【jQuery】prop()を使ってプロパティ値の取得や設定を行う!

要素のプロパティ値の取得や設定を行うにはjQueryのprop()メソッドを使用します。
jQueryのprop()メソッドとは要素のプロパティ値の取得や設定を行うメソッドであり、ボタンを押した時などのイベント時などに要素の属性を取得でき、また設定することでタグはそのままで画像を差し替えたりすることができます。
また、prop()メソッドに似ているattr()メソッドがありますが、返される結果が異なりますので、同じメソッドであるという認識はしないでください。
今回は、jQueryのprop()メソッドを使って要素のプロパティ値の取得や設定を行う方法について以下の内容で解説していきます。
⚫︎ 要素のプロパティ値を取得する場合
⚫︎ 要素のプロパティ値を設定する場合
⚫︎ jQueryを使用せずに要素のプロパティ値を取得する場合
⚫︎ jQueryを使用せずに要素のプロパティ値を設定する場合
⚫︎ prop()とattr()の違い
目次

今回はjQueryのprop()メソッドで要素のプロパティ値の取得や設定を行う方法について説明していきます。

お願いします!
prop()とは
prop()とは、要素のプロパティ値を取得したり、設定したりするメソッドとなります。
prop()の書き方
prop()メソッドの書き方は下記となります。
|
1 |
$("要素").prop(プロパティ値, [プロパティ内容]); |
prop()の引数にプロパティ値を指定することで、要素のプロパティ値を指定することができ、prop()の引数にプロパティ値とプロパティ内容を指定することで、要素のプロパティ値をプロパティ内容に設定することができます。
要素のプロパティ値の取得や設定を行うサンプルコード
要素のプロパティ値の取得や設定を行うサンプルコードを紹介します。
要素のプロパティ値を取得する場合
要素のプロパティ値を設定する場合はprop()の引数を1つ指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>要素のプロパティ値の読み込みや書き出し</h2> <div> <img src= "https://flytech.work/wp-content/uploads/2020/10/https___freeillust-classic.com_wp-content_uploads_0201000305.png" id="photo" alt="" width="250" height="250"> </div> <form> <input type="button" class= "btn1" value="プロパティ値の読み込み"> </form> <div class="out"> </div> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 |
$(function(){ // ボタンにイベントを割り当て $(".btn1").click(function() { // img要素のsrcプロパティを取得 var content = $("#photo").prop("src"); alert(content); }); }); |
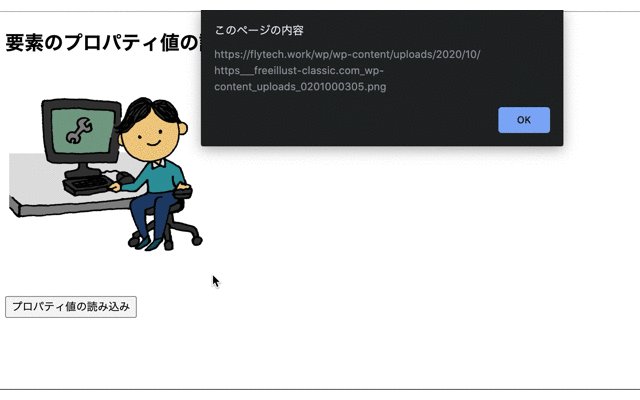
出力結果

prop()の引数を1つ指定することで、指定した要素のプロパティ値を取得しています。
そのため、ボタンを押すと、指定した要素の属性が表示されています。

prop()の引数を1つ指定することで、要素の指定したプロパティ値を取得することができるのですね!

そうですね。
prop()の引数を1つ指定すると、既に持っているプロパティ値の値を取得するようになります。
要素のプロパティ値を設定する場合
要素のプロパティ値を設定する場合はprop()の引数を2つ指定します。
第一引数が属性名、第二引数が設定する内容となります。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>要素のプロパティ値の読み込みや書き出し</h2> <div> <img src= "https://flytech.work/wp-content/uploads/2020/10/https___freeillust-classic.com_wp-content_uploads_0201000305.png" id="photo" alt="" width="250" height="250"> </div> <form> <input type="button" class= "btn1" value="プロパティ値の書き出し"> </form> <div class="out"> </div> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 |
$(function(){ // ボタンにイベントを割り当て $(".btn1").click(function() { // img要素のsrcプロパティを設定 $("#photo").prop("src", "https://flytech.work/wp-content/uploads/2020/10/https___freeillust-classic.com_wp-content_uploads_2018_12_0101070006.png"); }); }); |
出力結果

prop()の引数を2つ指定することで、要素の指定したプロパティ値が設定されています。
そのため、ボタンを押すと、指定した要素の画像が変化しています。

prop()の引数を2つ指定することで、要素の指定したプロパティ値を設定することができるのですね!

