【jQuery】:parentを使って親要素を指定する!

jQueryで親要素を指定するには:parentを使用します。
:parentとは子要素を持つ親要素であるかどうかを指定する擬似クラスであり、テーブルなどの入り子になっている要素でイベントを起こした際に、一部の要素だけ変更したい場合などに使用されます。
そして、子要素を持たない親要素を指定する場合は:emptyを指定することで子要素を持たない要素であると判断されます。
また、:parentする他にparent()メソッドを使って親要素を指定することもできます。
今回は、:parentを使ってjQueryで親要素を指定する方法について以下の内容で解説していきます。
⚫︎ 子要素を持っている親要素を指定する場合
⚫︎ 1番上の階層にある要素の親要素を指定する場合
⚫︎ 子要素を持っていない親要素を指定する場合
⚫︎ jQueryを使用せずに親要素を指定する場合
⚫︎ parent()メソッドで親要素を指定する場合
目次

今回は:parentを使ってjQueryで親要素を指定する方法について説明していきます。

はい!
お願いします!
:parentとは
:parentとはテキストを含め、ある要素の親になっている要素を指定します。
その為、要素だけでなく、テキストも含めて、何か子要素を持っていれば親要素と認められます。
:parentの書き方
:parentの書き方は下記となります。
|
1 |
$("要素:parent") |
$の()に要素:parentを指定することで、テキストを含め、指定した要素の親になっている要素を指定することができます。
例えば、下記ようなコードがあった場合に「”div:parent”」と指定するとpタグの親要素であることからdivタグの要素を指定していることになります。
|
1 2 3 4 5 6 |
<div> 親要素 <p> 子要素 </p> </div> |
:parentで親要素を指定するサンプルコード
:parentで親要素を指定するサンプルコードを紹介します。
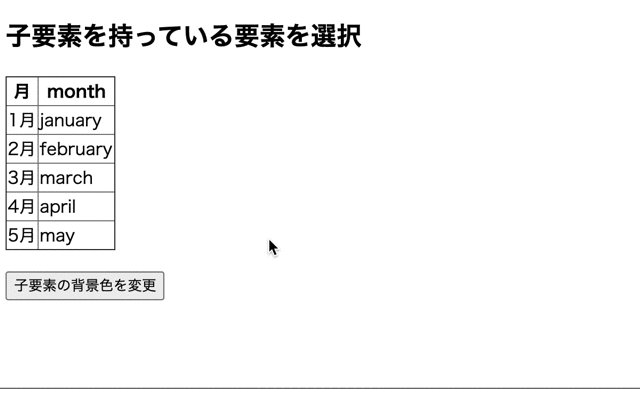
子要素を持っている親要素を指定する場合
子要素を持っている親要素を指定してみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>子要素を持っている要素を選択</h2> <table border="1" style="border-collapse: collapse"> <tbody> <tr><th>月</th><th>month</th></tr> <tr><td>1月</th><td>january</td></tr> <tr><td>2月</td><td>february</td></tr> <tr><td>3月</td><td>march</td></tr> <tr><td>4月</td><td>april</td></tr> <tr><td>5月</td><td>may</td></tr> </tbody> </table> <div style = "margin-top: 20px;"> <input type="button" value="子要素の背景色を変更"> </div> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 |
$(function(){ $(":button").click(function() { $("td:parent").css("background-color", "red"); }); }); |
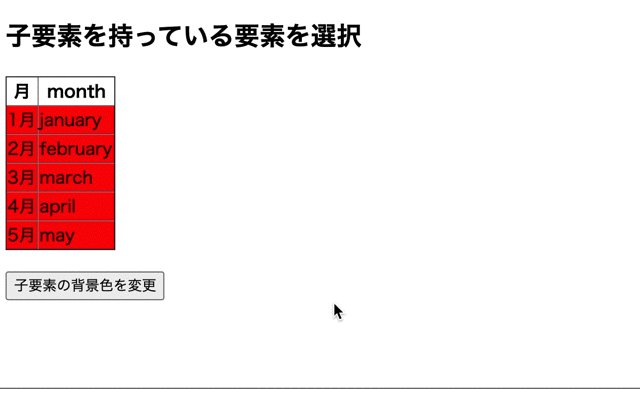
出力結果

