【jQuery】:only-childで子要素だけを指定する!

jQueryで子要素だけを指定するには:only-childを使用します。
:only-childとは子要素だけを指定するものであり、親要素が子要素を一つだけ持つ場合の子要素を指定することができ擬似クラスとなります。
そのため、親要素が子要素を複数持つする場合に:only-childで子要素を指定しようとすると、無効になりますので注意してください。
また、:only-childする他にchildren()メソッドを使って子要素を指定することもできます。
今回は、:only-childを使ってjQueryで子要素を指定する方法について以下の内容で解説していきます。
⚫︎ 親要素が子要素を1つだけ持つ場合
⚫︎ 親要素が子要素を複数持つする場合
⚫︎ jQueryを使用せずに子要素を指定する場合
⚫︎ children()メソッドで子要素を指定する場合
目次

今回は:only-childを使ってjQueryで子要素だけを指定する方法について説明していきます。

はい!
お願いします!
:only-childとは
:only-childとはセレクタの親要素が子要素を一つだけ持つ場合の子要素を指定する擬似クラスとなります。。
:only-childの書き方
:only-childの書き方は下記となります。
|
1 |
$("要素:only-child").イベント |
$の()に要素:only-childを指定することで、子要素を指定することができます。
子要素だけを指定するサンプルコード
:only-childで子要素だけを指定するサンプルコードを紹介します。
親要素が子要素を1つだけ持つ場合
親要素が子要素を1つだけ持つ場合に子要素を指定してみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>子要素を指定する</h2> <table border="1" style="border-collapse: collapse"> <tbody> <tr> <th>month</th> </tr> <tr> <td>January</td> </tr> <tr> <td>February</td> </tr> <tr> <td>March</td> </tr> <tr> <td>April</td> </tr> <tr> <td>May</td> </tr> <tr> <td>June</td> </tr> <tr> <td>July</td> </tr> <tr> <td>August</td> </tr> <tr> <td>September</td> </tr> <tr> <td>October</td> </tr> <tr> <td>November</td> </tr> <tr> <td>December</td> </tr> </tbody> </table> <form> <input type="button" class= "btn1" value="子要素の背景色を変更"> </form> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 |
$(function(){ $(":button").click(function() { $("td:only-child").css("background-color", "red"); }); }); |
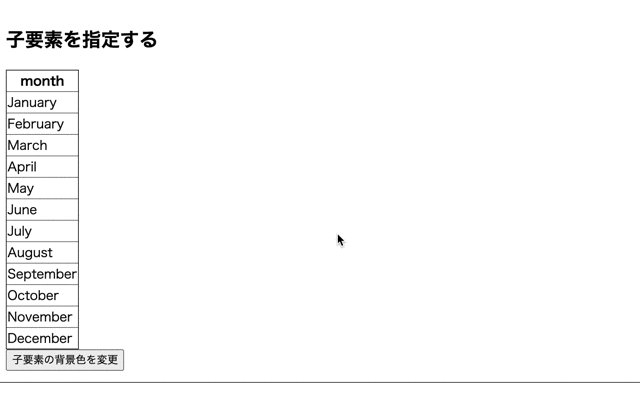
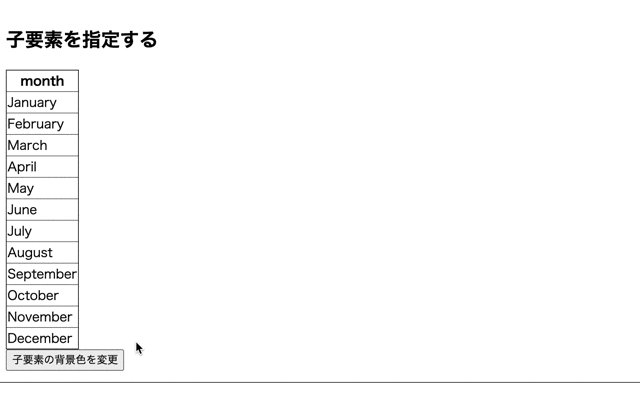
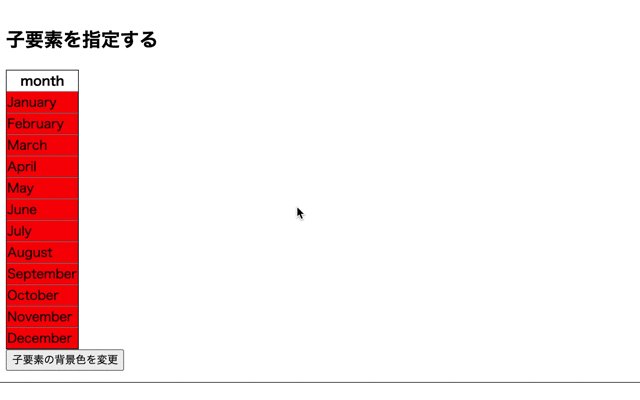
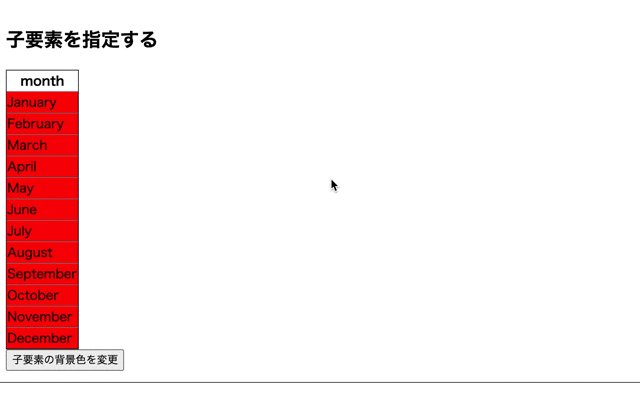
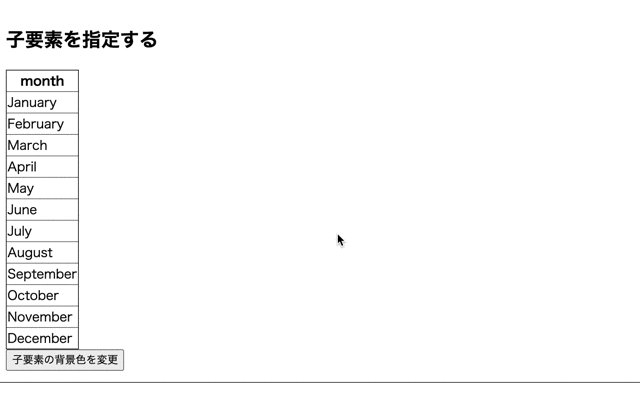
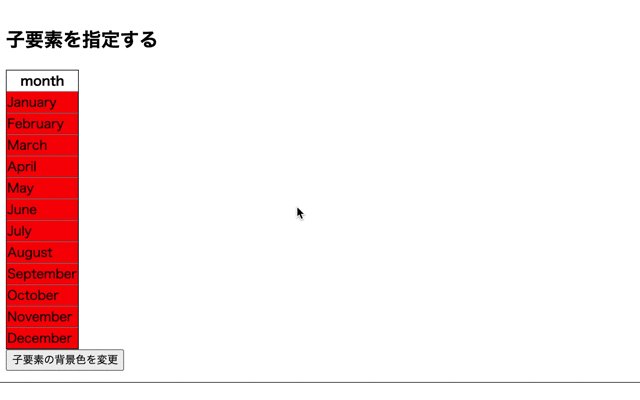
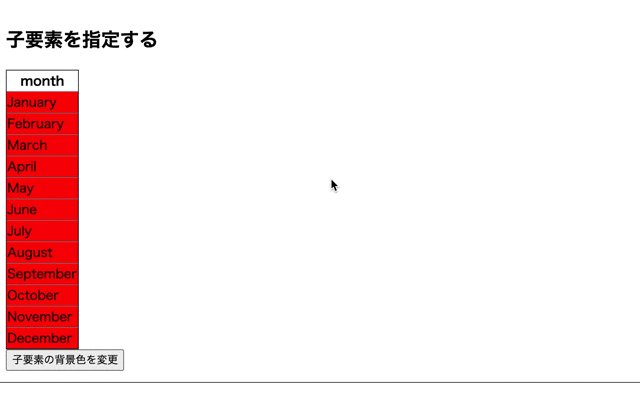
出力結果

