【jQuery】find()を使って指定した要素を検索する!

指定した要素を検索するにはjQueryのfind()メソッドを使用します。
jQueryのfind()メソッドとはHTML要素を検索するメソッドとなります。
find()メソッドは、入れ子になっているHTMLの要素を簡単に検索して指定することができ、引数に探したい要素を指定することで、要素を単数で検索したり、複数で検索することができます。
今回は、jQueryのfind()メソッドを使って要素を検索する方法について以下の内容で解説していきます。
⚫︎ 指定した単数の要素を検索する場合
⚫︎ 指定した単数の要素を検索する場合
⚫︎ 指定した要素が見当たらない場合
⚫︎ 指定した複数の要素を取得する場合
⚫︎ find()メソッドの検索範囲
目次

今回はjQueryのfind()メソッドで指定する要素を検索する方法について説明していきます。

お願いします!
find()とは
find()とは、HTML要素を検索するメソッドとなります。
find()の書き方
find()メソッドの書き方は下記となります。
|
1 |
$("要素").find("探したい要素"); |
$の()に要素を指定し、find()の引数に検索したい要素を指定することで、要素の中にある探したい要素を検索することができます。
指定する要素は<div>のようなタグ名やクラス名、id名でも構いません。
指定した要素を検索するサンプルコード
指定した要素を検索するサンプルコードを紹介します。
指定した単数の要素を検索する場合
指定した単数の要素を検索する場合はfind()の引数に探したい要素を文字列として指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>要素を検索する</h2> <table border="1" class= "constellation" style="border-collapse: collapse"> <tbody> <tr> <th>星座</th> <th>constellation</th> </tr> <tr> <td>牡羊座</td> <td>Aries</td> </tr> <tr> <td>牡牛座</td> <td>Taurus</td> </tr> <tr class= "imp"> <td>双子座</td> <td>Gemini</td> </tr> <tr> <td>蟹座</td> <td>Cancer</td> </tr> <tr> <td>獅子座</td> <td>Leo</td> </tr> <tr> <td>乙女座</td> <td>Virgo</td> </tr> <tr> <td>天秤座</td> <td>Libra</td> </tr> <tr class= "imp"> <td>蠍座</td> <td>Scorpio</td> </tr> <tr> <td>射手座</td> <td>Sagittarius</td> </tr> <tr> <td>山羊座</td> <td>Capricorn</td> </tr> <tr> <td>水瓶座</td> <td>Aquarius</td> </tr> <tr> <td>魚座</td> <td>Pisces</td> </tr> </tbody> </table> <form> <input type="button" class= "btn1" value="お気に入りの正座"> </form> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 |
$(function(){ $(".btn1").click(function() { $(".constellation").find("tr.imp").css("backgroundColor", "red"); }); }); |
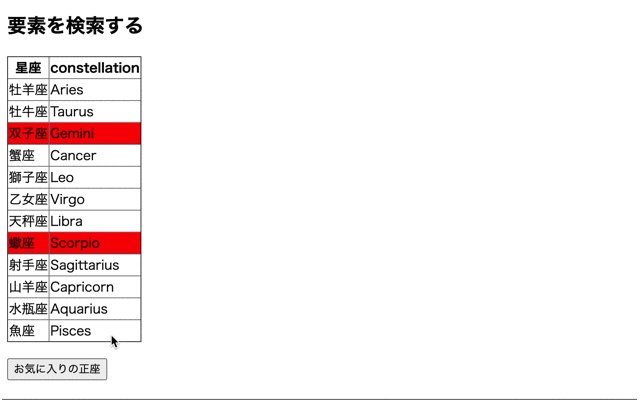
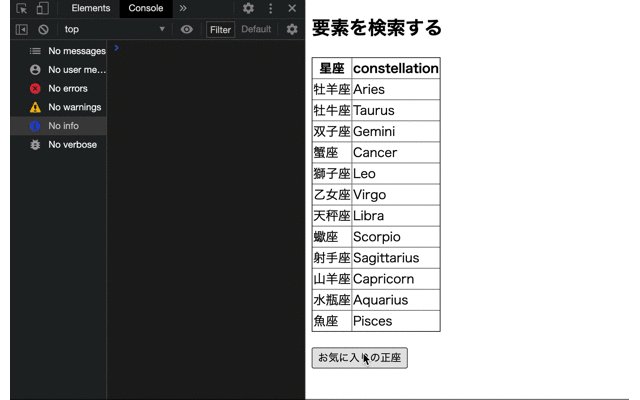
出力結果

