【jQuery】remove()を使って指定した要素を削除する!

指定した要素を削除するにはjQueryのremove()メソッドを使用します。
jQueryのremove()メソッドとはHTML要素を削除するメソッドであり、ボタンを押した時などのイベント時に要素を削除する場合や、条件の結果次第で要素を削除する場合に使用されます。
また、要素を削除するメソッドはremove()メソッド以外にempty()メソッドがあり、削除の方法が少し異なりますので注意してください。
今回は、jQueryのremove()メソッドを使って要素を削除する方法について以下の内容で解説していきます。
⚫︎ 指定した要素内を全て削除する場合
⚫︎ 特定の要素を指定して削除する場合
⚫︎ 複数の要素を指定して削除する場合
⚫︎ jQueryを使用せずに指定した要素を削除する場合
⚫︎ remove()とempty()の違い
目次

今回はjQueryのremove()メソッドについて説明していきます。

お願いします!
remove()とは
remove()とは、HTML要素を削除するメソッドとなります。
remove()の書き方
remove()メソッドの書き方は下記となります。
|
1 |
$("要素").remove(["削除したい要素"]); |
$の()に要素を指定することで、指定した要素を削除することができます。
また、remove()の引数に削除したい要素を指定することで、$の()で指定した要素の中にある要素のみを削除することができます。
指定する要素は<div>のようなタグ名やクラス名、id名でも構いません。
指定した要素を削除するサンプルコード
指定した要素を削除するサンプルコードを紹介します。
指定した要素内を全て削除する場合
指定した要素内を全て削除する場合はremove()を引数無しで使用します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <div class = "foo"> <h2>この要素を削除します。</h2> <p>この要素を削除します。</p> </div> <div class = "vaz"> <h2>この要素は削除されない</h2> </div> <button id="btn">要素を削除</button> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 |
$(function(){ $('#btn').click(function(){ //fooクラスの要素を削除 $('.foo').remove(); }); }); |
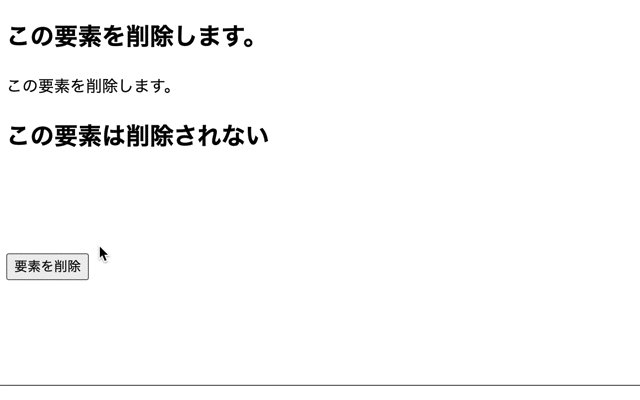
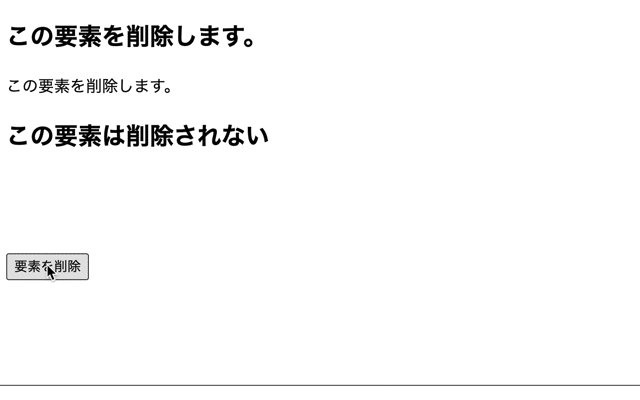
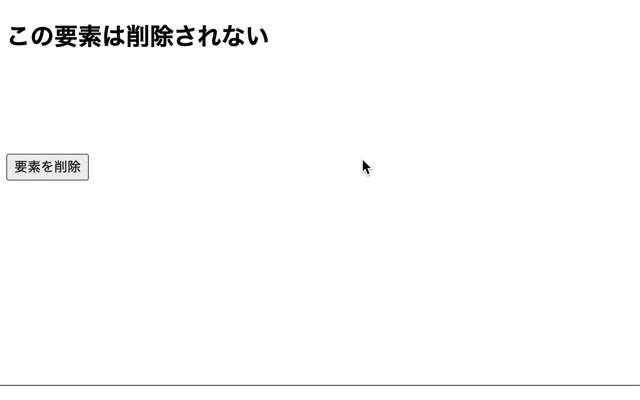
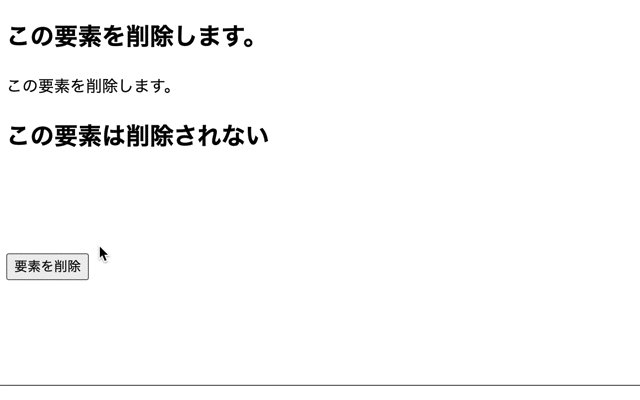
出力結果