子要素を持っている親要素を指定しているため、tdタグの親要素であるtrタグで囲まれた要素の背景色が変わっています。
1番上の階層にある要素の親要素を指定する場合
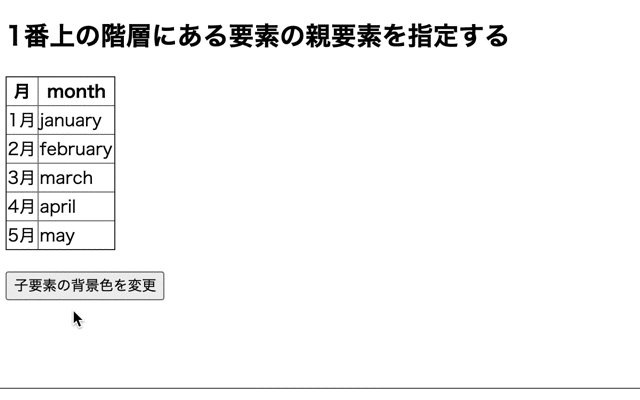
1番上の階層にある要素の親要素を指定してみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>1番上の階層にある要素の親要素を指定する</h2> <table border="1" style="border-collapse: collapse"> <tbody> <tr><th>月</th><th>month</th></tr> <tr><td>1月</th><td>january</td></tr> <tr><td>2月</td><td>february</td></tr> <tr><td>3月</td><td>march</td></tr> <tr><td>4月</td><td>april</td></tr> <tr><td>5月</td><td>may</td></tr> </tbody> </table> <div style = "margin-top: 20px;"> <input type="button" value="子要素の背景色を変更"> </div> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 |
$(function(){ $(":button").click(function() { $("table:parent").css("background-color", " blue"); }); }); |
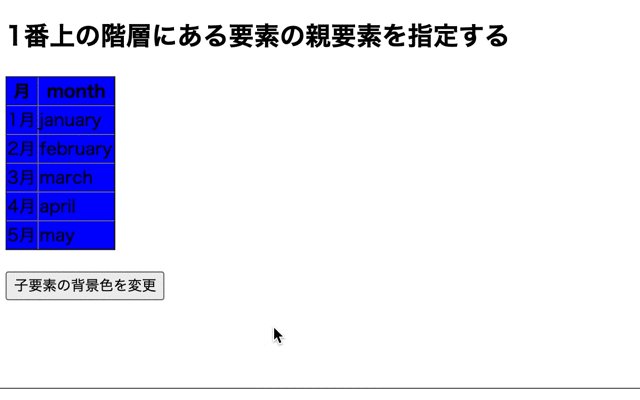
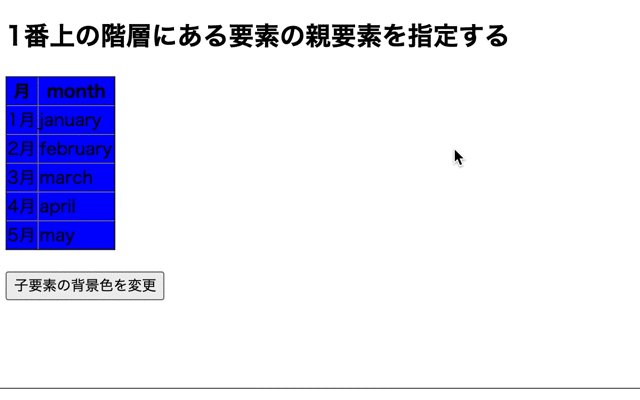
出力結果

1番上の階層にある要素の親要素を指定すると、1番上の階層にある要素が親要素であるため、その要素が親要素として指定されるようになります。
今回はtableタグの親要素はないのでtableタグが親要素として判断されています。

一番上の階層にある要素をparentで指定すると、その要素が親要素となるんですね!

