【jQuery】parents()で親要素や祖先要素を全て取得する!

親要素や祖先要素を全て取得するにはjQueryのparents()メソッドを使用します。
parents()とは親要素や祖先要素を全て対象にするメソッドであり、指定したセレクタが一つ上以上の階層で囲まれている要素を全て取得することができます。
parents()メソッドはパラメータに親要素や祖先要素のセレクタを指定することで、指定した親要素や祖先要素を取得することができますが、パラメータ無しで使用すると、指定したセレクタの要素よりも階層が上で囲まれている要素を全て取得するようになります。
また、parents()メソッドとfind()メソッドを組み合わせて使用することで、親要素や祖先要素の特定の要素を取得することもできます。
今回は、jQueryのparents()メソッドを使って親要素や祖先要素を全て取得する方法について以下の内容で解説していきます。
⚫︎ パラメータありで親要素や祖先要素を全て取得する場合
⚫︎ パラメータ無しで親要素や祖先要素を全て取得する場合
⚫︎ 指定する要素の親要素や祖先要素を特定して取得する場合
目次

今回はjQueryのparents()メソッドで親要素や祖先要素を全て取得する方法について説明していきます。

はい!
お願いします!
parents()とは
parents()メソッドとは親要素や祖先要素を全て取得するメソッドとなります。
parents()の書き方
parents()の書き方は下記となります。
|
1 |
$("セレクタ").parents(["親要素や祖先要素のセレクタ"]).イベント; |
パラメータ
⚫︎ 親要素や祖先要素のセレクタ:
対象にしたいセレクタの親要素や祖先要素を指定する
parent()をパラメータに親要素や祖先要素のセレクタを指定して使用することで、パラメータの親要素や祖先要素のセレクタのみを対象とすることができます。
また、パラメータ無しで使用すると、指定したセレクタの要素の親要素、祖先要素全てを対象とするようになります。
parents()メソッドで親要素や祖先要素を全て取得するサンプルコード
parents()メソッドで親要素や祖先要素を全て取得するサンプルコード紹介します。
パラメータありで親要素や祖先要素を全て取得する場合
