【コピペOK!】スライドショーで要素を自動でスライドさせる方法!

(*このページは2021年4月13日に更新されました。)
スライドショーで要素を自動でスライドさせるにはslickを使用します。
slickとは、レスポンシブ・タッチデバイスに対応、カスタマイズ設定も豊富なスライダープラグインであり、ほとんどのWebサイトで使用されています。
slickは、cdnでも持ってくることは可能ですが、ファイルをダウンロードして自分のサーバー上にアップした方が処理が軽くなるのでWordPressでslickを使用する場合はファイルをダウンロードしてから使用するようにしましょう。
今回は、スライドショーで要素を自動でスライドさせる方法について以下の内容で解説していきます。
⚫︎ スライドショーで要素を自動でスライドさせる方法
⚫︎ WordPressで要素を自動でスライドショーさせる方法
目次
slickとは
slickとは、スライダーを作成するためのプラグインとなります。
スライダープラグイン他にもがありますが、レスポンシブ・タッチデバイスに対応、カスタマイズ設定も豊富なスライダープラグインであることから世界的に利用されています。
スライドショーで要素を自動でスライドさせる方法
それでは、スライドショーで要素を自動でスライドさせる方法について紹介していきます。
slick-X.X.Xをダウンロードする
まずは、slickファイルをダウンロードしましょう。
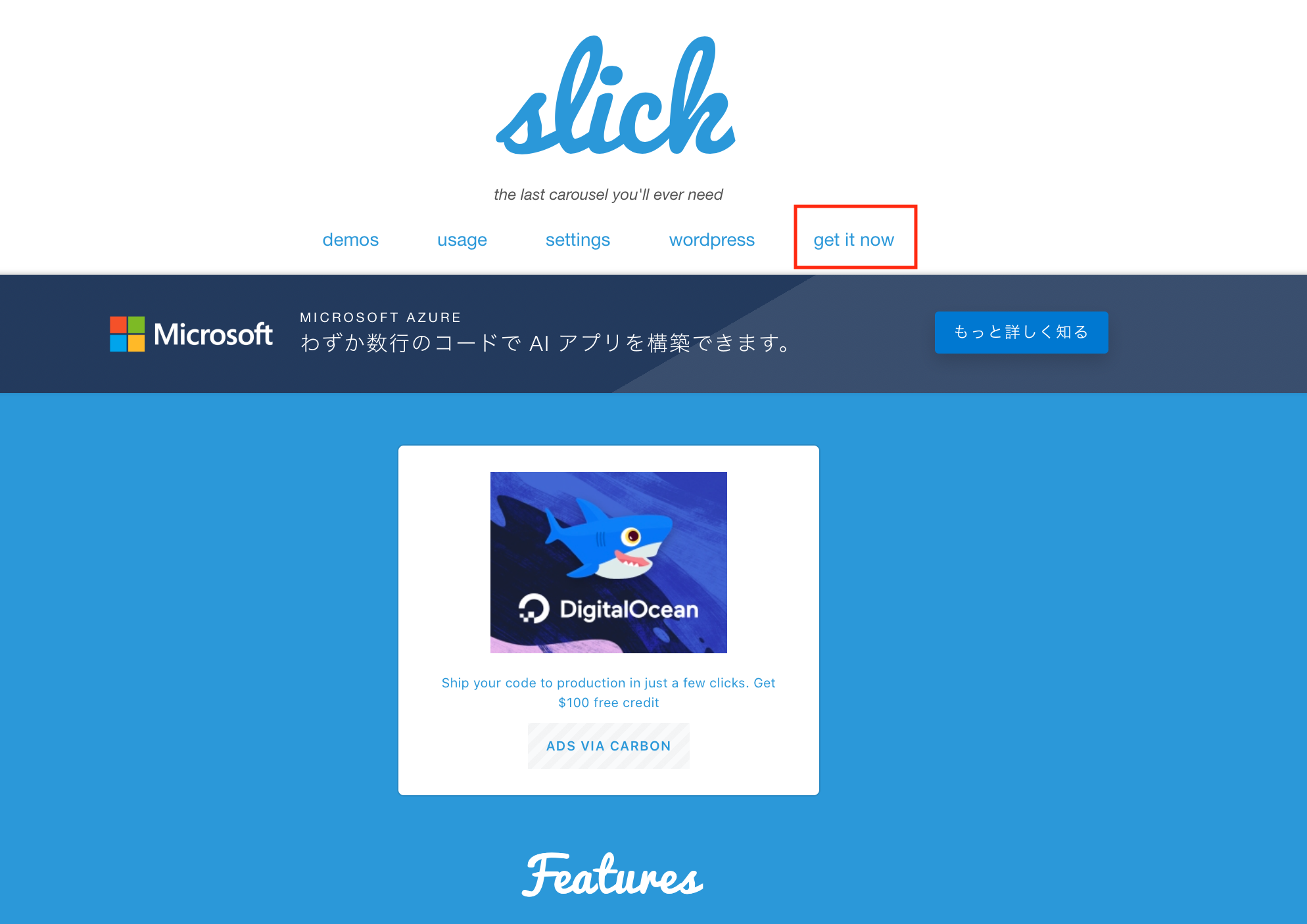
slickにアクセスし、[get it now]を押します。

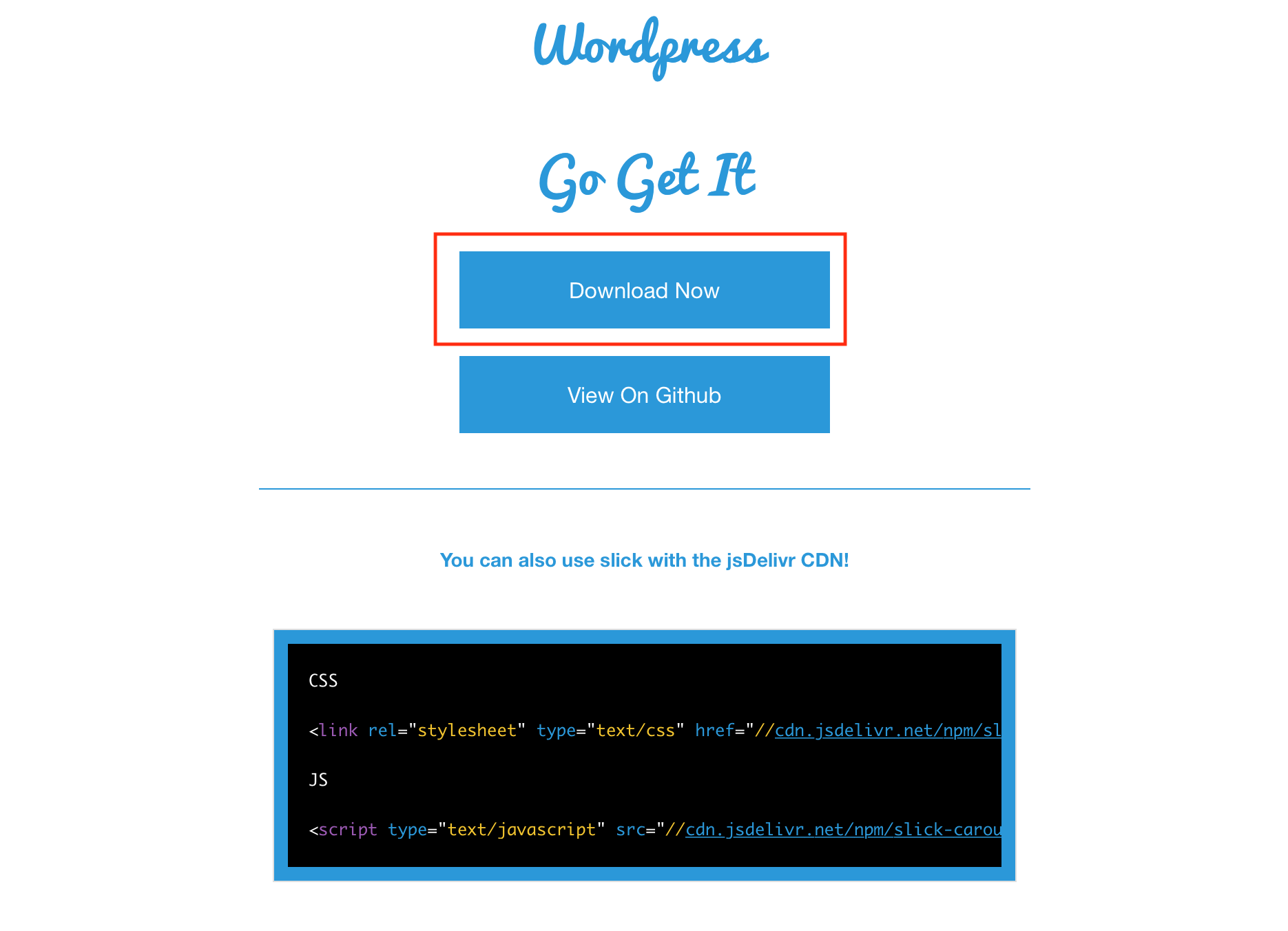
そして、[Download Now]を押すと、slickファイルがダウンロードされます。

ダウンロードしたslickファイルを設置する
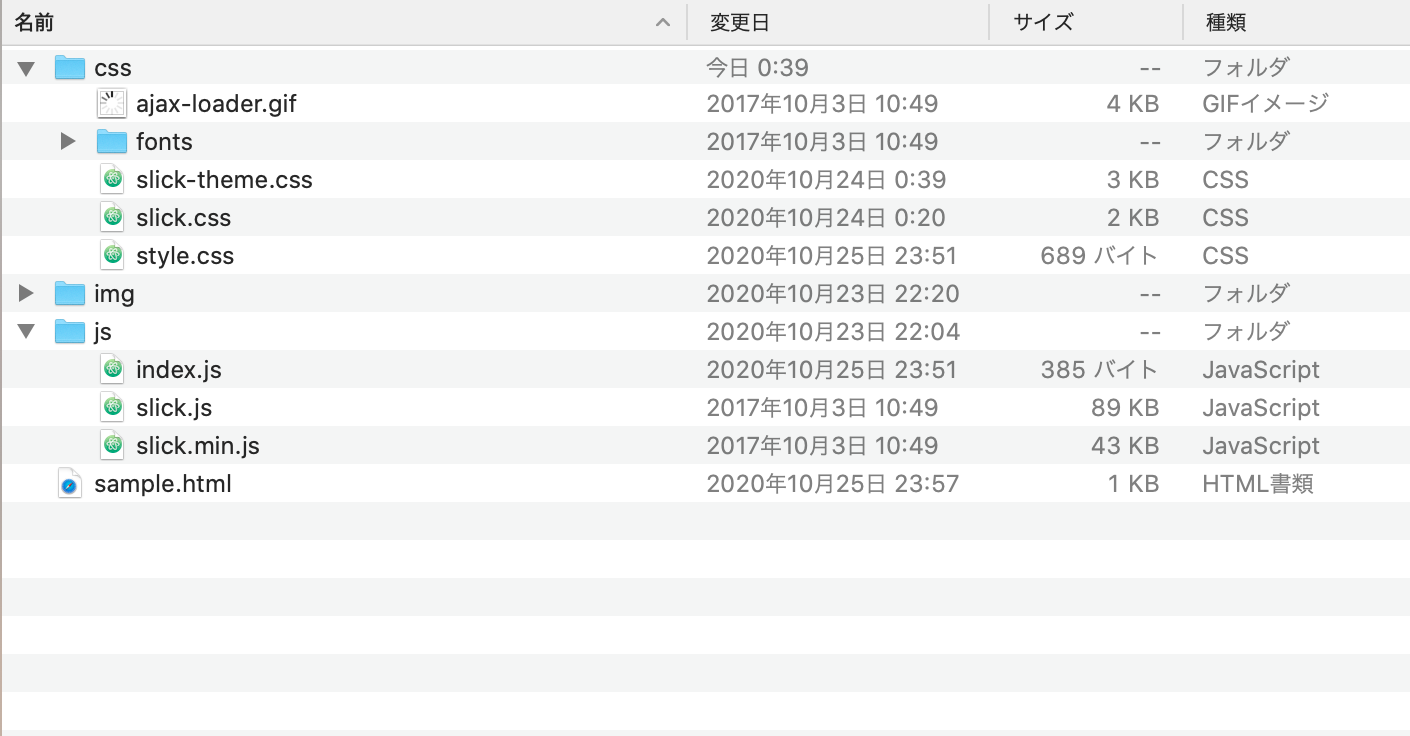
ダウンロードしたslickファイルをhtmlファイルと同じ階層に設置します。
