【jQuery】指定した要素の親要素を取得する方法の一覧!

指定した要素の親要素を取得するにはparent()メソッドを使用することが多いかもしれませんが、セレクタに:parentを指定したり、closest()メソッドなどでも親要素を取得することができます。
例えば、親要素を取得したい場合にセレクタの指定位置を変えて、parent()メソッドなどで取得することがあるかと思いますが、それはclosest()メソッドを使用することで、一気に解決できたりします。
その為、もっと便利な方法で親要素を取得したいと思った場合や、どのような方法で親要素を取得すればよいのかを調べる際にこのページが参考になればと思います。
今回は、jQueryで指定した要素の親要素を取得する方法の一覧について以下の内容で解説していきます。
⚫︎ :parentで親要素を取得する場合
⚫︎ parent()で親要素を取得する場合
⚫︎ parents()で親要素を取得する場合
⚫︎ parentsUntil()で親要素を取得する場合
⚫︎ closest()で親要素を取得する場合
⚫︎ offsetParent()で親要素を取得する場合
目次
親要素とは
親要素とは、指定する要素から見て1つ上の階層に囲まれている要素のことをいいます。
例えば、下記のようなコードがあった場合、pタグの親要素はdiv2クラスのdivタグ要素になります。
そして、div2クラスのdivタグ要素の親要素はdiv1クラスのdivタグ要素になります。
例
|
1 2 3 4 5 6 7 8 |
<div class= "div1"> <div class= "div2"> <p>あいうえお</p> <p>かきくけこ</p> </div> <div class= "div3"> </div> </div> |
また、div3クラスのdivタグ要素もpタグ要素から見て1つ上の階層にありますが、pタグ要素自体を囲んでいないのでpタグ要素の親要素ではありません。
「1つ上の階層の要素 = 親要素」と認識しないようにしましょう。
セレクタ関係で親要素を取得する方法の一覧
セレクタ関係で親要素を取得する方法の一覧を紹介します。
:parentで親要素を取得する場合