:only-childで単数の子要素を指定する場合は子要素を取得することができます。
そのため、ボタンを押すと、tdタグ要素の背景色が変化しています。
親要素が子要素を複数持つする場合
親要素が子要素を複数持つする場合に子要素を指定してみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>子要素を指定する</h2> <table border="1" style="border-collapse: collapse"> <tbody> <tr> <th>月</th> <th>month</th> </tr> <tr> <td>1月</th> <td>January</td> </tr> <tr> <td>2月</td> <td>February</td> </tr> <tr> <td>3月</td> <td>March</td> </tr> <tr> <td>4月</td> <td>April</td> </tr> <tr> <td>5月</td> <td>May</td> </tr> <tr> <td>6月</td> <td>June</td> </tr> <tr> <td>7月</td> <td>July</td> </tr> <tr> <td>8月</td> <td>August</td>< /tr> <tr> <td>9月</td> <td>September</td> </tr> <tr> <td>10月</td> <td>October</td> </tr> <tr> <td>11月</td> <td>November</td> </tr> <tr> <td>12月</td> <td>December</td> </tr> </tbody> </table> <form> <input type="button" class= "btn1" value="子要素の背景色を変更"> </form> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 |
$(function(){ $(":button").click(function() { $("td:only-child").css("background-color", "red"); }); }); |
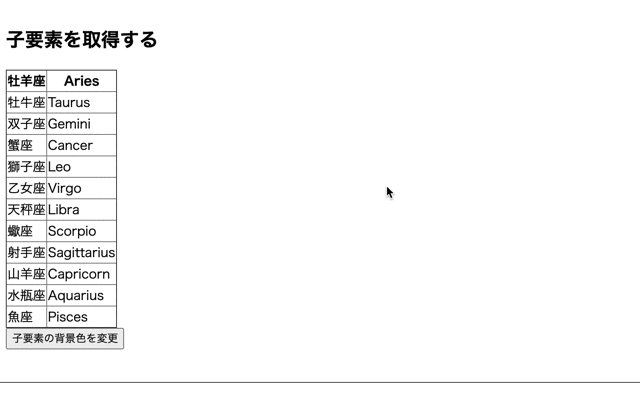
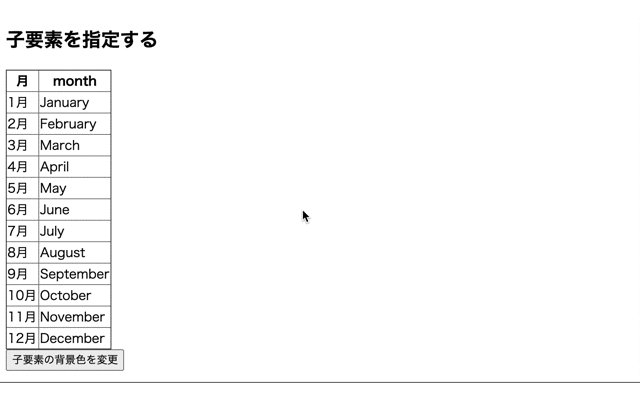
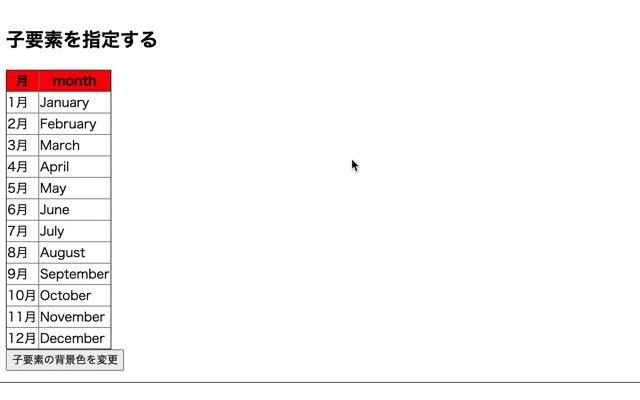
出力結果

:only-childで複数持つ子要素を指定する場合は子要素を取得することができません。
そのため、ボタンを押しても、trタグの中にthタグ要素が2つあることから背景色が変化しません。

:only-childで複数持つ子要素を指定すると、子要素を取得することができないんですね!

