【jQuery】text()を使って要素内の文字列を取得/設定する!

要素内の文字列を取得/設定するにはjQueryのtext()メソッドを使用します。
jQueryのtext()メソッドとは要素のテキストを設定したり、設定されているテキストを取得したりするメソッドであり、指定したある要素の文字列を取得したい場合や指定したある要素に文字列を設定したい場合などに使用できます。
また、条件などを指定することで条件によって要素内の文字列を設定することもできます。
今回は、jQueryのtext()メソッドを使って要素内の文字列を取得/設定する方法について以下の内容で解説していきます。
⚫︎ 指定した要素内の文字列を取得する場合
⚫︎ 指定した要素内の文字列を設定する場合
⚫︎ 戻り値を設定して指定した要素内の文字列を設定する場合
⚫︎ jQueryを使用せずに指定した要素内の文字列を取得/設定する方法
目次

今回はjQueryのtext()メソッドで要素内の文字列を取得/設定する方法について説明していきます。

はい!
お願いします!
text()とは
text()とは要素のテキストを設定、または設定されているテキストを取得するメソッドとなります。
text()の書き方
text()の書き方は下記となります。
|
1 2 3 |
$("要素").text("文字列"); $("要素").text("関数"); |
パラメータ
⚫︎ 文字列:
追加したい文字列を指定する
⚫︎ 関数:
要素内に追加する文字列を戻り値として返す関数を指定する
text()メソッドのパラメータに文字列を指定して呼び出すことで、$の()で指定したセレクターの要素に追加する文字列を設定することができ、パラメータに関数を指定して呼び出すことで、要素内に追加する文字列を返すことができます。
また、text()メソッドをパラメータ無しで使用することで要素内の文字列を取得することができます。
要素内の文字列を取得/設定するサンプルコード
要素内の文字列を取得/設定するサンプルコードを紹介します。
指定した要素内の文字列を取得する場合
指定した要素内の文字列を取得する場合はtext()メソッドをパラメータ無しで使用します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>指定した要素内の文字列を取得する</h2> <p>ここのテキストを取得する1</p> <p>ここのテキストを取得する2</p> <button id="btn1">h2要素の文字列を取得</button> <button id="btn2">p要素の文字列を取得</button> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
$(function(){ //btn2IDのボタンにイベントを割り当て $('#btn1').click(function(){ //h2タグの要素のテキストを取得 var unit = $("h2").text(); alert(unit); }); //btn2IDのボタンにイベントを割り当て $('#btn2').click(function(){ //pタグの要素のテキストを取得 var unit = $("p").text(); alert(unit); }); }); |
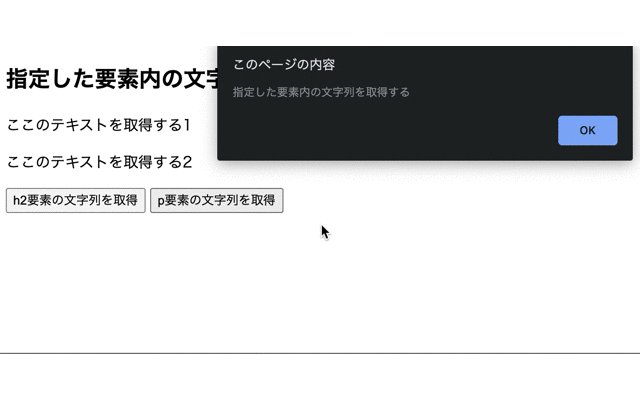
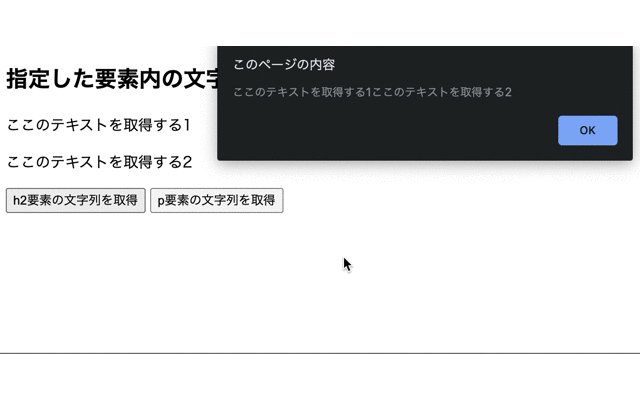
出力結果

