【WordPress】カテゴリーによって表示するページを切り替える!

WordPressサイトを制作している時に「カテゴリーによって表示する内容を変えたい」場合や「商品の記事はECサイトのような商品の内容を表示させ、ブログにはブログ用のフォーマットで表示させたい」などのように、特定のカテゴリーに応じて変化を加えたいケースがあるかと思います。
このように特定のカテゴリーに応じて表示するページを切り替えるにはin_category()やis_category()を使用します。
基本、in_category()はカテゴリーページでテゴリーに応じて表示するページを切り替える場合に使用するメソッドであり、is_category()はシングルページでテゴリーに応じて表示するページを切り替える場合に使用するメソッドとなります。
基本的にこの両メソッドはよく似ておりますが、細かい事は気にせずin_category()でカテゴリーページを、is_category()で投稿ベージを切り替えるようにしましょう。
今回は、WordPressでカテゴリーによって表示するページを切り替える方法について解説していきます。
目次
カテゴリーによって表示するページを切り替えるには
カテゴリーによってカテゴリーのページを切り替えるにはin_category()を使用します。
in_category()とは、WordPress上で準備されているメソッドであり、要求されているページが、カテゴリーアーカイブページかどうか調べることができます。
また、投稿ベージをカテゴリーによって切り替える場合はis_category()を使用します。
is_category()とは、WordPress上で準備されているメソッドであり、カテゴリーアーカイブが表示されているかかどうか調べることができます。
また、パラメータにはカテゴリーのID、名前、スラッグのいずれかを指定することができます。
カテゴリーによってカテゴリーページを切り替える方法
カテゴリーによってカテゴリーページを切り替える方法について紹介します。
category.phpにin_category()を条件分岐で追記する
category.phpにin_category()を条件分岐を追記することでカテゴリーによって表示するページを切り替えることができます。
例えば、category.phpでshopとblogで表示するページを切り替えたい場合は下記のように記載します。
「blog-category.php」と「shop-category.php」は自分で作成してください。
single.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<?php get_header(); ?> <?php if (in_category('blog')) { include(TEMPLATEPATH . '/blog-category.php'); } else if(in_category('shop')){ include(TEMPLATEPATH . '/shop-category.php'); } ?> <?php endwhile; ?> <?php endif; ?> |
blog-category.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<h2>ここはblogカテゴリーの一覧</h2> <?php if(have_posts()): ?> <?php while(have_posts()):the_post(); ?> <li class = "list"> <div class = "single_title"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></div> <div class = "single_img "><a href="<?php the_permalink(); ?>"><?php the_post_thumbnail('thumbnail'); ?></a></div> </li> <?php endwhile; ?> <?php endif; ?> |
shop-category.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<h2>ここはshopカテゴリーの一覧</h2> <?php if(have_posts()): ?> <?php while(have_posts()):the_post();?> <li class = "list"> <div class = "single_title"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></div> <div class = "single_img "><a href="<?php the_permalink(); ?>"><?php the_post_thumbnail('thumbnail'); ?></a></div> </li> <?php endwhile; ?> <?php endif; ?> |
実際に動かしてみる
category.phpでin_category()を記述し、「blop-category.php」と「shop-category.php」が作成できましたら実際に動かしてみましょう。
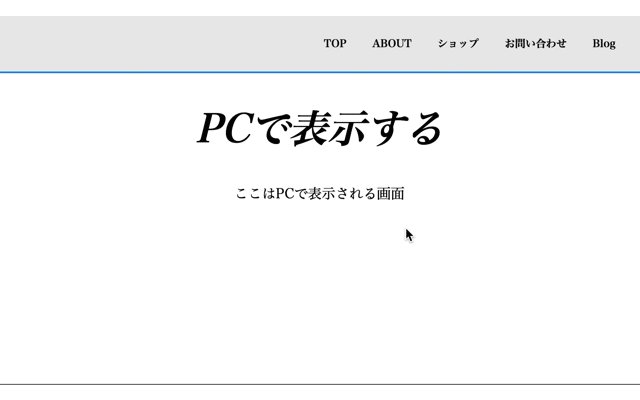
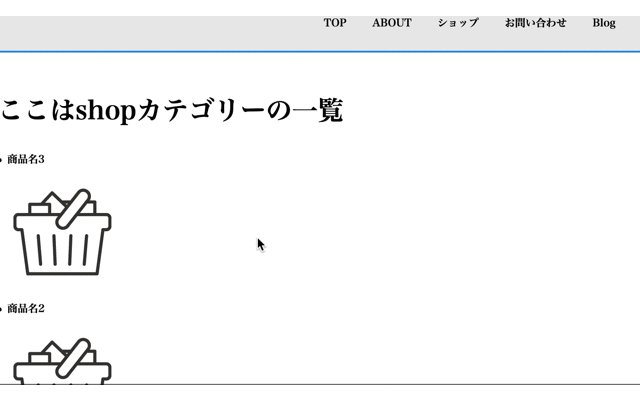
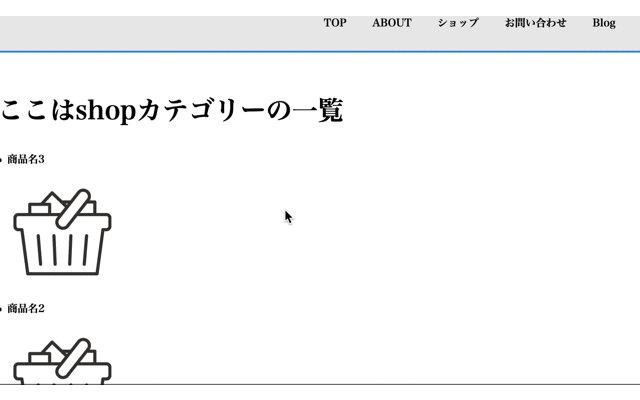
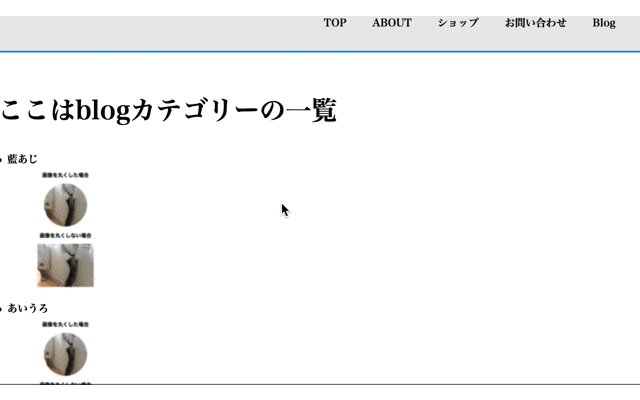
出力結果