そうですね。
親要素が子要素を複数持つ場合は対象になりませんので注意してください。
jQueryを使用せずに子要素を指定する場合
jQueryを使用せず、純粋なJavaScriptで子要素を指定してみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>子要素を指定する</h2> <table border="1" style="border-collapse: collapse"> <tbody> <tr> <th>month</th> </tr> <tr> <td>January</td> </tr> <tr> <td>February</td> </tr> <tr> <td>March</td> </tr> <tr> <td>April</td> </tr> <tr> <td>May</td> </tr> <tr> <td>June</td> </tr> <tr> <td>July</td> </tr> <tr> <td>August</td> </tr> <tr> <td>September</td> </tr> <tr> <td>October</td> </tr> <tr> <td>November</td> </tr> <tr> <td>December</td> </tr> </tbody> </table> <form> <input type="button" class= "btn1" value="子要素の背景色を変更"> </form> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 |
window.addEventListener("load", function(){ document.querySelectorAll("input[type=button]")[0] .addEventListener("click", function() { var val = document.querySelectorAll("td:only-child"); for(var i = 0; i < val.length; i++) { val[i].style.backgroundColor = "red"; } }); }); |
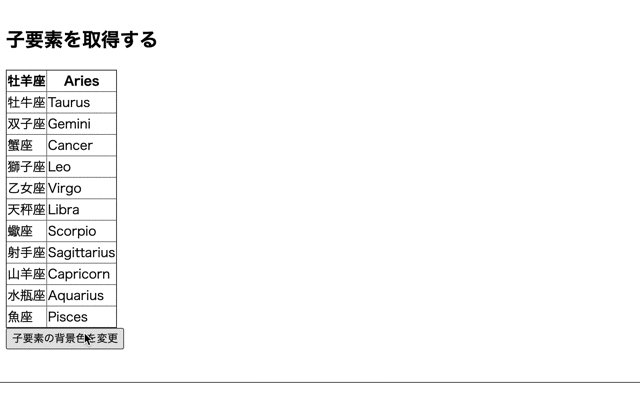
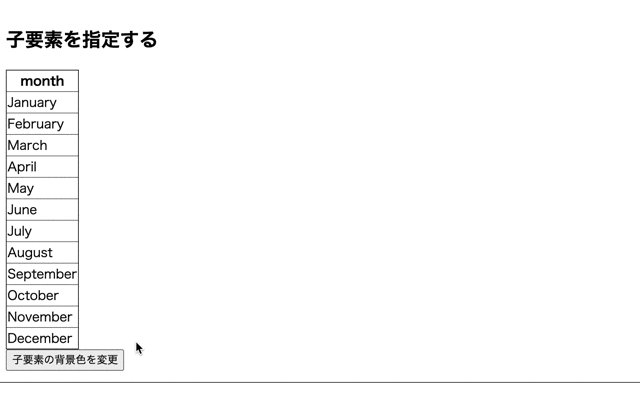
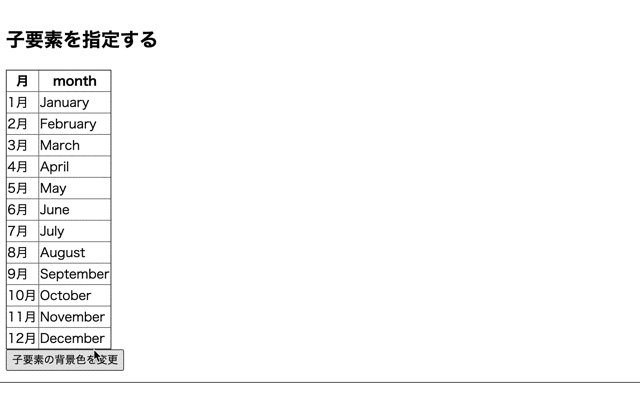
出力結果

tdタグ要素の背景色が変わったことから、jQueryを使用せずJavaScriptで子要素を指定しています。

jQueryを使わず同じことを実行させようとすると、とてもコードが長くなるんですね!
これだとjQueryの方がとても便利です!

