【WordPress】タグのドロップダウンメニューを作成する方法!

WordPressで東京の紹介サイトを作成しようとした時に、遊びたい場所や落ち着く場所、ゆっくりしたい場所などジャンルを分けて作成したいと思ったことはありませんか?
もし、そのようなケースに陥った場合はタグを使用することで解決することができます。
タグとは記事の中の重要なキーワードを表現するのに使用され、タグを設定することで「遊びたい」や「ゆっくりしたい」など、キーワードに関係する記事を見つけることができるようになります。
そのため、ジャンルで検索したいと思った場合にはタグをドロップダウンメニューとして表示するとユーザーにとっては探しやすくて使いやすいサイトになります。
今回は、WordPressでタグのドロップダウンメニューを作成する方法について以下の内容で解説していきます。
⚫︎ タグのドロップダウンメニューを作成するには
⚫︎ タグのドロップダウンメニューを作成する方法
⚫︎ タグにドロップダウンメニューに記事の件数を表示する方法
⚫︎ ドロップダウンメニューの検索からそれぞれのタグのページに飛ぶ方法
目次
タグのドロップダウンメニューを作成するには
結論をいうと、タグのドロップダウンメニューを作成するには自分で作成する必要があります。
カテゴリーにはwp_dropdown_categories()という、WordPress上で準備されているメソッドがありましたが、タグのドロップダウンメニューのメソッドはありません。
その為、タグのドロップダウンメニューの作成する場合はfunction.phpにオリジナルの関数を作成するか、作成したい場所に直接書き込む必要があります。
WordPressでカテゴリーのドロップダウンメニューの作成する方法についてはこちらをご参考ください
タグのドロップダウンメニューを作成する方法
タグのドロップダウンメニューを作成する方法について紹介します。
selectタグとoptionタグを記載する
まずは、タグのドロップダウンメニューを作成したい場所にselectタグとoptionタグを記載します。
例えば、Topページでドロップダウンメニューを作成してみます。
front-page.php
|
1 2 3 4 5 6 |
<?php get_header(); ?> <select name='tag' id='tag'> <option value="" selected="selected">キーワードを選択</option> <option value=""></option> </select> |
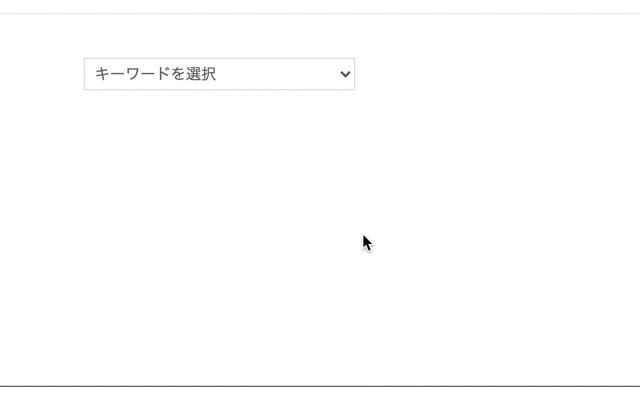
出力結果

selectタグとoptionタグを記載することでドロップダウンの骨組みを作成することができます。
selectタグとoptionタグの中にphpを追記する
ドロップダウンの骨組みを作成できましたら、selectタグとoptionタグの中に下記のようなphpを追記していきます。
front-page.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<?php get_header(); ?> <?php // タグ名を取得 $tags = get_tags(); // タグ名を取得できた場合 if ( $tags ): ?> <select name="menutag" id='menutag'> <option value="" selected="selected">キーワードを選択</option> // タグ名をfoeachで取り出す <?php foreach ( $tags as $tag ): ?> <option value="<?php echo esc_html( $tag->slug); ?>"> <?php echo esc_html( $tag->name ); ?> </option> // foeachの終わり <?php endforeach; ?> </select> <?php endif; ?> <?php get_footer(); ?> |
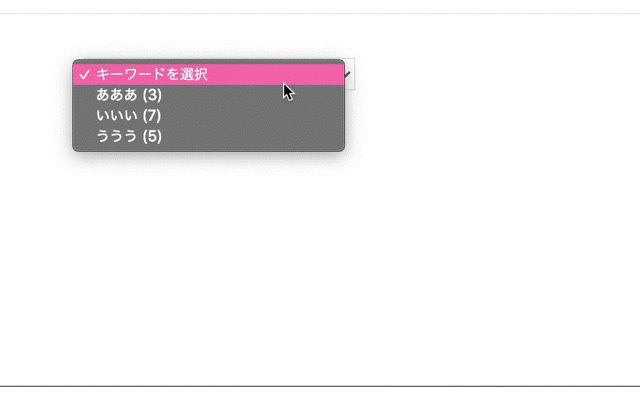
出力結果

