA" value= "opcyクラスの要素を指定する"> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 |
.divs1 { border: solid 1px black; background: #c5b2d6; } |
index.js
|
1 2 3 4 5 6 |
$(function(){ $(".btnA").on("click", function() { //div要素のopcyクラスを持つ要素を指定 $(".divs1 div").has(.opcy).css({"opacity":"0.5", "background":"yellowgreen"}); }); }); |
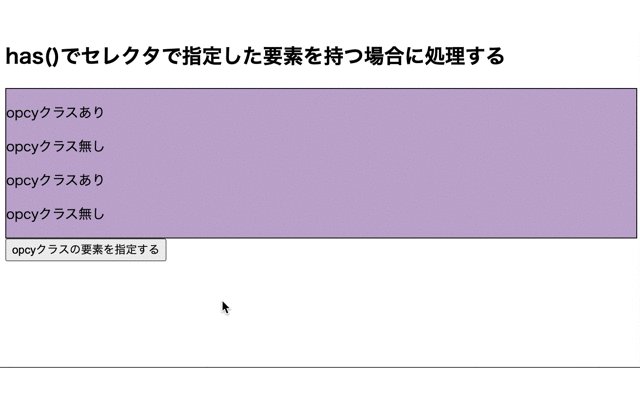
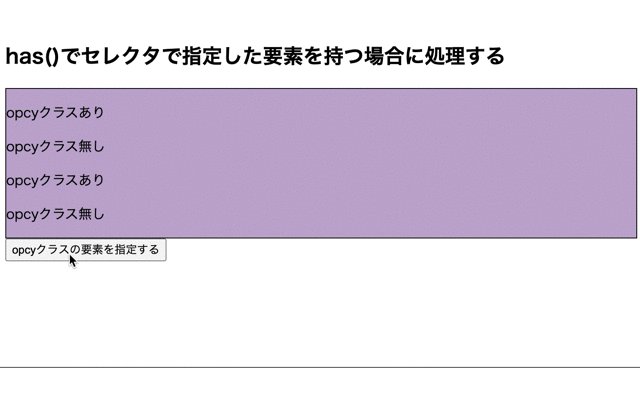
出力結果

has()のパラメータにセレクタを指定することで指定した要素を持つ場合に処理を行っています。
そのため、btnAクラスのボタンを押すと、opcyクラスを持つ要素の背景色が変化しています。
DOM要素で指定した要素を持つ場合に処理する
has()のパラメータにDOM要素で指定した要素を持つ場合に処理を行ってみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>has()でDOM要素で指定した要素を持つ場合に処理する</h2> <div class= "divs2"> <div> <p class= "opcy">opcyクラスあり</p> </div> <div> <p>opcyクラス無し</p> </div> <div> <p class= "opcy">opcyクラスあり</p> </div> <p>opcyクラス無し</p> </div> <input type= "button" class= "btnA" value= "opcyクラスの要素を指定する"> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 |
.divs2 { border: solid 1px black; background: #b4c1d1; } |
index.js
|
1 2 3 4 5 6 7 |
$(function(){ $(".btnA").on("click", function() { let dom = ".opcy"; //div要素のopcyクラスを持つ要素を指定 $(".divs2 div").has(dom).css({"opacity":"0.5", "background":"yellowgreen"}); }); }); |
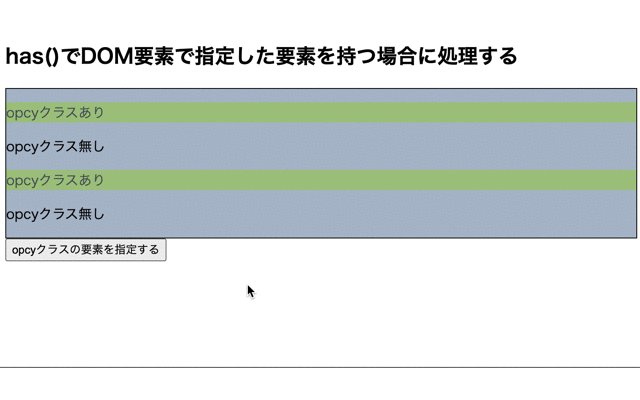
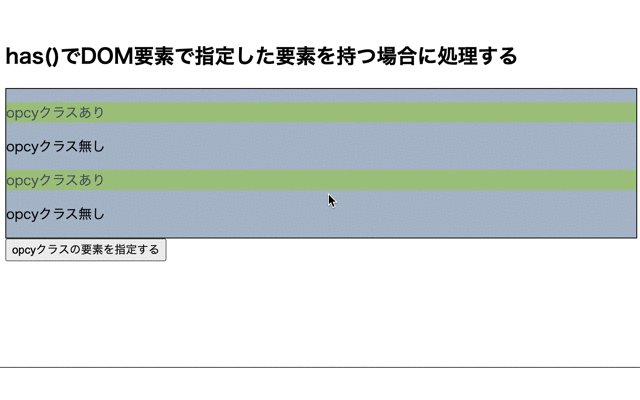
出力結果

