【jQuery】:first-childを使って最初の子要素を指定する!

jQueryで最初の子要素を指定するには:first-childを使用します。
:first-childとは最初の子要素を指定することができる擬似クラスとなります。
また、最初の子要素は:only-childやchildren()メソッドなどでも取得できますが、条件を指定しないといませんので少し面倒です。
それに比べて、:first-childだと最初の子要素をすぐに指定できるので最初の子要素を指定する場合は:first-childを使用した方が便利です。
今回は、:first-childを使ってjQueryで最初の子要素を指定する方法について以下の内容で解説していきます。
⚫︎ セレクタを指定して最初の子要素を指定する場合
⚫︎ セレクタを指定せずに最初の要素を指定する場合
⚫︎ jQueryを使用せずに最初の子要素を指定する場合
⚫︎ :only-childやchildren()で最初の子要素を指定する場合
⚫︎ :firstと:first-childの違い
目次

今回は:first-childを使ってjQueryで最初の子要素を指定する方法について説明していきます。

はい!
お願いします!
:first-childとは
:first-childとはセレクタの最初の子要素を指定することができる擬似クラスとなります。
:first-childの書き方
:first-childの書き方は下記となります。
|
1 |
$("要素:first-child").イベント |
$の()に要素:first-childを指定することで、セレクタの最初の子要素を指定することができます。
最初の子要素を指定するサンプルコード
:first-childで最初の子要素だけを指定するサンプルコードを紹介します。
セレクタを指定して最初の子要素を指定する場合
セレクタを指定して最初の子要素を指定してみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>最初の子要素を指定する</h2> <table border="1" style="border-collapse: collapse"> <tbody> <tr> <th>月</th> <th>month</th> </tr> <tr> <td>1月</th> <td>January</td> </tr> <tr> <td>2月</td> <td>February</td> </tr> <tr> <td>3月</td> <td>March</td> </tr> <tr> <td>4月</td> <td>April</td> </tr> <tr> <td>5月</td> <td>May</td> </tr> <tr> <td>6月</td> <td>June</td> </tr> <tr> <td>7月</td> <td>July</td> </tr> <tr> <td>8月</td> <td>August</td> </tr> <tr> <td>9月</td> <td>September</td> </tr> <tr> <td>10月</td> <td>October</td> </tr> <tr> <td>11月</td> <td>November</td> </tr> <tr> <td>12月</td> <td>December</td> </tr> </tbody> </table> <form> <input type="button" id= "btn1" value="最初の子要素の背景色を変更"> </form> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 |
$(function(){ // ボタンのイベントを設定する $("#btn1").click(function() { // trタグの最初の子要素を指定する $("tr:first-child").css("background-color", "red"); }); }); |
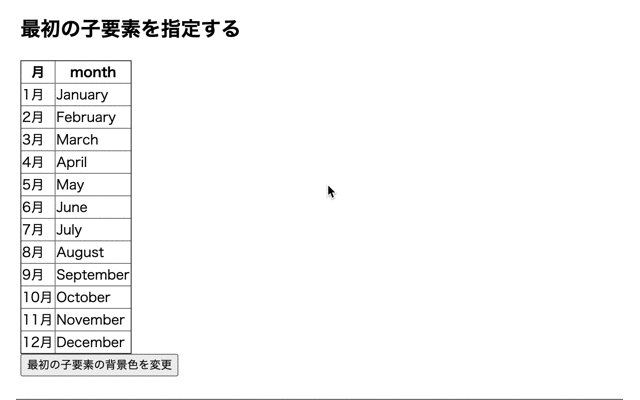
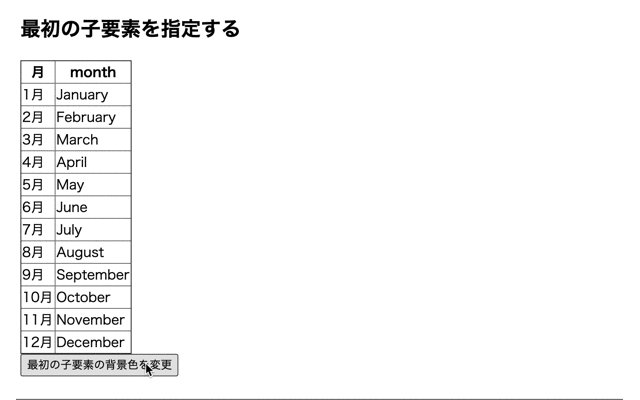
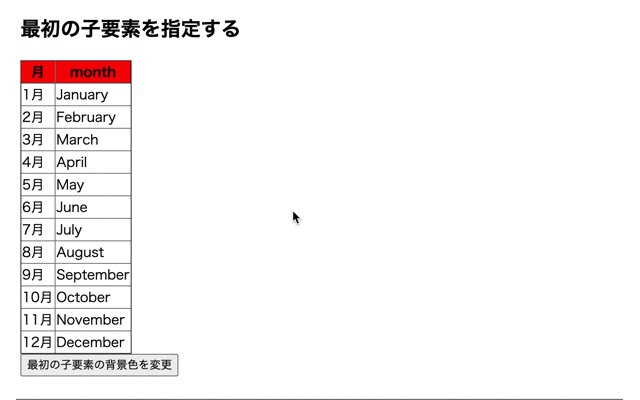
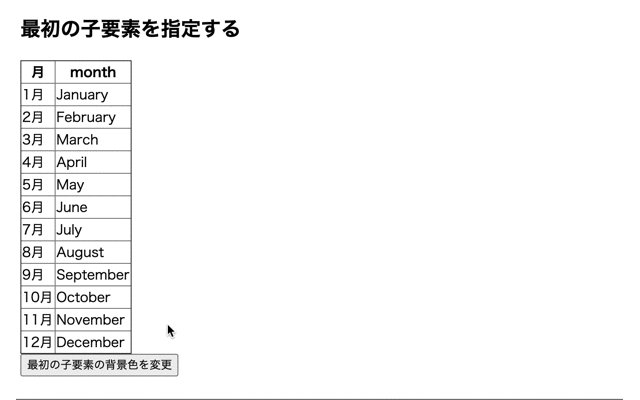
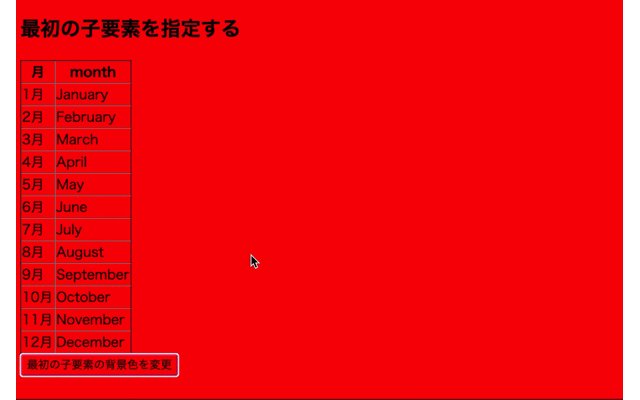
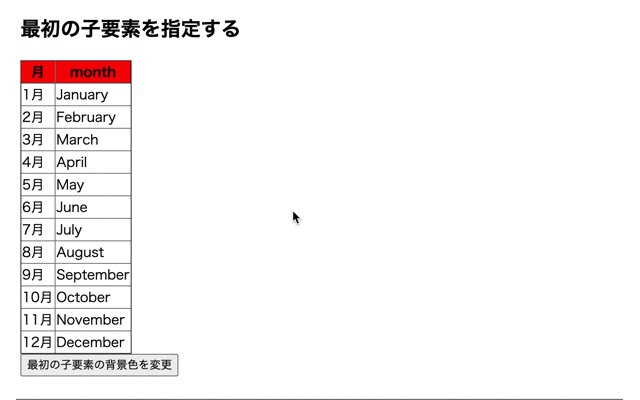
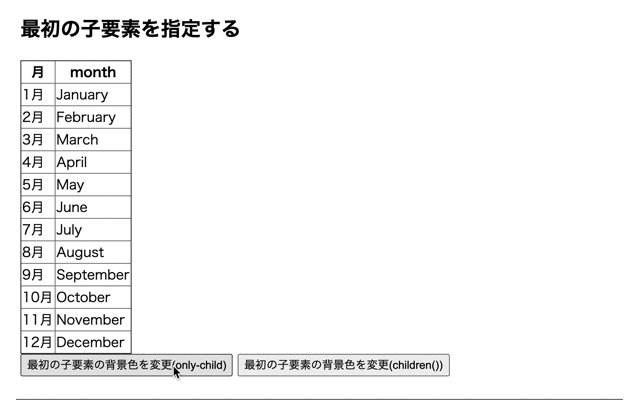
出力結果

