【jQuery】detach()を使って指定した要素を切り離す!

指定した要素を切り離すにはdetach()を使用します。
detach()とは、要素を削除するメソッドであり、指定してセレクターの要素を削除することができます。
指定した要素を削除するメソッドにはremove()メソッドも思い浮かぶかと思いますが、jQueryオブジェクトを完全に削除するremove()メソッドに比べて、detach()メソッドはの場合は関連付けられているjQueryオブジェクトの情報を削除後も保存することができるので、一度削除した要素を、またどこかで使用したい場合などに便利です。
その為、remove()メソッドは一度完全に削除するイメージで、detach()メソッドは一度どこかに保存するイメージとなります。
今回は、jQueryのdetach()を使って指定した要素を切り離す方法について以下の内容で解説していきます。
⚫︎ 指定した要素を切り離す
⚫︎ detach()とremove()の違い

今回はjQueryのdetach()を使って指定した要素を切り離す方法について説明していきます。

はい!
お願いします!
detach()とは
detach()とは、指定した要素を削除するメソッドとなります。
しかし、削除後は完全に削除されるわけではなく情報は保持されるので、言葉的には「切り離す」という言葉が適切かもしれません。
detach()の書き方
detach()メソッドの構文は下記となります。
|
1 |
("セレクター").detach(); |
セレクターの要素にdetach()メソッドを呼び出すことで指定したセレクターの要素を削除することができます。
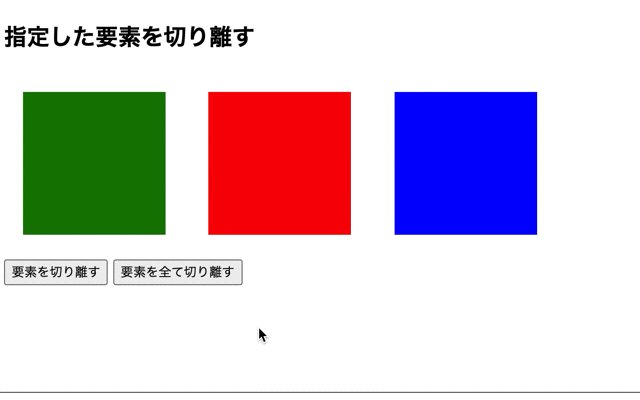
指定した要素を切り離すサンプルコード
指定した要素を切り離すサンプルコードを紹介します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link href="style.css" rel="stylesheet" type="text/css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <title>jQuery</title> </head> <body> <h2>指定した要素を切り離す</h2> <div> <div class= "div1"></div> <div class= "div2"></div> <div class= "div3"></div> </div> <input type= "button" class= "btn1" value= "要素を切り離す"> <input type= "button" class= "btn2" value= "要素を全て切り離す"> <script type="text/javascript" src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.div1, .div2, .div3 { margin: 20px; width: 150px; height: 150px; display: inline-block; } .div1 { background: green; } .div2 { background: red; } .div3 { background: blue; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 |
$(function(){ //ボタンのイベント $(".btn1").click(function() { //div1クラスを切り離す $(".div1").detach(); }); //ボタンのイベント $(".btn2").click(function() { //div要素を切り離す $("div").detach(); }); }); |
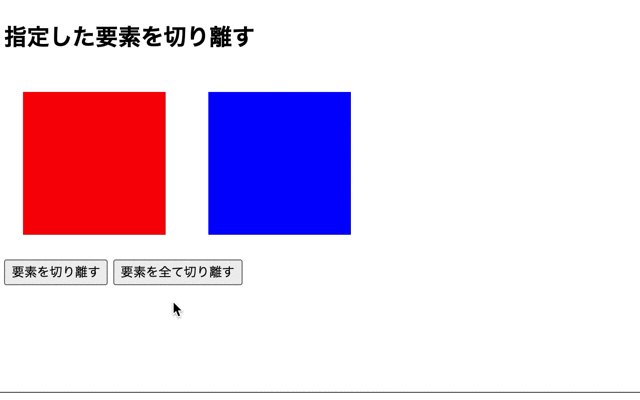
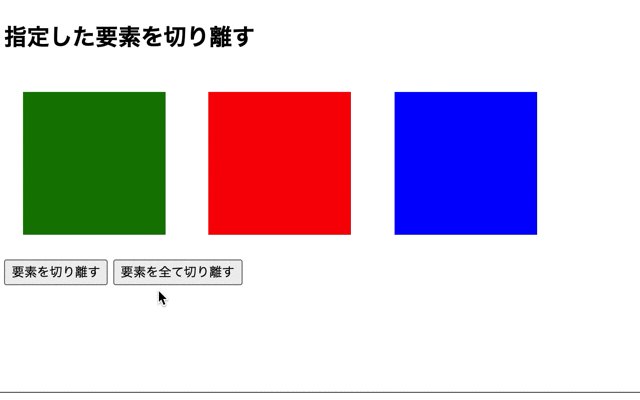
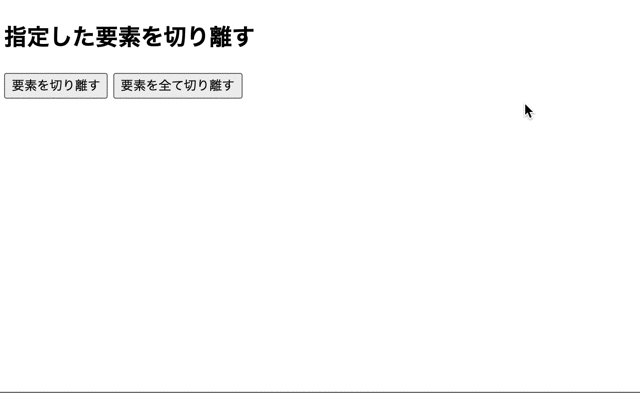
実行結果

