【jQuery】eq()を使って指定した位置の要素を指定する!

指定した位置の要素を指定するにはjQueryのeq()メソッドを使用します。
jQueryのeq()メソッドとは指定した要素のうちパラメータのインデックス番号で指定された要素を選択するメソッドであり、指定した位置の要素を選んで指定することができます。
eq()メソッドは基本、正のインデックをパラメータに指定しますが、負のインデックス番号を指定することで末尾の要素から数えた要素を指定することもできます。
また、指定した位置の要素を指定するには:nth-childもありますが、指定する開始インデックスが異なりますので:nth-childに使い慣れている場合は注意してください。
今回は、jQueryのeq()メソッドを使って指定した要素以外を対象にする方法について以下の内容で解説していきます。
⚫︎ 先頭から指定した位置の要素を指定する場合
⚫︎ 末尾から指定した位置の要素を指定する場合
⚫︎ 指定した位置の複数の要素を指定する方法
⚫︎ セレクタにhas()を直接指定する場合
目次

今回はjQueryのeq()メソッドで指定した位置の要素を指定する方法について説明していきます。

はい!
お願いします!
eq()とは
eq()とは、マッチした要素から指定したセレクターや条件を満たす要素を除外するメソッドとなります。
eq()の書き方
eq()メソッドの書き方は下記となります。
|
1 |
$("セレクタ").eq("インデックス"); |
パラメータ
⚫︎ インデックス:
指定したい要素のインデックスを指定する
eq()メソッドのパラメータにインデックスを指定することで指定した位置の要素を指定することができます。
指定した位置の要素を指定するサンプルコード
eq()で指定した位置の要素を指定するサンプルコードを紹介します。
先頭から指定した位置の要素を指定する場合
先頭から指定した位置の要素を指定する場合はeq()のパラメータにインデックスを正の整数で指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>eq()で先頭から指定した位置の要素を指定する</h2> <div class = "sample1"> <p>sample1クラス内の要素1-1</p> <p>sample1クラス内の要素2-1</p> <p>sample1クラス内の要素3-1</p> <p>sample1クラス内の要素4-1</p> <p>sample1クラス内の要素5-1</p> </div> <input type= "button" class= "btnA" value= "p要素の先頭を指定する"> <input type= "button" class= "btnB" value= "p要素の末尾を指定する"> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 |
.sample1 { border: solid 1px black; background-color: skyblue; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 |
$(function(){ $(".btnA").on("click", function() { //p要素の1番目を指定 $(".sample1 p").eq(0).css("background", "green"); }); $(".btnB").on("click", function() { //p要素の5番目を指定 $(".sample1 p").eq(4).css("background", "red"); }); }); |
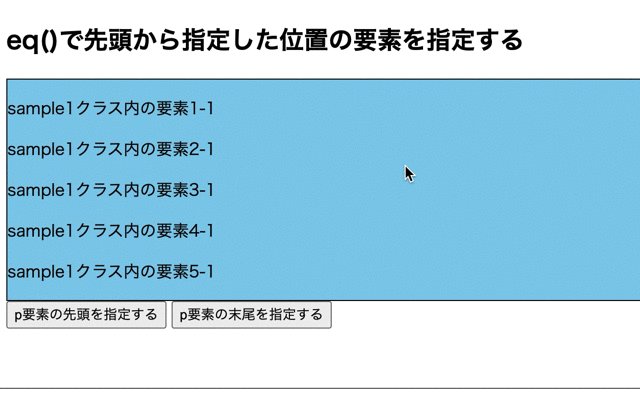
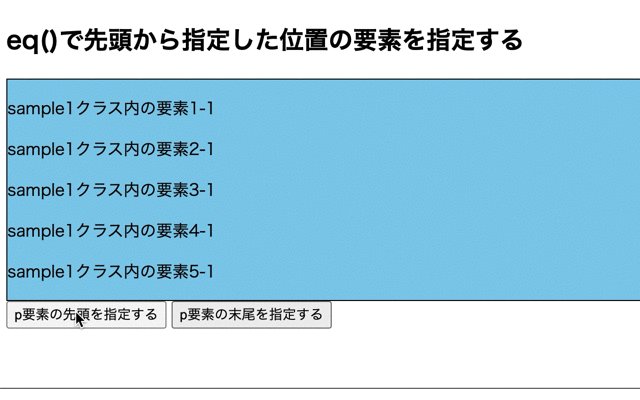
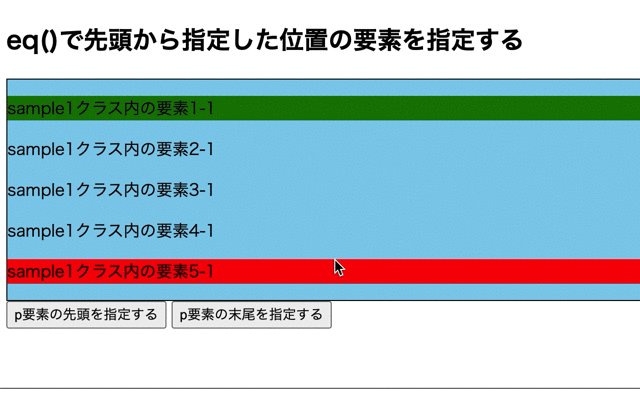
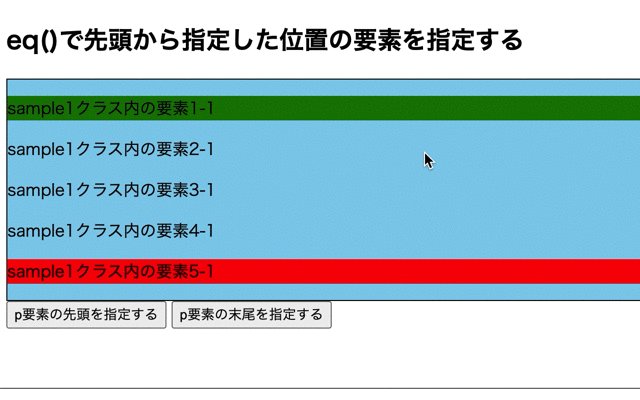
出力結果