slickファイルはそのままhtmlファイルと同じ階層に設置しても良いですが、下記のファイルだけ設置してもかまいません。
⚫︎ slick-theme.css
⚫︎ slick.css
⚫︎ slick.js
⚫︎ slick.min.js
⚫︎ ajax-loader.gif
⚫︎ fonts
設置するファイルが多いので下記のように、cssファイルは「css」でjsファイルは「js」で一つ上の階層にファイルを作るとファイルの構造が分かりやすくなります。

htmlファイルとjsファイルにコードを追記
slickファイルを設置できましたら、htmlファイルとjsファイルに下記のコードを追記します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link href="css/slick-theme.css" rel="stylesheet" type="text/css"> <link href="css/slick.css" rel="stylesheet" type="text/css"> <link href="css/style.css" rel="stylesheet" type="text/css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <title>jQuery</title> </head> <body> <div class="slider"> <div><p class= "ele">要素1</p></div> <div><p class= "ele">要素2</p></div> <div><p class= "ele">要素3</p></div> <div><p class= "ele">要素4</p></div> <div><p class= "ele">要素5</p></div> <div><p class= "ele">要素6</p></div> <div><p class= "ele">要素7</p></div> <div><p class= "ele">要素8</p></div> <div><p class= "ele">要素9</p></div> </div> <script type="text/javascript" src="js/slick.min.js"></script> <script type="text/javascript" src="js/slick.js"></script> <script type="text/javascript" src="js/index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.slider{ margin: 100px auto; width: 80%; } .slider .ele{ height: 150px; width: 150px; border: solid 1px black; background-color: lightgreen; text-align: center; } .slick-prev:before, .slick-next:before { color: black; } |
index.js
|
1 2 3 4 5 6 7 8 9 |
$(".slider").slick({ centerMode: true, centerPadding: '40%', autoplay: true, slidesToShow: 1, slidesToScroll: 1, infinite: true, dots:true }); |
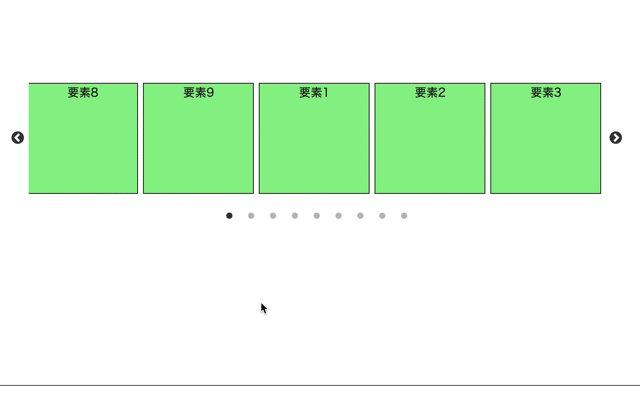
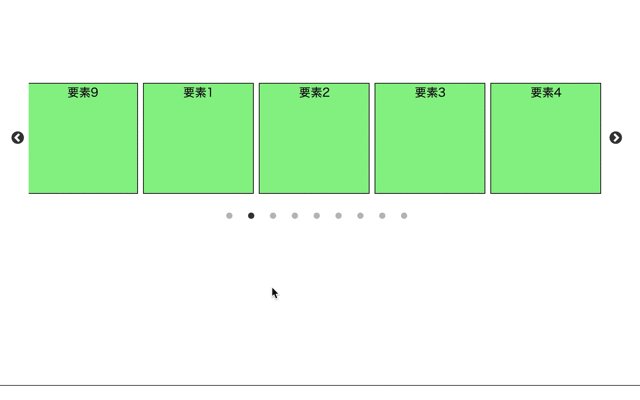
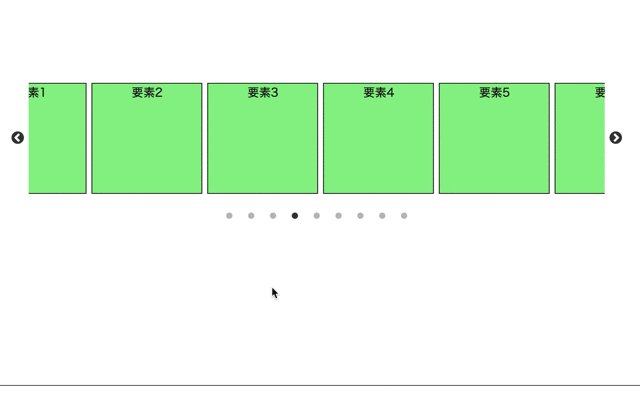
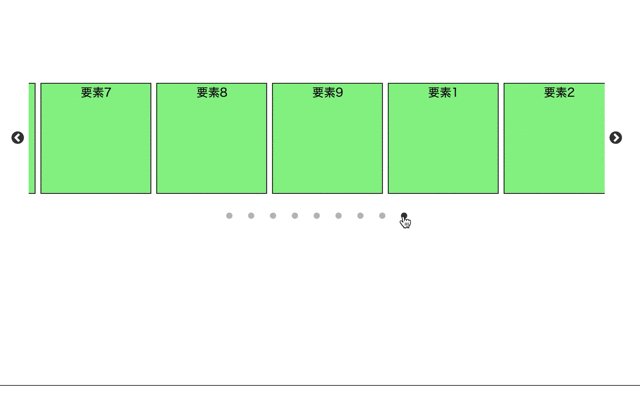
実行結果

要素が表示され、スライドショーで要素を自動でスライドされています。