has()のパラメータにインデックスを負の整数で指定することで末尾から指定した位置の要素を指定することができます。
そのため、btnAクラスのボタンを押すと、末尾の要素の背景色が変更され、btnBクラスのボタンを押すと、先頭の要素の背景色が変更されます。
has()の注意すべきこと
has()は指定した要素を持つ場合に処理するメソッドである為、ある要素1の中にhas()で指定したセレクタを持っている要素Aとhas()で指定したセレクタを持っていない要素Bが囲まれている場合は要素Aだけが指定されるのではなく、要素Aと要素Bを囲む要素1が指定されます。

う…ん、言ってることがよく分からないです。

言葉だけでは分かりづらいですよね。
その為、サンプルコードを見てみましょう。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>has()の注意すべきこと</h2> <div class= "divs3"> <div> <p class= "bkgd">bkgdクラスあり</p> <p>bkgdクラス無し</p> </div> <div> <p class= "bkgd">bkgdクラスあり</p> <p>bkgdクラス無し</p> </div> <div> <p class= "bkgd">bkgdクラスあり</p> <p>bkgdクラスあり</p> </div> <div> <p class= "bkgd">bkgdクラスあり</p> <p>bkgdクラス無し</p> </div> </div> <input type= "button" class= "btnA" value= "bkgdクラスの要素を指定する"> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 |
.divs3 { border: solid 1px black; background: yellowgreen; } |
index.js
|
1 2 3 4 5 6 |
$(function(){ $(".btnA").on("click", function() { //div要素のbkgdクラスを持つ要素を指定 $(".divs3 div ").has(".bkgd").css("background","tomato"); }); }); |
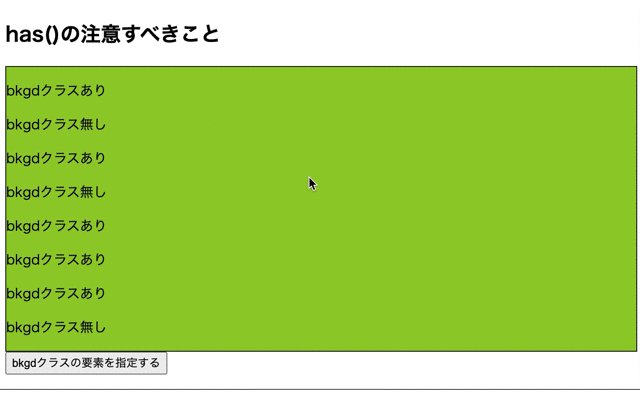
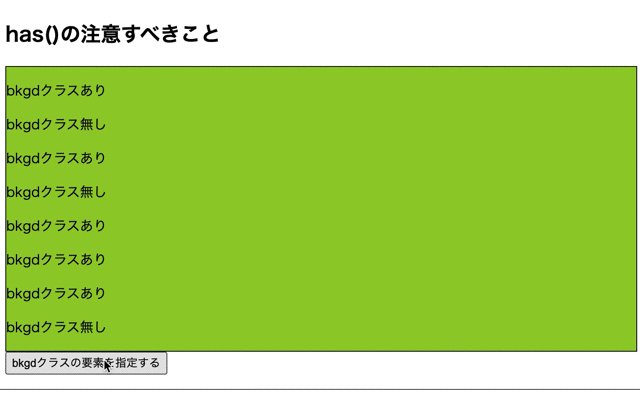
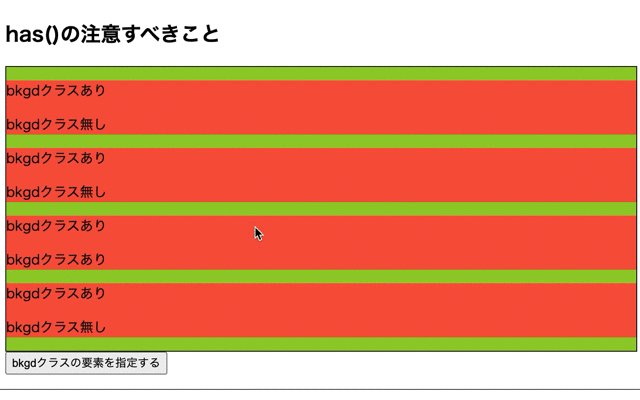
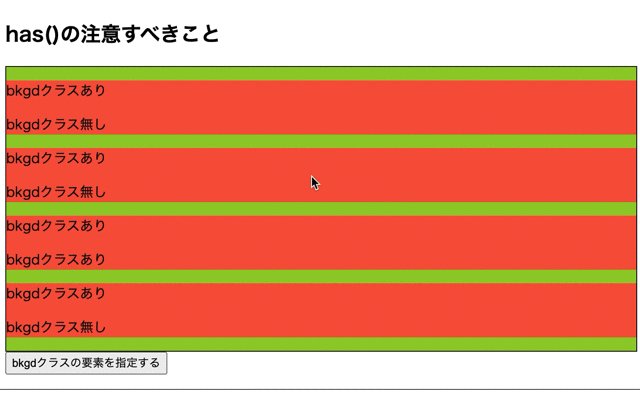
出力結果

