【WordPress】ヘッダーとフッターのメニューを編集する方法!

WordPressでヘッダーやフッターのメニューを編集するのはとても大切であり、テンプレートのテーマでWebサイトを作成している場合はとても簡単にメニューの編集ができます。
そもそもヘッダーやフッターにメニューを設定するのがなぜとても大切なのかというと、ヘッダーやフッターのメニューはグローバルメニューであり、ユーザーにとっては必要なメニューになってくるからです。
そのため、どのようなWebサイトでもヘッターやフッターのメニューを編集していると思います。
しかし、WordPressテーマを自作した場合は、初期状態ではメニューのカスタマイズが有効化されてませんので、自分でカスタムメニューをテーマに機能追加する必要があります。
今回は、WordPressでヘッダーとフッターのメニューを編集する方法について以下の内容で解説していきます。
⚫︎ ヘッターとフッターのメニューを設定するには
⚫︎ ヘッターとフッターのメニューを設定する方法
⚫︎ 自作テーマでヘッダーとフッターのメニューを編集する場合
目次
ヘッターとフッターにメニューを編集するには
WordPressのテンプレートのテーマを使ってヘッターとフッターにメニューを編集する場合は、WordPressのメニューバーから編集することができます。
コードを変数する必要はありませんのでとても簡単に編集ができます。
しかし、WordPressのテーマを自作した場合は、初期状態ではメニューのカスタマイズが有効化されてませんので、コードを修正する必要があります。
ヘッターとフッターにメニューを編集する方法
ヘッターとフッターにメニューを編集する方法について紹介します。
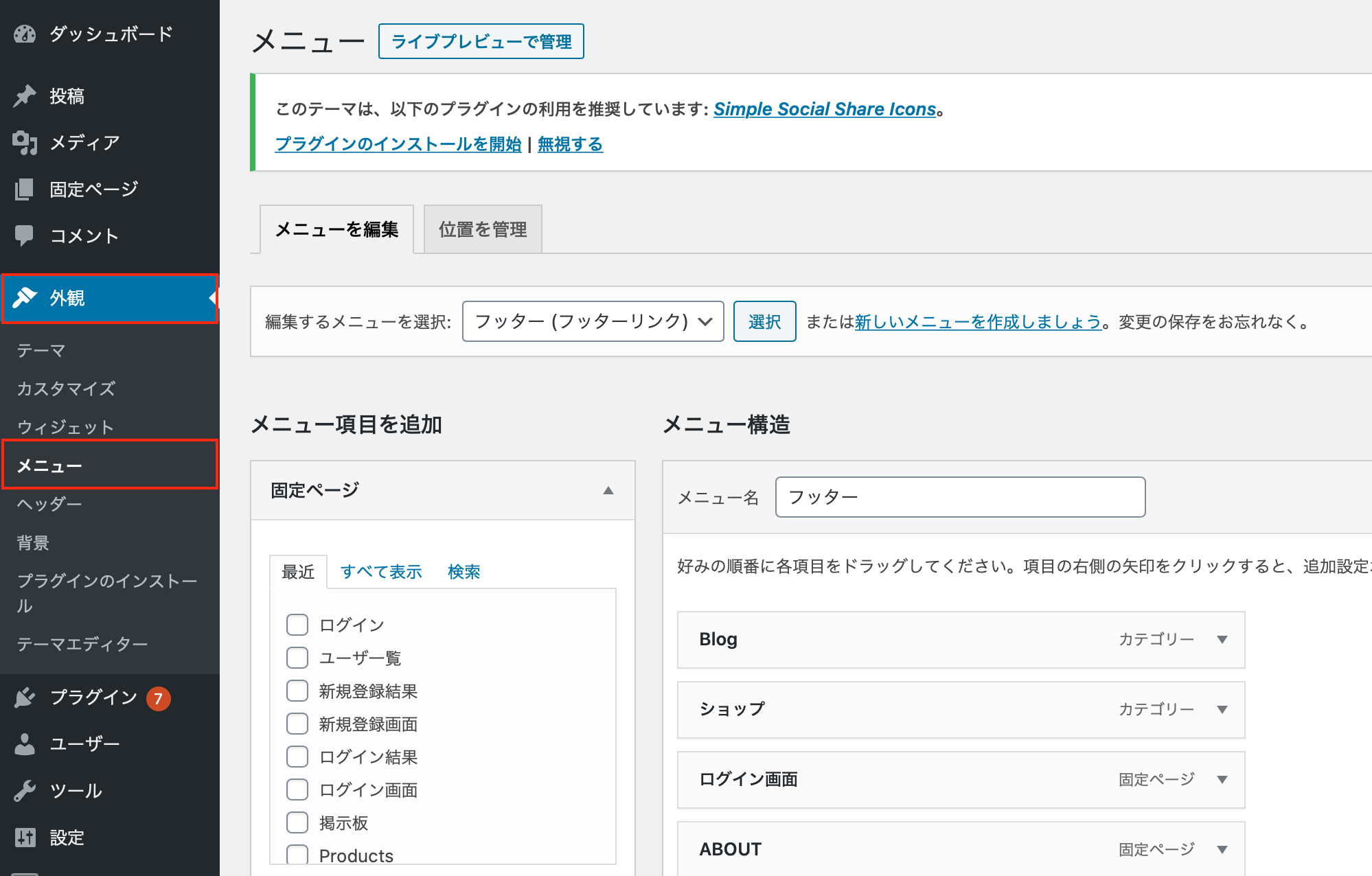
メニューバーの[外観]から[メニュー]を選択する
まずは、メニューバーの[外観]から[メニュー]を選択します。
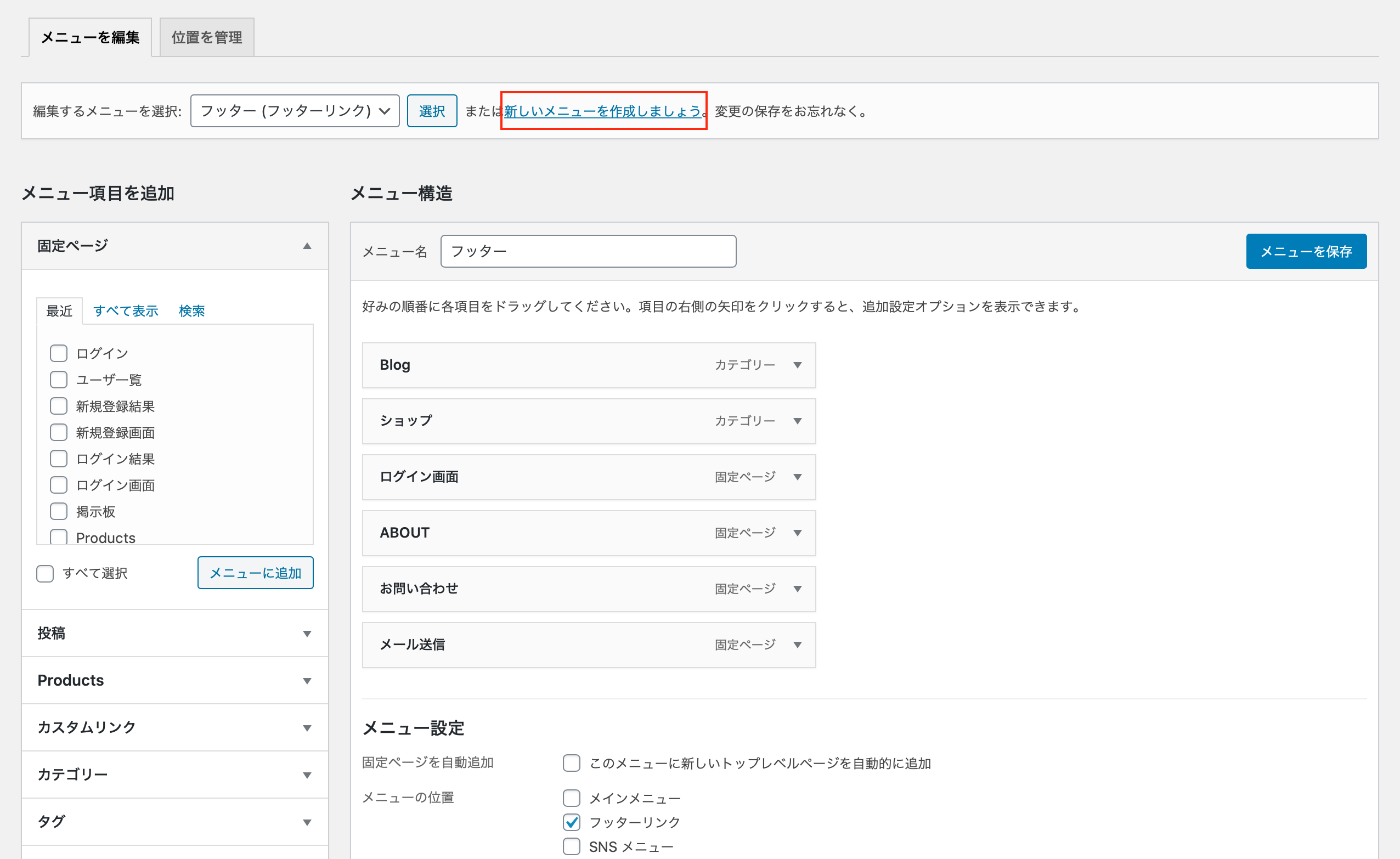