remove()を引数無しで使用することで$()で指定した要素内の要素を全て削除します。
ボタンを押すと、指定したfooクラス内の要素が全て削除されています。
特定の要素を指定して削除する場合
特定の要素を指定して削除する場合はremove()の引数に削除したい要素を指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <div class = "foo"> <h2 class= "foo_h2">この要素を削除します。</h2> <p class= "foo_p">この要素は削除されない。</p> </div> <div class = "vaz"> <h2>この要素は削除されない</h2> </div> <button id="btn">要素を削除</button> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 |
$(function(){ $("#btn").click(function(){ //fooクラスのfoo_h2クラスの要素を削除 $("h2").remove(".foo_h2"); }); }); |
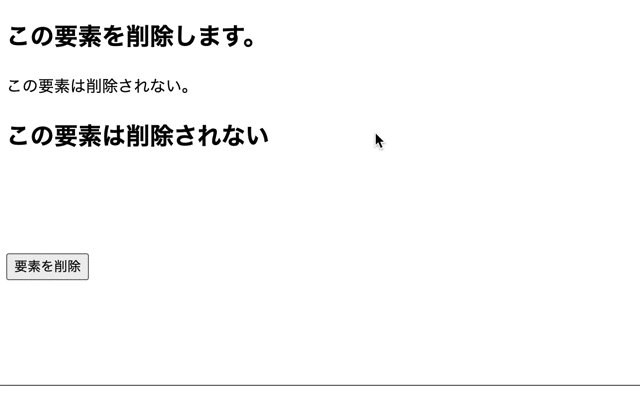
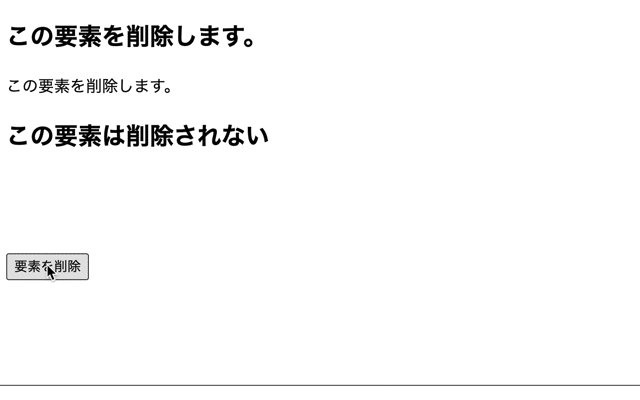
出力結果

remove()の引数に削除したい要素を指定することで、特定の要素を指定して削除します。
そのため、ボタンを押すと、指定した.fooクラスの中にある.foo_h2クラス要素が削除されています。
複数の要素を指定して削除する場合
複数の要素を指定して削除する場合はremove()の引数に削除したい要素を,(カンマ)で区切って指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <div class = "foo"> <h2 class= "foo_h2">この要素を削除します。</h2> <p class= "foo_p">この要素は削除します。</p> </div> <div class = "vaz"> <h2>この要素は削除されない</h2> </div> <button id="btn">要素を削除</button> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 |
$(function(){ $("#btn").click(function(){ //fooクラスのfoo_h2クラスの要素を削除 $("h2,p").remove(".foo_h2, .foo_p"); }); }); |
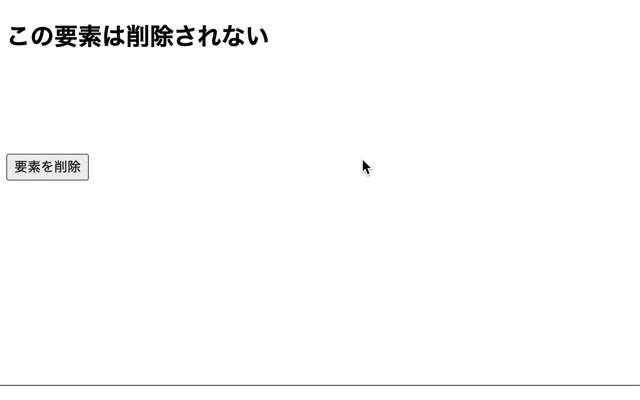
出力結果