bkgdクラスを持っている要素のみ背景色を変更するかと思いますがbkgdクラスを持っていない要素の背景色も変更されます。
なせなら、has()メソッドのパラメータにbkgdを指定すると、bkgdクラスを持っているdiv要素を指定していることになるからです。

サンプルコードを見ると、確かにbkgdクラスを持っていない要素も指定されていますね!

div要素の中にあるp要素にhas()のパラメータで指定したセレクタがある場合、セレクタを持つp要素ではなくセレクタを持つp要素を持つdiv要素が指定されます。
その為、複数の要素を持つ要素にhas()を使用する場合は注意が必要です。
セレクタにhas()を直接指定する場合
has()メソッドはセレクタに直接指定することができます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>セレクタにhas()を直接指定する</h2> <div class= "divs4"> <div> <p class= "bkgd">bkgdクラスあり</p> </div> <div> <p>bkgdクラス無し</p> </div> <div> <p class= "bkgd">bkgdクラスあり</p> </div> <p>bkgdクラス無し</p> </div> <div class= "divs5"> <div> <p class= "bkgd">bkgdクラスあり</p> </div> <div> <p>bkgdクラス無し</p> </div> <div> <p class= "bkgd">bkgdクラスあり</p> </div> <p>bkgdクラス無し</p> </div> <input type= "button" class= "btnA" value= "bkgdクラスの要素を指定する(:has())"> <input type= "button" class= "btnB" value= "bkgdクラスの要素を指定する(has())"> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 |