そうですね。
今回のサンプルコードではsrcプロパティを設定していますが、classプロパティやidプロパティなども設定することができますよ。
また、classプロパティを持っていない要素にclassプロパティを設定した場合は、classプロパティが追加されるようになります。
jQueryを使用せずに要素のプロパティ値の取得や設定を行う場合
jQueryを使用せずに純粋なJavaScriptで要素のプロパティ値の取得や設定を行ってみます。
jQueryを使用せずに要素のプロパティ値を取得する場合
純粋なJavaScriptで要素のプロパティ値を取得してみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>要素のプロパティ値の読み込みや書き出し</h2> <div> <img src= "https://flytech.work/wp-content/uploads/2020/10/https___freeillust-classic.com_wp-content_uploads_0201000305.png" id="photo" class= "aaaa" alt="" width="250" height="250"> </div> <form> <input type="button" class= "btn1" value="プロパティ値の読み込み"> </form> <div class="out"> </div> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 |
window.addEventListener("load", function(){ var val = document.getElementById("photo"); document.querySelectorAll("input[type=button]")[0] .addEventListener("click", function() { alert(val.src); }); }); |
出力結果

prop()の引数を2つ指定することで、指定したプロパティ値が上書きされています。
そのため、ボタンを押すと、指定した要素の画像が変化しています。
jQueryを使用せずに要素のプロパティ値を設定する場合
純粋なJavaScriptで要素のプロパティ値の設定を行います。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>要素のプロパティ値の読み込みや書き出し</h2> <div> <img src= "https://flytech.work/wp-content/uploads/2020/10/https___freeillust-classic.com_wp-content_uploads_0201000305.png" id="photo" alt="" width="250" height="250"> </div> <form> <input type="button" class= "btn1" value="プロパティ値の書き出し"> </form> <div class="out"> </div> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 |
window.addEventListener("load", function(){ var val = document.getElementById("photo"); document.querySelectorAll("input[type=button]")[0] .addEventListener("click", function() { val.src = "https://flytech.work/wp-content/uploads/2020/10/https___freeillust-classic.com_wp-content_uploads_2018_12_0101070006.png"; }); }); |
出力結果

純粋なJavaScriptでプロパティ値を設定しています。
prop()とattr()の違い
prop()メソッドとattr()メソッドは見た感じ同じように見えますが、以下のような違いがあります。
⚫︎ prop()とattr()で指定する値が異なる場合がある
⚫︎ prop()とattr()で返される値が異なる場合がある
prop()とattr()で指定する値が異なる場合がある
prop()メソッドとattr()メソッドは指定する値が異なる場合があります。
プロパティ名は単語の区切りが英大文字(キャメルケース)で、属性名は全て小文字になります。
例えば次のサンプルコードを見て見ましょう。
prop()メソッドとattr()メソッドに属性名である「class」、プロパティ名である「className」をお互いに指定して取得してみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>要素のプロパティ値の読み込みや書き出し</h2> <div> <img src= "https://flytech.work/wp-content/uploads/2020/10/https___freeillust-classic.com_wp-content_uploads_0201000305.png" id="photo" class= "Haruto" alt="" width="250" height="250"> </div> <form> <input type="button" class= "btn1" value="読み込み(プロパティ名で指定)"> <input type="button" class= "btn2" value="読み込み(属性名で指定)"> </form> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
$(function(){ // ボタンにイベントを割り当て $(".btn1").click(function() { // img要素のclassのプロパティを取得 var content1 = $("#photo").prop("className"); var content2 = $("#photo").attr("className"); alert("prop:" + content1 + "\n" + "attr:" + content2); }); $(".btn2").click(function() { // img要素のclassの属性を取得 var content3 = $("#photo").prop("class"); var content4 = $("#photo").attr("class"); alert("prop:" + content3 + "\n" + "attr:" + content4); }); }); |
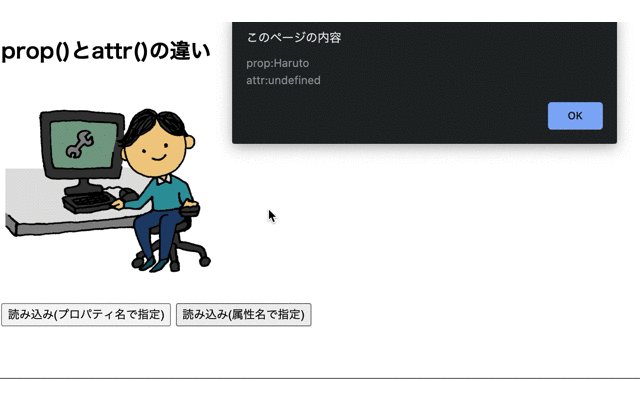
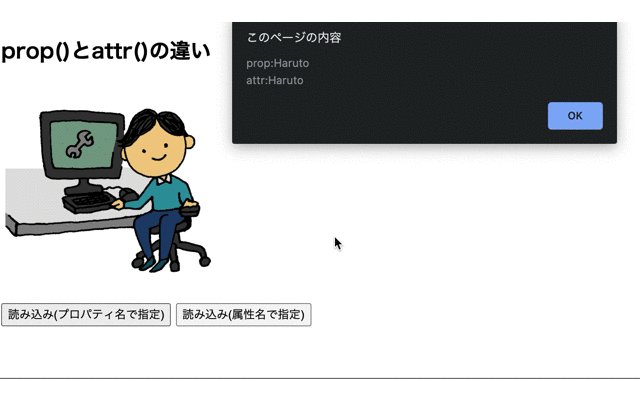
出力結果

