【コピペOK】HTML/CSSでハンバーガーメニューを作成する方法!

(*このページは2020年11月13日に更新されました。)
皆さんは「ハンバーガーメニュー」という言葉を聞いたことがありますか?
ハンバーガーと言われると某有名企業のハンバーガーを思い出すかもしれませんが、ハンバーガメニューとはスマートフォンサイトやタブレットサイト、最近ではPCサイトでも少し見かける三本線のナビゲーションメニューとなります。
ハンバーガーメニュー

ハンバーガメニューを使用することで、メニューの表示エリアを大きく表示することができ、ユーザーにとっては見やすいサイトを作成することができます。
今回は、HTML/CSSだけで実現できるハンバーガーメニューを作成する方法について解説していきます。
目次
ハンバーガメニューとは
ハンバーガメニューとは下記のようなスマートフォンサイトやタブレットサイト、最近ではPCサイトでも少し見かける三本線のナビゲーションメニューとなり、ナビゲーションドロワーとも呼ばれています。
AmazonのTopページ

動き方としては、ハンバーガーメニューを押すことで、横からスライドしてグローバルメニューが表示されます。

また、ハンバーガーメニューはオープンするときは0.25秒以内でクローズするときは0.2秒以内で閉じるようにすることが望ましいとされています。
ハンバーガメニューを使用するならモバイル画面
ハンバーガメニューはモバイル画面で使用されているケースが多くみられます。
なぜなら、モバイル画面はPC画面と比べて画面が小さく、PCのようなヘッダーにグローバルナビゲーションを設置することが難しいからです。
使いにくいサイトはユーザービリティが下がってしまう傾向があります。
もし、モバイル画面でもヘッダーにグローバルナビゲーションを設置しするとメニューの表示が小さくなってユーザービリティが下がってしまう可能性があります。
しかし、ハンバーガメニューを使用することで、メニューの表示エリアを大きく表示することができ、ユーザーにとっては見やすくて使いやすいサイトを作成することができます。
その為、モバイル画面のように画面に表示しきれない場合はハンバーガメニューを使用しましょう。
ハンバーガーメニューを作成するサンプルコード
HTML/CSSでハンバーガーメニューを作成するサンプルコードを紹介します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> </head> <div id="humMenu"> <input id="humCheck" type="checkbox"> <label id="humOpen" for="humCheck"><img src="icon.png" alt="メニュー" width="34" height="28"></label> <label id="humClose" for="humCheck"></label> <nav> <ul class="inner"> <li><a href="#">ホーム</a></li> <li><a href="#">会社概要</a></li> <li><a href="#">事業内容</a></li> <li><a href="#">アクセス</a></li> <li><a href="#">お問い合わせ</a></li> </ul> </nav> </div> <body> <h2>ここはサイトの内容にあたる部分</h2> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
#humMenu { padding: 12px; background: white; } #humCheck, #humClose { display:none; } #humOpen { display: block; width: 58px; cursor: pointer; } #humOpen:hover { opacity: 0.5; } #humOpen img { display: block; } #humClose, nav { position: fixed; left: 0; top: 0; height: 100%; } #humClose { z-index: 2; width: 100%; background: gray; opacity: 0.8; transition: 0.5s; } nav { z-index: 3; width: 330px; background: white; transition: 0.5s; transform: translateX(-100%); } #humCheck:checked ~ #humClose { display: block; } #humCheck:checked ~ nav { transform: translateX(0); } nav ul{ overflow: hidden; list-style: none; } nav li{ padding: 15px 0; margin: 10px 0; } nav li:hover{ opacity: 0.5; } nav li a{ font-size: 20px; text-decoration: none; font-size: 20px; color: black; } |
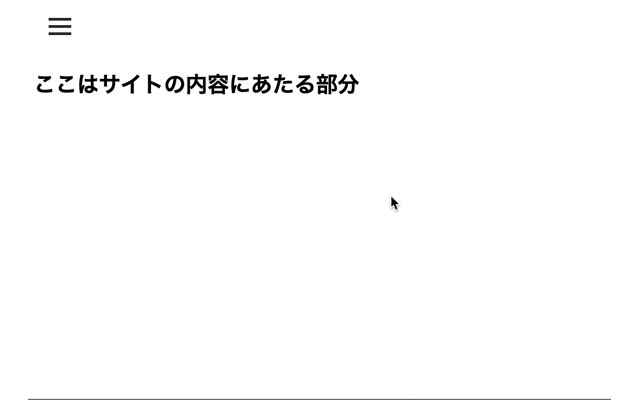
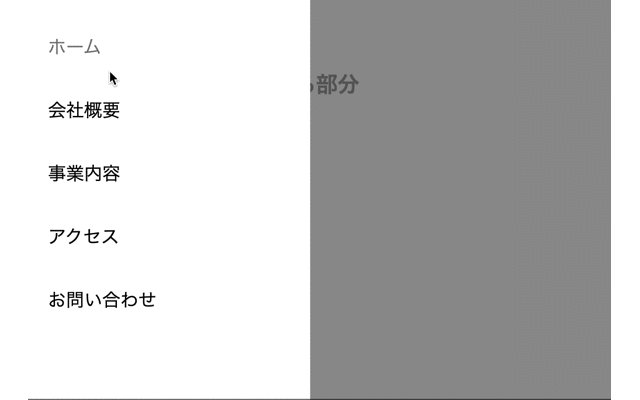
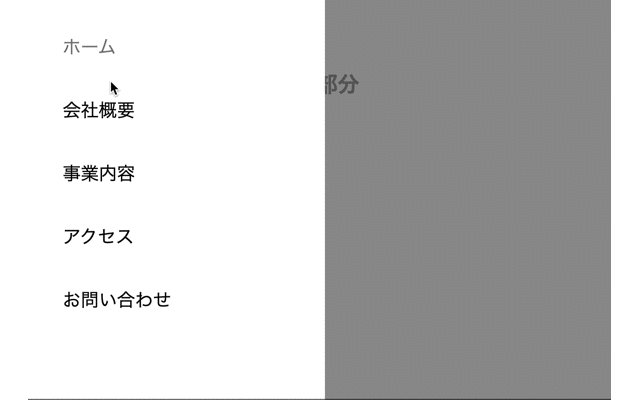
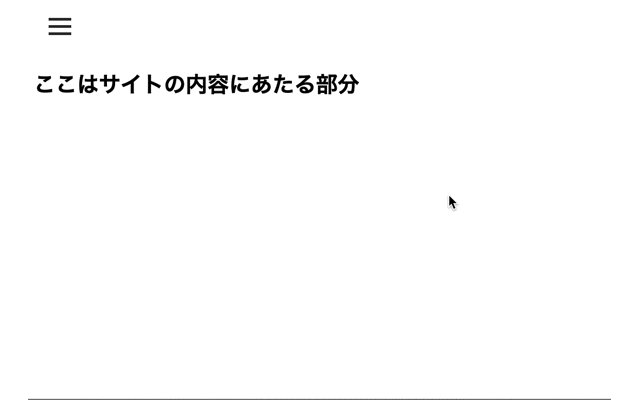
出力結果