パラメータありで親要素や祖先要素を全て取得する場合を見てみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>パラメータありで親要素を取得する</h2> <div class="parent1"> ここがp要素の親要素 <p class= "obj1">要素1-1</p> <p>要素2-1</p> <p>要素3-1</p> <p>要素4-1</p> <p>要素5-1</p> <p>要素6-1</p> </div> <div class= "grandPare2"> これがp要素の祖先要素 <div class="parent2"> ここがp要素の親要素 <p class= "obj2">要素1-2</p> <p>要素2-2</p> <p>要素3-2</p> <p>要素4-2</p> <p>要素5-2</p> <p>要素6-2</p> </div> </div> <div class= "btn"> <input type="button" class= "btn1" value="obj1の親要素を取得" style= "margin: 20px;"> <input type="button" class= "btn2" value="obj2の親要素を取得" style= "margin: 20px;"> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 |
.parent1, .grandPare2{ display: inline-block; margin-right: 30px; border: solid 1px black; } .btn { display: block; } |
index.js
|
1 2 3 4 5 6 7 8 |
$(function(){ $(".btn1").on("click", function(){ $(".obj1").parents(".parent1").css("background", "yellowgreen"); }); $(".btn2").on("click", function(){ $(".obj2").parents(".grandPare2").css("background", "skyblue"); }); }); |
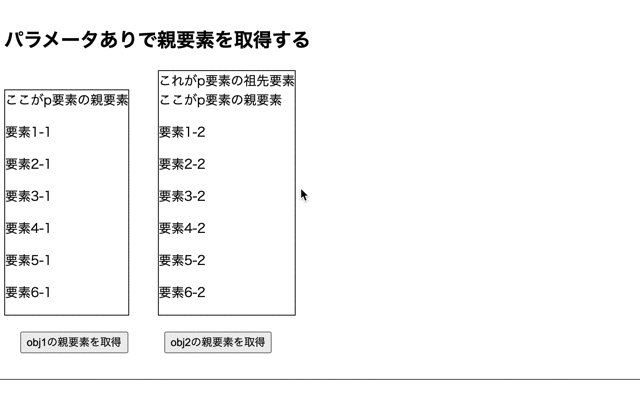
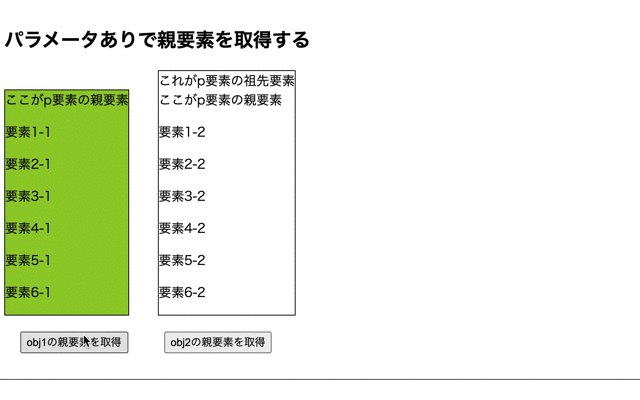
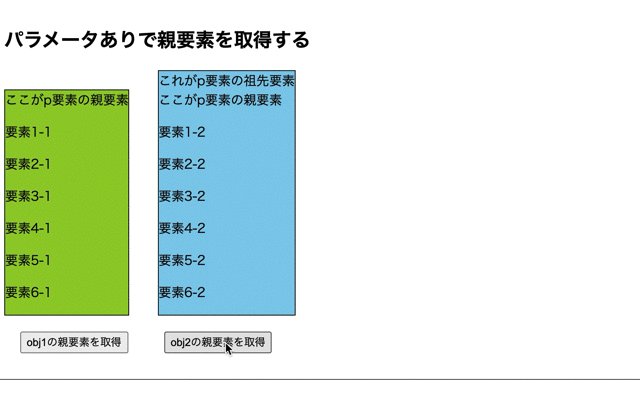
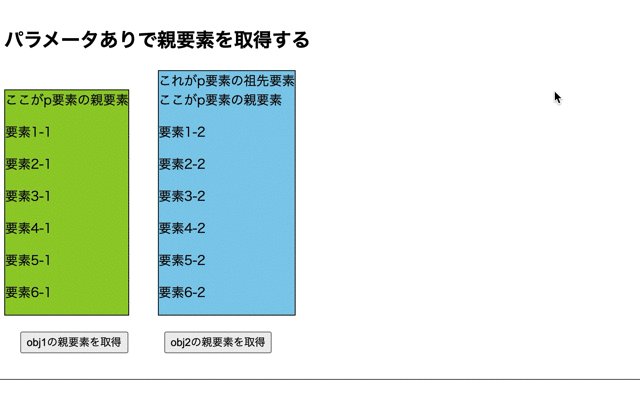
出力結果

