【jQuery】 filter()を使って要素をフィルタリングする!

要素をフィルタリングするにはjQueryのfilter()メソッドを使用します。
jQueryのfilter()メソッドとは指定した要素にフィルタリングするメソッドであり、特定の要素や条件を満たしている要素だけ変更したい場合などに使用されます。
例えば、divタグが2つある内、どちらか片方だけに処理を適用したい場合などにfilter()メソッドを使用することで、もう片方に処理が適用されないようフィルタリングすることができます。
また、filter()メソッドはfindメソッドと組み合わせることでも検索して取得した要素にフィルタリングすることができます。
今回は、jQueryのfilter()メソッドを使って要素をフィルタリングする方法について以下の内容で解説していきます。
⚫︎ 全体の要素をフィルタリングする場合
⚫︎ 特定の要素をフィルタリングする場合
⚫︎ 条件を満たす要素をフィルタリングする場合
⚫︎ find()を使って要素をフィルタリングする場合
目次

今回はjQueryのfilter()メソッドで要素をフィルタリングする方法について説明していきます。

はい!
お願いします!
filter()とは
filter()メソッドとは指定した要素にフィルタリングするメソッドとなります。
filter()の書き方
filter()の書き方は下記となります。
|
1 |
$("要素").filter("セレクタor関数"); |
$の()に要素を指定し、filter()メソッドの引数にセレクタを指定して呼び出すことで、指定したセレクタにフィルタリングすることができ、引数に関数を指定して呼び出すことで、要素のインデックス番号が渡されます。
$の()の要素はタグ名や、クラス名、id名を指定します。
要素をフィルタリングするサンプルコード
filter()メソッドで要素をフィルタリングするサンプルコードを紹介します。
要素の全体をフィルタリングする場合