eq()のパラメータにインデックスを正の整数で指定することで先頭から指定した位置の要素を指定することができます。
そのため、btnAクラスのボタンを押すと、先頭の要素の背景色が変更され、btnBクラスのボタンを押すと、末尾の要素の背景色が変更されます。
末尾から指定した位置の要素を指定する場合
eq()で末尾から指定した位置の要素を指定する場合はパラメータにインデックスを負の整数で指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>eq()で先頭から指定した位置の要素を指定する</h2> <div class = "sample2"> <p>sample2クラス内の要素1-2</p> <p>sample2クラス内の要素2-2</p> <p>sample2クラス内の要素3-2</p> <p>sample2クラス内の要素4-2</p> <p>sample2クラス内の要素5-2</p> </div> <input type= "button" class= "btnA" value= "p要素の末尾を指定する"> <input type= "button" class= "btnB" value= "p要素の先頭を指定する"> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 |
.sample2 { border: solid 1px black; background-color: yellowgreen; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 |
$(function(){ $(".btnA").on("click", function() { //p要素の5番目を指定 $(".sample2 p").eq(-1).css("background", "red"); }); $(".btnB").on("click", function() { //p要素の1番目を指定 $(".sample2 p").eq(-5).css("background", "blue"); }); }); |
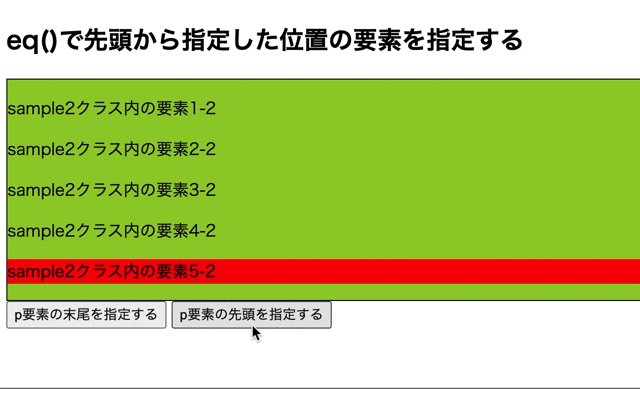
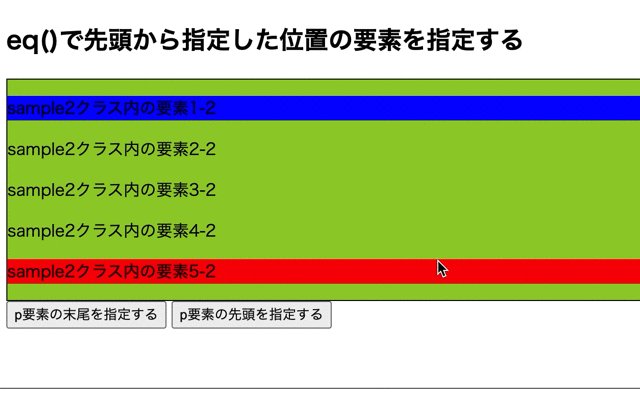
出力結果

