【jQuery】指定した要素の高さや横幅を取得する方法の一覧!

指定した要素の高さや横幅を取得するにはheight()やwidth()を使用することが多いかもしれませんが、innerWidth()やinnerHeight()、outerWidth()やouterHeight()など様々な方法で取得することができます。
例えば、要素の高さや横幅を取得するにはheight()やwidth()を使用しますが、padding込みで取得したい場合はinner系を、border込みで取得したい場合はouter系を使用します。
その為、高さや横幅を取得する方法をまとめてみましたので、もし要素の高さや横幅を取得する場合にこのページが参考になればと思います。
今回は、jQueryで指定した要素の高さや横幅を取得する方法の一覧について以下の内容で解説していきます。
⚫︎ height()で要素の高さを取得する場合
⚫︎ innerHeight()で要素の内側の高さを取得する場合
⚫︎ outerHeight()で要素の外側の高さを取得する場合
⚫︎ width()で要素の横幅を取得する場合
⚫︎ innerWidth()で要素の内側の横幅を取得する場合
⚫︎ outerWidth()で要素の外側の横幅を取得する場合
目次
指定した要素の高さを取得する方法の一覧
指定した要素の高さを取得する方法の一覧を紹介します。
height()で要素の高さを取得する場合
height()で要素の高さを取得してみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>height()で要素の高さを取得</h2> <div> 高さを取得する要素 </div> <p>要素の高さ: <span style= "color:red;"></span></p> <script src="index.js"></script> </body> <style> div { width: 200px; height: 300px; background-color: orange; padding: 20px 0; border: 2px solid black; margin: 20px 0; } </style> </html> |
index.js
|
1 2 3 4 |
$(function(){ val = $("div").height(); $("span").text(val); }); |
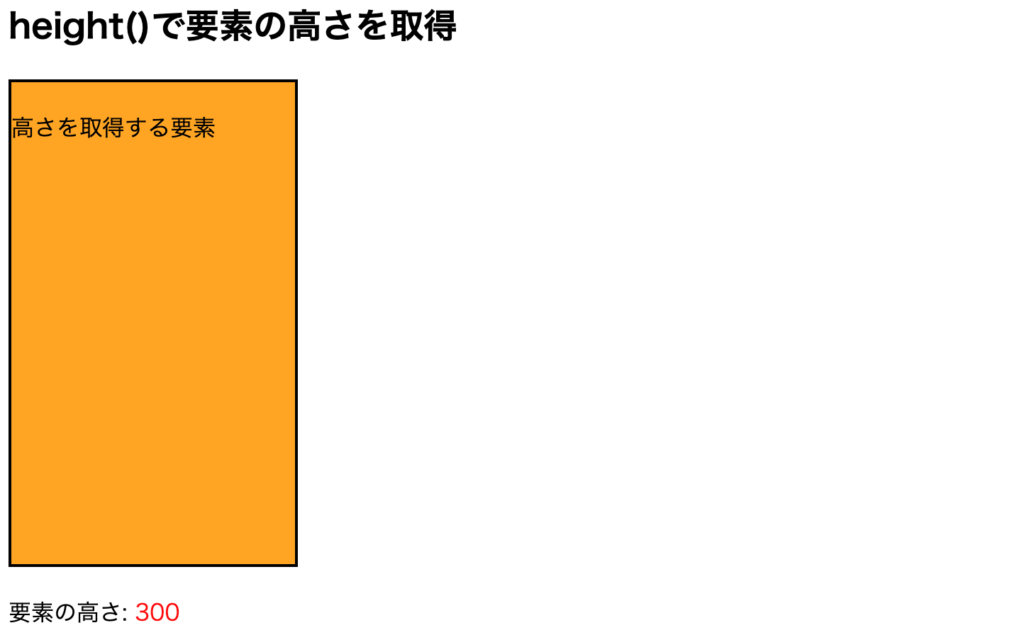
実行結果