Blogとショップで表示する内容がcategoryで変わっています。
その為、カテゴリーによってカテゴリーページを切り替わっていることが分かります。
カテゴリーによって投稿記事のページを切り替える方法
カテゴリーによって表示するページを切り替える方法について紹介します。
single.phpにis_category()を条件分岐で追記する
single.phpにis_category()を条件分岐を追記することでカテゴリーによって表示するページを切り替えることができます。
例えば、single.php(投稿記事)でカテゴリーによってshopとblogで表示するページを切り替えたい場合は下記のように記載します。
「single-blop.php」と「single-shop.php」は自分で作成してください。
single.php
|
1 2 3 4 5 6 7 8 9 |
<?php get_header(); ?> <?php if ( is_category('shop')) { include(TEMPLATEPATH . '/single-shop.php'); } else if (in_category('blog')) { include(TEMPLATEPATH . '/single-blog.php'); } ?> |
single-blop.php
|
1 2 3 4 5 6 7 8 9 10 |
<main> <section class="section1"> <h2><?php the_title(); ?> </h2> <?php the_content(); ?> <p>ここはblogカテゴリーの内容が表示される</p> </section> |
single-shop.php
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<main> <section class="section1"> <h2><?php the_title(); ?> </h2> <p>商品の紹介</p> <?php the_content(); ?> <p>ここはshopカテゴリーの内容が表示される</p> </section> |
実際に動かしてみる
single.phpでis_category()を記述し、「single-blop.php」と「single-shop.php」が作成できましたら実際に動かしてみましょう。
出力結果

Blogとショップで表示する内容がsingleで変わっています。
その為、カテゴリーによって投稿記事のページが切り替わっていることが分かります。
今回のポイント
is_category()やin_category()で表示するページを切り替え
⚫︎ カテゴリーによって表示するページを切り替えるには、in_category()やis_category()を使用する
⚫︎ in_category()やis_category()のパラメータにはカテゴリーのID、名前、スラッグのいずれかを指定する
⚫︎ カテゴリーページで表示するページを切り替えるにはcategory.phpにin_category()を条件分岐で使用する
⚫︎ シングルページで表示するページを切り替えるにはsingle.phpにis_category()を条件分岐で使用する
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。