要素の全体をフィルタリングする場合はfilter()メソッドの引数に関数を指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>要素をフィルタリングする</h2> <div> <p class="box1"> </p> <p class="box2"> </p> <p class="box3"> </p> <p class="box4"> </p> <p class="box5"> </p> <p class="box6"> </p> </div> <button id="btn">要素をフィルタリング</button> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
.box1 { width: 70px; height: 70px; background: red; } .box2 { width: 70px; height: 70px; background: blue; } .box3 { width: 70px; height: 70px; background: green; } .box4{ width: 70px; height: 70px; background: yellow; } .box5 { width: 70px; height: 70px; background: gray; } .box6 { width: 70px; height: 70px; background: black; } #btn { margin-top: 20px; } p { margin-bottom: -15px; } |
index.js
|
1 2 3 4 5 6 7 8 9 |
$(function(){ //btnIDのボタンにイベントを割り当て $('#btn').click(function(){ //divクラス要素でフィルタリングをかける $("p").filter(function() { $(this).css("opacity", 0.4); }); }); }); |
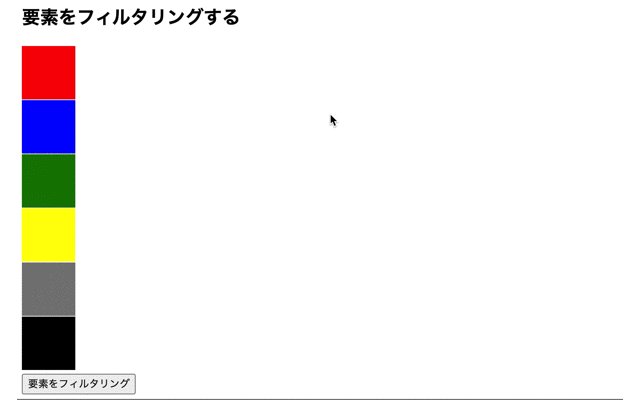
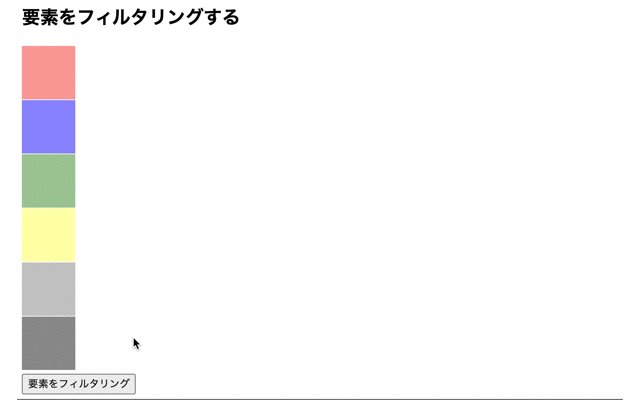
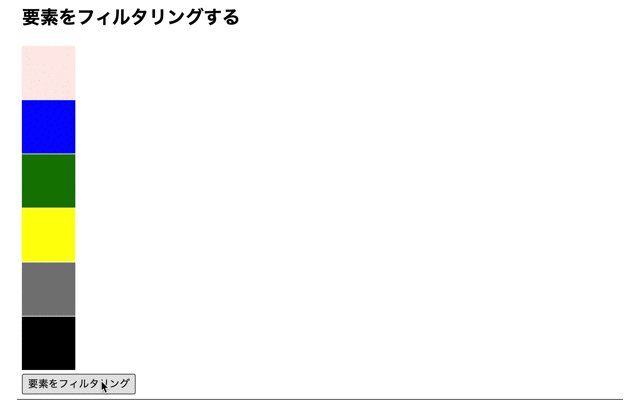
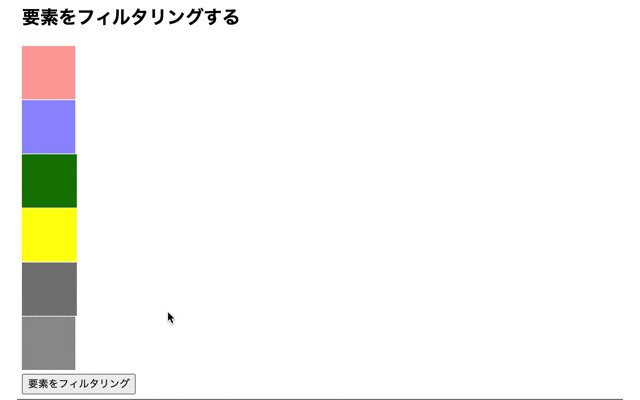
出力結果