すると、現在の設定している外観の各メニューが表示されます。

メニューを作成する
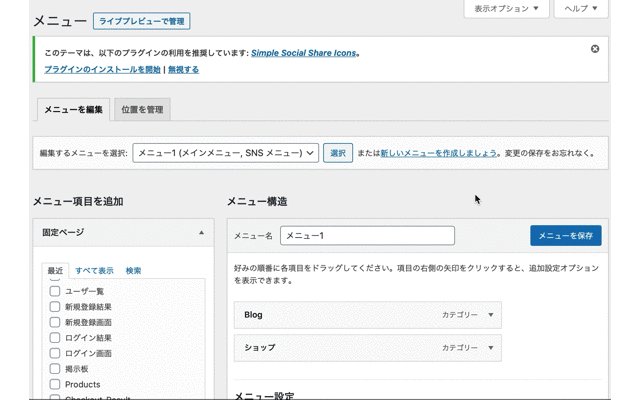
新しくメニューを作成する場合はまず、[新しいメニューを作成しましょう]を選択します。

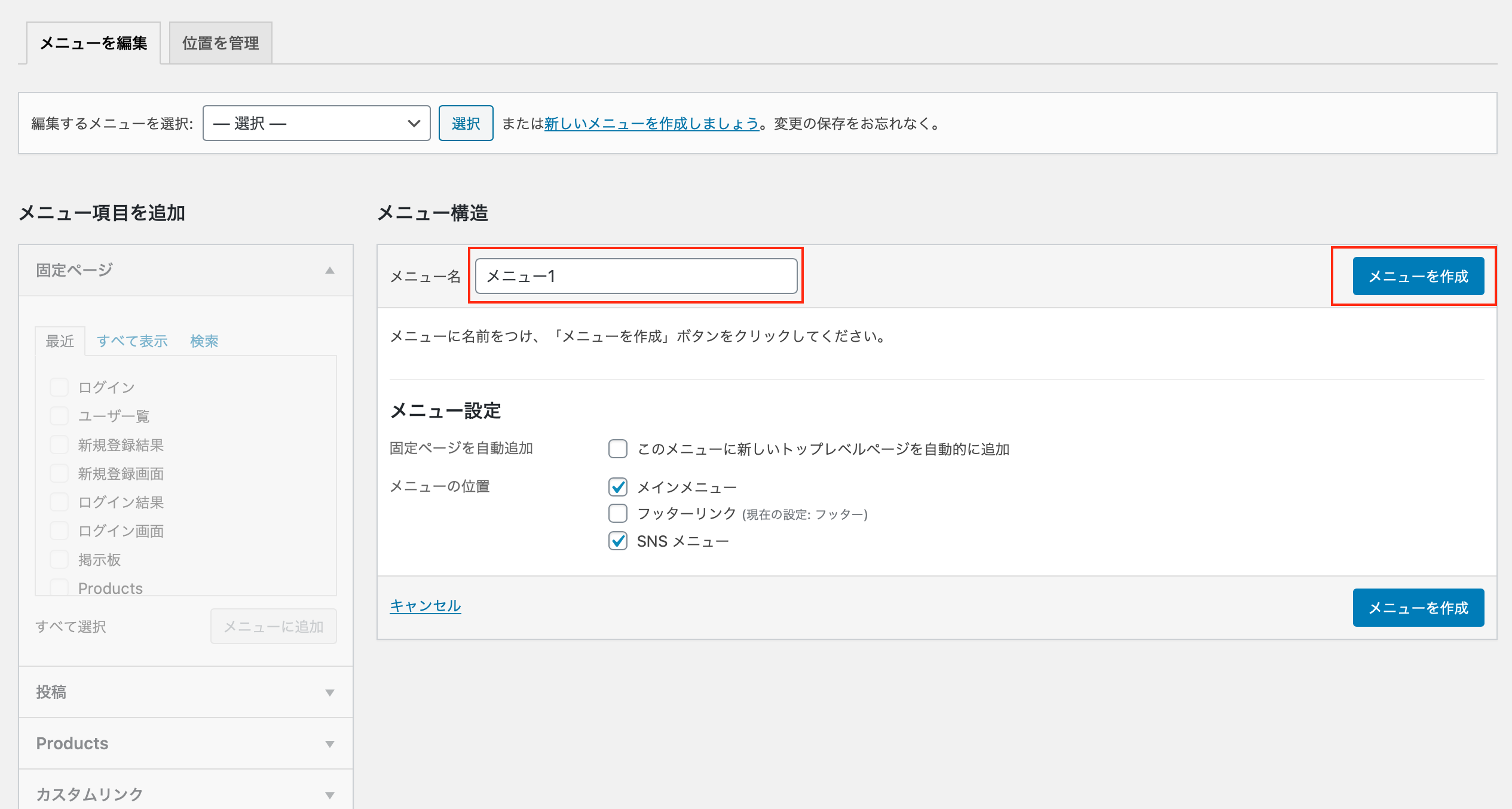
新しくメニューを作成する画面に移動しますので、名前を入力して[メニューを保存]を選択します。

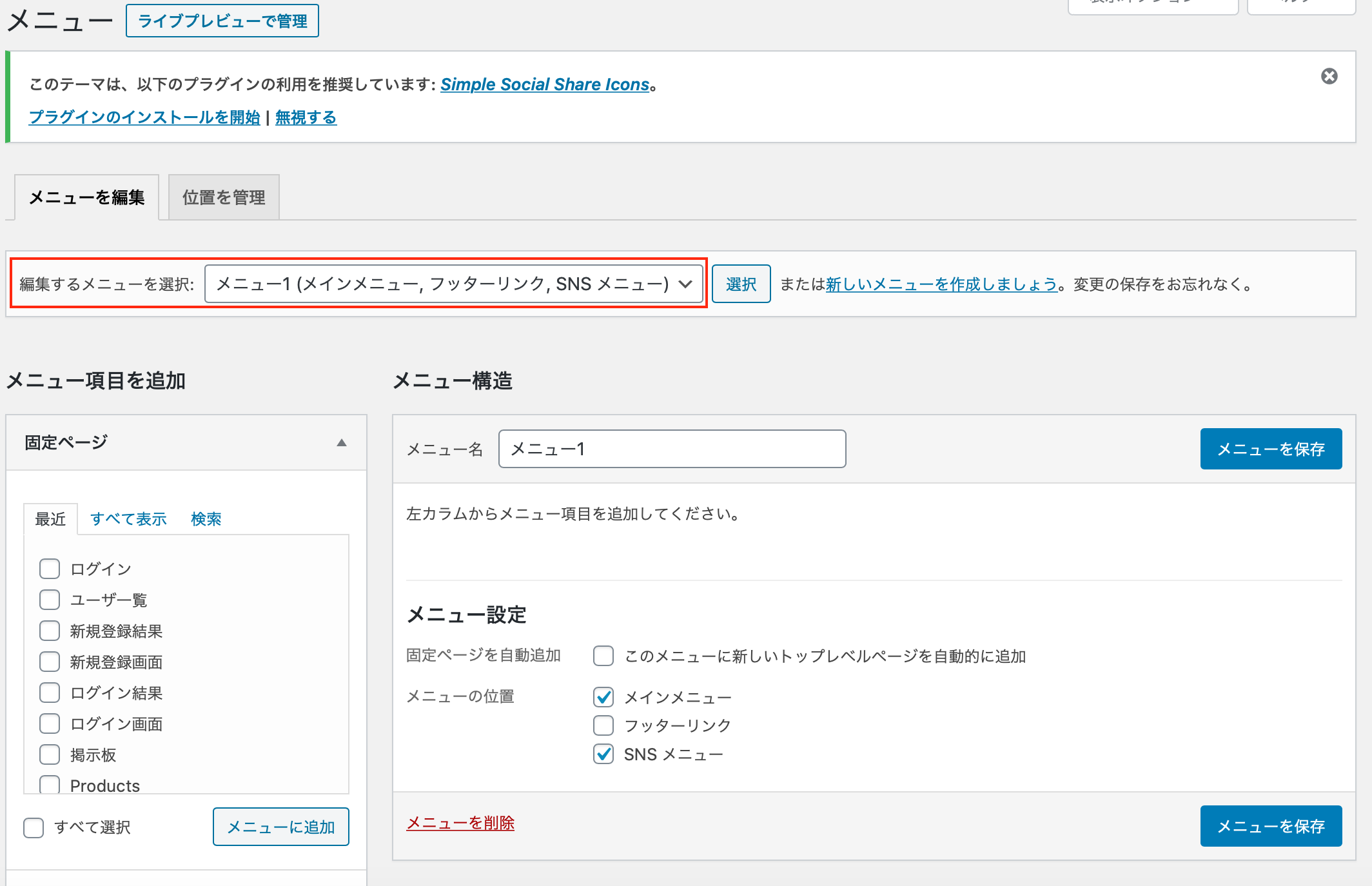
すると、先ほど作成したメニュー名が「編集するメニューを選択:」の項目に追加されます。

メニューの項目を編集する
新しくメニューを作成した後はメニューの項目を編集します。
現状、メニュー名を作成しただけですので、メニューには何も表示されません。
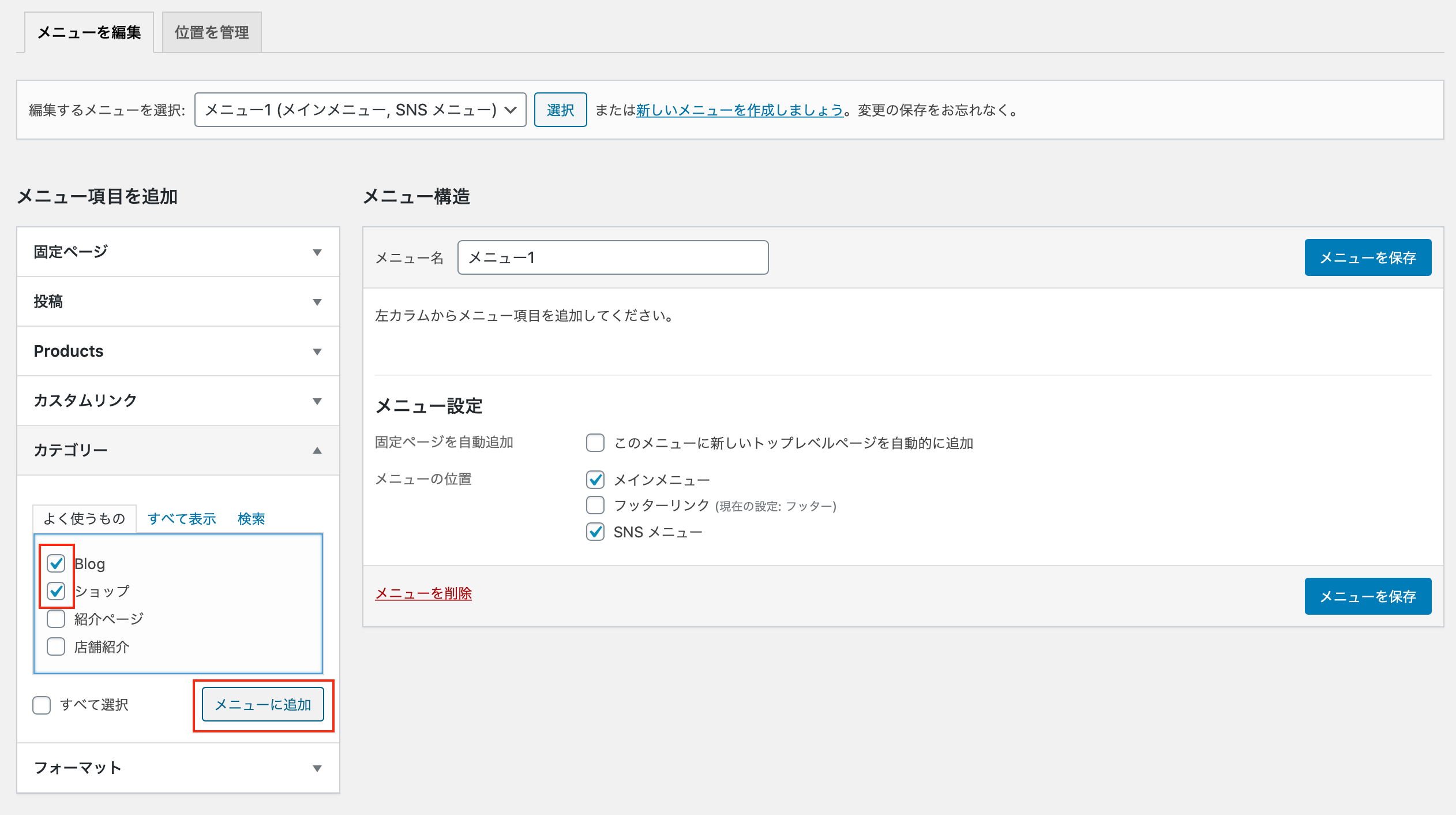
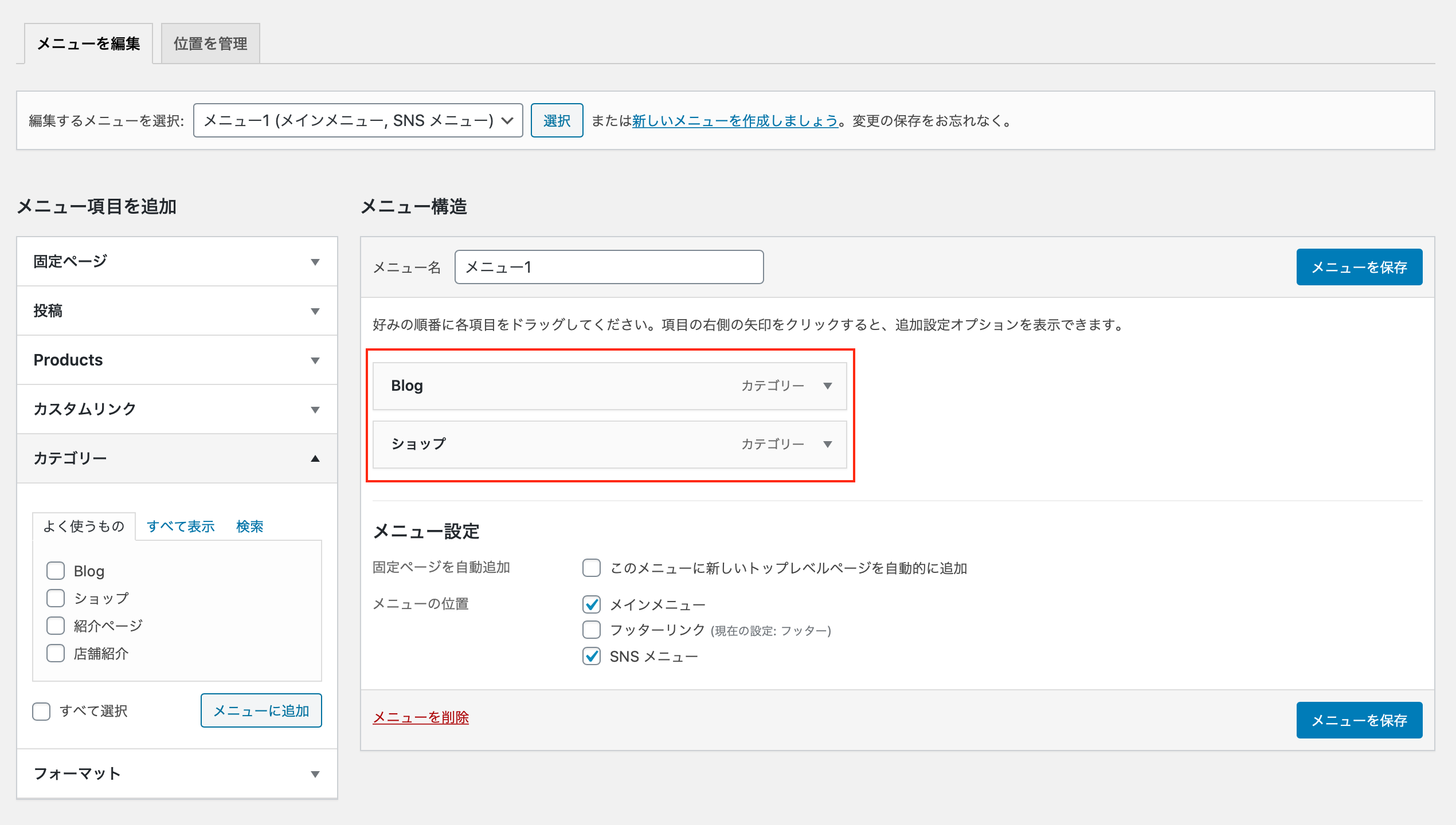