一番上の階層にある要素には親要素はありませんので、その要素が親要素として指定されるよになります。
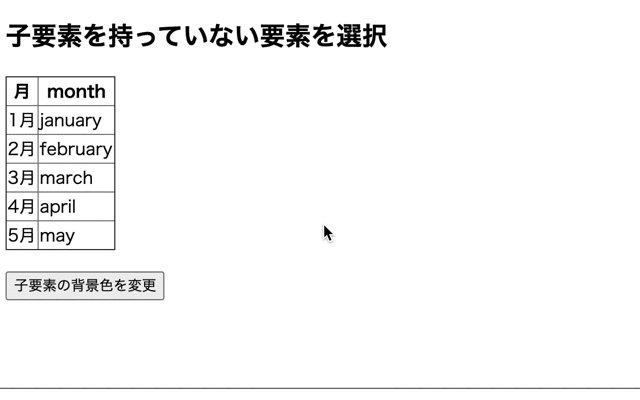
子要素を持たない親要素を指定する場合
子要素を持たない親要素を指定する場合は、:emptyを指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
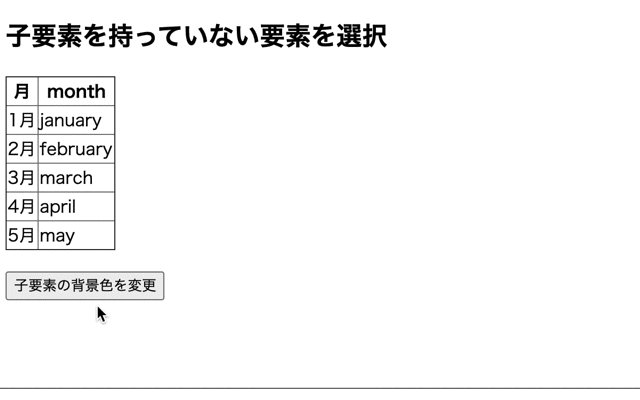
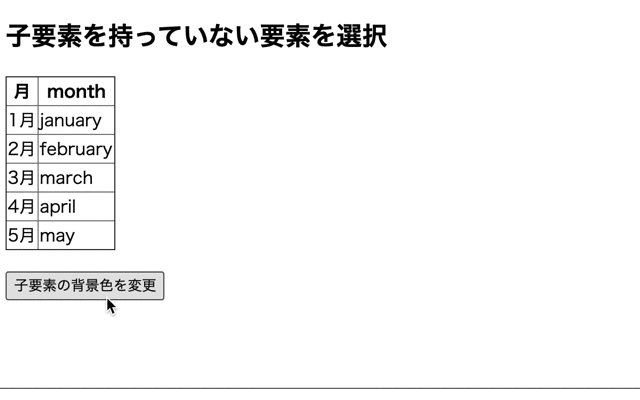
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>子要素を持っていない要素を選択</h2> <table border="1" style="border-collapse: collapse"> <tbody> <tr><th>月</th><th>month</th></tr> <tr><td>1月</th><td>january</td></tr> <tr><td>2月</td><td>february</td></tr> <tr><td>3月</td><td>march</td></tr> <tr><td>4月</td><td>april</td></tr> <tr><td>5月</td><td>may</td></tr> </tbody> </table> <div style = "margin-top: 20px;"> <input type="button" value="子要素の背景色を変更"> </div> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 |
$(function(){ $(":button").click(function() { $("h2:empty").css("background-color", "red"); }); }); |
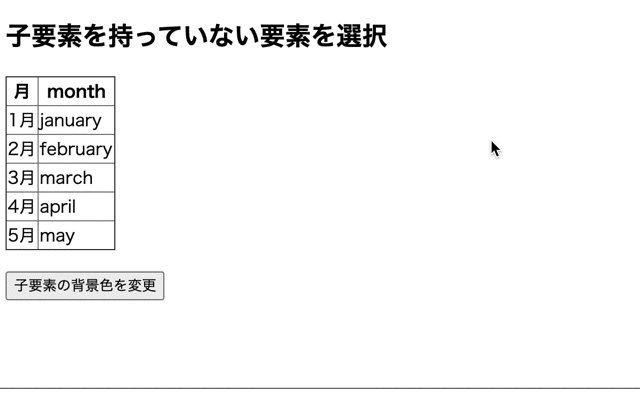
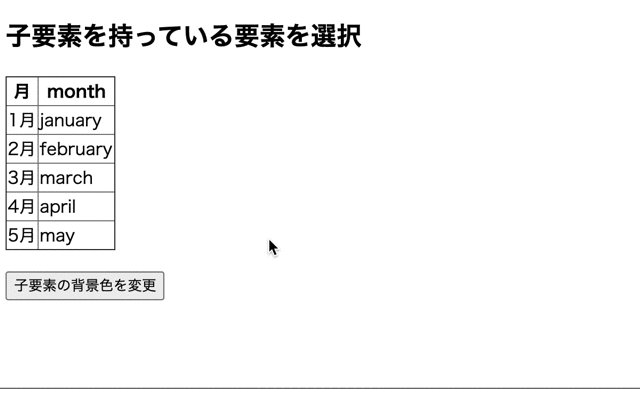
出力結果