.divs4, .divs5{ border: solid 1px black; background: yellowgreen; margin-bottom: 20px } |
index.js
|
1 2 3 4 5 6 7 8 9 10 |
$(function(){ $(".btnA").on("click", function() { //div要素のbkgdクラスを持つ要素を指定 $(".divs4 div:has(.bkgd)").css("background","tomato"); }); $(".btnB").on("click", function() { //div要素のbkgdクラスを持つ要素を指定 $(".divs5 div").has(".bkgd").css("background","skyblue"); }); }); |
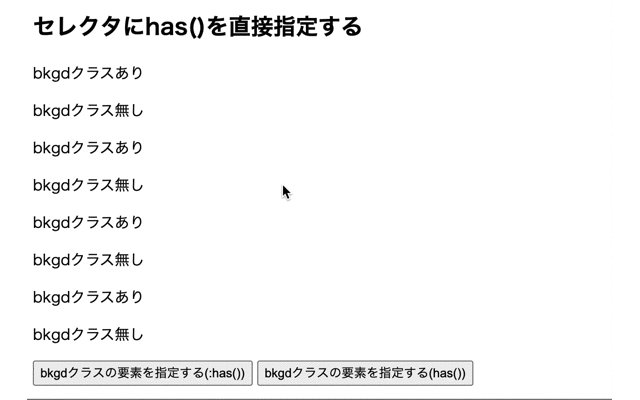
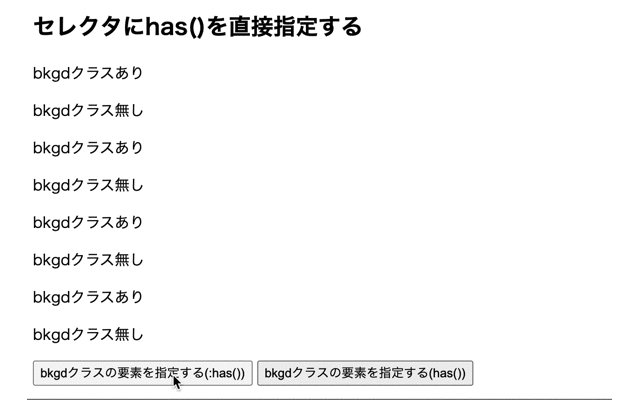
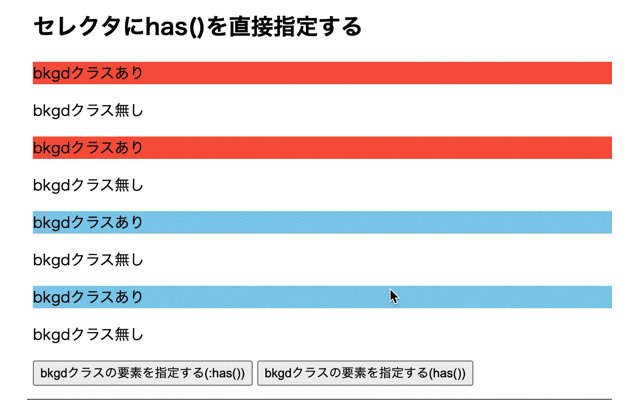
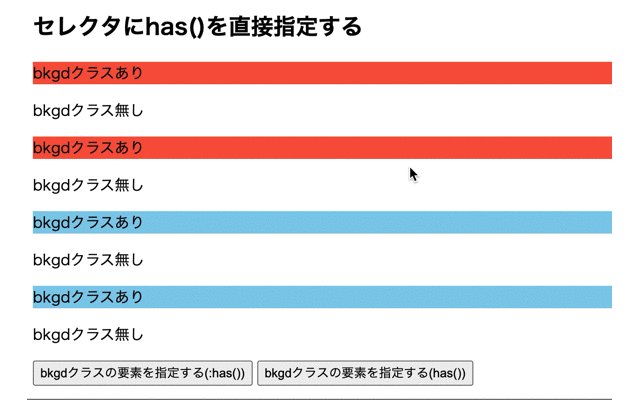
出力結果

:has()とhas()メソッドで指定した要素を持つ場合に処理を行っていますが、has()メソッドと同じような使い方ができます。
今回のポイント
has()で指定した要素を持つ場合に処理
⚫︎ 指定した要素を持つ場合に処理するにはjQueryのhas()メソッドを使用する
⚫︎ has()メソッドのパラメータはセレクタやDOM要素を指定することができる
⚫︎ 複数の要素を囲んでいる親要素にhas()メソッドを使用する場合、親要素内にhas()メソッドのパラメータのセレクタを持っている要素が一つでもあるなら処理の対象となる
(has()のパラメータの要素を持ってる要素Aと持っていない要素Bを持つ親要素にhas()を使用すると、要素Bにも処理が行われる)
⚫︎ セレクタに直接指定する:has()はhas()メソッドと同じような使い方ができる
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。