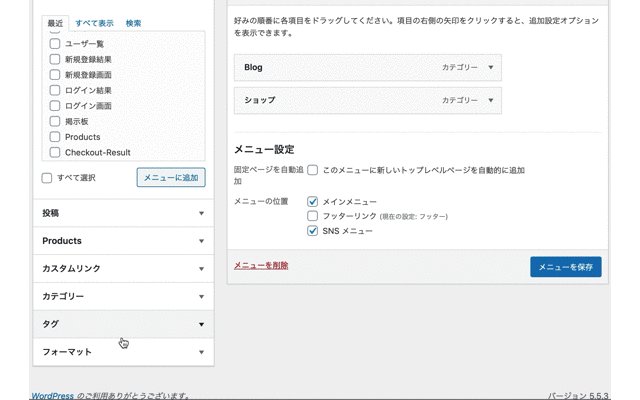
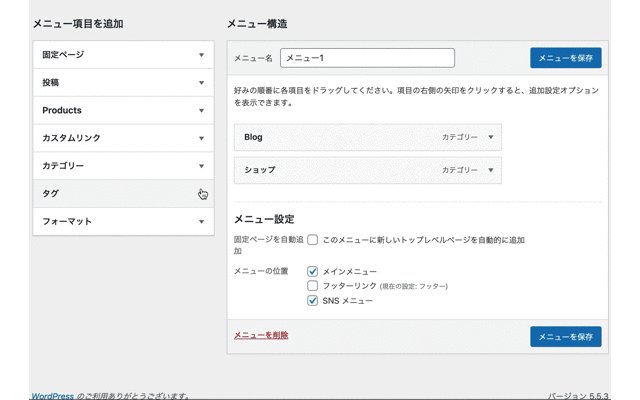
メニューの項目を編集するには[メニュー項目を追加]の項目にチェックを入れて[メニューを追加]を選択します。
例として、カテゴリーである「blog」と「ショップ」を追加してみます。

すると、メニュー1に先ほどチェックした「blog」と「ショップ」が追加されます。

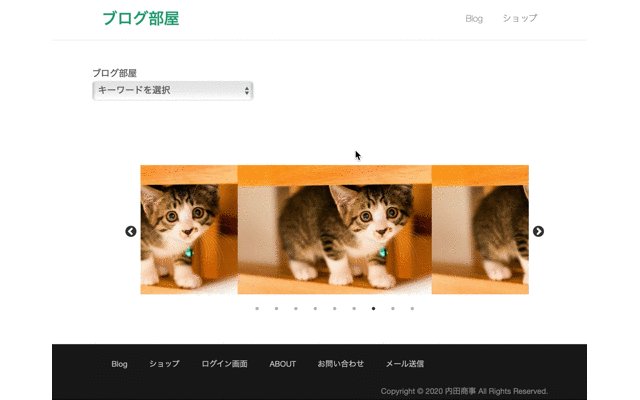
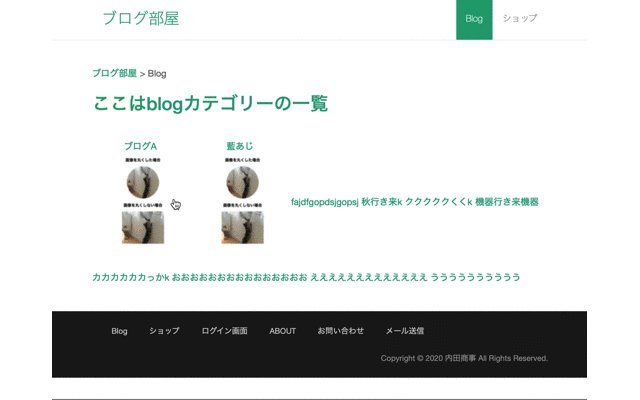
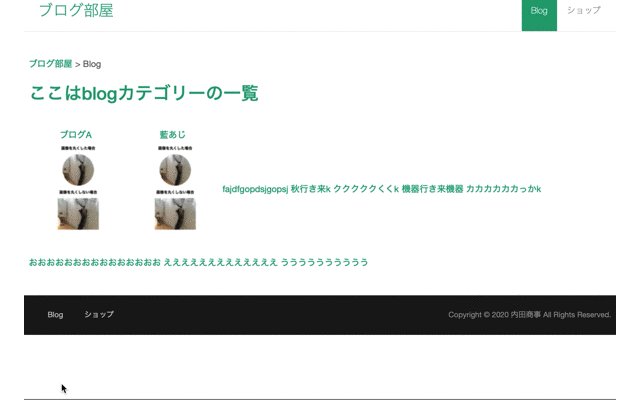
実行結果

ヘッダーに先ほど追加したメニューが追加されています。
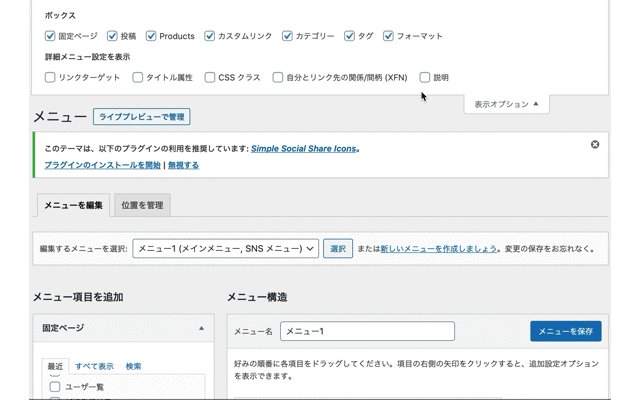