filter()メソッドによって、指定した要素内をフィルタリングしています。
そのため、ボタンを押すと、pタグで囲まれた全ての要素の透明度が変わっています。
特定の要素をフィルタリングする場合
特定の要素をフィルタリングする場合はfilter()メソッドの引数にセレクタを指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>要素をフィルタリングする</h2> <div> <p class="box1"> </p> <p class="box2"> </p> <p class="box3"> </p> <p class="box4"> </p> <p class="box5"> </p> <p class="box6"> </p> </div> <button id="btn">要素をフィルタリング</button> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
.box1 { width: 70px; height: 70px; background: red; } .box2 { width: 70px; height: 70px; background: blue; } .box3 { width: 70px; height: 70px; background: green; } .box4{ width: 70px; height: 70px; background: yellow; } .box5 { width: 70px; height: 70px; background: gray; } .box6 { width: 70px; height: 70px; background: black; } #btn { margin-top: 20px; } p { margin-bottom: -15px; } |
index.js
|
1 2 3 4 5 6 7 |
$(function(){ //btnIDのボタンにイベントを割り当て $('#btn').click(function(){ //divクラス要素でフィルタリングをかける $("p").filter(".box1").css("opacity", 0.1); }); }); |
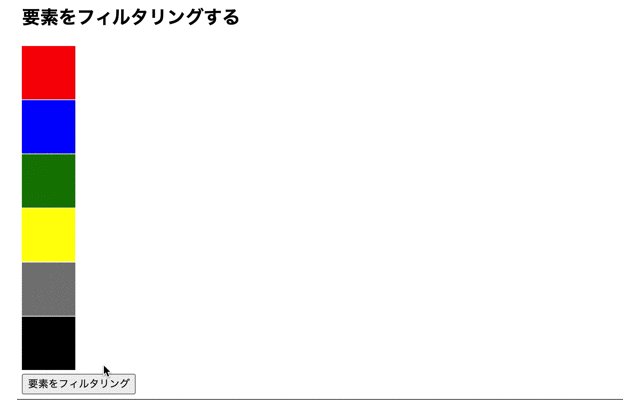
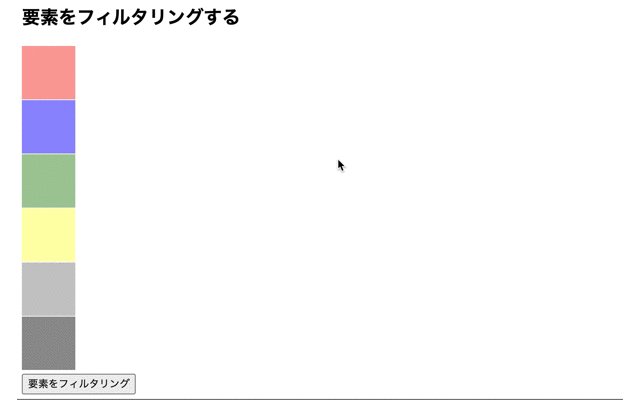
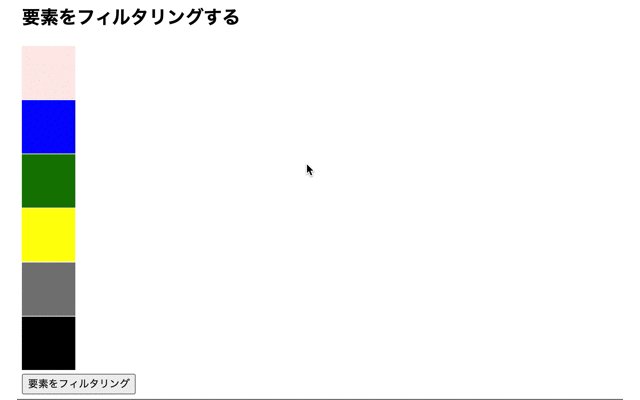
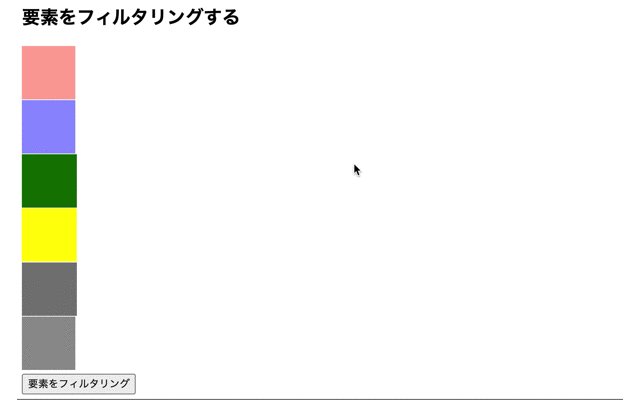
出力結果