emptyを指定することで、子要素を持ってない親要素と判断されています。
そのため、h2タグの背景色は変わりません。
jQueryを使用せずに親要素を指定する場合
jQueryを使用せずに親要素を指定してみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
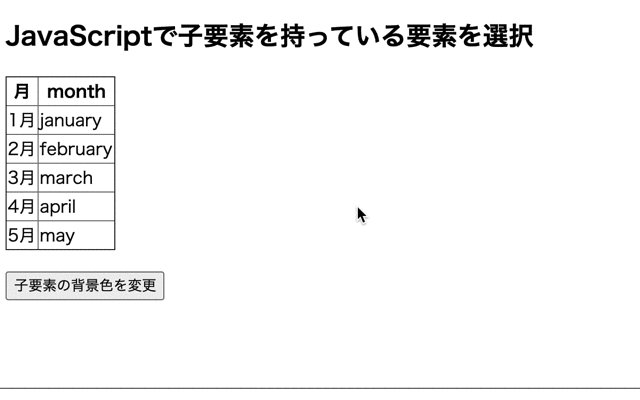
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>JavaScriptで子要素を持っている要素を選択</h2> <table border="1" style="border-collapse: collapse"> <tbody> <tr><th>月</th><th>month</th></tr> <tr><td>1月</th><td>january</td></tr> <tr><td>2月</td><td>february</td></tr> <tr><td>3月</td><td>march</td></tr> <tr><td>4月</td><td>april</td></tr> <tr><td>5月</td><td>may</td></tr> </tbody> </table> <div style = "margin-top: 20px;"> <input type="button" value="子要素の背景色を変更"> </div> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
window.addEventListener("load", function(){ document.querySelectorAll("input[type=button]")[0] .addEventListener("click", function() { var val = document.querySelectorAll("td"); for(var i = 0; i < val.length; i++) { if (val[i].childNodes.length > 0) { val[i].style.background = "red"; } } }) }) |
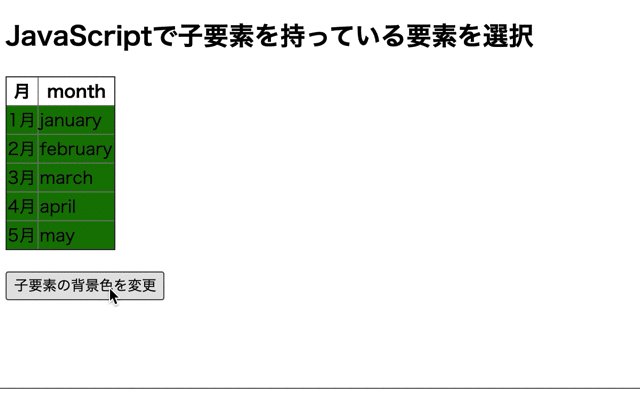
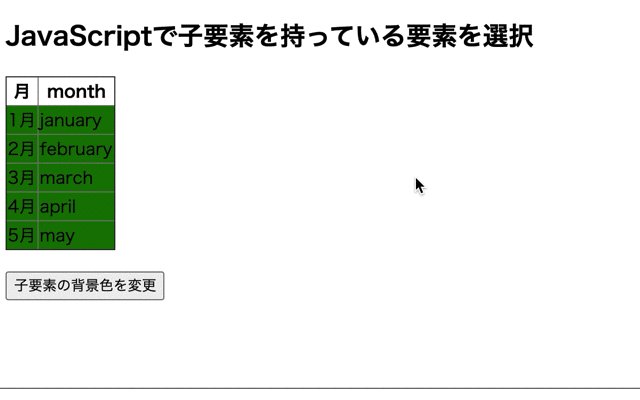
出力結果