eq()のパラメータにインデックスを負の整数で指定することで末尾から指定した位置の要素を指定することができます。
そのため、btnAクラスのボタンを押すと、末尾の要素の背景色が変更され、btnBクラスのボタンを押すと、先頭の要素の背景色が変更されます。
指定した位置の複数の要素を指定する方法
指定した位置の複数の要素を指定するにはfor文を使用します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>eq()で指定した位置の複数の要素を指定する</h2> <div class = "sample3"> <p>sample3クラス内の要素1-3</p> <p>sample3クラス内の要素2-3</p> <p>sample3クラス内の要素3-3</p> <p>sample3クラス内の要素4-3</p> <p>sample3クラス内の要素5-3</p> </div> <input type= "button" class= "btnA" value= "複数のp要素を指定する"> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 |
.sample3 { border: solid 1px black; background-color: tomato; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
$(function(){ $(".btnA").on("click", function() { //p要素の0,1,2番目を指定 for(i = 0; i<=2; i++) { switch (i) { case 0: $(".sample3 p").eq(i).css("background", "yellow"); break; case 1: $(".sample3 p").eq(i).css("background", "blue"); break; case 2: $(".sample3 p").eq(i).css("background", "green"); break; } } }); }); |
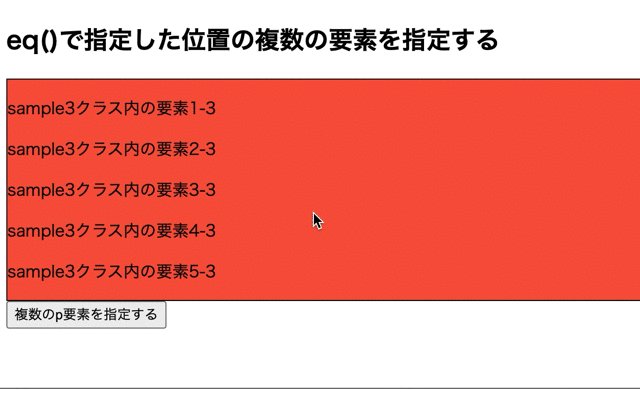
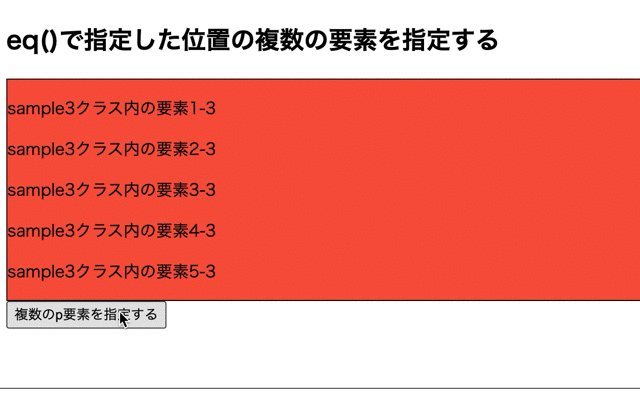
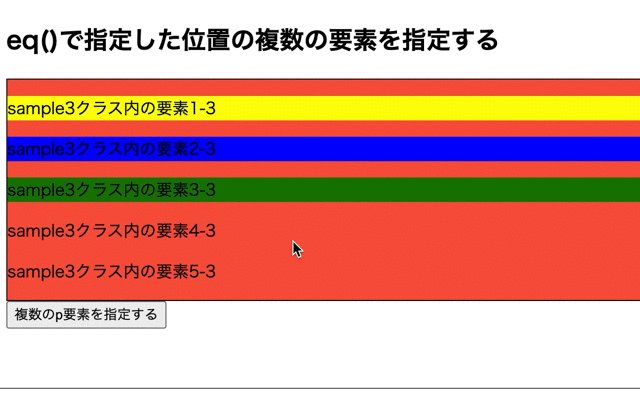
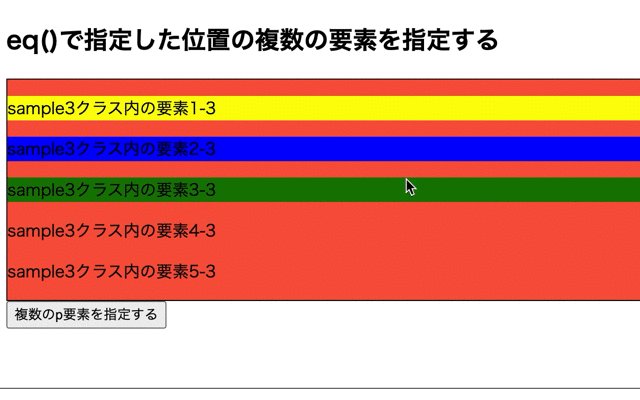
出力結果