:first-childで最初の子要素を指定することができます。
そのため、ボタンを押すと、trタグ要素の最初の子要素であるthタグ要素の背景色が変化しています。
セレクタを指定せずに最初の要素を指定する場合
セレクタを指定せずに最初の要素を指定してみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>最初の子要素を指定する</h2> <table border="1" style="border-collapse: collapse"> <tbody> <tr> <th>月</th> <th>month</th> </tr> <tr> <td>1月</th> <td>January</td> </tr> <tr> <td>2月</td> <td>February</td> </tr> <tr> <td>3月</td> <td>March</td> </tr> <tr> <td>4月</td> <td>April</td> </tr> <tr> <td>5月</td> <td>May</td> </tr> <tr> <td>6月</td> <td>June</td> </tr> <tr> <td>7月</td> <td>July</td> </tr> <tr> <td>8月</td> <td>August</td> </tr> <tr> <td>9月</td> <td>September</td> </tr> <tr> <td>10月</td> <td>October</td> </tr> <tr> <td>11月</td> <td>November</td> </tr> <tr> <td>12月</td> <td>December</td> </tr> </tbody> </table> <form> <input type="button" id= "btn1" value="最初の子要素の背景色を変更"> </form> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 |
$(function(){ $("#btn1").click(function() { $(":first-child").css("background-color", "red"); }); }); |
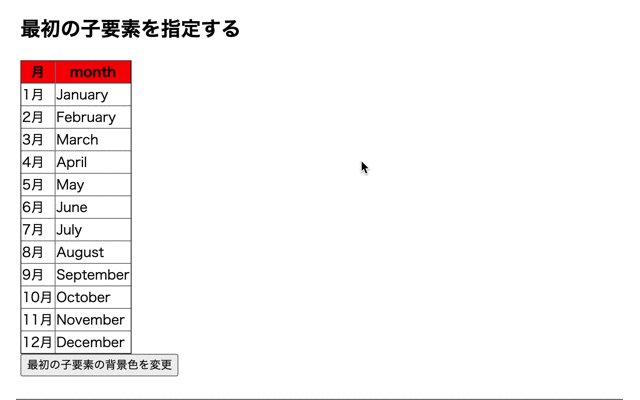
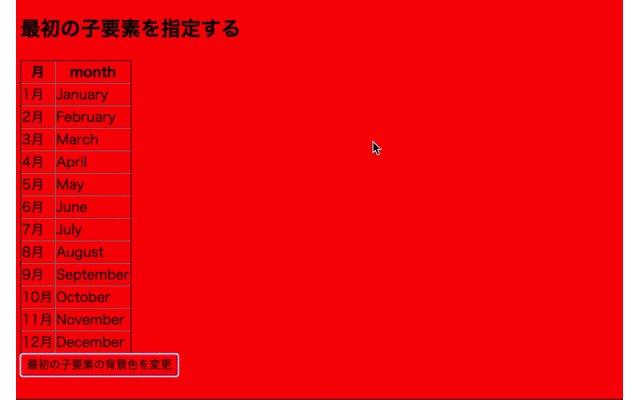
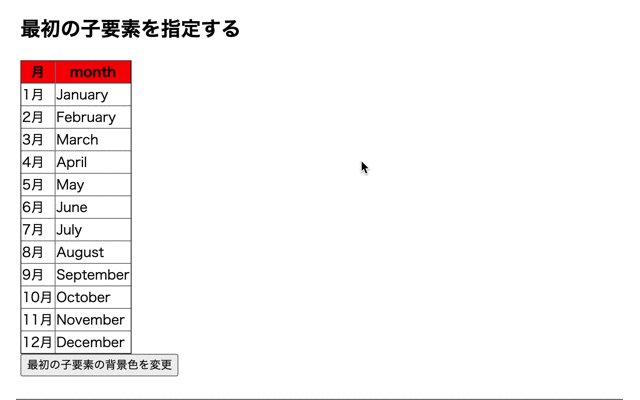
出力結果