height()で要素の高さのみを取得してみます。
jQueryのheight()ついて詳しく知りたい場合はこちらをご参考ください。
innerHeight()で要素の内側の高さを取得する場合
<
innerHeight()で要素の内側の高さを取得してみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>innerHeight()で要素の内側の高さを取得</h2> <div> 内側の高さを取得する要素 </div> <p>要素の内側の高さ: <span style= "color:red;"></span></p> <script src="index.js"></script> </body> <style> div { width: 200px; height: 300px; background-color: skyblue; padding: 20px 0; border: 2px solid black; margin: 20px 0; } </style> </html> |
index.js
|
1 2 3 4 |
$(function(){ val = $("div").innerHeight(); $("span").text(val); }); |
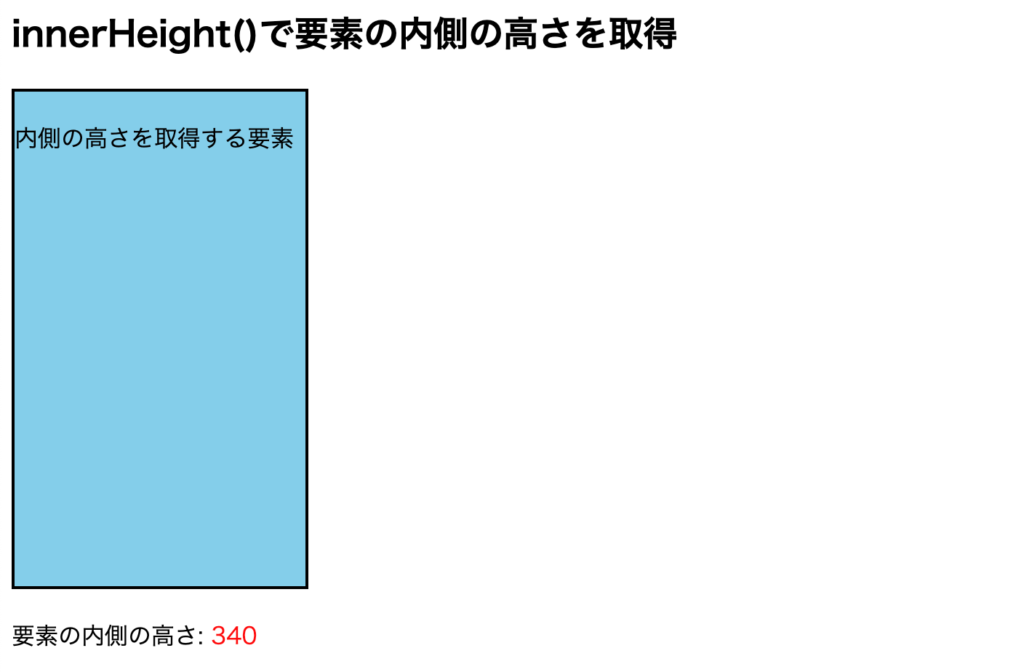
実行結果

innerHeight()でpaddingを含めた内側の高さを取得しています。
jQueryのinnerHeight()ついて詳しく知りたい場合はこちらをご参考ください。
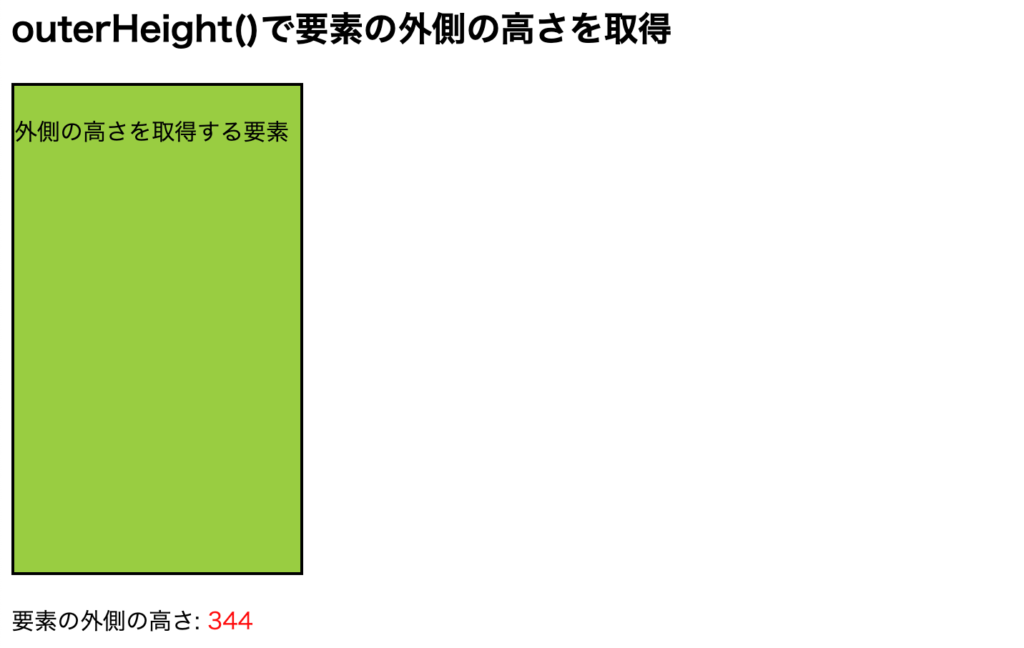
outerHeight()で要素の外側の高さを取得する場合
outerHeight()で要素の外側の高さを取得してみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>outerHeight()で要素の外側の高さを取得</h2> <div> 外側の高さを取得する要素 </div> <p>要素の外側の高さ: <span style= "color:red;"></span></p> <script src="index.js"></script> </body> <style> div { width: 200px; height: 300px; background-color: yellowgreen; padding: 20px 0; border: 2px solid black; margin: 20px 0; } </style> </html> |
index.js
|
1 2 3 4 |
$(function(){ val = $("div").outerHeight(); $("span").text(val); }); |
実行結果