eq()メソッドとfor文を使用することで指定した位置の複数の要素を指定することができます。
そのため、btnAクラスのボタンを押すと、0、1、2番目のp要素の背景色が変更されます。

eq()メソッドとfor文を使用することで、指定した位置の複数の要素を指定することができるんですね!
for文を使わなくてもパラメータに「,(カンマ)」で区切ったりして複数指定することはできないんですか?

それはできませんね。
もし、仮にパラメータに「,(カンマ)」で区切って指定すると、一番後ろのインデックスのみを指定することになりますので結局単数の要素を指定することになります。
セレクタにeq()を直接指定する場合
eq()メソッドはセレクタに直接指定することができます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
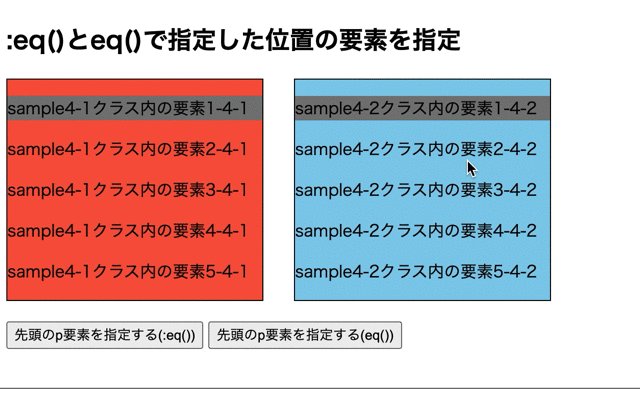
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>:eq()とeq()で指定した位置の要素を指定</h2> <div class= "samples" style= "margin-bottom: 20px"> <div class= "sample4-1"> <p>sample4-1クラス内の要素1-4-1</p> <p>sample4-1クラス内の要素2-4-1</p> <p>sample4-1クラス内の要素3-4-1</p> <p>sample4-1クラス内の要素4-4-1</p> <p>sample4-1クラス内の要素5-4-1</p> </div> <div class= "sample4-2"> <p>sample4-2クラス内の要素1-4-2</p> <p>sample4-2クラス内の要素2-4-2</p> <p>sample4-2クラス内の要素3-4-2</p> <p>sample4-2クラス内の要素4-4-2</p> <p>sample4-2クラス内の要素5-4-2</p> </div> </div> <input type= "button" class= "btnA" value= "先頭のp要素を指定する(:eq())"> <input type= "button" class= "btnB" value= "先頭のp要素を指定する(eq())"> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