remove()の引数に削除したい要素を,(カンマ)で区切って指定することで、複数の要素を削除します。
そのため、ボタンを押すと、指定した.fooクラスの中にある.foo_h2クラスと.foo_pクラスの要素が削除されています。
jQueryを使用せずに指定した要素を削除する場合
jQueryを使用せずに純粋なJavaScriptで指定した要素を削除してみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <div class = "foo"> <h2>この要素を削除します。</h2> </div> <h2>この要素は削除します。</h2> <button id="btn">クリック</button> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 |
document.getElementById('btn').onclick = function(){ $('h2').remove(); } |
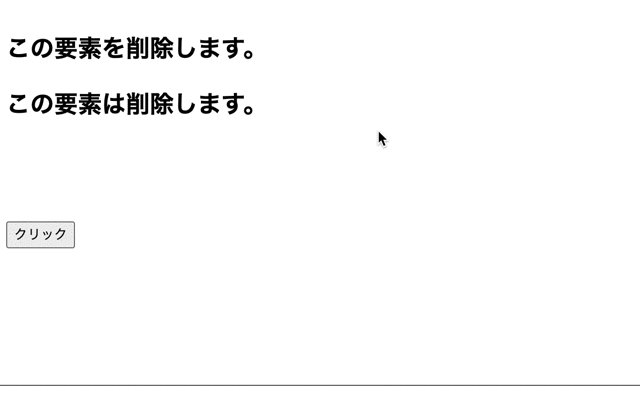
出力結果

純粋なJavaScritを使用し、指定した要素を削除しています。
remove()とempty()の違い
要素を削除するメソッドはremove()の他にempty()というものがあります。
この2つのメソッドは要素を削除するメソッドということから同じように思えますが、少し動きが以下のように異なります。
⚫︎ remove():
指定した要素の全体を削除するメソッド(後型もなく削除される)
⚫︎ empty():
指定した要素の中身を削除するメソッド(中身だけ削除され、要素自体は削除されず、タグが残る)

empty()のタグが残るというのは、中身が結局削除されるからremove()とそんなに変わらないんじゃないですか?

そのようにも見えますよね。
例えば、削除する要素にCSSが適用されていたら、remove()では完全に削除されますが、empty()では、CSSは残ってしまいます。