parents()メソッドのパラメータに親要素のセレクタを指定することで、指定する要素から見た親要素や祖先要素のセレクタを取得しています。
そのため、ボタンを押すと親要素や祖先要素の背景色が変化しています。
パラメータ無しで親要素や祖先要素を全て取得する場合
パラメータ無しで親要素や祖先要素を全て取得する場合を見てみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>パラメータ無しで親要素を取得する</h2> <div class="parent1"> ここがp要素の親要素 <p class= "obj1">要素1-1</p> <p>要素2-1</p> <p>要素3-1</p> <p>要素4-1</p> <p>要素5-1</p> <p>要素6-1</p> </div> <div class= "grandPare2"> これがp要素の祖先要素 <div class="parent2"> ここがp要素の親要素 <p class= "obj2">要素1-2</p> <p>要素2-2</p> <p>要素3-2</p> <p>要素4-2</p> <p>要素5-2</p> <p>要素6-2</p> </div> </div> <div class= "btn"> <input type="button" class= "btn1" value="obj1の親要素を取得" style= "margin: 20px;"> <input type="button" class= "btn2" value="obj2の親要素を取得" style= "margin: 20px;"> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 |
.parent1, .grandPare2{ display: inline-block; margin-right: 30px; border: solid 1px black; } .btn { display: block; } |
index.js
|
1 2 3 4 5 6 7 8 |
$(function(){ $(".btn1").on("click", function(){ $(".obj1").parents().css("background", " tomato"); }); $(".btn2").on("click", function(){ $(".obj2").parents().css("background", "gray"); }); }); |
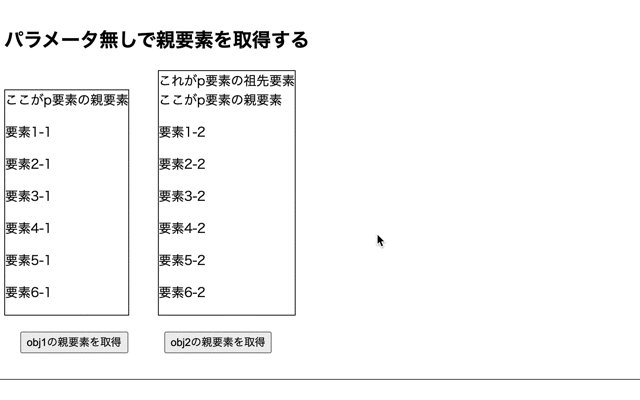
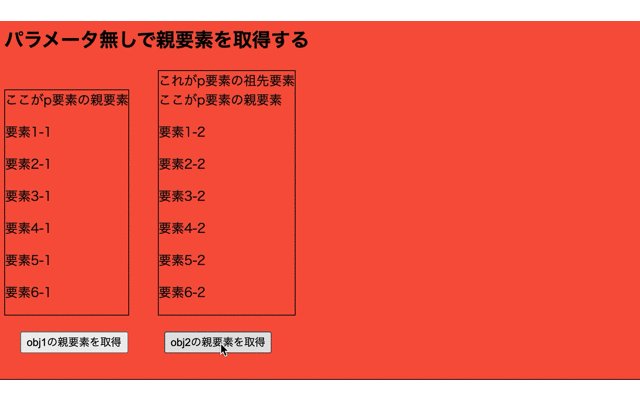
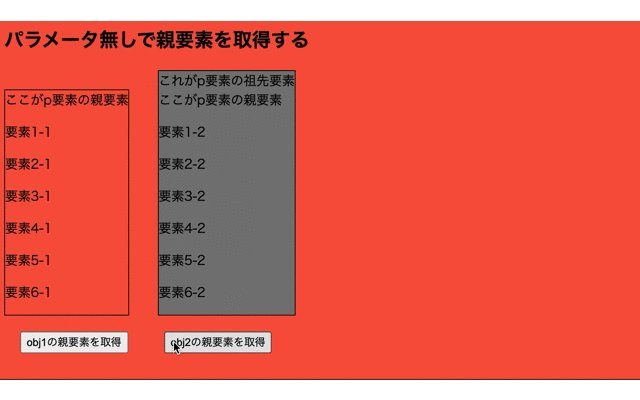
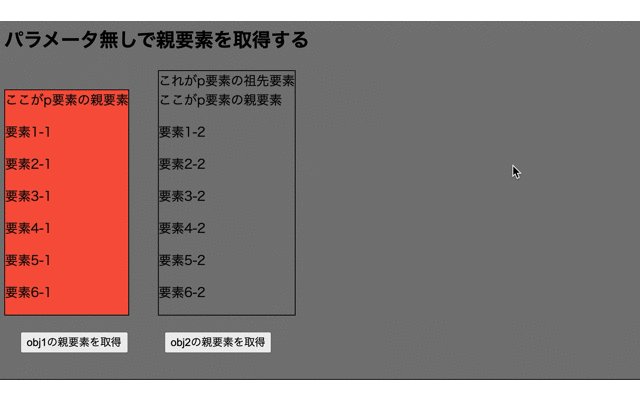
出力結果