また、
「矢印やドットなど要素を追加していないのになぜついているのか」
と思うかもしれませんが、矢印やドットはslick()を使用すると自動でつくよう「slick.js」や「slick.min.js」で設定されています。
つまり、ファイルを正しく設置したとしてもslick()を使用しないと、サンプルコードの結果のようなスライドショーは実行されないということです。
WordPressで要素を自動でスライドショーさせる方法
WordPressで要素を自動でスライドショーさせる方法について紹介していきます。
ダウンロードしたファイルをテーマに設置する
ダウンロードしたslickファイルを現在使用しているテーマに設置します。
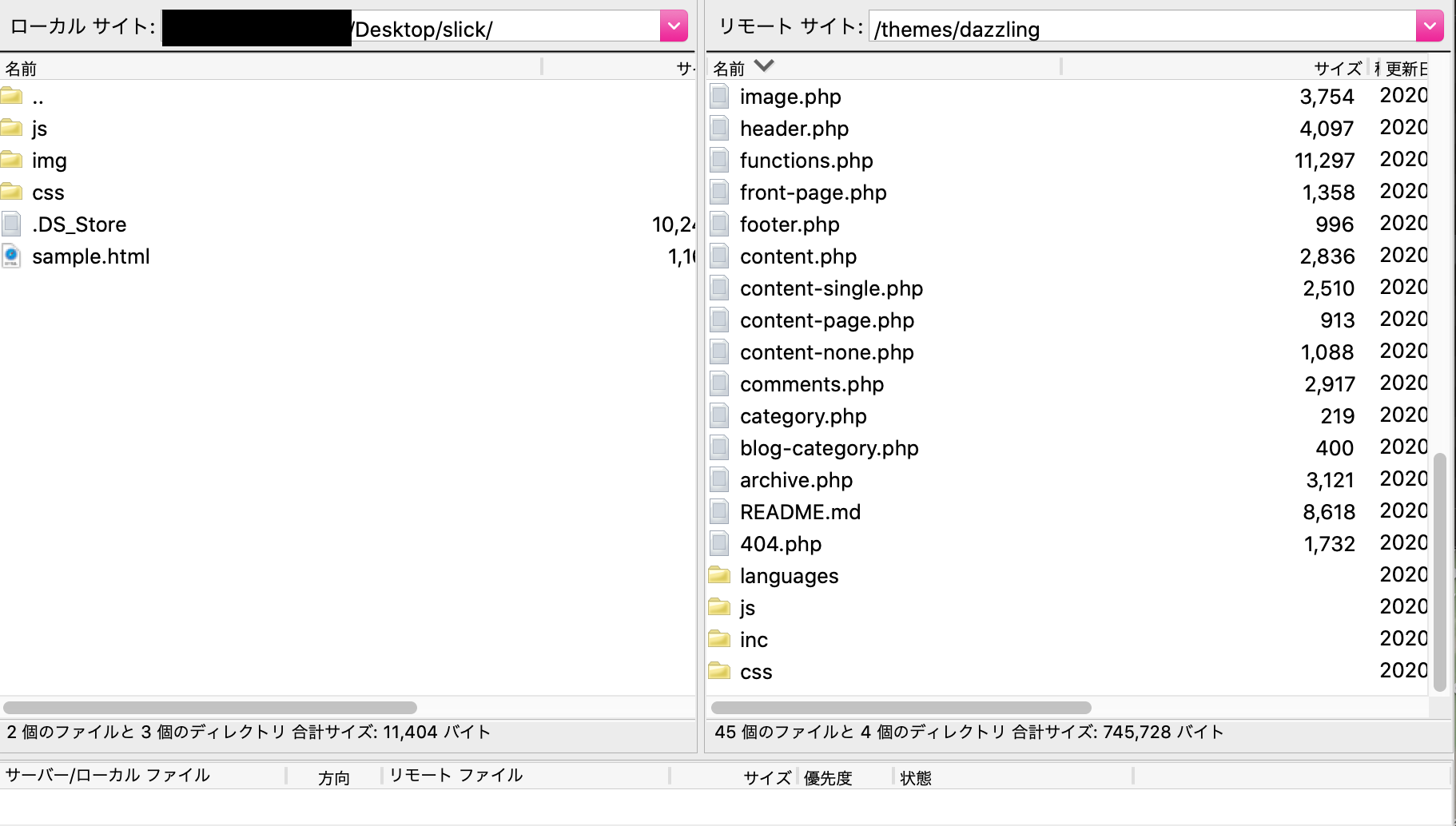
ダウンロードしたslickファイルを現在使用しているテーマに設置するにはFTPを使用します・
FTPを使用することで、サーバーにアップされたファイルの一覧を見たり、ファイルをサーバーにアップロード、またダウンロードやバックアップを行うことができますのでローカルのファイルをサーバーへ簡単に設置することができます。
今回は「FileZilla」を使ってslickのファイルをサーバーへ設置します。

phpファイルにコードを追記する
ダウンロードしたslickファイルをFTPで移動させた後は、各phpファイルにコードを追記します。
今回はTopページにスライドショーを自動でスライドして表示させてみます。
header.phpのheadタグ内に下記のコードを追記します。
header.php
|
1 2 3 4 |
<link href="<?php echo get_template_directory_uri();?>/css/slick-theme.css" rel="stylesheet" type="text/css"> <link href="<?php echo get_template_directory_uri();?