.sample4-1 { border: solid 1px black; background-color: tomato; float: left; margin-right: 30px; width: 250px; } .sample4-2 { border: solid 1px black; background-color: skyblue; width: 250px; display: inline-block; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 |
$(function(){ $(".btnA").on("click", function() { //p要素の1番目を指定 $(".sample4-1 p:eq(0)").css("background", "gray"); }); $(".btnB").on("click", function() { //p要素の1番目を指定 $(".sample4-2 p").eq(0).css("background", "gray"); }); }); |
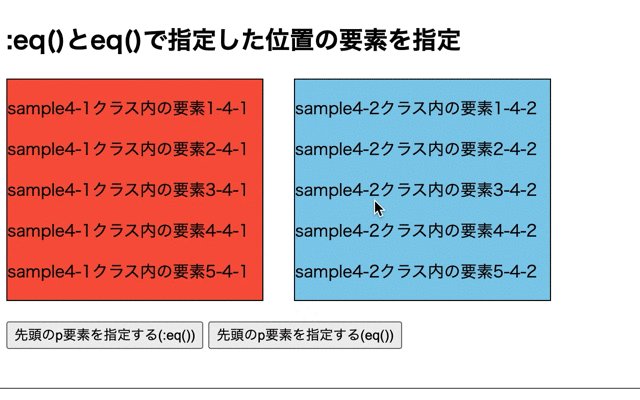
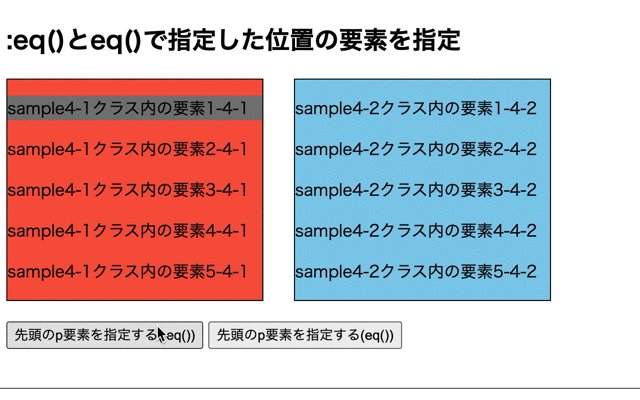
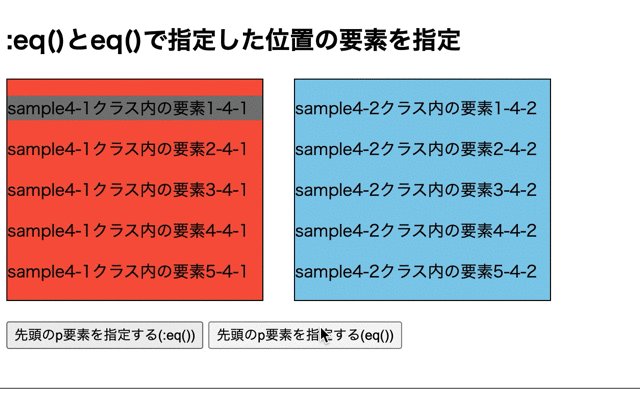
出力結果

:eq()とeq()メソッドで指定した位置の要素を指定しましたが、eq()メソッドと同じような使い方ができます。
eq()で指定した位置の範囲を設定する場合
eq()で指定した位置の範囲を設定するにはnextUtil()を使用します。
nextUtil()は指定した要素が見つかるまで選択し続けるメソッドになります。
ep()とnextUtil()を組み合わせたコードはSossyの助太刀ブログさんの【jQuery】eq()で対象要素のインデックス指定を行う!をご参考ください。
今回のポイント
eq()で要素のイベントを解除
⚫︎ 指定した位置の要素を指定するにはjQueryのeq()メソッドを使用する
⚫︎ eq()メソッドで先頭の指定した位置の要素を指定する場合はeq()メソッドのパラメータに正のインデックスを指定する
⚫︎ eq()メソッドで末尾の指定した位置の要素を指定する場合はeq()メソッドのパラメータに負のインデックスを指定する
⚫︎ eq()メソッドで指定した位置の複数の要素を指定するにはfor文を指定する
⚫︎ セレクタに直接指定する:eq()はeq()メソッドと同じような使い方ができる
関連記事
jQueryのfirst()を使って最初の要素を取得する方法についてはこちらをご参考ください。
jQueryのlast()を使って最後の要素を取得する方法についてはこちらをご参考ください。
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。