:parentで親要素の取得を行ってみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>セレクタに:parentを指定して親要素を取得する</h2> <div class="parentEle"> ここがp要素の親要素 <p>要素1</p> <p>要素2</p> <p>要素3</p> <p>要素4</p> <p>要素5</p> <p>要素6</p> </div> <input type="button" class= "btn1" value="p要素の親要素を取得" style= "margin: 20px;"> <script src="index.js"></script> </body> |
index.js
|
1 2 3 4 5 |
$(function(){ $(".btn1").on("click", function(){ $("div:parent").css("background", "red"); }); }); |
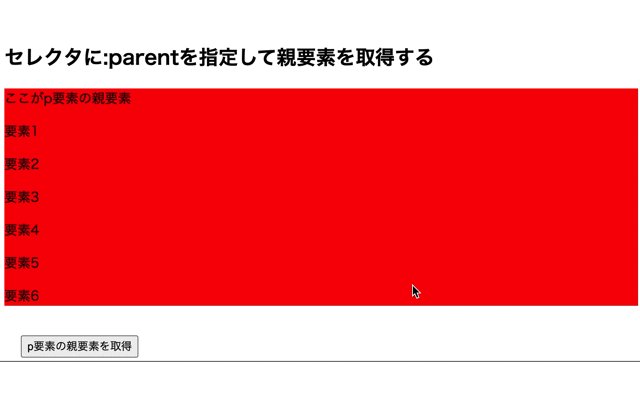
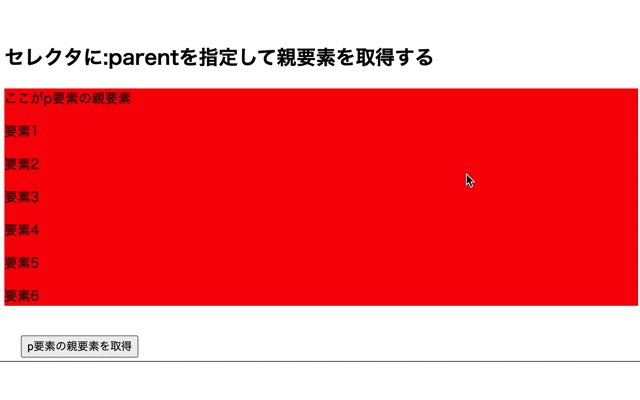
実行結果

セレクタに:parentを指定することで親要素を取得しています。
:parentついて詳しく知りたい場合はこちらをご参考ください。
jQueryのメソッドを使用して親要素を取得する方法の一覧
jQueryのメソッドを使用して親要素を取得する方法の一覧を紹介します。
parent()で親要素を取得する場合
jQueryのparent()メソッドで親要素の取得を行ってみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>parent()で親要素を取得する</h2> <div class="parentEle"> ここがp要素の親要素 <p>要素1</p> <p>要素2</p> <p>要素3</p> <p>要素4</p> <p>要素5</p> <p>要素6</p> </div> <input type="button" class= "btn1" value="p要素の親要素を取得" style= "margin: 20px;"> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 |
$(function(){ $(".btn1").on("click", function(){ $("p").parent().css("background", "lightblue"); }); }); |
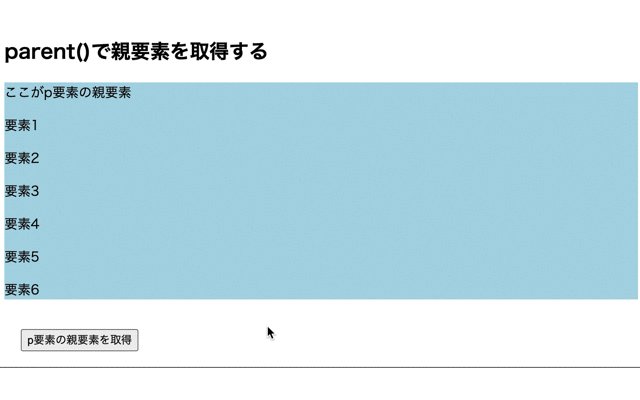
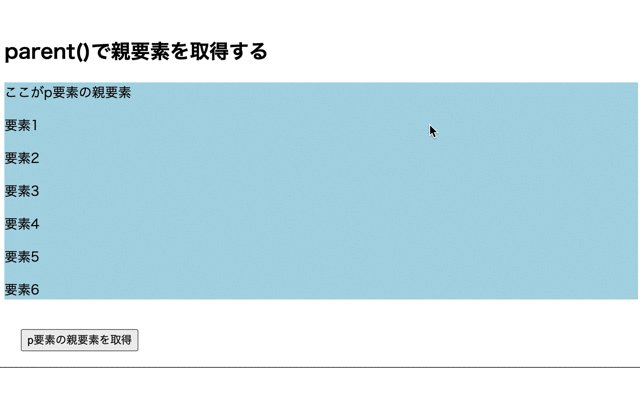
実行結果

parent()メソッドで指定した要素の親要素を取得しています。