もし、タグをメニューに追加したい場合は初期の場合は表示されていませんので、右上にある[表示オプション]を押して「タグ」にチェックを入れると[メニュー項目を追加]にタグが表示されるようになります。

メニューの位置を設定する
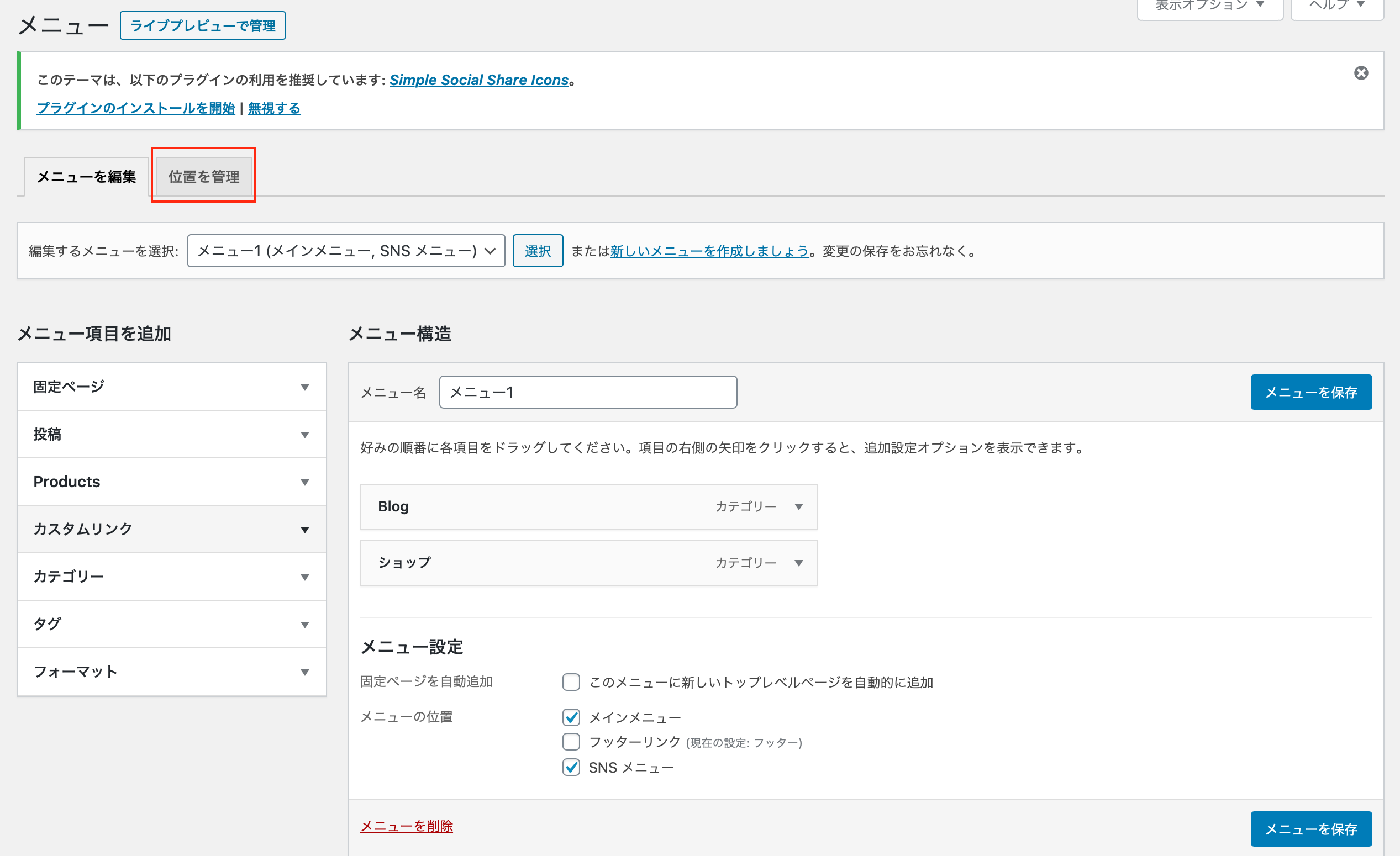
メニューの編集ができましたら、メニューをどこに配置するのかを設定しましょう。
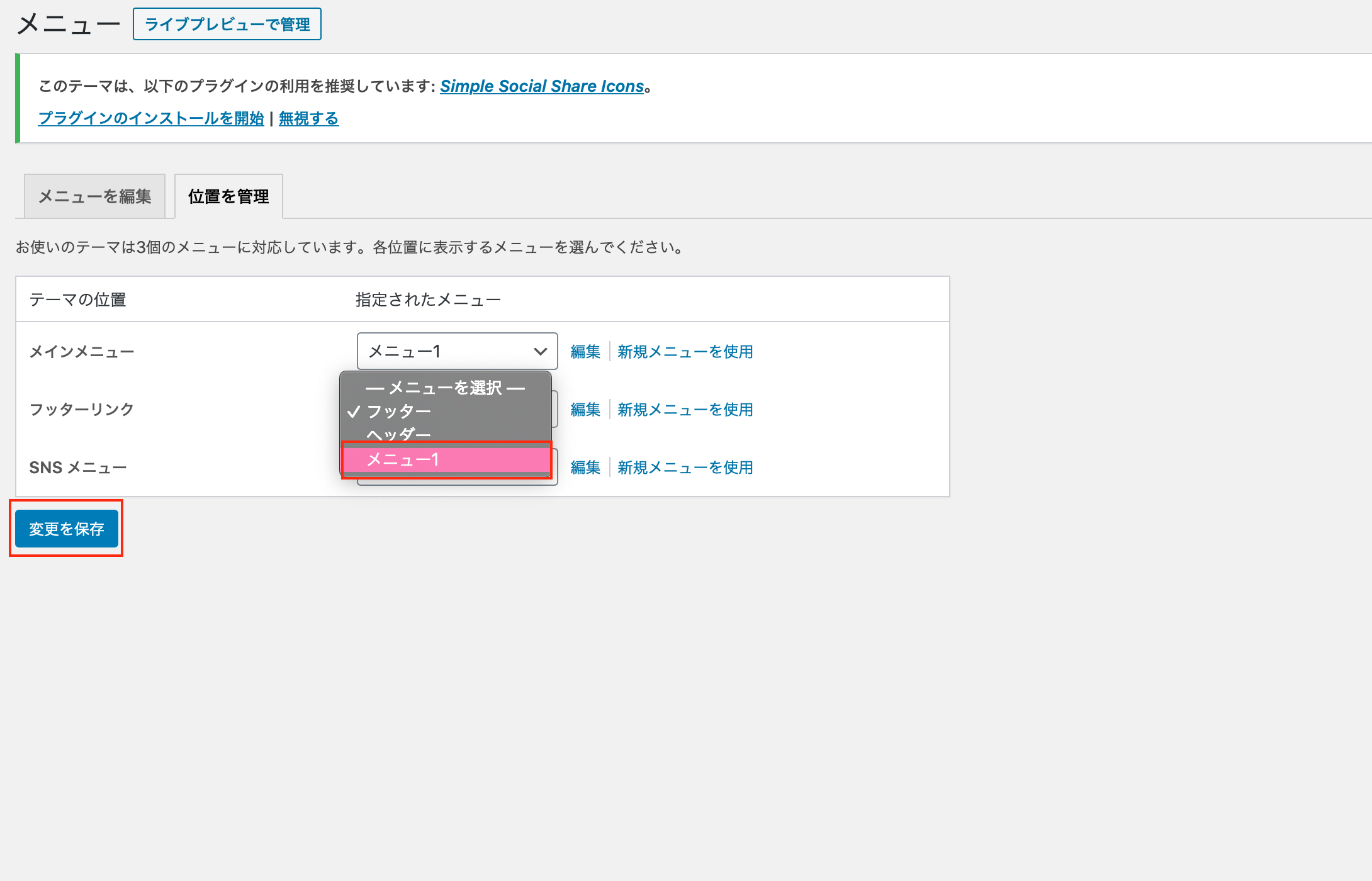
メニューの位置を設定するには、横にある[位置を管理]を押します。

すると、どこに何というメニューを置くのかドロップダウンで設定できますので、先ほど作成したメニュー名を選択し、[変更を保存]を押します。
現状、ヘッダーに先ほど作成したメニューが設定されてますので、フッターにも先ほどのメニューを追加してみます。
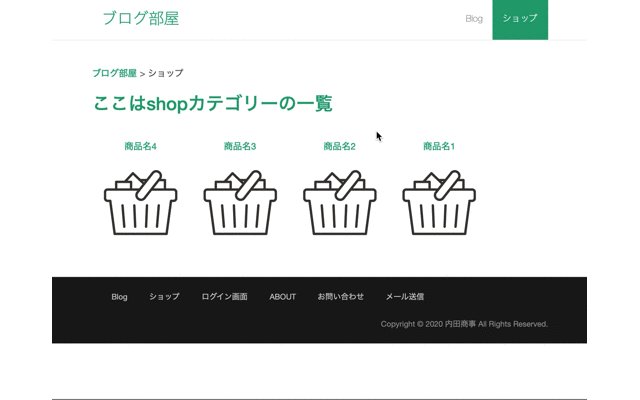
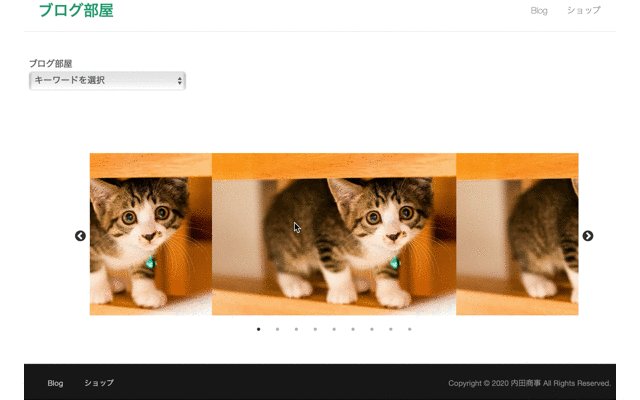