find()メソッドの引数に探したい要素を文字列として指定することで単数の要素を検索することができます。
そのため、ボタンを押すと、指定したimpクラスの要素の背景色が変わっています。
指定した複数の要素を検索する場合
指定した複数の要素を検索する場合はfind()メソッドの引数に探したい要素を,(カンマ)で区切り、文字列として指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>要素を検索する</h2> <table border="1" class= "constellation" style="border-collapse: collapse"> <tbody> <tr> <th>星座</th> <th>constellation</th> </tr> <tr> <td>牡羊座</td> <td>Aries</td> </tr> <tr> <td>牡牛座</td> <td>Taurus</td> </tr> <tr class= "imp1"> <td>双子座</td> <td>Gemini</td> </tr> <tr> <td>蟹座</td> <td>Cancer</td> </tr> <tr> <td>獅子座</td> <td>Leo</td> </tr> <tr> <td>乙女座</td> <td>Virgo</td> </tr> <tr> <td>天秤座</td> <td>Libra</td> </tr> <tr class= "imp2"> <td>蠍座</td> <td>Scorpio</td> </tr> <tr> <td>射手座</td> <td>Sagittarius</td> </tr> <tr> <td>山羊座</td> <td>Capricorn</td> </tr> <tr> <td>水瓶座</td> <td>Aquarius</td> </tr> <tr> <td>魚座</td> <td>Pisces</td> </tr> </tbody> </table> <form> <input type="button" class= "btn1" value="お気に入りの正座"> </form> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 |
$(function(){ $(".btn1").click(function() { $(".constellation").find("tr.imp1,tr.imp2").css("backgroundColor", "skyblue"); }); }); |
出力結果

find()メソッドの引数に探したい要素を,(カンマ)で区切り、文字列として指定することで複数の要素を検索することができます。
そのため、ボタンを押すと、指定したimp1クラスとimp2クラスの要素の背景色が変わっています。
指定した要素が見当たらない場合
指定した要素が見当たらない場合にfind()メソッドを使用してみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>要素を検索する</h2> <table border="1" class= "constellation" style="border-collapse: collapse"> <tbody> <tr> <th>星座</th> <th>constellation</th> </tr> <tr> <td>牡羊座</td> <td>Aries</td> </tr> <tr> <td>牡牛座</td> <td>Taurus</td> </tr> <tr class= "imp1"> <td>双子座</td> <td>Gemini</td> </tr> <tr> <td>蟹座</td> <td>Cancer</td> </tr> <tr> <td>獅子座</td> <td>Leo</td> </tr> <tr> <td>乙女座</td> <td>Virgo</td> </tr> <tr> <td>天秤座</td> <td>Libra</td> </tr> <tr class= "imp2"> <td>蠍座</td> <td>Scorpio</td> </tr> <tr> <td>射手座</td> <td>Sagittarius</td> </tr> <tr> <td>山羊座</td> <td>Capricorn</td> </tr> <tr> <td>水瓶座</td> <td>Aquarius</td> </tr> <tr> <td>魚座</td> <td>Pisces</td> </tr> </tbody> </table> <form> <input type="button" class= "btn1" value="お気に入りの正座"> </form> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 |
$(function(){ $(".btn1").click(function() { $("table").find(".aa").css("backgroundColor", "green"); }); }); |
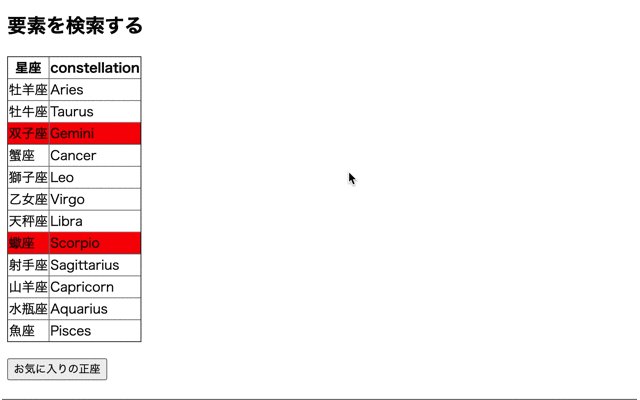
出力結果