detach()メソッドによって、指定した要素を削除しています。
その為、btn1クラスのボタンを押すとdiv1クラスの要素が切り離され、btn2クラスのボタンを押すとdiv要素が切り離されます。

detach()メソッドで指定した要素を切り離していますね!

そうですね。
セレクターの後にdetach()メソッドを使用することで、指定した要素を切り離しています。
detach()とremove()の違い
要素を削除するメソッドはdetach()メソッド以外にもremove()メソッドがありますが、この二つのメソッドには違いがあります。
それは、「削除した要素の情報を削除後も保存することができるかどうか」です。
remove()メソッドは要素を完全に削除するので情報を保存できませんが、detach()メソッドは削除した要素の情報を削除後も情報を保存します。
jQueryのremove()メソッドについて詳しく知りたい場合こちらをご参考ください。

削除した要素の情報を削除後も保存することができるとどういったことができるんですか?

削除した要素の情報を削除後も保存することができると、削除した要素を別の要素にそのまま追加することができます。
言葉ではよく分からないと思いますので、一度サンプルコードを見てみましょう。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link href="style.css" rel="stylesheet" type="text/css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <title>jQuery</title> </head> <body> <h2>detah()とremove()の違い</h2> <div> <div class= "div1"></div> <div class= "div2"></div> <div class= "div3"></div> </div> <input type= "button" class= "btn1" value= "detach()で要素を削除"> <input type= "button" class= "btn2" value= "remove()で要素を削除"> <input type= "button" class= "btn3" value= "削除した要素を追加する"> <div class= "append_ele"> </div> <script type="text/javascript" src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.div1, .div2, .div3 { margin: 20px; width: 150px; height: 150px; display: inline-block; } .div1 { background: lightgreen; } .div2 { background: tomato; } .div3 { background: skyblue; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
