【jQuery】width()を使って要素の横幅を取得/設定する!

要素の横幅を取得/設定するにはjQueryのwidth()を使用します。
jQueryのwidth()とは指定した要素の横幅を計算や変更を行うメソッドであり、要素の横幅を変更したり、要素の横幅を取得したい場合に使用します。
そして、width()のパラメータに関数を使用することで、「500px以下の場合は横幅を変更しない」などのように条件など何かしらの処理をした後に要素の横幅を設定したり、取得したりすることができます。
また、css(“width”);を使うと「200px」のように横幅の値を取得することができますが、width()を使用すると「200」というように横幅の数値のみを取得することができます。
今回は、jQueryのwidth()を使って要素の横幅を取得/設定する方法について以下の内容で解説していきます。
⚫︎ 要素の横幅を取得する場合
⚫︎ 要素の横幅を設定する場合
⚫︎ 戻り値を設定して要素の横幅を設定する場
⚫︎ css(“width”)とwidth()の違い
目次

今回はjQueryのwidth()で要素の横幅を取得/設定する方法について説明していきます。

お願いします!
width()とは
width()とは、指定した要素の横幅を計算したり変更したりするメソッドとなります。
width()の書き方
width()の書き方は下記となります。
|
1 2 3 |
$("セレクタ").width(["横幅の値"]); $("セレクタ").width(関数); |
パラメータ
⚫︎ 横幅の値:
セレクタの横幅の値を指定する
⚫︎ 関数:
単位で設定したい横幅を戻り値で返す関数を指定する
width()をパラメータ無しで使用することで、セレクタの横幅の値を取得するようになります。
また、パラメータに横幅の値を指定することで、セレクタが指定した横幅の値に設定されます。
要素の横幅を取得/設定するサンプルコード
要素の後に新しい要素を挿入するサンプルコードを紹介します。
要素の横幅を取得する場合
要素の横幅を取得する場合は、width()のパラメータ無しで使用します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>要素の横幅を取得する</h2> <div class= "list1"> <p>この要素の横幅を取得する</p> </div> <div class= "list2"> <p>この要素の横幅を取得する</p> </div> <div> <input type= "button" class="btn1" value="list1要素の横幅を取得"> <input type= "button" class="btn2" value="list2要素の横幅を取得"> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 |
.list1{ width:90%; background: tomato; } .list2{ width:300px; background: skyblue; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 |
$(function(){ $(".btn1").on("click", function(){ //list1の横幅を取得 alert($(".list1").width()); }); $(".btn2").on("click", function(){ //list2の横幅を取得 alert($(".list2").width()); }); }); |
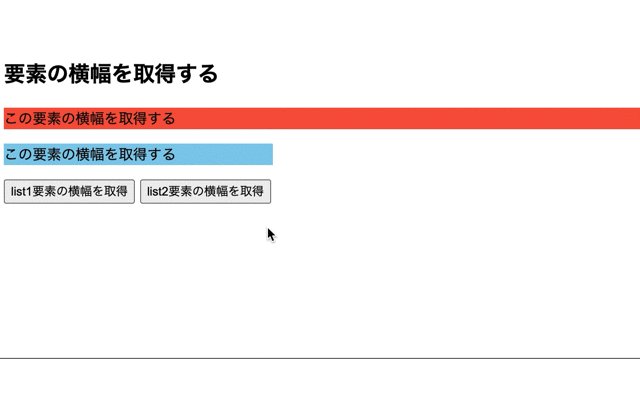
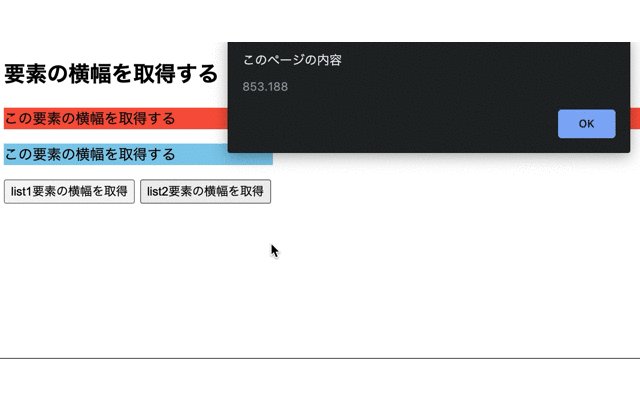
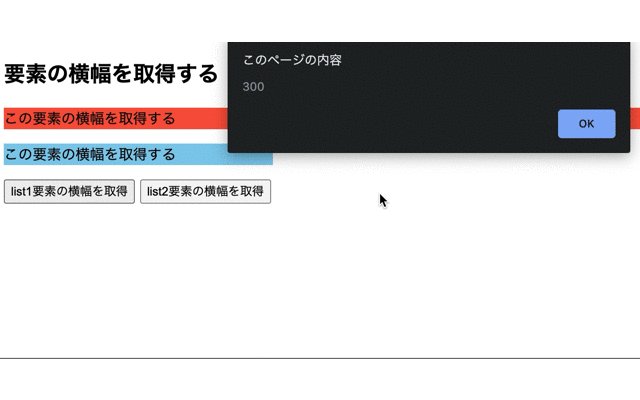
出力結果