指定した要素が見当たらない場合にfind()メソッドを使用すると、対象外になります。
その為、ボタンを押すと、何も起きません。
指定した複数の要素を取得する場合
指定した複数の要素を取得する場合はeach()メソッドを使用します。
each()メソッドは繰り返し処理を行うメソッドです。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>要素を検索する</h2> <table border="1" class= "constellation" style="border-collapse: collapse"> <tbody> <tr> <th>星座</th> <th>constellation</th> </tr> <tr> <td>牡羊座</td> <td>Aries</td> </tr> <tr> <td>牡牛座</td> <td>Taurus</td> </tr> <tr class= "imp1"> <td>双子座</td> <td>Gemini</td> </tr> <tr> <td>蟹座</td> <td>Cancer</td> </tr> <tr> <td>獅子座</td> <td>Leo</td> </tr> <tr> <td>乙女座</td> <td>Virgo</td> </tr> <tr> <td>天秤座</td> <td>Libra</td> </tr> <tr class= "imp2"> <td>蠍座</td> <td>Scorpio</td> </tr> <tr> <td>射手座</td> <td>Sagittarius</td> </tr> <tr> <td>山羊座</td> <td>Capricorn</td> </tr> <tr> <td>水瓶座</td> <td>Aquarius</td> </tr> <tr> <td>魚座</td> <td>Pisces</td> </tr> </tbody> </table> <form> <input type="button" class= "btn1" value="お気に入りの正座"> </form> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 |
$(function(){ $(".btn1").click(function() { $(".constellation").find("td").each(function( index, element ) { console.log( element.textContent ); }) }); }); |
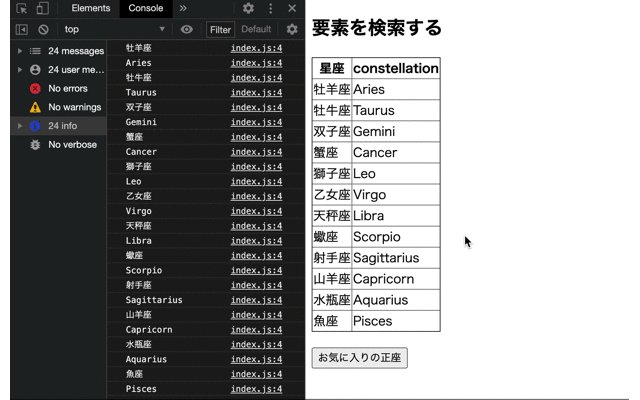
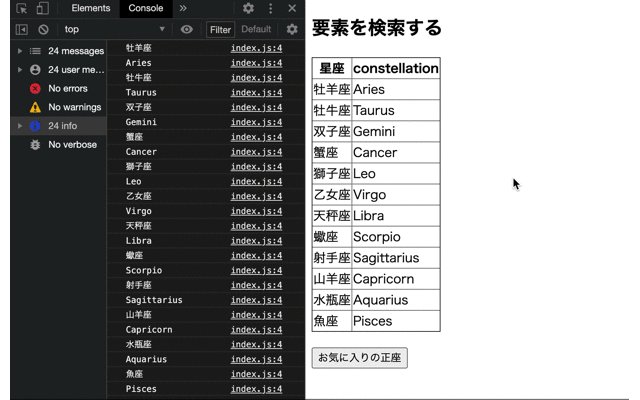
出力結果


each()とfind()を組み合わせて使用することで、複数の要素を取得することができるのですね!