outerHeight()でpaddingとborder含めた内側の高さを取得しています。
jQueryのouterHeight()ついて詳しく知りたい場合はこちらをご参考ください。
指定した要素の横幅を取得する方法の一覧
指定した要素の横幅を取得する方法の一覧を紹介します。
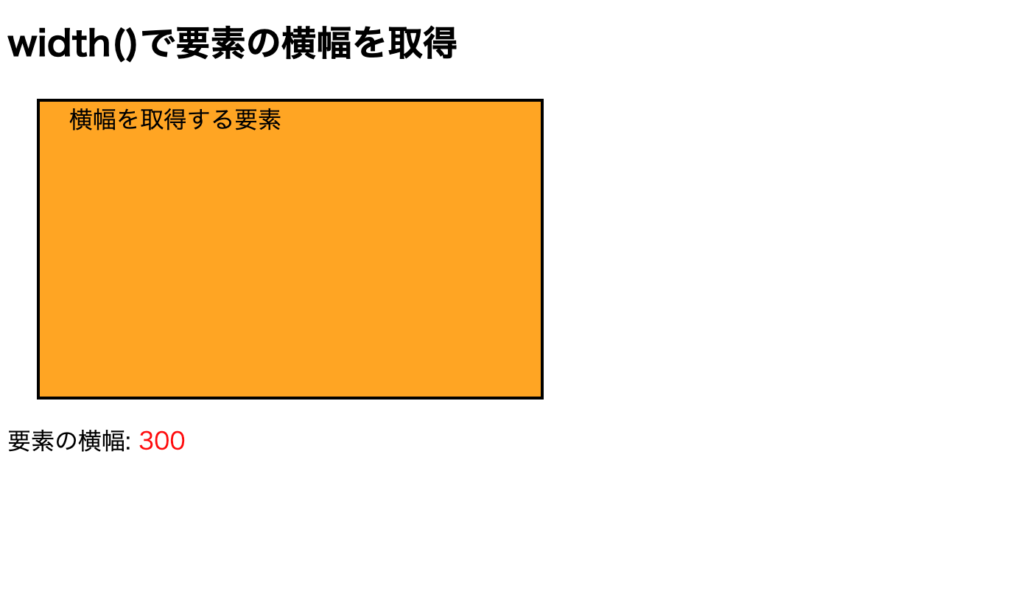
width()で要素の横幅を取得する場合
width()で要素の横幅の取得を行ってみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>width()で要素の横幅を取得</h2> <div> 横幅を取得する要素 </div> <p>要素の横幅: <span style= "color:red;"></span></p> <script src="index.js"></script> </body> <style> div { width: 300px; height: 200px; background-color: orange; padding: 0 20px; border: 2px solid black; margin: 0 20px; } </style> </html> |
index.js
|
1 2 3 4 |
$(function(){ val = $("div").width(); $("span").text(val); }); |
実行結果