prop()はclassの属性値を指定してもプロパティ値を取得することができますが、attr()はclassNameのプロパティ値を取得しても属性値を取得することができません。
そのため、prop()はattr()と同じような動きに変わってきているように見えます。
attr()メソッドについて詳しく知りたい場合はこちらをご参考ください。
prop()とattr()で返される値が異なる場合がある
prop()メソッドとattr()メソッドは同じプロパティ名、属性名を指定した場合に返される結果が異なる場合があります。
例えば、次のサンプルコードを見て見ましょう。
ラジオボタンの値を取得しようとすると、prop()やattr()では取得する値が異なります。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>要素のプロパティ値の読み込みや書き出し</h2> <div> <img src= "https://flytech.work/wp-content/uploads/2020/10/https___freeillust-classic.com_wp-content_uploads_0201000305.png" id="photo" class= "Haruto" alt="" width="250" height="250"> </div> <form> <input type="radio" name="riyu" value="1">OK1 <input type="radio" name="riyu" value="2" checked="checked">OK2 <input type="radio" name="riyu" value="3">OK3 </form> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 |
$(function(){ // ラジオボタンにイベントを割り当て $(":radio").click(function() { alert("prop:"+$(this).prop('checked') + "\n" + "attr:"+$(this).attr('checked')); }); }); |
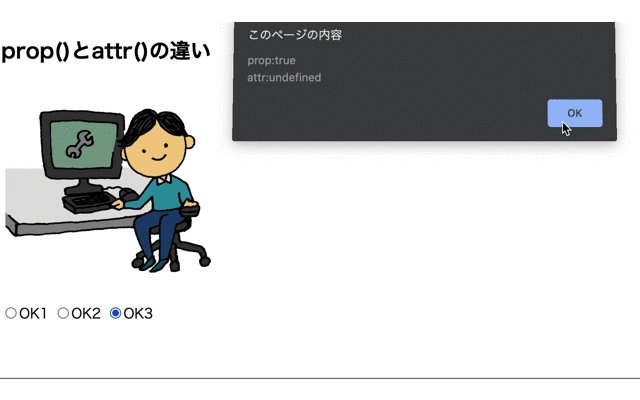
出力結果

prop()では「true」や「false」の真偽値、attr()では「checked」や「undefined」の値を取得することになります。

prop()メソッドとattr()メソッドはどちらも同じように見えますが、指定する値や取得する値が異なる場合があるんですね!

そうですね。
prop()は属性名を指定してもプロパティ値を取得できますので、attr()よりprop()を使用した方が良さそうです。
そして、prop()はラジオボタンやチェックボックスの値を真偽値で返すので条件式を書く際にも便利です。

また、取得できる値の違いにより、attr()では思ったような動きにならない場合があったためchecked、disabled、selectedといったプロパティの操作に、attr()を使うのは推奨されなくなりました。
今回のポイント
prop()で要素のプロパティ値の取得や設定を行う
⚫︎ 要素のプロパティ値の取得や設定を行うにはjQueryのprop()メソッドを使用する
⚫︎ prop()メソッドで要素のプロパティ値の取得するにはprop()メソッドの第1引数にプロパティ値を指定する
⚫︎ prop()メソッドで要素のプロパティ値の設定を行うにはprop()メソッドの第1引数にプロパティ値、第2引数にプロパティ内容を指定する
⚫︎ prop()メソッドとattr()メソッドは同じプロパティ名、属性名を指定したが異なる場合や、返される結果が異なる場合がある
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。