>/css/slick.css" rel="stylesheet" type="text/css"> <link href="<?php echo get_template_directory_uri();?>css/style.css" rel="stylesheet" type="text/css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> |
front-page.phpには表示したい画像とjsファイルを追加していきます。
jsファイルはbodyタグを閉じる直前の場所に指定します。
front-page.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<?php get_header(); ?> <body> <div class="slider"> <div><img src="http://xd117075.wp.xdomain.jp/wp-content/uploads/2020/11/nuko-1_TP_V.jpg"></div> <div><img src="http://xd117075.wp.xdomain.jp/wp-content/uploads/2020/11/nekocyan458A4148_TP_V.jpg"></div> <div><img src="http://xd117075.wp.xdomain.jp/wp-content/uploads/2020/11/IMG_2755.jpg"></div> <div><img src="http://xd117075.wp.xdomain.jp/wp-content/uploads/2020/11/nuko-1_TP_V.jpg"></div> <div><img src="http://xd117075.wp.xdomain.jp/wp-content/uploads/2020/11/nekocyan458A4148_TP_V.jpg"></div> <div><img src="http://xd117075.wp.xdomain.jp/wp-content/uploads/2020/11/IMG_2755.jpg"></div> <div><img src="http://xd117075.wp.xdomain.jp/wp-content/uploads/2020/11/nuko-1_TP_V.jpg"></div> <div><img src="http://xd117075.wp.xdomain.jp/wp-content/uploads/2020/11/nekocyan458A4148_TP_V.jpg"></div> <div><img src="http://xd117075.wp.xdomain.jp/wp-content/uploads/2020/11/IMG_2755.jpg"></div> </div> <script type="text/javascript" src="<?php echo get_template_directory_uri();?>/js/slick.min.js"></script> <script type="text/javascript" src="<?php echo get_template_directory_uri();?>/js/slick.js"></script> <script type="text/javascript" src="<?php echo get_template_directory_uri();?>/js/index.js"></script> </body> <?php get_footer(); ?> |
既存のstyle.cssに下記のコードを追記します
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.slider{ margin: 100px auto; width: 80%; } .slider img{ height: 150px; width: 150px; border: solid 1px black; background-color: lightgreen; text-align: center; } .slick-prev:before, .slick-next:before { color: black; } |