filter()メソッドの引数んびセレクタ指定することで、指定したセレクタにフィルタリングをかけています。
そのため、pタグのbox1クラスの要素の透明度が変化しています。

filter()の引数は関数だけでなく、セレクタでも良いのですね!

そうですね。
フィルタをかけたい要素が特定しているのならば、関数を指定するよりセレクタで指定した方が楽ですので今回はセレクタを使っています。
条件を満たす要素をフィルタリングする場合
条件を満たす要素をフィルタリングする場合はfilter()で指定する関数内に条件式を使用します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>要素をフィルタリングする</h2> <div> <p class="box1"> </p> <p class="box2"> </p> <p class="box3"> </p> <p class="box4"> </p> <p class="box5"> </p> <p class="box6"> </p> </div> <button id="btn">要素をフィルタリング</button> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
.box1 { width: 70px; height: 70px; background: red; } .box2 { width: 70px; height: 70px; background: blue; } .box3 { width: 72px; height: 70px; background: green; } .box4{ width: 72px; height: 70px; background: yellow; } .box5 { width: 72px; height: 70px; background: gray; } .box6 { width: 70px; height: 70px; background: black; } #btn { margin-top: 20px; } p { margin-bottom: -15px; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 |
$(function(){ //btnIDのボタンにイベントを割り当て $('#btn').click(function(){ //divクラス要素でフィルタリングをかける $("p").filter(function(index) { if($(this).width() === 70) { $(this).css("opacity", 0.4); } }); }); }); |
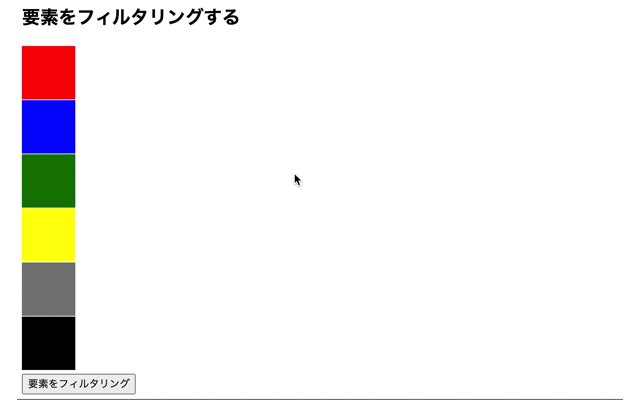
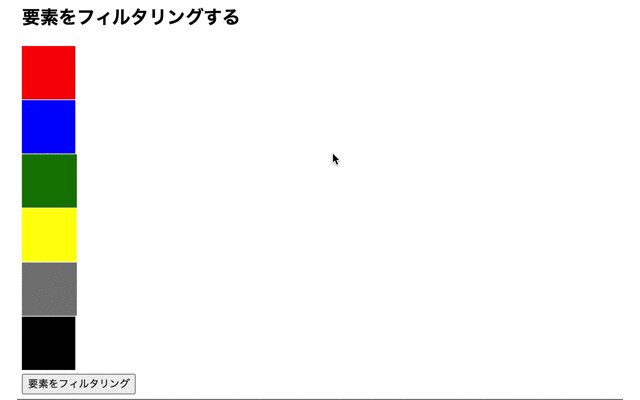
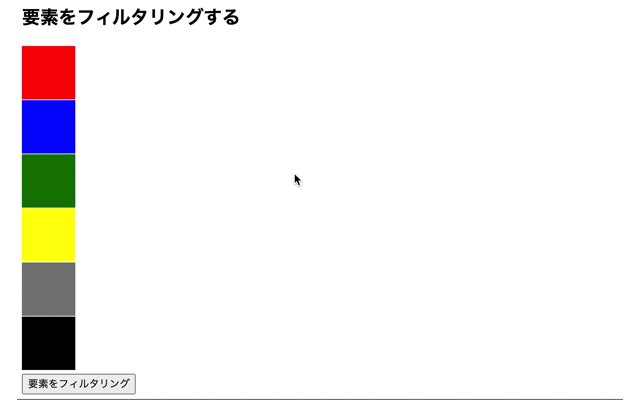
出力結果

