【jQuery】trim()を使って文字列の左右の空白や改行を削除!

文字列の左右の空白や改行を削除するにはtrim()を使用します。
trim()とは、文字列の先頭または末尾にある不要な空白などを削除するメソッドであり、jQueryオブジェクトの不要な空白やタブ、改行などを削除することができます。
その為、入力された文字には不要な空白やタブ、改行が含まれていることがある時に見やすい文字列を取得するようになります。
しかし、trim()メソッドはあくまで文字列の先頭または末尾にある不要な空白などを削除するメソッドになりますので、文字列の中にある空白などを削除することはできませんので注意してください。
その場合はそのまま文字列を返すようになります。
今回は、jQueryのtrim()を使って文字列の左右の空白や改行を削除する方法について以下の内容で解説していきます。
⚫︎ 文字列の先頭や末尾の空白等を削除する場合
⚫︎ 文字列中の空白等を削除する場合
目次

今回はjQueryのtrim()メソッドで文字列の左右の空白や改行を削除する方法について説明していきます。

はい!
お願いします!
trim()とは
trim()とは、文字列の左右の空白や改行を削除するメソッドとなります。
trim()の書き方
trim()メソッドの構文は下記となります。
|
1 |
trim.(文字列) |
パラメータ
⚫︎ 文字列:
空白やタブ、改行などを削除したい文字列を指定する
trim()メソッドのパラメータに文字列を指定して呼び出すと、指定した文字列の空白やタブ、改行などを削除することができます。
しかし、trim()メソッドは文字列の先頭と末尾の空白等を削除するだけなので、文字列内にある空白は削除されません。
文字列の左右の空白や改行を削除するサンプルコード
文字列の左右の空白や改行を削除するサンプルコードを紹介していきます。
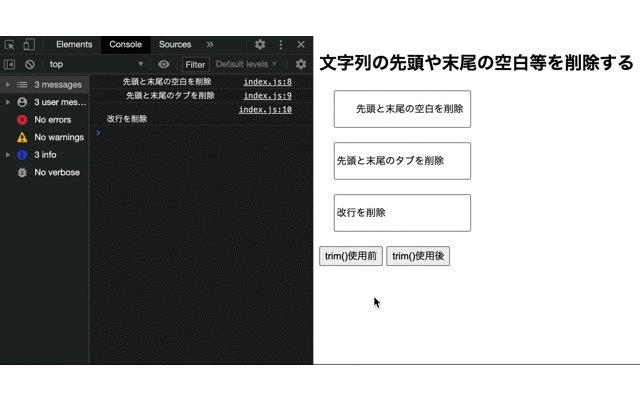
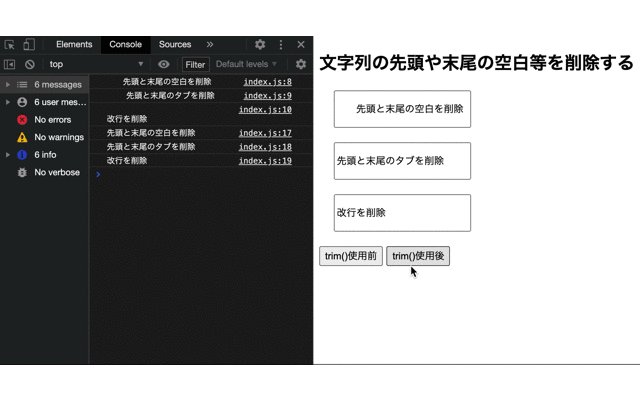
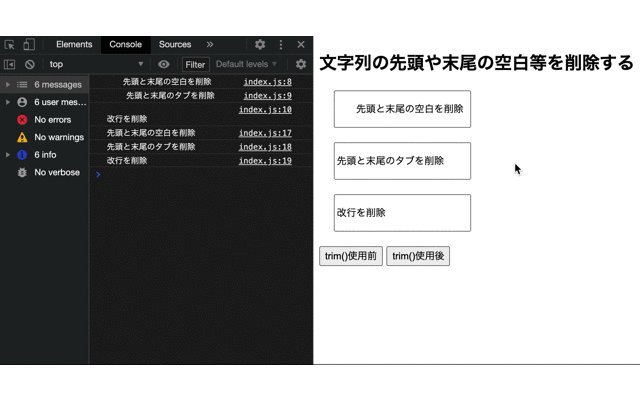
文字列の先頭や末尾の空白等を削除する場合
スライドショーを自動再生で行う場合は、slickのパラメータのautoplayにtrueを指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link href="style.css" rel="stylesheet" type="text/css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <title>jQuery</title> </head> <body> <h2>文字列の先頭や末尾の空白等を削除する</h2> <input type= "text" class= "text1" value=" 先頭と末尾の空白を削除 "> <input type= "text" class= "text2" value= "先頭と末尾のタブを削除"> <input type= "text" class= "text3" value= "改行を削除"> <input type= "button" class= "btn1" value= "trim()使用前"> <input type= "button" class= "btn2" value= "trim()使用後"> <script type="text/javascript" src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 |
.text1 , .text2 , .text3 { display: block; margin: 20px; width:180px; height: 45px; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
$(function(){ let val1 = $(".text1").val(); let val2 = '\t' + $(".text2").val() + '\t'; let val3 = '\n' + $(".text3").val() + '\n'; //ボタンのイベント $(".btn1").click(function() { //sample1クラスを表示非表示状態にする console.log(val1); console.log(val2); console.log(val3); }); $(".btn2").click(function() { //sample1クラスを表示非表示状態にする let trim1 = $.trim(val1); let trim2 = $.trim(val2); let trim3 = $.trim(val3); console.log(trim1); console.log(trim2); console.log(trim3); }); }); |
実行結果