text()メソッドによって、指定した要素の文字列を取得します。
また、指定した要素が複数ある場合も全て取得します。
そのため、ボタンを押すと、指定した要素の文字列がアラートで表示されています。
指定した要素内の文字列を設定する場合
指定した要素内の文字列を設定する場合はtext()メソッドのパラメータに文字列を指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
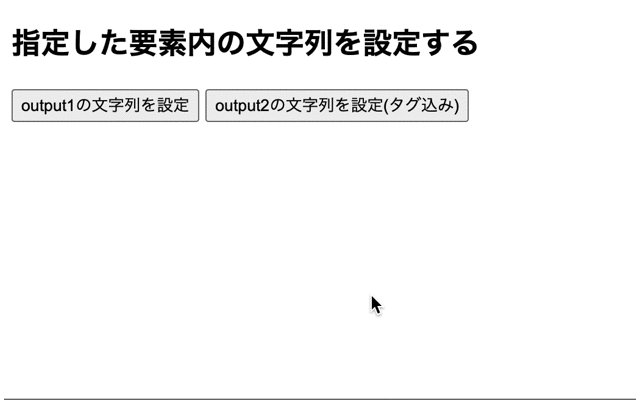
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>指定した要素内の文字列を設定する</h2> <p class= "output1"></p> <p class= "output2"></p> <button id="btn1">output1の文字列を設定</button> <button id="btn2">output2の文字列を設定(タグ込み)</button> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 |
$(function(){ //btn1IDのボタンにイベントを割り当て $('#btn1').click(function(){ //要素に文字列を設定 $(".output1").text("要素に文字列を追加する!"); }); //btn2IDのボタンにイベントを割り当て $('#btn2').click(function(){ //要素にタグの込みの文字列を設定 $(".output2").text("<h2>要素に文字列を追加する!</h2>"); }); }); |
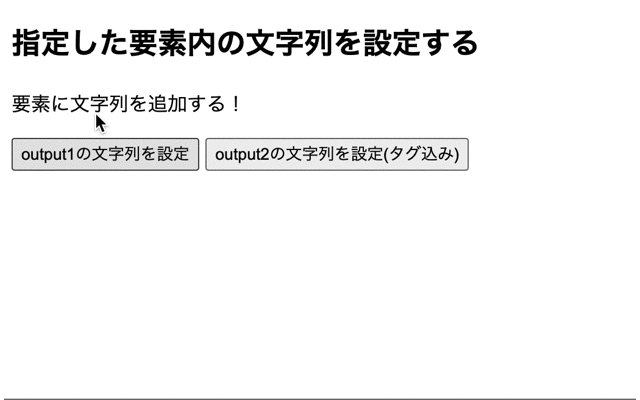
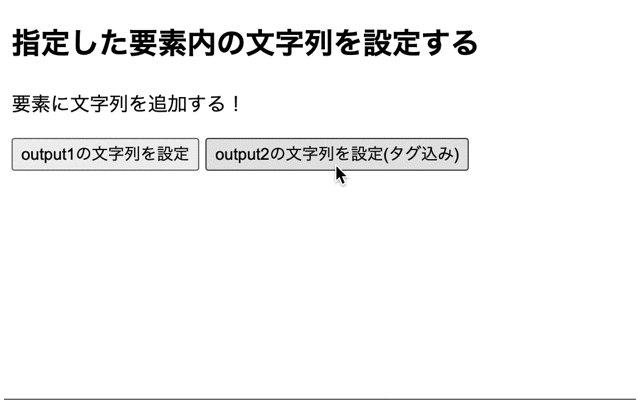
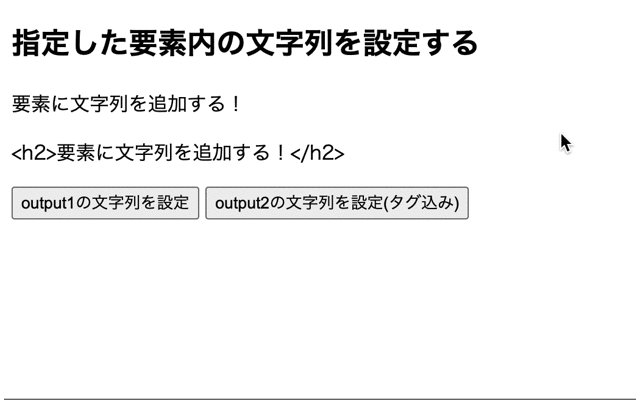
出力結果