パラメータ無しでparents()メソッドを使用すると、指定したセレクタよりも階層が上で囲まれている要素を全て対象としてしまいます。
そのためボタンを押すと、bodyタグ内の背景色が変化しますが、obj1クラスの要素はgrandPare2クラスで囲まれていない為、grandPare2クラスは対象になりません。
逆に、obj2クラスの要素はparent1クラスでは囲まれていない為、parent1クラスは対象になりません。

parents()をパラメータ無しで使用すると、全体が対象になってしまうんですね!

そうですね。
parents()メソッドをパラメータ無しの場合だと、どこの親要素や祖先要素を対象とすれば良いのか分かりません。
その為、指定したセレクタよりも高い階層で囲まれている要素が全て対象となります。
指定する要素の親要素や祖先要素を特定して取得する場合
親要素や祖先要素の特定の要素を取得する場合は、parents()メソッドとfind()メソッドを使用します。
find()メソッドは要素を検索するメソッドとなります。
parents()メソッドで親要素や祖先要素を取得し、find()メソッドで要素を検索すことで親要素や祖先要素の特定の要素を取得することができます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>parents()とfind()特定の親要素や祖先要素を取得する</h2> <div class="parent1"> ここがp要素の親要素 <p class= "obj1">要素1-3</p> <p>要素2-3</p> <p>要素3-3</p> <p>要素4-3</p> <p>要素5-3</p> <p>要素6-3</p> </div> <div class= "grandPare2"> これがp要素の祖先要素 <div class="parent2"> ここがp要素の親要素 <p class= "obj2">要素1-4</p> <p>要素2-4</p> <p>要素3-4</p> <p>要素4-4</p> <p>要素5-4</p> <p>要素6-4</p> </div> </div> <div class= "btn"> <input type="button" class= "btn1" value="obj1の親要素を取得" style= "margin: 20px;"> <input type="button" class= "btn2" value="obj2の祖先要素を取得" style= "margin: 20px;"> </div> <script src="index.js"></script> </body> <style> .parent1, .grandPare2{ display: inline-block; margin-right: 30px; border: solid 1px black; } .btn { display: block; } </style> </html> |
index.js
|
1 2 3 4 5 6 7 8 |
$(function(){ $(".btn1").click(function() { $(".obj1").parents("body").find(".parent1").css("background-color", "gold"); }); $(".btn2").click(function() { $(".obj2").parents("body").find(".grandPare2").css("background-color", "purple"); }); }); |
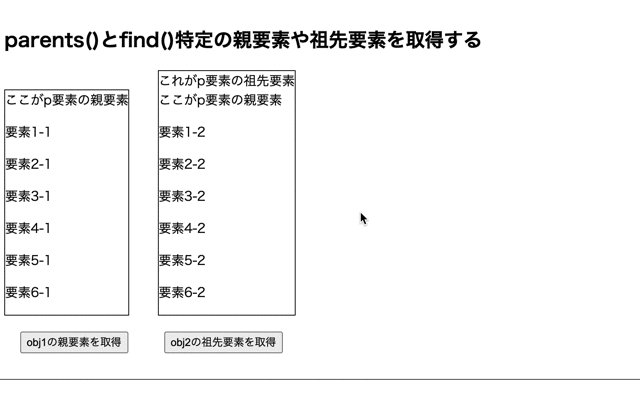
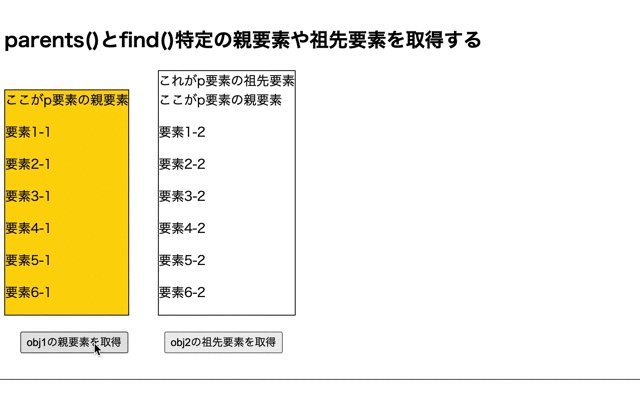
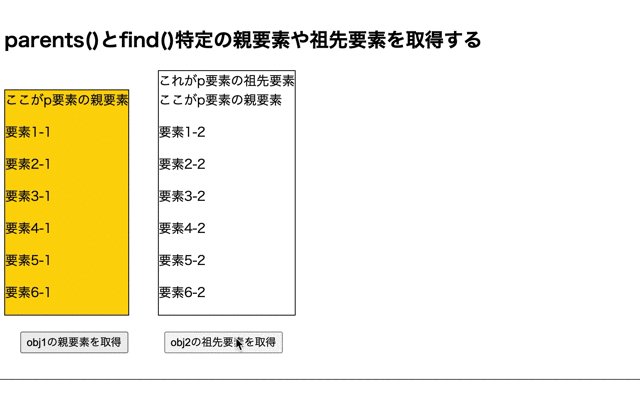
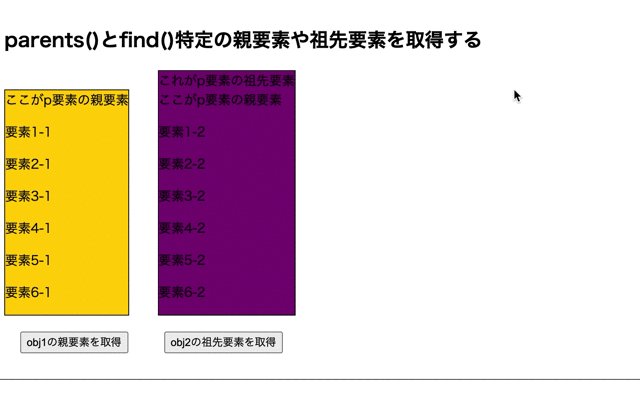
出力結果