テープルセルの背景色が変わったことから、jQueryを使用せずに親要素を指定しています。

jQueryを使わず同じことを実行させようとすると、とてもコードが長くなるんですね!
これだとjQueryの方がとても便利です!

そうですよね。
コードの量や分かりやすさを比較するとあきらかにjQueryの方が良いですよね。
parent()メソッドで親要素を指定する場合
親要素を指定する方法は、「要素:parent」の他にjQueryのparent()メソッドを使用する方法もあります。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>子要素を持っている要素を選択</h2> <table border="1" style="border-collapse: collapse"> <tbody> <tr><th>月</th><th>month</th></tr> <tr><td>1月</th><td>january</td></tr> <tr><td>2月</td><td>february</td></tr> <tr><td>3月</td><td>march</td></tr> <tr><td>4月</td><td>april</td></tr> <tr><td>5月</td><td>may</td></tr> </tbody> </table> <form> <input type="button" value="子要素の背景色を変更"> </form> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 |
$(function(){ $(":button").click(function() { $("td").parent().css("background-color", "red"); }); }); |
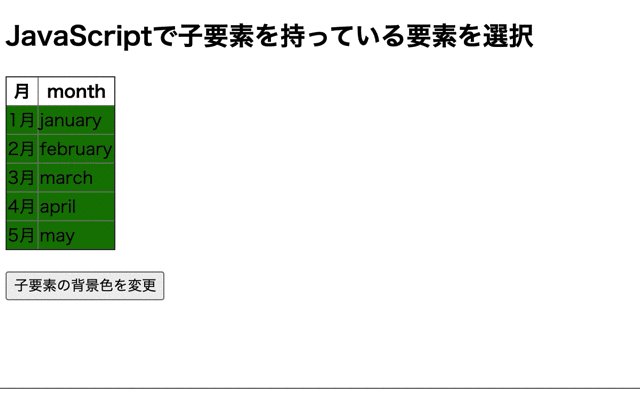
出力結果

parent()メソッドによってtdタグの親要素を指定しています。
jQueryのparent()メソッドについて詳しく知りたい場合はこちらをご参考ください。
今回のポイント
:parentで親要素を指定
⚫︎ jQueryで子要素を持つ親要素であるかどうかを指定するには:parentの擬似クラスを使用する
⚫︎ :parentを使用するには:parent合は$()の中に「$要素:parent」で指定する
⚫︎ 1番上の階層にある要素の親要素を指定すると、その要素が親要素として指定されるようになる
⚫︎ 子要素を持たない親要素を指定する場合は、:emptyを指定する
⚫︎parent()メソッドで親要素を指定することも可能である
関連記事
:only-childを使ってjQueryで子要素を指定する方法についてはこちらをご参考ください。
first-childを使ってjQueryで最初の子要素を指定する方法についてはこちらをご参考ください。
:last-childを使ってjQueryで最後の子要素を指定する方法についてはこちらをご参考ください。
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。