text()メソッドによって、指定した要素に文字列を設定しています。
そのため、ボタンを押すと、output1クラスの要素と.output2クラスの要素に指定した要素に設定した文字列が表示されています。
しかし、text()メソッドはタグで囲んで文字列を設定してもただの文字列として表示されます。

text()のパラメータに文字列を指定すると、要素に文字列を表示させることができるんですね!

そうですね。
text()のパラメータに文字列を指定すると、指定した要素にテキストを表示させることができます。
しかし、タグも込みで文字列として指定した場合は、html()メソッドと違ってタグもただの文字列として表示されます。
戻り値を設定して指定した要素内の文字列を設定する場合
戻り値を設定して指定した要素内の文字列を設定する場合はtext()のパラメータに関数を指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>条件などを設定して指定した要素内の文字列を取得/設定する</h2> <p class= "output1"></p> <p class= "output2"></p> <button id="btn1">output1の文字列を設定</button> <button id="btn2">output1の文字列を取得</button> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
$(function(){ //btnIDのボタンにイベントを割り当て $('#btn1').click(function(){ //要素の文字列を設定 $(".output1").text(function() { return "要素内にテキストを追加!"; }); }); //btnIDのボタンにイベントを割り当て $('#btn2').click(function(){ //要素の文字列を設定 $(".output2").text(function() { let text = $(".output1").text(); if(text != "") { return "output1クラスに文字列が表示されています。"; } else { return "output1クラスに文字列が表示されていません。"; } }); }); }); |
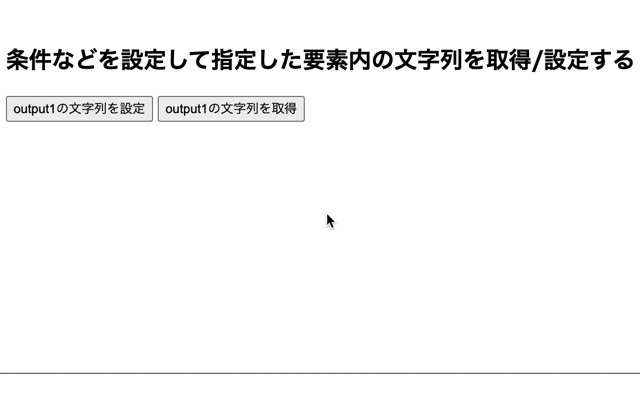
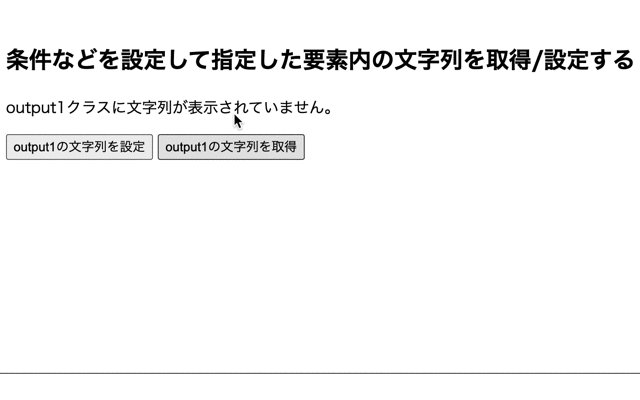
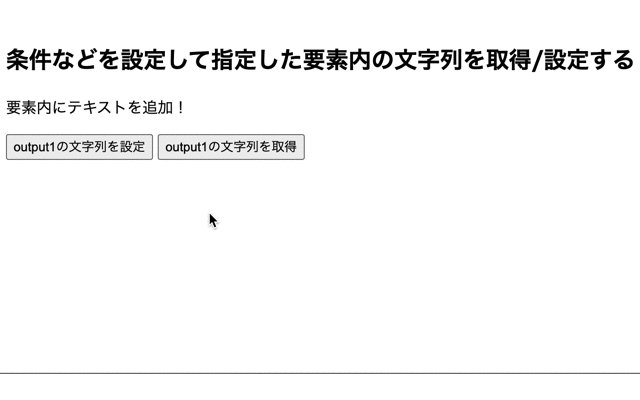
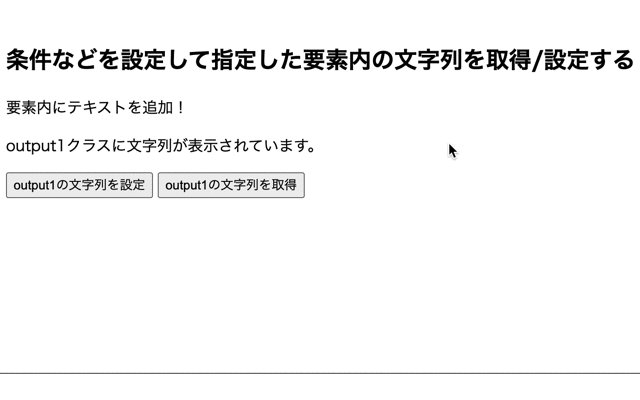
出力結果