$(function(){ let detach_Ele = null; let remove_Ele = null; //ボタンのイベント $(".btn1").click(function() { //div1クラスを切り離す detach_Ele = $(".div1").detach(); }); //ボタンのイベント $(".btn2").click(function() { //div要素を切り離す remove_Ele = $(".div2").remove(); }); //ボタンのイベント $(".btn3").click(function() { //div要素を切り離す $(detach_Ele).appendTo(".append_ele"); $(remove_Ele).appendTo(".append_ele"); }); $(".div1").click(function() { $(this).css("background", "blue"); }); $(".div2").click(function() { $(this).css("background", "blue"); }); }); |
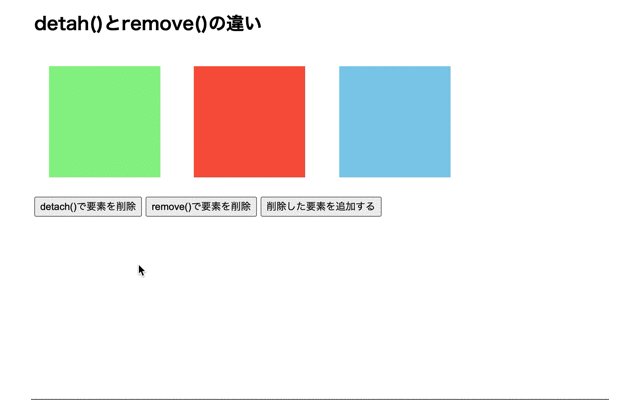
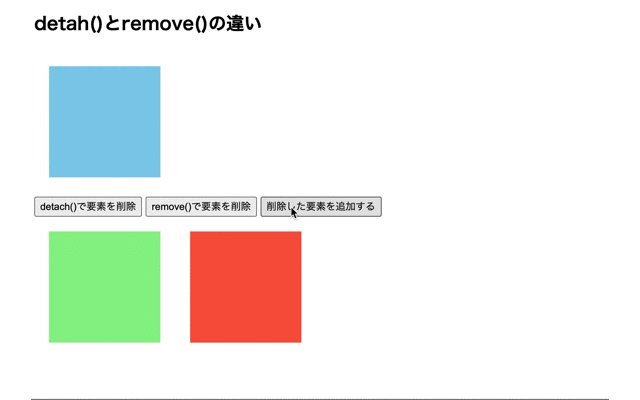
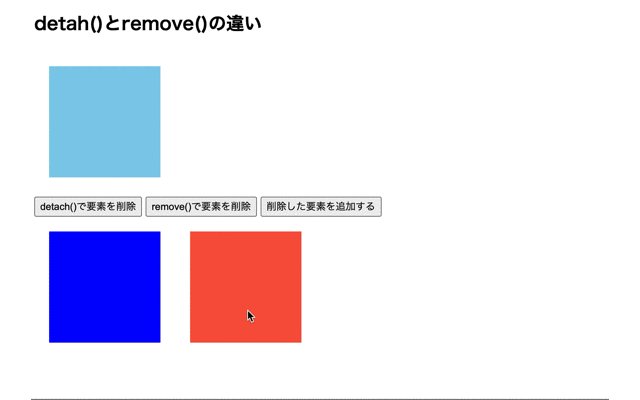
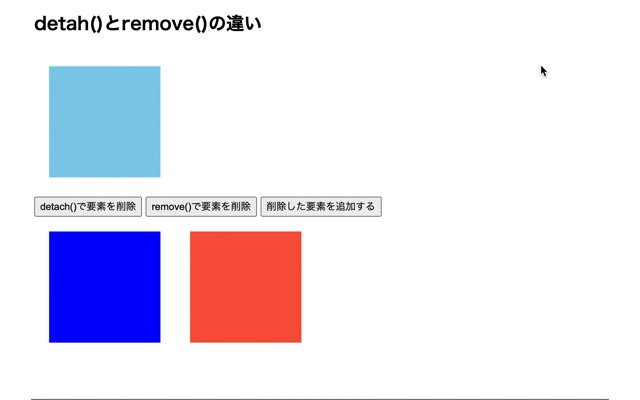
実行結果

detach()メソッドではイベントまで引き継ぐことはできますが、remove()メソッドではイベントまで引き継ぐことができません。
その為、両方のメソッドで削除した後に追加した要素をクリックするとdivクラスの要素をクリックすると背景色が変化しますが、div2クラスの要素をクリックすると背景色は変化しません。

確かに、detach()で削除して再び追加した要素を押すと、背景色が変化しますけど、remove()で削除した要素をクリックすると背景色が変わりませんね!

そうですね。
detach()メソッドは削除するというより一度、別の場所へ保管するイメージに比べて、remove()メソッドは一度完全に削除して、新しい要素として追加するイメージとなります。
その為、detach()メソッドではイベントまで引き継ぐことはできますが、remove()メソッドではイベントまで引き継ぐことができません。
今回のポイント
detach()で指定した要素を切り離す
⚫︎ 指定した要素を切り離すにはjQueryのdetach()メソッドを使用する
⚫︎ detach()メソッドとremove()メソッドの違いは削除した要素の情報を削除後も保存することができるかどうかである
(要素の情報を保存した状態で削除すると、削除した要素を別の要素にそのまま追加することができる)
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。