そうなんですね。
empty()は要素自体を削除するわけではないので、要素にCSSを適用させていた場合はタグが残っているから表示されることになるんですね。

そうです。
それではここで、remove()とempty()を使用した時のサンプルコードを見て見ましょう。

それのサンプルコードは分かりやすそうです!
ぜひ、お願いします!
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <title>Document</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <div class = "remove"> <h2>この要素を削除します。(remove)</h2> </div> <h2>この要素は削除されません。(remove)</h2> <button id="btn1">クリック</button> <div class = "empty"> <h2>この要素を削除します。(empty)</h2> </div> <h2>この要素は削除されません。(empty)</h2> <button id="btn2">クリック</button> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 |
.remove { border: 1px solid black; } .empty { border: 1px solid black; } |
index.js
|
1 2 3 4 5 6 7 |
$('#btn1').click(function(){ $('.remove').remove(); }); $('#btn2').click(function(){ $('.empty').empty(); }); |
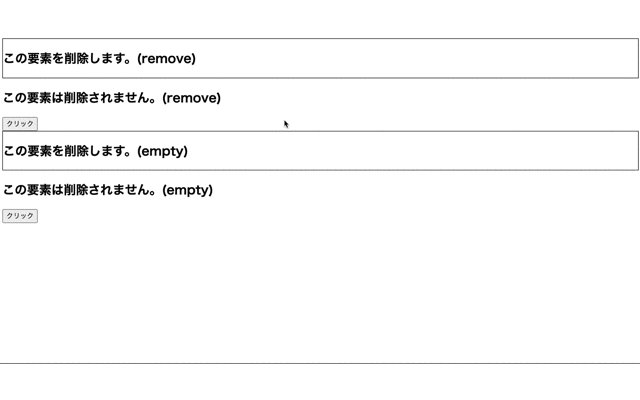
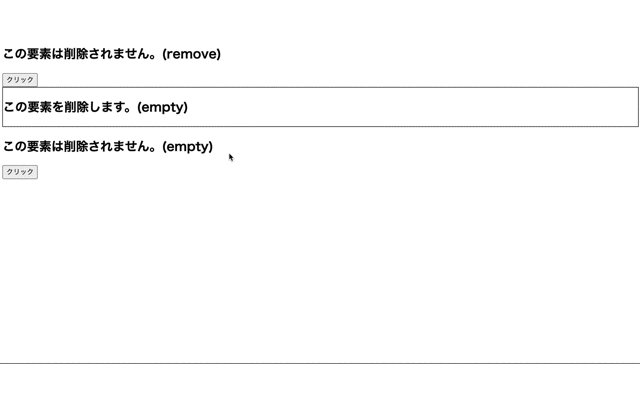
出力結果

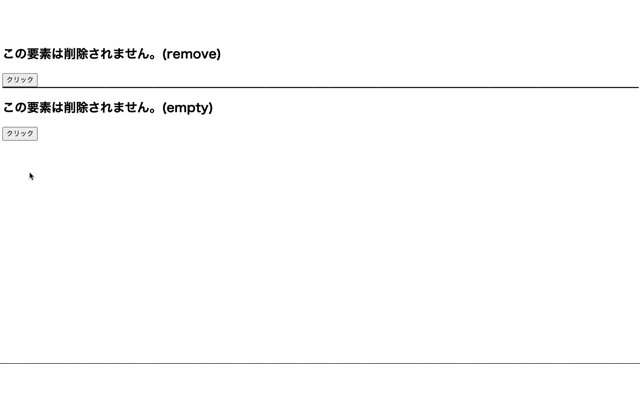
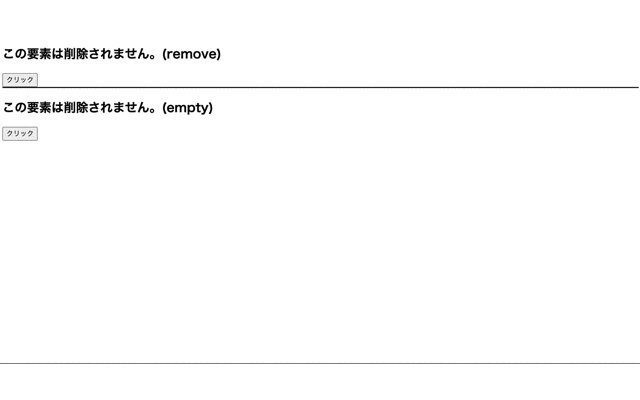
remove()の場合は、removeクラス全体が削除されるため、divタグ内の要素が跡形なく削除されています。
しかし、empty()の場合は、emptyクラスの中身が削除されるため、divタグが残ることから枠線は表示されます。
クリックボタンを押した後のsample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <title>Document</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>この要素は削除されません。(remove)</h2> <button id="btn1">クリック</button> <div class="empty"></div> <h2>この要素は削除されません。(empty)</h2> <button id="btn2">クリック</button> <script src="index.js"></script> </body> </html> |

確かに、remove()の方は何も残っていませんけど、empty()の方はCSSタグが残ってますね!

そうですよね。
これがremove()とempty()を使用した時の違いとなります。
今回のポイント
remove()メソッドで要素を削除する
⚫︎ 要素を削除するにはjQueryのremove()メソッドを使用する
⚫︎ remove()メソッドで指定した要素を削除するには$の()に要素を指定する
⚫︎ 指定した要素内を全て削除する場合はremove()を引数無しで使用する
⚫︎ 特定の要素を指定して削除する場合はremove()の引数に削除したい要素を指定する
⚫︎ 複数の要素を指定して削除する場合はremove()の引数に削除したい要素を,(カンマ)で区切って指定する
⚫︎ remove()は要素全体を削除するがempty()は要素の中身を削除する
(remove()の場合はタグごと削除し、empty()の場合はHTML要素のみを削除しタグは残る)
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。