そうですよね。
コードの量や分かりやすさを比較するとあきらかにjQueryの方が良いですよね。
children()メソッドで子要素を指定する場合
子要素を指定する方法は、「要素:only-child」の他にchildren()メソッドを使用する方法もあります。
children()メソッドは子要素を取得するメソッドとなります。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>子要素を指定する</h2> <table border="1" style="border-collapse: collapse"> <tbody> <tr> <th>月</th> <th>month</th> </tr> <tr> <td>1月</th> <td>January</td> </tr> <tr> <td>2月</td> <td>February</td> </tr> <tr> <td>3月</td> <td>March</td> </tr> <tr> <td>4月</td> <td>April</td> </tr> <tr> <td>5月</td> <td>May</td> </tr> <tr> <td>6月</td> <td>June</td> </tr> <tr> <td>7月</td> <td>July</td> </tr> <tr> <td>8月</td> <td>August</td> </tr> <tr> <td>9月</td> <td>September</td> </tr> <tr> <td>10月</td> <td>October</td> </tr> <tr> <td>11月</td> <td>November</td> </tr> <tr> <td>12月</td> <td>December</td> </tr> </tbody> </table> <form> <input type="button" class= "btn1" value="子要素の背景色を変更"> </form> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 |
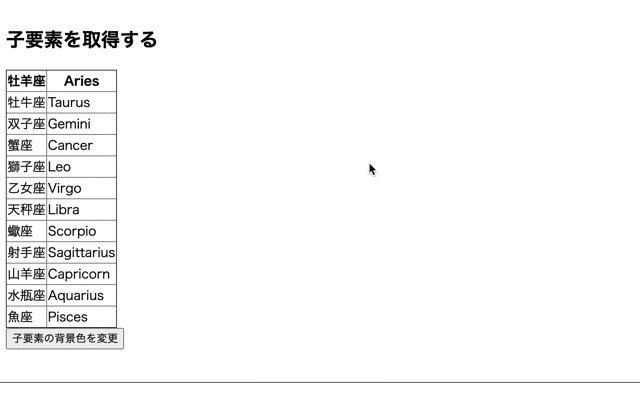
$(function(){ $(":button").click(function() { $("tr").children("th").css("background-color", "red"); }); }); |
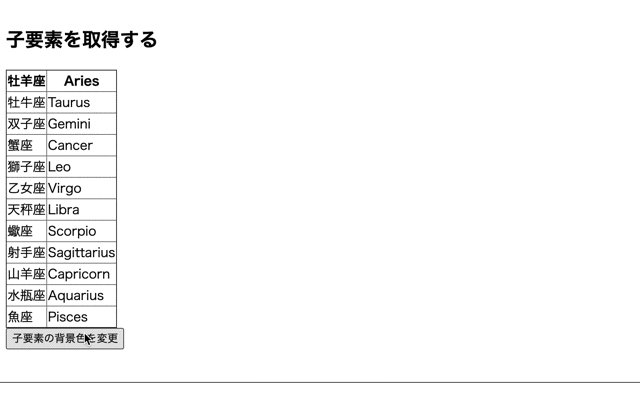
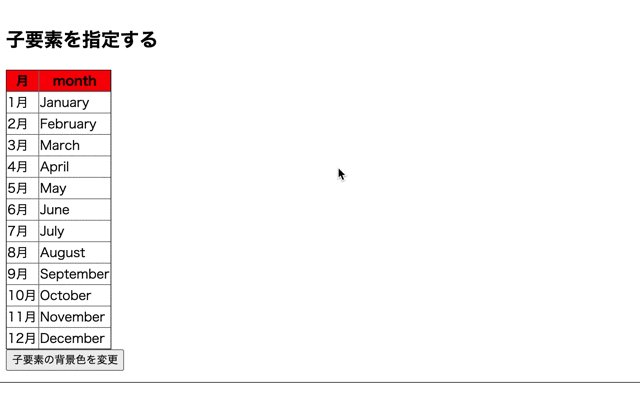
出力結果

children()メソッドによってtrタグ要素の子要素お取得しています。
そのため、ボタンを押すと、trタグ要素の子要素であるthタグの背景色が変わっています。
今回のポイント
:only-childで子要素を指定
⚫︎ jQueryで子要素のみを指定するには:only-childの擬似クラスを使用する
⚫︎ :only-childを使用するには$()の中に「$要素:only-child」を指定する
⚫︎ 親要素が子要素を1つだけ持つ場合は子要素を指定できるが親要素が子要素を複数持つ場合は子要素を指定できない
⚫︎ :only-childの他にchildren()メソッドで子要素を指定することも可能である
関連記事
:parentを使ってjQueryで親要素を指定する方法についてはこちらをご参考ください。
:first-childを使ってjQueryで最初の子要素を指定する方法についてはこちらをご参考ください。
:last-childを使ってjQueryで最後の子要素を指定する方法についてはこちらをご参考ください。
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。