width()をパラメータなしで使用することで、要素の横幅を取得することができます。
その為、ボタンを押すと要素の横幅の値が表示されます。
要素の横幅を設定する場合
要素の横幅を設定する場合はwidth()のパラメータに横幅の値を指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>要素の横幅を設定する</h2> <div class= "list3"> <p>この要素の横幅を設定する</p> </div> <div class= "list4"> <p>この要素の横幅を設定する</p> </div> <div> <input type= "button" class="btn1" value="list3要素の横幅を取得"> <input type= "button" class="btn2" value="list4要素の横幅を取得"> </div> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 |
.list3{ width:90%; background: tomato; } .list4{ width:300px; background: skyblue; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 |
$(function(){ $(".btn1").on("click", function(){ //list3の横幅を設定 $(".list3").width("100%"); }); $(".btn2").on("click", function(){ //list4の横幅を設定 $(".list4").width("500px"); }); }); |
出力結果

width()のパラメータに横幅の値を指定することで、要素の横幅を設定することができます。
その為、ボタンを押すと指定した要素の横幅が変更されます。
戻り値を設定して要素の横幅を取得/設定する場合
戻り値を設定して要素の横幅を取得/設定する場合はwidth()のパラメータに関数を指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>戻り値を設定して要素の横幅を設定/取得する</h2> <div class= "list5"> <p>この要素の横幅を設定/取得する</p> </div> <div> <input type= "button" class="btn1" value="list5要素の横幅を設定"> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 |
.list5{ width:300px; background: skyblue; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
$(function(){ $(".btn1").on("click", function(){ //list5の横幅を取得 $(".list5").width(function(index, width) { if (width <= 400) { return $(this).width(width +=100); } else { return $(this).width(width +=10); } }); }); }); |
出力結果

width()のパラメータに関数を指定することで、戻り値を設定して要素の横幅を設定することができます。
その為、ボタンを押すと、横幅が400px以下の場合は100pxずつ増え、400pxより大きい場合は10pxずつ増えていきます。
css(“width”)とwidth()の違い
css(“width”)とwidth()はどちらも要素の横幅を取得しますが、取得する際に少しの違いがあります。
それは、「単位まで取得するかしないか」です。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>css("width")とwidth()の違い</h2> <div class= "list6"> <p>css("width")でこの要素の横幅を取得する</p> </div> <div class= "list7"> <p>width()でこの要素の横幅を取得する</p> </div> <div> <input type= "button" class="btn1" value="list6要素の横幅を設定"> <input type= "button" class="btn2" value="list7要素の横幅を設定"> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 |
.list6{ width:300px; background: skyblue; } .list7{ width:300px; background: yellowgreen; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 |
$(function(){ $(".btn1").on("click", function(){ //list2の横幅を取得 let width1 = $(".list6").css("width"); alert(width1); }); $(".btn2").on("click", function(){ //list2の横幅を取得 let width2 = $(".list7").width(); alert(width2); }); }); |
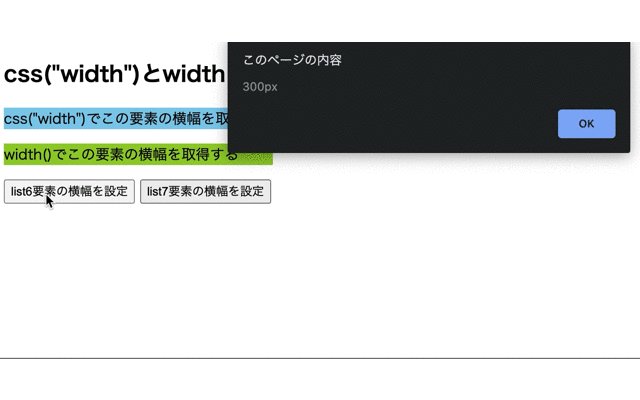
出力結果

css(“width”)ではwidthのプロパティ値を取得しますが、width()の場合は値のみを取得します。
その為、btn1を押すと「横幅の数値 + px」が表示され、btn2を押すと「横幅の数値のみ」が表示されます。

css(“width”)では「300px」を取得していますけど、width()では「300」を取得していますね!

css(“width”)ではwidthのプロパティ値を取得しますが、width()の場合は値のみを取得するようになります。
そのため、数値だけを取得したい場合にはwidth()を使用すると良いですよ。
今回のポイント
width()で要素の横幅を取得/設定
⚫︎ 要素の横幅を取得/設定するにはjQueryのwidth()を使用する
⚫︎ 要素の横幅を指定するにはwidth()メソッドをパラメータ無しで使用する
⚫︎ 要素の横幅を設定するにはwidth()メソッドのパラメータに横幅の値(pxや%やautoなど)を指定する
⚫︎ 戻り値を設定して要素の横幅を取得/設定する場合はwidth()のパラメータに関数を指定する
⚫︎ css(“width”)とwidth()の違いは要素の横幅を単位まで取得するかしないかである
関連記事
jQueryのheight()で要素の高さを取得/設定する方法についてはこちらをご参考ください。
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。