trim()メソッドによって、文字列の先頭や末尾の空白等を削除しています。

trim()メソッドで先頭や末尾の空白等を削除していますね!

そうですね。
trim()メソッドのパラメータに文字列を指定することで、指定した文字列の先頭の末尾にある空白や改行、タブなどを削除しています。
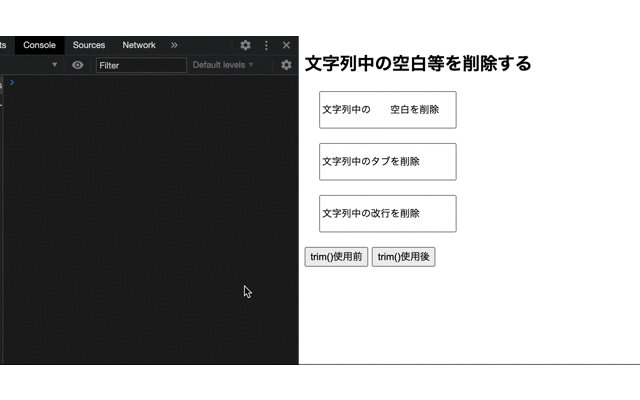
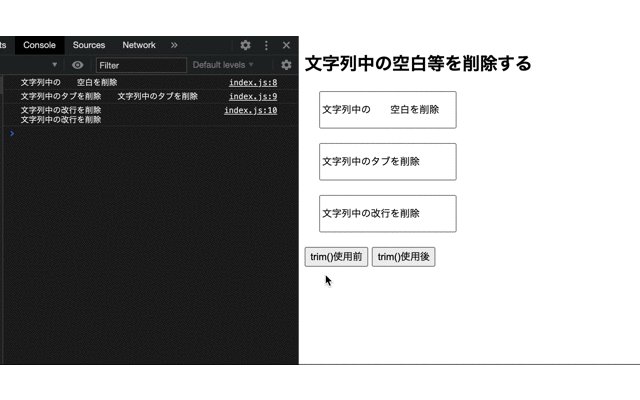
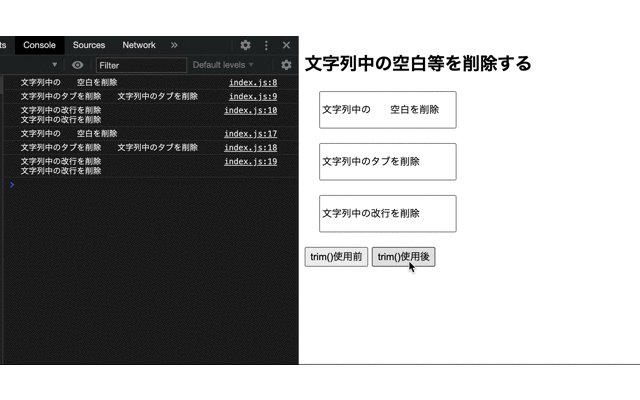
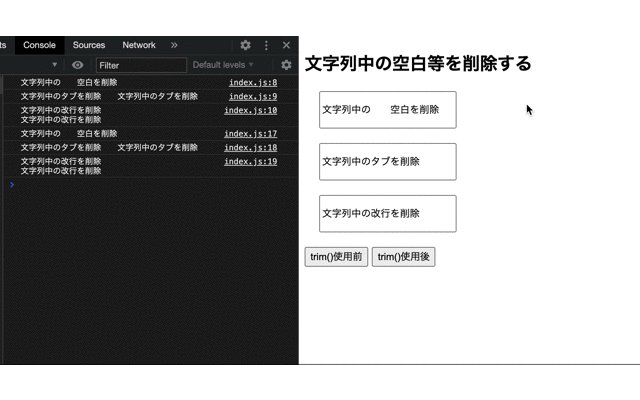
文字列中の空白等を削除する場合
trim()メソッドで文字列中の空白等を削除することはできません。
文字列中の空白等が削除されないまま表示されます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link href="style.css" rel="stylesheet" type="text/css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <title>jQuery</title> </head> <body> <h2>文字列中の空白等を削除する</h2> <input type= "text" class= "text1" value="文字列中の 空白を削除"> <input type= "text" class= "text2" value= "文字列中のタブを削除"> <input type= "text" class= "text3" value= "文字列中の改行を削除"> <input type= "button" class= "btn1" value= "trim()使用前"> <input type= "button" class= "btn2" value= "trim()使用後"> <p class= "out1"></p> <p class= "out2"></p> <p class= "out3"></p> <script type="text/javascript" src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 |