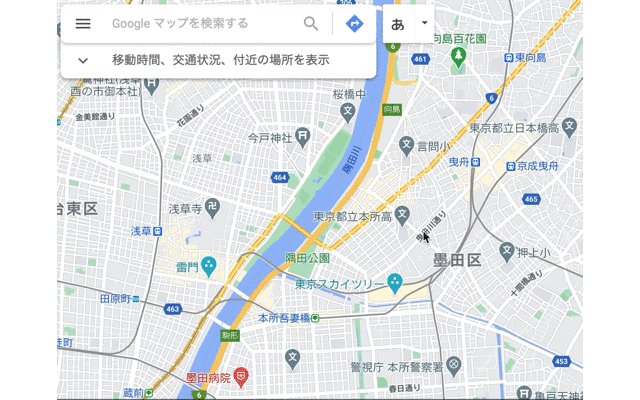
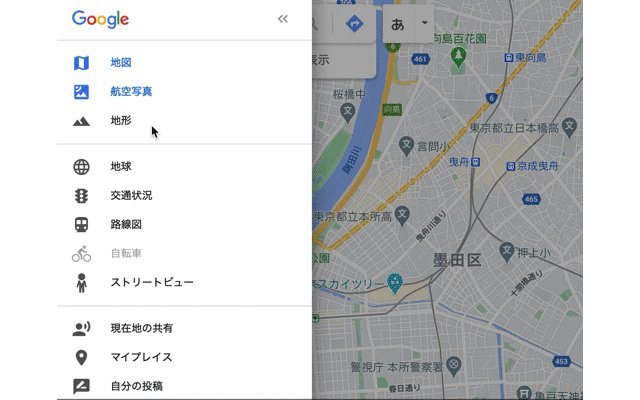
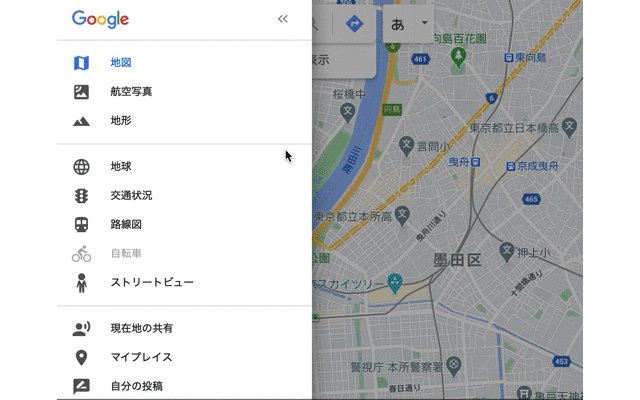
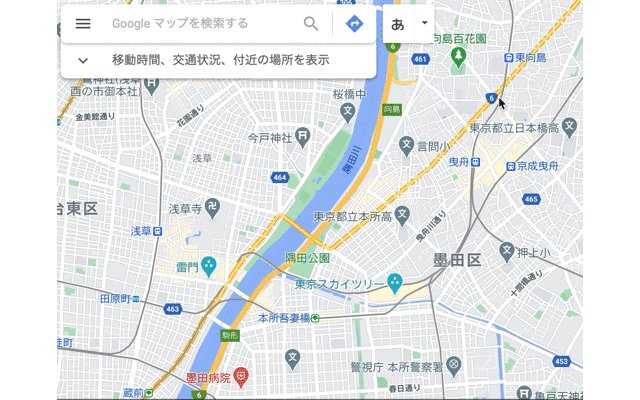
ハンバーガーメニューを押すと、横からグローバルメニューが表示されています。
また、hoverの擬似クラスを使用して、マウスがホバーした時に透明度を変えています。
今回のポイント
ハンバーガーメニューでメニューを作成
⚫︎ ハンバーガメニューとはスマートフォンサイトやタブレットサイト、最近ではPCサイトでも少し見かける三本線のナビゲーションメニューである
⚫︎ ハンバーガメニューを使用することで、メニューの表示エリアを大きく表示することができ、ユーザーにとっては見やすいサイトを作成することができる
⚫︎ ハンバーガーメニューはオープンするときは0.25秒以内でクローズするときは0.2秒以内で閉じるようにすることが望ましいとされている
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。