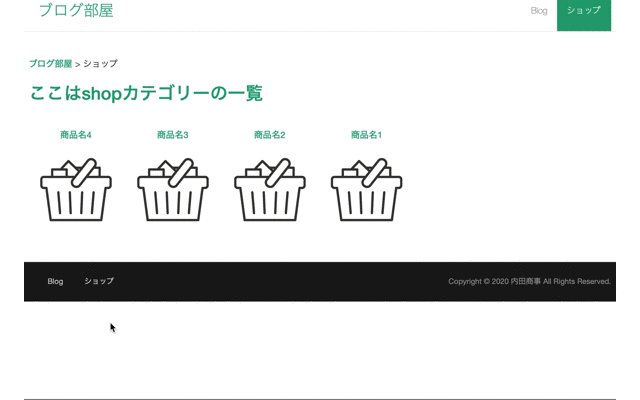
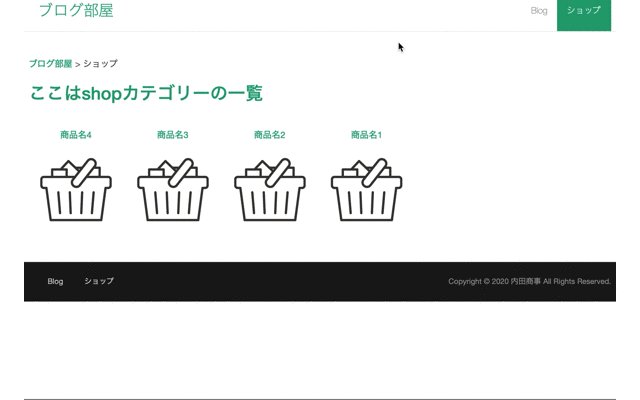
 実行結果
実行結果

フッターに先ほど作成したメニューが表示されました。
自作テーマでヘッダーとフッターのメニューを編集する場合
自作テーマでヘッダーとフッターのメニューを編集する場合は、コードを修正する必要があります。
functions.phpでメニューのカスタマイズを有効にする
デフォルトの状態ではメニューのカスタマイズが有効になっていませんので、register_nav_menu()を使用して有効化する必要があります。
その為、functions.phpに下記のコードを追記する必要があります。
functions.php
|
1 2 |
register_nav_menu( 'メニュー1', ' ヘッダーナビゲーション ' ); register_nav_menu( 'フッター', ' フッターナビゲーション ' ); |