そうですね。
find()で要素を検索し、each()で検索した要素に対して繰り返し処理を行うことができます。
find()メソッドの検索範囲
find()メソッドの検索範囲について紹介していきます。
まず、find()メソッドとchildren()メソッドで同じ要素を取得してみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>要素を検索する</h2> <table border="1" class= "constellation" style="border-collapse: collapse"> <tbody> <tr> <th>星座</th> <th>constellation</th> </tr> <tr> <td>牡羊座</td> <td>Aries</td> </tr> <tr> <td>牡牛座</td> <td>Taurus</td> </tr> <tr class= "imp1"> <td>双子座</td> <td>Gemini</td> </tr> <tr> <td>蟹座</td> <td>Cancer</td> </tr> <tr> <td>獅子座</td> <td>Leo</td> </tr> <tr> <td>乙女座</td> <td>Virgo</td> </tr> <tr> <td>天秤座</td> <td>Libra</td> </tr> <tr class= "imp2"> <td>蠍座</td> <td>Scorpio</td> </tr> <tr> <td>射手座</td> <td>Sagittarius</td> </tr> <tr> <td>山羊座</td> <td>Capricorn</td> </tr> <tr> <td>水瓶座</td> <td>Aquarius</td> </tr> <tr> <td>魚座</td> <td>Pisces</td> </tr> </tbody> </table> <form> <input type="button" class= "btn1" value="find()の場合"> <input type="button" class= "btn2" value="children()の場合"> </form> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 |
$(function(){ $(".btn1").click(function() { $("table").find("td").css("backgroundColor", "green"); }); }); $(function(){ $(".btn2").click(function() { $("tr").children("td").css("backgroundColor", "red"); }); }); |
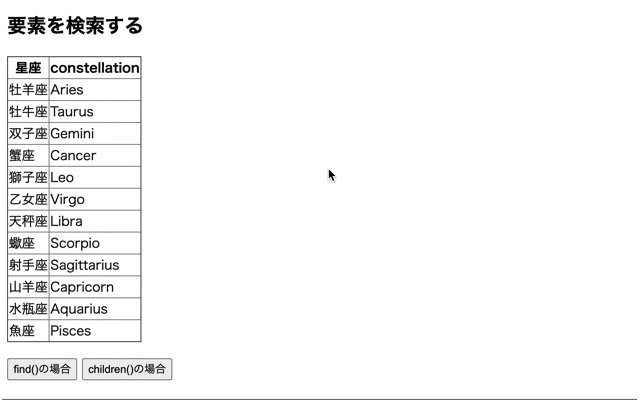
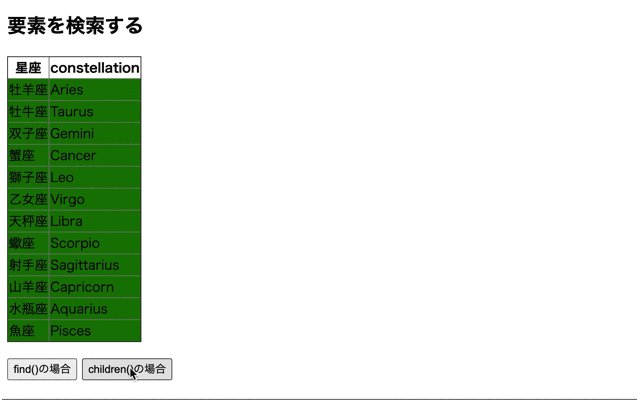
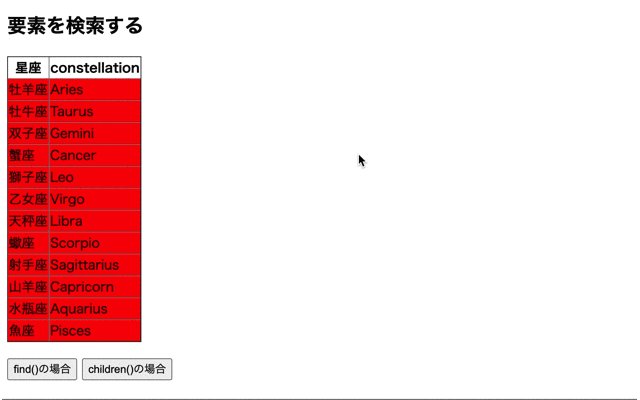
出力結果

結果としては同じですが、意味てほしいのは$で指定している要素が異なるいうことです。
children()メソッドの場合は、指定したい要素の一つ上であるtrタグを指定していますが、find()メソッドはテーブル全体のタグであるtableタグを指定しています。
このことから、find()メソッドはchildren()メソッドと比べて、検索範囲がとても広いことがわかります。

children()だと、指定した要素との位置関係を意識しなければなりませんでしたが、
find()を使用すると階層が一番上のタグからでも検索したい要素を指定してくれるのでとても便利ですね!

そうですよね。
親子の要素の位置関係を意識して要素を指定しなければならないchildren()に対して、find()はタグの中に要素があるならどこから指定しても検索したい要素を指定することができます。
これがfind()の検索範囲の広さになります。
今回のポイント
find()メソッドで要素を検索する
⚫︎ 要素を検索するにはjQueryのfind()メソッドを使用する
⚫︎ 指定した単数の要素を検索する場合はfind()の引数に探したい要素を文字列として指定する
⚫︎ 指定した複数の要素を検索する場合はfind()メソッドの引数に探したい要素を,(カンマ)で区切り、文字列として指定する
⚫︎ 指定した要素が見当たらない場合にfind()メソッドを使用すると、対象外になる
⚫︎ each()メソッドとfind()メソッドを組み合わせて使用することで、指定した複数の要素を取得することができる
⚫︎ find()メソッドはchildren()メソッドと比べて、検索範囲がとても広い
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。