width()で要素の横幅のみを取得してみます。
jQueryのwidth()ついて詳しく知りたい場合はこちらをご参考ください。
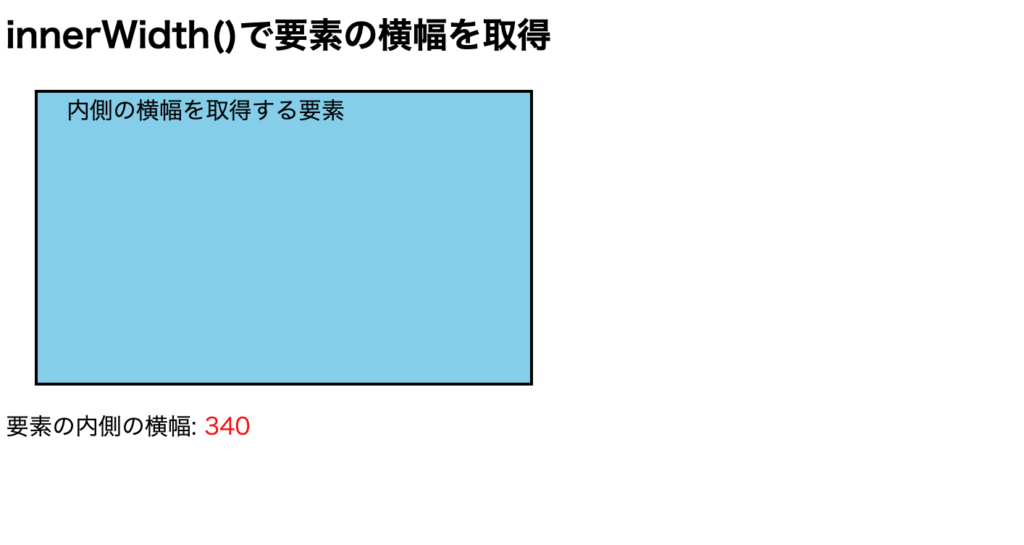
innerWidth()で要素の内側の横幅を取得する場合
innerWidth()で要素の内側の横幅の取得を行ってみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>innerWidth()で要素の横幅を取得</h2> <div> 内側の横幅を取得する要素 </div> <p>要素の内側の横幅: <span style= "color:red;"></span></p> <script src="index.js"></script> </body> <style> div { width: 300px; height: 200px; background-color: skyblue; padding: 0 20px; border: 2px solid black; margin: 0 20px; } </style> </html> |
index.js
|
1 2 3 4 |
$(function(){ val = $("div").innerWidth(); $("span").text(val); }); |
実行結果

innerWidth()でpaddingを含めた内側の横幅を取得しています。
jQueryのinnerWidth()について詳しく知りたい場合はこちらをご参考ください。
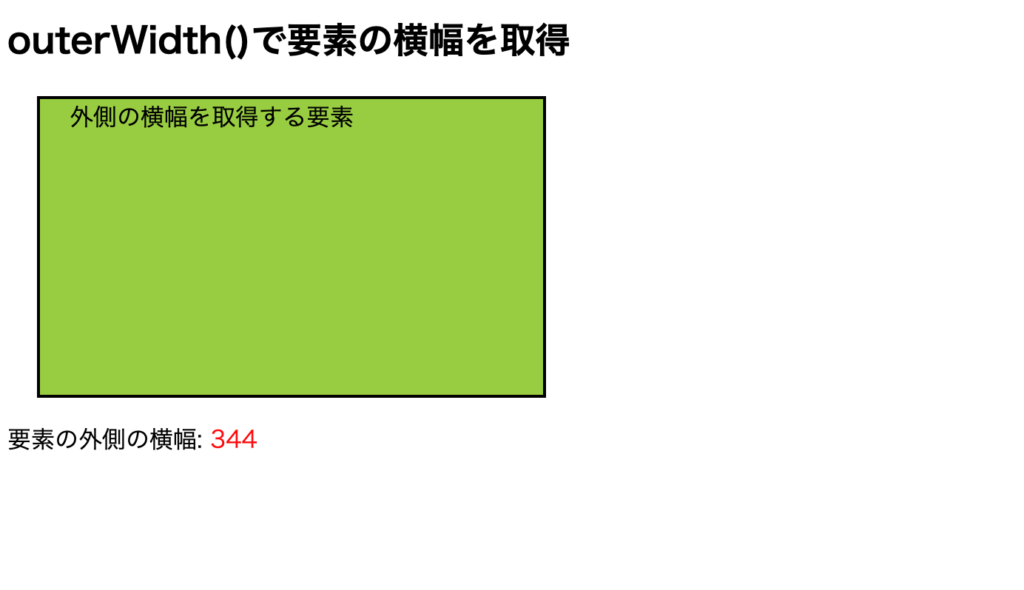
outerWidth()で要素の外側の横幅を取得する場合
outerWidth()で要素の外側の横幅の取得を行ってみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>outerWidth()で要素の横幅を取得</h2> <div> 外側の横幅を取得する要素 </div> <p>要素の外側の横幅: <span style= "color:red;"></span></p> <script src="index.js"></script> </body> <style> div { width: 300px; height: 200px; background-color: yellowgreen; padding: 0 20px; border: 2px solid black; margin: 0 20px; } </style> </html> |
index.js
|
1 2 3 4 |
$(function(){ val = $("div").outerWidth(); $("span").text(val); }); |
実行結果

outerWidth()でpaddingとborder含めた内側の横幅を取得しています。
今回のポイント
指定した要素の子要素を取得するには様々な方法がある
⚫︎ 指定した要素の高さを取得するにはheigth()やinnerHeight()やouterHeight()がある
⚫︎ 指定した要素の横幅を取得するにはwidth()やinnerWidth()yやouterWidth()がある
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。