functions.phpにregister_nav_menu()を呼び出すことで、[外観]の項目に[メニュー]が出現するようになります。
[外観]の項目に[メニュー]が出現するようになれば、header.phpとfooter.phpで設定するメニューを下記のように指定します。
header.php
|
1 2 3 4 5 6 |
<?php wp_nav_menu( array( 'theme_location' => 'メニュー1' , 'container_class' => 'クラス名', )); ?> |
footer.php
|
1 2 3 4 5 6 |
<?php wp_nav_menu( array( 'theme_location' => 'フッター' , 'container_class' => 'クラス名', )); ?> |
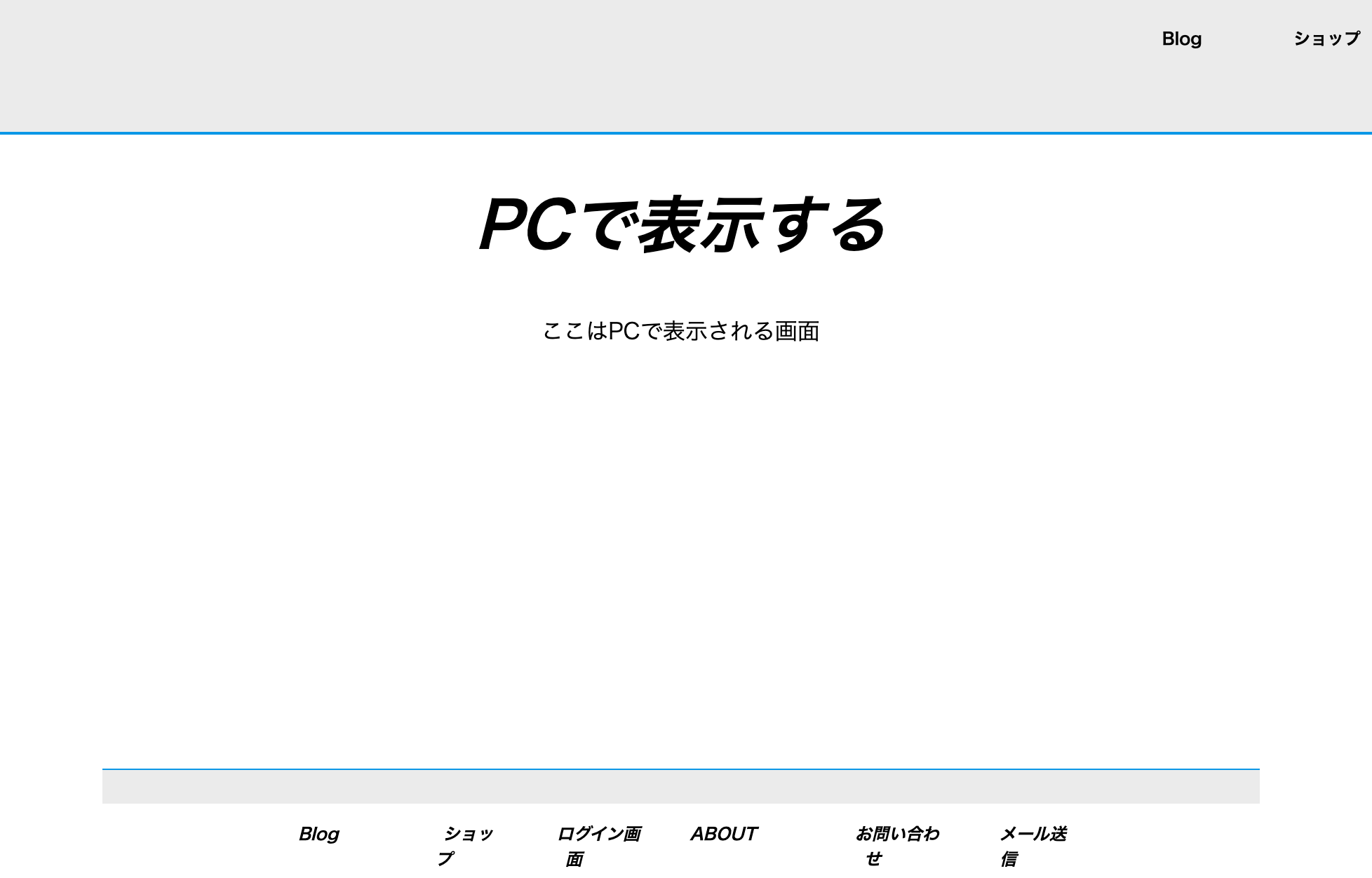
実行結果

header.phpとfooter.phpにwp_nav_menu()で呼び出すことでナビゲーションメニューを設定することができます。
そして、wp_nav_menu()のパラメータには配列で指定することができ、theme_locationにはメニュー名を指定し、container_classでは付与したいクラスを指定することができます。
今回のポイント
外観メニューからヘッターとフッターのメニューを編集
⚫︎ WordPressでヘッダーとフッターのメニューを編集するには、メニューバーの[外観]から[メニュー]を選択する
⚫︎ [メニュー]を押した後はメニューのグループを作成し、表示したいメニューを追加する
⚫︎ [位置を管理]でメニューをどこに配置するか設定することができる
⚫︎ 自作テーマでヘッダーとフッターのメニューを編集する場合はfunctions.phpにregister_nav_menu()を追記してメニューのカスタマイズを有効にする
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。