wordPressの関数であるgetTag()でタグ名を取得し、取得できる場合は、getTag()で取得したタグをforeachで取り出し、タグ名で表示するようにしています。
タグにドロップダウンメニューに記事の件数を表示する方法
タグにドロップダウンメニューに記事の件数を表示する方法を紹介します。
front-page.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<?php get_header(); ?> <div id="search"> <?php $tags = get_tags(); if ( $tags ): ?> <select name='tag' id='tag'> <option value="" selected="selected">キーワードを選択</option> <?php foreach ( $tags as $tag ): ?> <option value="<?php echo esc_html( $tag->slug); ?>"> <?php echo esc_html( $tag->name ); ?> (<?php echo $tag->count; ?>) </option> <?php endforeach; ?> </select> <?php endif; ?> </div> <?php get_footer(); ?> |
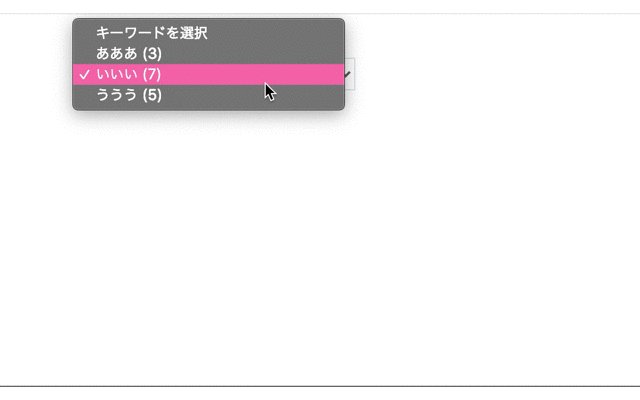
出力結果

28行目の$tag->countをechoで呼び出すことでそれぞれのタグの件数を表示しています。
ドロップダウンメニューの検索からそれぞれのタグのページに飛ぶ方法
ドロップダウンメニューの検索からそれぞれのタグのページに飛ぶ方法を紹介します。
タグのページに飛べるように「tag.php」を作成してください。
front-page.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<?php get_header(); ?> <div id="search" style= "margin-bottom: 500px;"> <form method="get" action="<?php bloginfo('url'); ?>"> <?php $tags = get_tags(); if ( $tags ): ?> <select name='tag' id='tag'> <option value="" selected="selected">キーワードを選択</option> <?php foreach ( $tags as $tag ): ?> <option value="<?php echo esc_html( $tag->slug); ?>"> <?php echo esc_html( $tag->name ); ?> (<?php echo $tag->count; ?>) </option> <?php endforeach; ?> </select> <?php endif; ?> <input id="submit" type="submit" value="検索" /> </form> </div> <?php get_footer(); ?> |
tag.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<?php get_header(); ?> <h2>ここは検索したタグページの一覧</h2> <?php if(have_posts()): ?> <?php while(have_posts()):the_post(); ?> <li class = "list"> <div class = "single_title"> <a href="<?php the_permalink(); ?>"><?php the_title(); ?></a> </div> <div class = "single_img "> <a href="<?php the_permalink(); ?>"><?php the_post_thumbnail('thumbnail'); ?></a> </div> </li> <?php endwhile; ?> <?php endif; ?> <?php get_footer(); ?> |
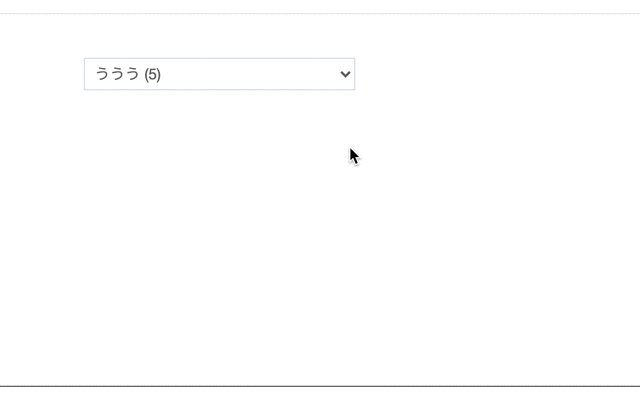
出力結果

ドロップダウンメニューをformタグで囲むことでそれぞれのタグのページに飛ぶことができます。
今回のポイント
オリジナルでタグのドロップダウンメニューを作成
⚫︎ WordPressでタグのドロップダウンメニューを作成するには、オリジナルで作成する必要がある
⚫︎ タグのドロップダウンメニューの作り方としてはselectタグとoptionタグの中にphpでタグ名を取得するgetTag()と、foreachでgetTag()で取得したタグを取り出す
⚫︎ ドロップダウンメニューで各タグの記事の件数を表示する場合は$tag->countを指定する
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。