parents()メソッドとfind()メソッドを使用することで特定の親要素や祖先要素を取得しています。
そのため、ボタンを押すと、parent1クラスとgrandPare2クラス要素の背景色が変わっています。

parents()メソッドとfind()メソッドと組み合わせて使用すると、親要素や祖先要素の特定の要素を取得することができるんですね!

そうですね。
普段は使用することはあまりないと思いますが、テーブル要素などの入れ子が複雑になった場合に使用すると便利です。
今回のポイント
parents()で親要素や祖先要素を全て取得
⚫︎ 指定した要素の親要素や祖先要素を全て取得するにはjQueryのparents()メソッドを使用する
⚫︎ パラメータありでparents()メソッドを使用すると、指定する要素から見た親要素や祖先要素のセレクタを対象とする
⚫︎ パラメータ無しでparents()メソッドを使用すると、指定したセレクタよりも階層が上で囲まれている要素を全て対象とする
⚫︎ parents()メソッドとfind()メソッドを使用することで指定する要素の親要素や祖先要素を特定して取得することができる
関連記事
jQueryのparent()メソッドで親要素を取得する方法についてはこちらをご参考ください。
jQueryのchildren()メソッドで子要素を取得する方法についてはこちらをご参考ください。
jQueryのcontents()メソッドで全ての子要素/テキスト要素を取得する方法についてはこちらをご参考ください。
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。