:first-childでセレクタを指定せずに最初の要素を指定する場合はどの要素の子要素を取得するのか特定できません。
そのため、ボタンを押すと、全要素の背景色が変化します。
jQueryを使用せずに最初の子要素を指定する場合
jQueryを使用せず、純粋なJavaScriptで最初の子要素を指定してみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>最初の子要素を指定する</h2> <table border="1" style="border-collapse: collapse"> <tbody> <tr> <th>月</th> <th>month</th> </tr> <tr> <td>1月</th> <td>January</td> </tr> <tr> <td>2月</td> <td>February</td> </tr> <tr> <td>3月</td> <td>March</td> </tr> <tr> <td>4月</td> <td>April</td> </tr> <tr> <td>5月</td> <td>May</td> </tr> <tr> <td>6月</td> <td>June</td> </tr> <tr> <td>7月</td> <td>July</td> </tr> <tr> <td>8月</td> <td>August</td> </tr> <tr> <td>9月</td> <td>September</td> </tr> <tr> <td>10月</td> <td>October</td> </tr> <tr> <td>11月</td> <td>November</td> </tr> <tr> <td>12月</td> <td>December</td> </tr> </tbody> </table> <form> <input type="button" id= "btn1" value="最初の子要素の背景色を変更"> </form> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 |
window.addEventListener("load", function(){ document.querySelectorAll("input[type=button]")[0] .addEventListener("click", function() { var val = document.querySelectorAll("table tr:first-child") for(var i = 0; i < val.length; i++) { val[i].style.backgroundColor = "red"; } }); }); |
出力結果

thタグ要素の背景色が変わったことから、jQueryを使用せずJavaScriptで最初の子要素を指定しています。

jQueryを使わず同じことを実行させようとすると、とてもコードが長くなるんですね!
これだとjQueryの方がとても便利です!

そうですよね。
コードの量や分かりやすさを比較するとあきらかにjQueryの方が良いですよね。
:only-childやchildren()で最初の子要素を指定する場合
:only-childやchildren()で最初の子要素を指定する場合を見てみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>最初の子要素を指定する</h2> <table border="1" style="border-collapse: collapse"> <tbody> <tr> <th>月</th> <th>month</th> </tr> <tr> <td>1月</th> <td>January</td> </tr> <tr> <td>2月</td> <td>February</td> </tr> <tr> <td>3月</td> <td>March</td> </tr> <tr> <td>4月</td> <td>April</td> </tr> <tr> <td>5月</td> <td>May</td> </tr> <tr> <td>6月</td> <td>June</td> </tr> <tr> <td>7月</td> <td>July</td> </tr> <tr> <td>8月</td> <td>August</td> </tr> <tr> <td>9月</td> <td>September</td> </tr> <tr> <td>10月</td> <td>October</td> </tr> <tr> <td>11月</td> <td>November</td> </tr> <tr> <td>12月</td> <td>December</td> </tr> </tbody> </table> <form> <input type="button" id= "btn1" value="最初の子要素の背景色を変更(only-child)"> <input type="button" id= "btn2" value="最初の子要素の背景色を変更(children())"> </form> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 |
$(function(){ $("#btn1").click(function() { $("tbody:only-child").find("tr:nth-child(1)").css("background-color", "green"); }); }); $(function(){ $("#btn2").click(function() { $("tbody").children("tr:nth-child(1)").css("background-color", "blue"); }); }); |
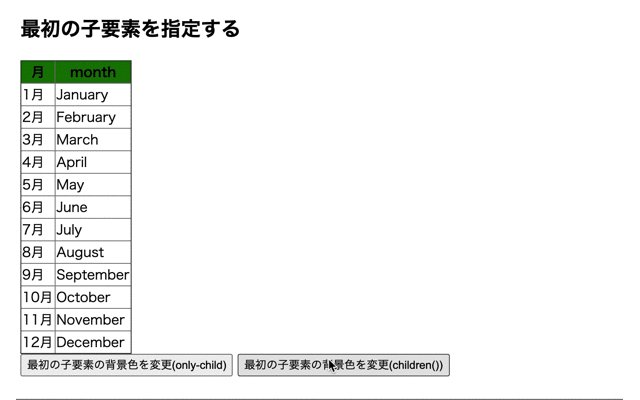
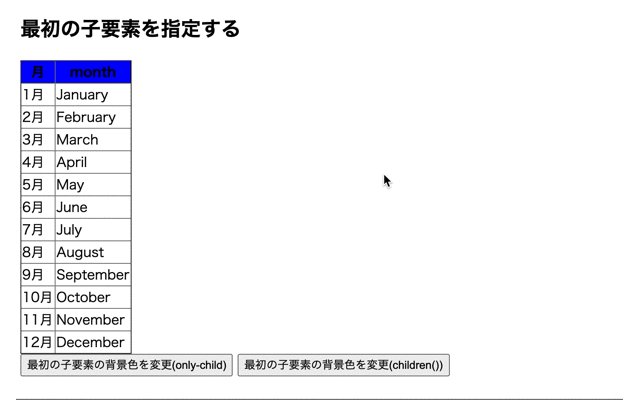
出力結果