jQueryのparent()メソッドについて詳しく知りたい場合はこちらをご参考ください。
parents()で親要素を取得する場合
jQueryのparents()メソッドで指定した要素の親要素の取得を行ってみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>parents()で親要素を取得する</h2> <div class= "grandPareEle"> こがp要素の祖先要素 <div class="parentEle"> ここがp要素の親要素 <p>要素1</p> <p>要素2</p> <p>要素3</p> <p>要素4</p> <p>要素5</p> <p>要素6</p> </div> </div> <input type="button" class= "btn1" value="p要素の親要素を取得" style= "margin: 20px;"> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 |
$(function(){ $(".btn1").on("click", function(){ $("p").parents(".grandPareEle").css("background", "yellowgreen"); }); }); |
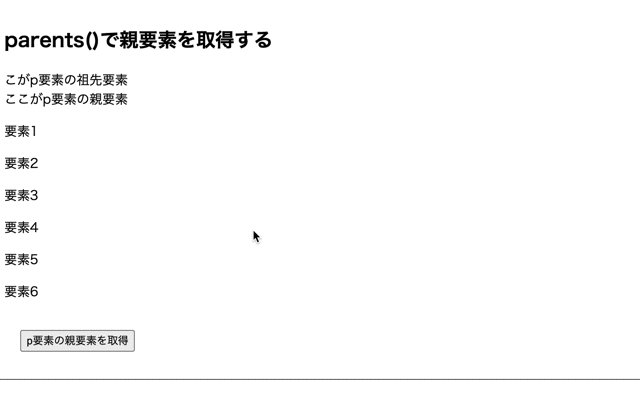
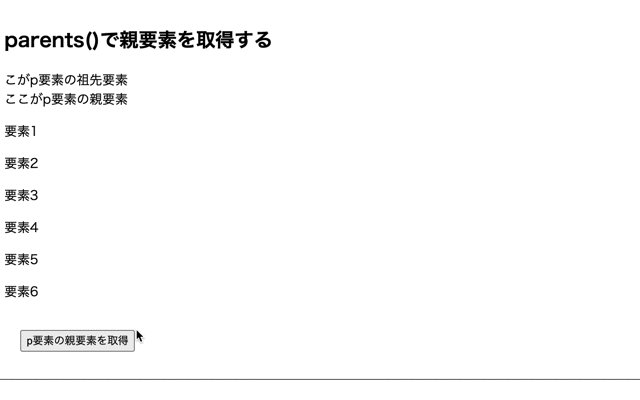
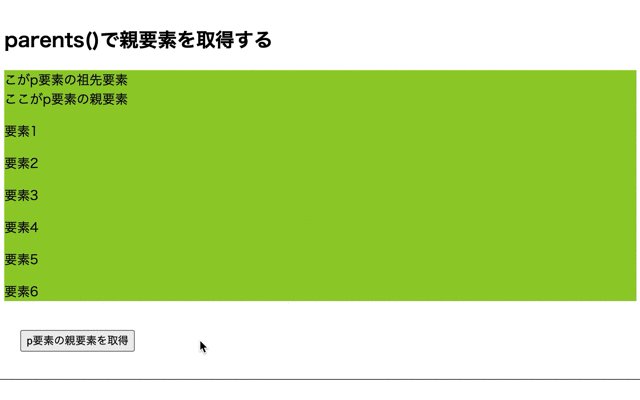
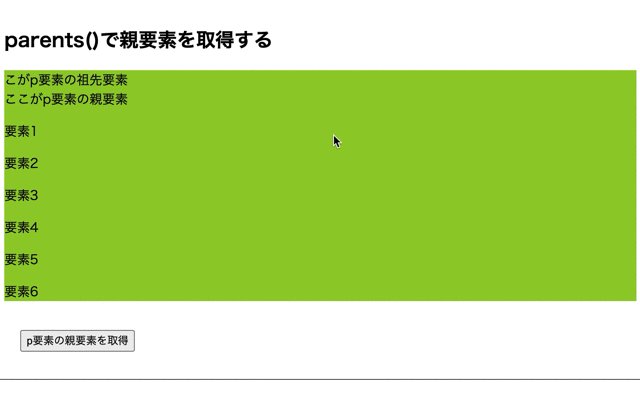
実行結果

parents()で指定した要素の親要素を取得しています。
jQueryのparents()メソッドについて詳しく知りたい場合はこちらをご参考ください。
parentsUntil()で親要素を取得する場合
jQueryのparentsUntil()メソッドで親要素の取得を行ってみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>parentsUntil()で親要素を取得する</h2> <div class= "grandPareEle"> ここがp要素の祖先要素 <div class="parentEle"> ここがp要素の親要素 <p>要素1</p> <p>要素2</p> <p>要素3</p> <p>要素4</p> <p>要素5</p> <p>要素6</p> </div> </div> <input type="button" class= "btn1" value="p要素の親要素を取得" style= "margin: 20px;"> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 |
$(function(){ $(".btn1").on("click", function(){ $("p").parentsUntil(".grandPareEle").css("background", "orange"); }); }); |
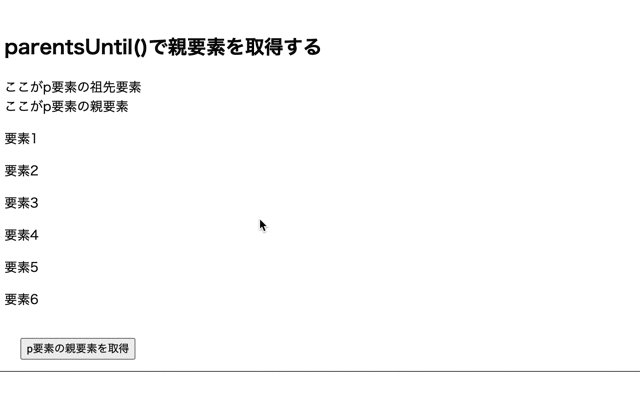
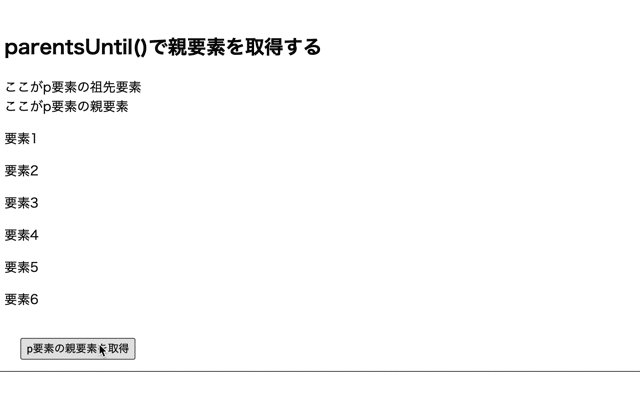
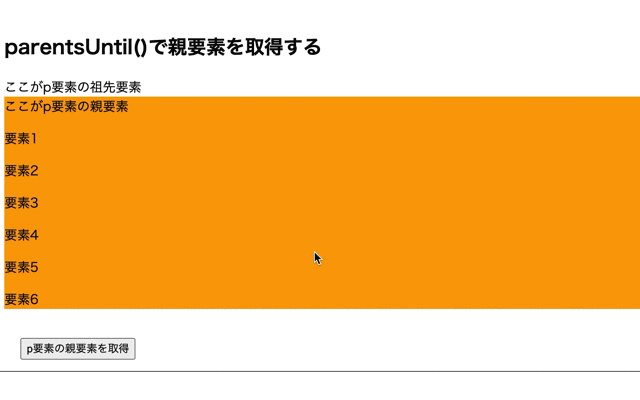
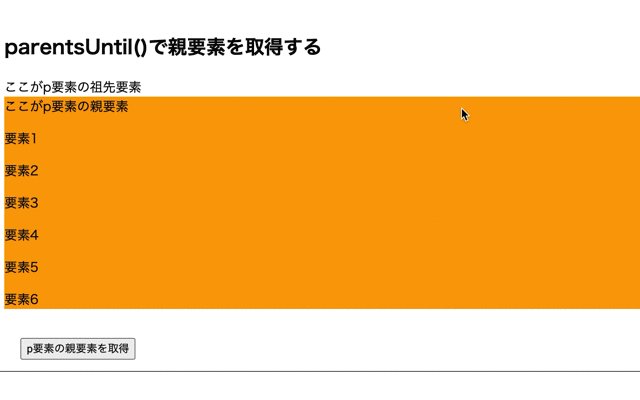
実行結果

parentsUntil()メソッドで指定した要素の親要素を取得しています。
closest()で親要素を取得する場合
closest()メソッドで指定した要素の親要素の取得を行ってみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>closest()で親要素を取得する</h2> <div class= "grandPareEle"> ここがp要素の祖先要素 <div class="parentEle"> ここがp要素の親要素 <p>要素1</p> <p>要素2</p> <p>要素3</p> <p>要素4</p> <p>要素5</p> <p>要素6</p> </div> </div> <input type="button" class= "btn1" value="p要素の親要素を取得" style= "margin: 20px;"> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 |
$(function(){ $(".btn1").on("click", function(){ $("p").closest(".parentEle").css("background", "brown"); }); }); |
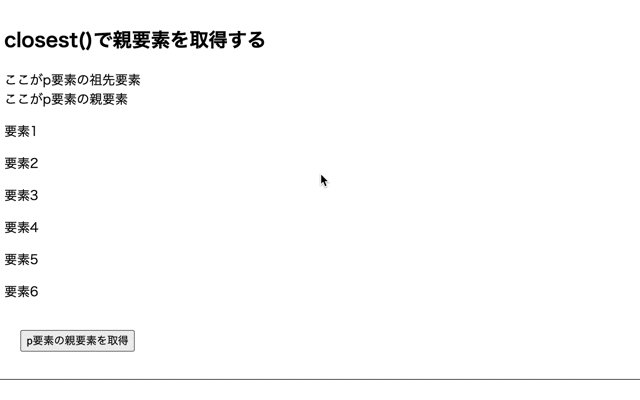
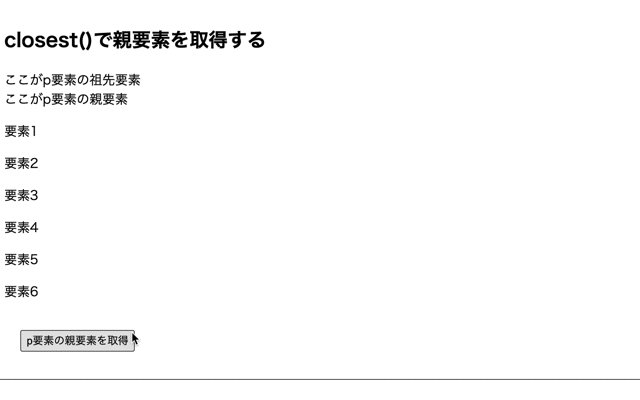