.text1 , .text2 , .text3 { display: block; margin: 20px; width:180px; height: 45px; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
$(function(){ let val1 = $(".text1").val(); let val2 = $(".text2").val() + '\t' + $(".text2").val(); let val3 = $(".text3").val() + '\n' + $(".text3").val(); //ボタンのイベント $(".btn1").click(function() { //sample1クラスを表示非表示状態にする console.log(val1); console.log(val2); console.log(val3); }); $(".btn2").click(function() { //sample1クラスを表示非表示状態にする let trim1 = $.trim(val1); let trim2 = $.trim(val2); let trim3 = $.trim(val3); console.log(trim1); console.log(trim2); console.log(trim3); }); }); |
実行結果

文字列中の空白等は削除されていません。
その為、コンソールには削除されない状態のまま表示されます。

trim()メソッドは文字列中の空白等は削除できないんですね!

そうですね。
その為、trim()は文字列の空白等を削除できるメソッドだと認識しないようにしましょう。
あくまで、文字列の先頭と末尾の空白やタブ、改行を削除するメソッドとなります。
今回のポイント
trim()で文字列の先頭や末尾の空白や改行を削除
⚫︎ 文字列の先頭や末尾の空白や改行を削除するにはjQueryのtrim()メソッドを使用する
⚫︎ trim()メソッドのパラメータには、先頭や末尾の空白や改行を削除したい文字列を指定する
⚫︎ 文字列の中に空白やタブ、改行がある場合にtrim()メソッドを使用するとそのままの文字列を返すようになる
(trim()は先頭や末尾の空白やタブ、改行を削除するメソッドである為)
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。