:only-childやchildren()で最初の子要素を指定することはできますが、find()やセレクタ指定など条件を加える必要があります。
children()メソッドについて詳しく知りたい場合はこちらをご参考ください。

:only-childやchildren()で最初の子要素を指定することはできますけど、find()やセレクタの指定をしないといけないので少し手間がかかりますね!
これだと:first-childを使った方が便利です!

そうですね。
最初の子要素を指定するならあきらかに:first-childの方が良いですよね。
:firstと:first-childとの違い
最初の子要素を指定するには:first-child以外にも:firstを使用する方法もありますが、:firstと:first-childとの違いは「指定する最初の子要素の個数が異なる」ということです。
:firstの場合はセレクタに一致する一番最初の要素のみを指定しますが、:first-childの場合はセレクタに一致する最初の要素を全て指定するようになります。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 |
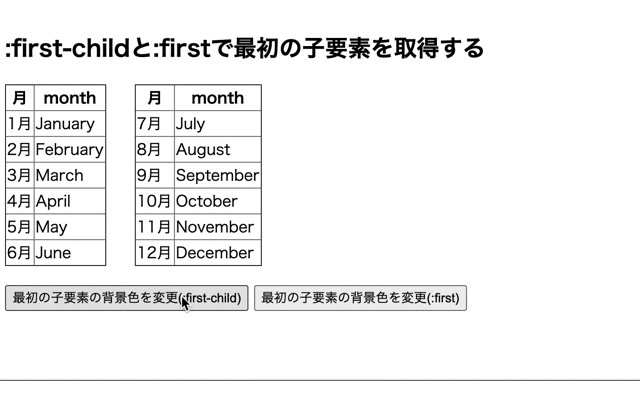
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>:firstと:first-childで最初の子要素を取得する</h2> <div style= "float: left; margin-right: 30px;"> <table class= "table1" border="1" style="border-collapse: collapse"> <tbody> <tr> <th>月</th> <th>month</th> </tr> <tr> <td>1月</th> <td>January</td> </tr> <tr> <td>2月</td> <td>February</td> </tr> <tr> <td>3月</td> <td>March</td> </tr> <tr> <td>4月</td> <td>April</td> </tr> <tr> <td>5月</td> <td>May</td> </tr> <tr> <td>6月</td> <td>June</td> </tr> </tbody> </table> </div> <div> <table class= "table2" border="1" style="border-collapse: collapse"> <tbody> <tr> <th>月</th> <th>month</th> </tr> <tr> <td>7月</td> <td>July</td> </tr> <tr> <td>8月</td> <td>August</td> </tr> <tr> <td>9月</td> <td>September</td> </tr> <tr> <td>10月</td> <td>October</td> </tr> <tr> <td>11月</td> <td>November</td> </tr> <tr> <td>12月</td> <td>December</td> </tr> </tbody> </table> </div> <input type="button" id= "btn1" value="最初の子要素の背景色を変更(:first-child)" style="margin-top: 20px;"> <input type="button" id= "btn2" value="最初の子要素の背景色を変更(:first)"> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
$(function(){ // ボタンのイベントを設定する $("#btn1").click(function() { // trタグの最初の子要素を指定する $("tr:first-child").css("background-color", "red"); }); }); // ボタンのイベントを設定する $("#btn2").click(function() { // trタグの最初の子要素を指定する $("tr:first").css("background-color", "blue"); }); }); |
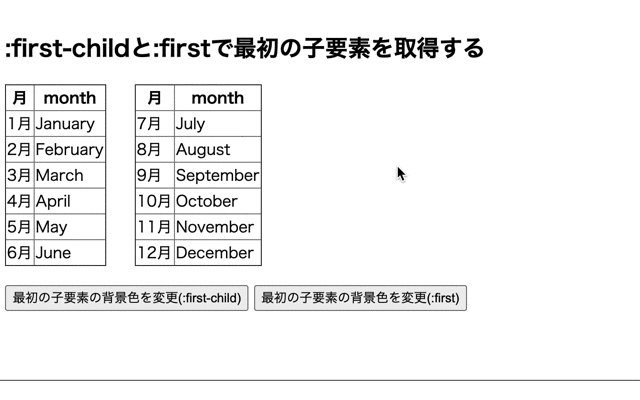
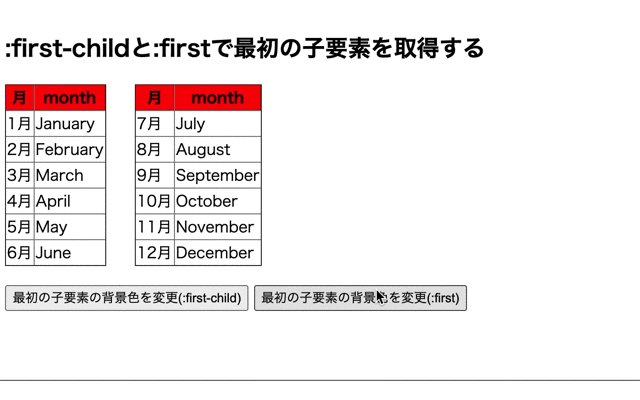
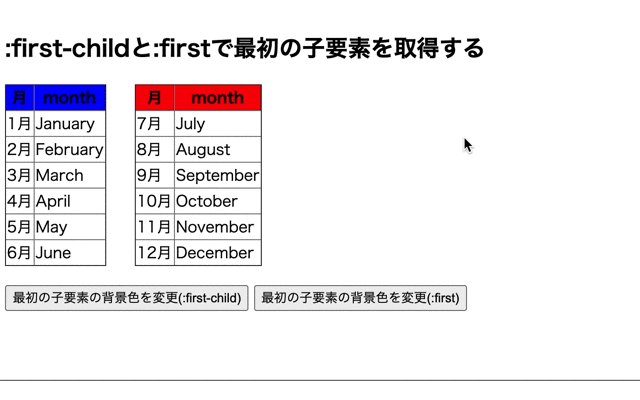
出力結果

:firstの場合はセレクタに一致する一番最初の要素であるtable1クラスのthタグを指定しています。
しかし、:first-childの場合はセレクタに一致する最初の要素であるtable1クラスとtable2クラスのthタグを指定しています。
今回のポイント
:first-childで最初の子要素を指定
⚫︎ jQueryで最初の子要素を指定するには:first-childという擬似クラスを使用する
⚫︎ :first-childを使用するには$()の中に「$要素:first-child」を指定する
⚫︎ セレクタを指定せずに最初の要素を指定すると最初の子要素を認識できず、全体の要素を取得する
⚫︎ :only-childやchildren()で最初の子要素を指定することはできるが、:first-childの方が楽に指定できる
⚫︎ :firstと:first-childとの違いは指定する最初の子要素の個数が異なるということである
関連記事
:last-childを使ってjQueryで最後の子要素を指定する方法についてはこちらをご参考ください。
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。