filter()メソッドで指定する関数内に条件式を追記することで、条件を満たす要素にフィルタリングしています。
そのため、ボタンを押すと幅が70pxの要素の透明度が変わっています。
find()を使って要素をフィルタリングする場合
find()メソッドを使って要素をフィルタリングすることもできます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>要素をフィルタリングする</h2> <div> <p class="box1"> </p> <p class="box2"> </p> <p class="box3"> </p> <p class="box4"> </p> <p class="box5"> </p> <p class="box6"> </p> </div> <button id="btn">要素をフィルタリング</button> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
.box1 { width: 70px; height: 70px; background: red; } .box2 { width: 70px; height: 70px; background: blue; } .box3 { width: 70px; height: 70px; background: green; } .box4{ width: 70px; height: 70px; background: yellow; } .box5 { width: 70px; height: 70px; background: gray; } .box6 { width: 70px; height: 70px; background: black; } #btn { margin-top: 20px; } p { margin-bottom: -15px; } |
index.js
|
1 2 3 4 5 6 7 8 9 |
$(function(){ //btnIDのボタンにイベントを割り当て $('#btn').click(function(){ //divクラス要素でフィルタリングをかける $("div").filter(function() { $(this).find(".box1").css("opacity", 0.1); }); }); }); |
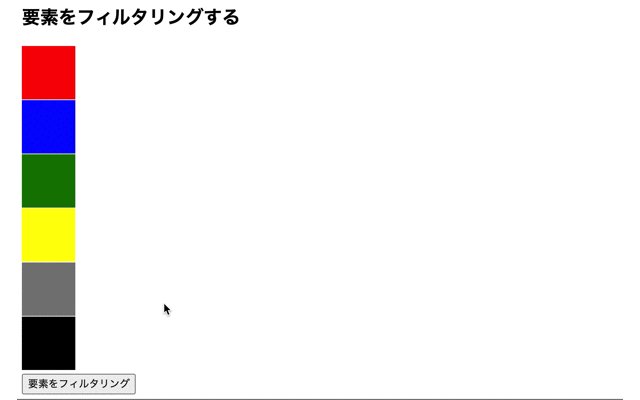
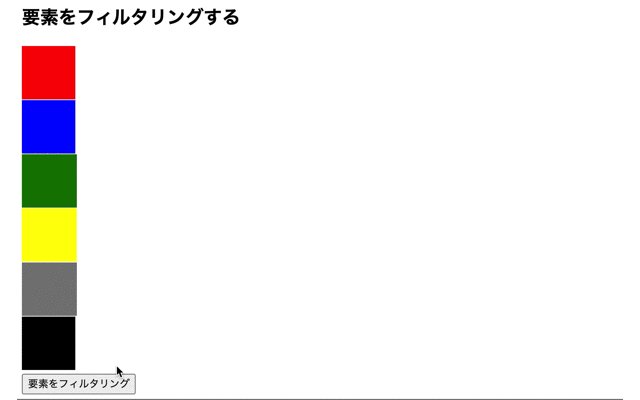
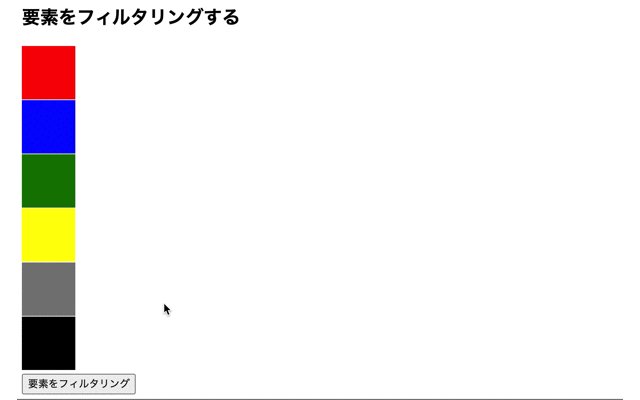
出力結果

filter()が指定する関数内にfind()メソッドを指定することで、検索した要素にフィルタリングをかけています。
そのため、find()メソッドで検索したbox1クラスの要素の背景色が変化しています。
find()メソッドについて詳しく知りたい場合はこちらをご参考ください。

filter()とfind()を使用することでも要素をフィルタリングをかけることができるんですね!

そうですね。
find()で検索した要素にfilter()でフィルタリングをかけています。
find()は要素を検索した要素を取得するのでとても便利なメソッドです。
今回のポイント
filter()で要素をフィルタリング
⚫︎ 指定する要素にフィルタリングをかけるにはjQueryの要素にフィルタリングをかけるを使用する
⚫︎ filter()メソッドの引数には、セレクタか関数を指定する
⚫︎ filter()メソッドの引数に関数を指定すると、要素の全体にフィルタリングすることができる
⚫︎ filter()メソッドの引数にセレクタを指定すると、特定の要素にフィルタリングすることができる
⚫︎ filter()メソッドに条件式を使用すると、条件を満たす要素にフィルタリングすることができる
⚫︎ filter()メソッドとfind()メソッドを組み合わせて使用することでも、要素にフィルタリングすることができる
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。