既存のindex.jsに下記のコードを追記します
index.js
|
1 2 3 4 5 6 7 8 9 |
$(".slider").slick({ centerMode: true, centerPadding: '40%', autoplay: true, slidesToShow: 1, slidesToScroll: 1, infinite: true, dots:true }); |
コードを追記できましたら、実際に動かしてみましょう。
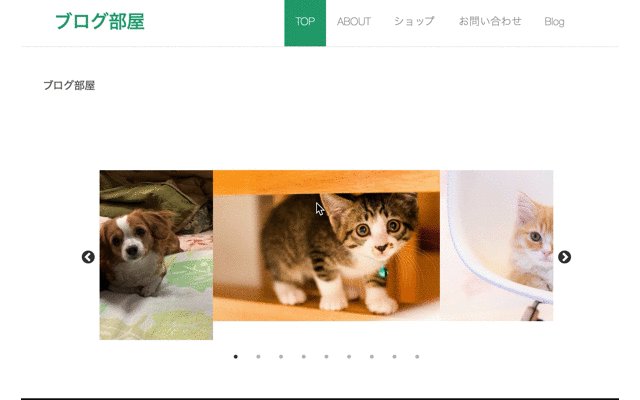
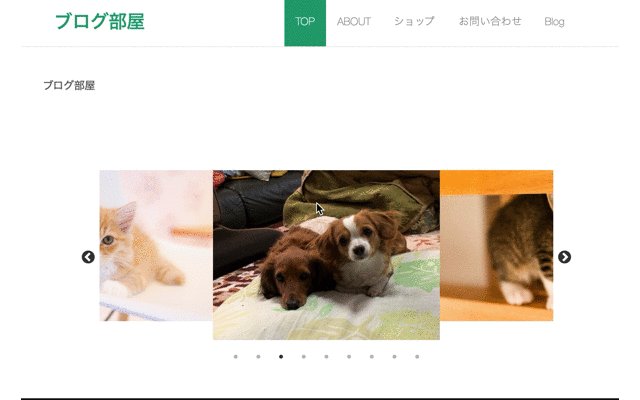
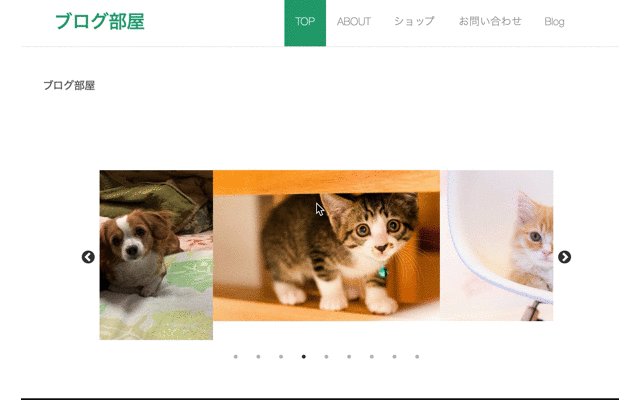
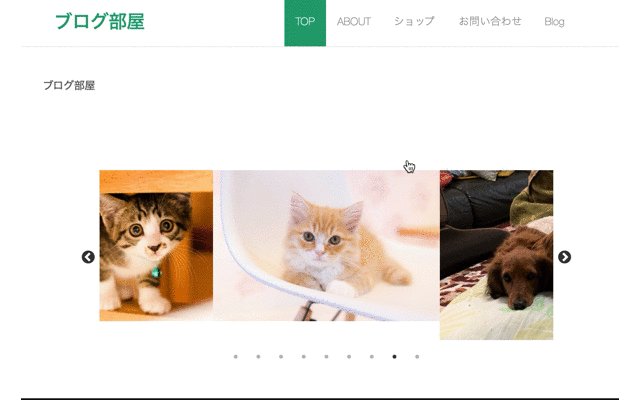
実行結果

WordPressで作成したWebサイトに自動で要素をスライドするスライドショーを追加しました。
今回のポイント
slickで要素を自動でスライドショー
⚫︎ スライドショーで要素を自動でスライドさせるにはslickを使用する
⚫︎ slickとは、スライダーを作成するためのプラグインである
⚫︎ ダウンロードしたslickファイルの中で「slick-theme.css」、「slick.css」、「slick.js」、「slick.min.js」、「ajax-loader.gif」、「fonts」の6つのファイルを使用する
⚫︎ WordPressで要素を自動でスライドショーさせるにはFTPを使ってサーバーにファイルをアップロードする
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。