text()メソッドのパラメータに関数を指定することで、条件などを設定して指定した要素内の文字列の設定を行っています。
そのため、btn2のボタンを先に押すと、「output1クラスに文字列が表示されていません。」と表示され、btn1のボタンを先に押して、btn2のボタンを押すと「output1クラスに文字列が表示されています。」が表示されます。
jQueryを使用せずに指定した要素内の文字列を取得/設定する方法
jQueryを使用せず純粋なJavaScrioptで指定した要素内の文字列を取得/設定を行ってみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> </head> <body> <h2>JavaScriptで指定した要素の文字列を取得する</h2> <h3></h3> <p></p> <button id="btn1">h3タグに文字列を設定</button> <button id="btn2">h3タグの文字列を取得</button> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
window.addEventListener("load", function(){ let ptag = document.getElementsByTagName("p")[0]; let h3tag = document.getElementsByTagName("h3")[0]; document.querySelectorAll("#btn1")[0].addEventListener("click", function() { let content1 = "ここに文字列を追加する!"; h3tag.innerText = content1; }); document.querySelectorAll("#btn2")[0].addEventListener("click", function() { let content2 = h3tag.innerText; ptag.innerText = "h3タグから取得:" + content2; }); }); |
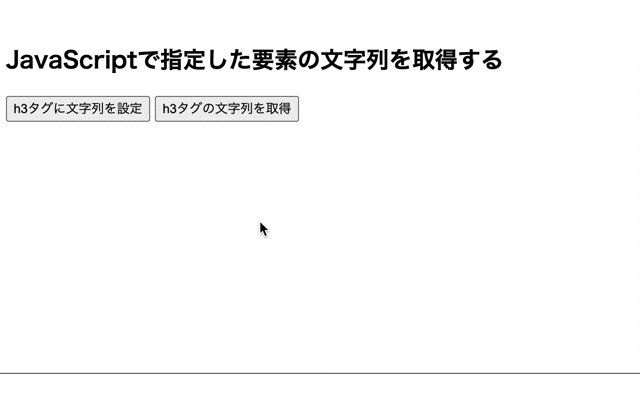
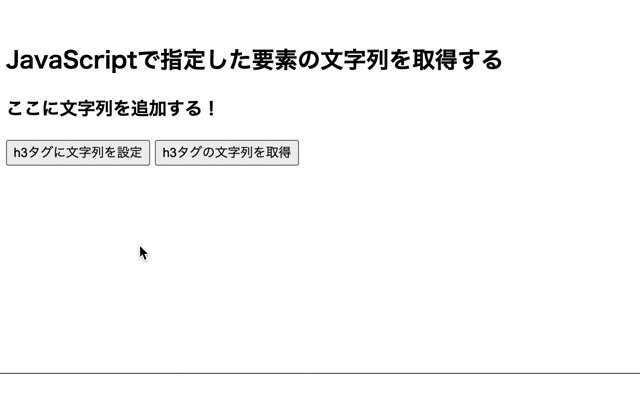
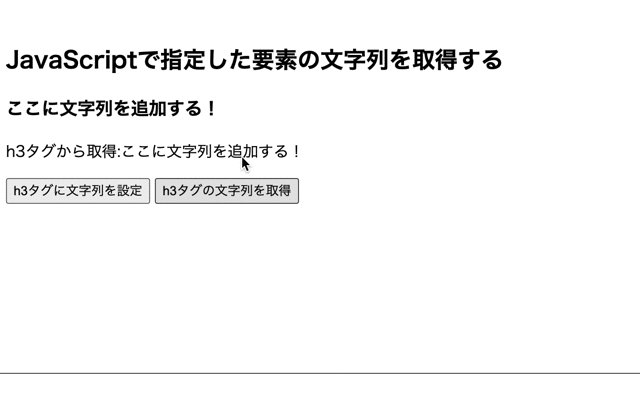
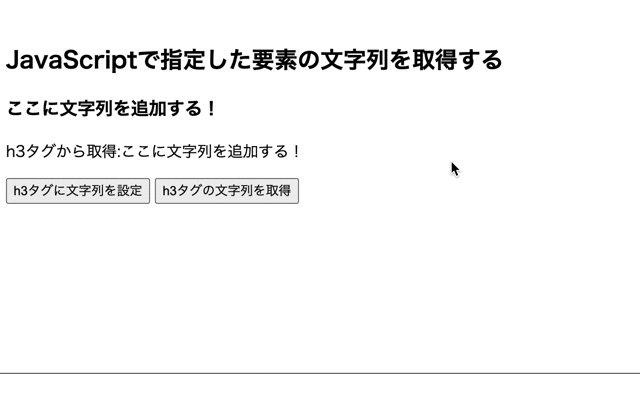
出力結果

jQueryを使用せずに純粋なJavaScrioptで指定した要素内の文字列を取得/設定を行っています。

jQueryを使わず同じことを実行させようとすると、とてもコードが長くなるんですね!
これだとjQueryの方がとても便利です!

そうですよね。
コードの量や分かりやすさを比較するとあきらかにjQueryの方が良いですよね。
今回のポイント
text()で要素内の文字列を取得/設定
⚫︎ 要素内の文字列を取得/設定するにはjQueryのtext()メソッドを使用する
⚫︎ text()メソッドのパラメータには、文字列や関数を指定する
⚫︎ 指定した要素内の文字列を取得する場合はtext()メソッドをパラメータ無しで使用する
⚫︎ 指定した要素内の文字列を設定する場合はtext()メソッドのパラメータに文字列を指定する
⚫︎ 戻り値を設定して指定した要素内の文字列を設定する場合はtext()メソッドのパラメータに関数を指定する
関連記事
jQueryのhtml()メソッドを使ってHTML要素の取得や設定を行う方法についてはこちらをご参考ください。
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。