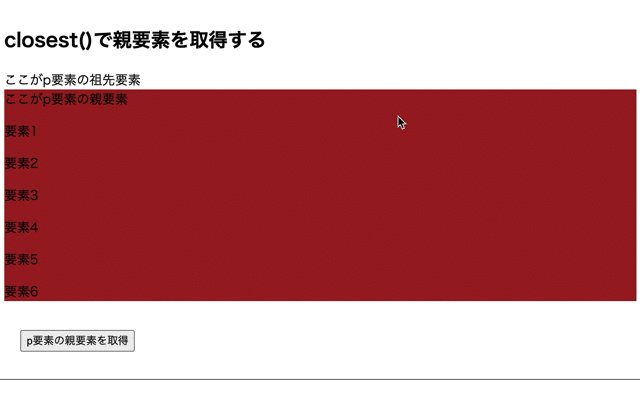
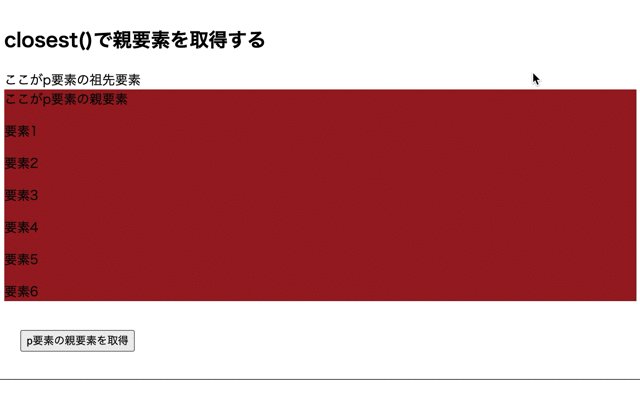
実行結果

closest()メソッドで指定した要素の親要素を取得しています。
jQueryのclosest()メソッドについて詳しく知りたい場合はこちらをご参考ください。
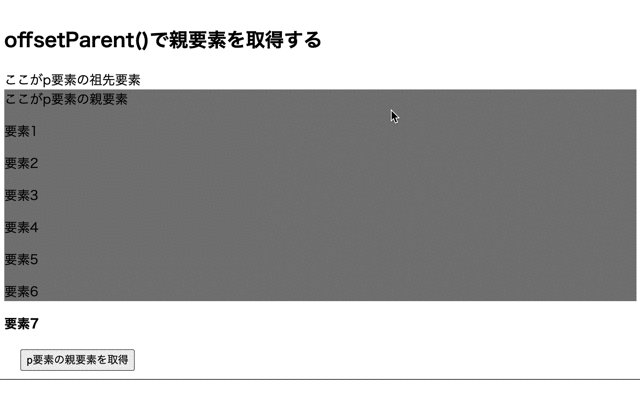
offsetParent()で親要素を取得する場合
jQueryのoffsetParent()メソッドで指定した要素の親要素を取得してみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>offsetParent()で親要素を取得する</h2> <div class= "grandPareEle"> ここがp要素の祖先要素 <div class="parentEle" style = "position: relative;"> ここがp要素の親要素 <p>要素1</p> <p>要素2</p> <p>要素3</p> <p>要素4</p> <p>要素5</p> <p>要素6</p> </div> <div> <b>要素7</b> </div> </div> <div> <input type="button" class= "btn1" value="p要素の親要素を取得" style= "margin: 20px;"> </div> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 |
$(function(){ $(".btn1").on("click", function(){ $("p").offsetParent().css("background", "gray"); }); }); |
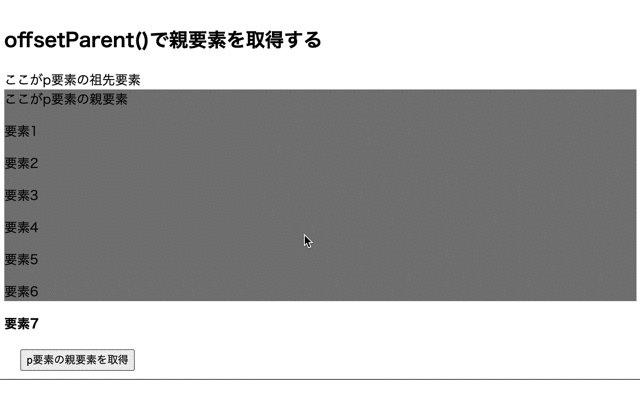
実行結果

offsetParent()メソッドで指定した要素の親要素を取得しています。
今回のポイント
指定した要素の親要素を取得するには様々な方法がある
⚫︎ 親要素とは指定する要素から見て1つ上の階層に囲まれている要素のことをいう
⚫︎ 指定した要素の親要素を取得するにはセレクタ関係で親要素を取得する方法やjQueryのメソッドを使用して取得する方法がある
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。