【jQuery】:checkboxでチェックボックスの値を指定する!

チェックボックスの値を指定するにはjQueryで:checkboxを使用します。
:checkboxとはinput要素のcheckboxを指定する擬似クラスであり、下記のようなチェックボックスの値を指定することができます。
チェックボックス
2
3
:checkboxで指定すると、全てのチェックボックスを指定することになりますので、:checkboxの後ろにname属性を指定すると、特定のチェックボックスの値のみを取得することができ、:checkedを指定することでチェックされた値のみを取得することができます。
また、prop()メソッドやval()メソッドを使用することで、チェックボックスにチェックをつけたり、外したりすることもできます。
今回は、jQueryで:checkboxを使ってチェックボックスの値を指定する方法について以下の内容で解説していきます。
⚫︎ チェックボックスの値を指定する
⚫︎ チェックされたチェックボックスの値を指定する場合
⚫︎ jQueryを使用せずにチェックボックスの値を指定する場合
⚫︎ 全てのチェックボックスにチェックをつける/外す方法
⚫︎ 特定のチェックボックスにチェックする方法
目次

今回はjQueryで:checkboxのチェックボックスの値を指定する方法について説明していきます。

はい!
お願いします!
:checkboxとは
:checkboxとはinput要素のcheckboxを指定することができる擬似クラスとなります。
:checkboxの書き方
:checkboxの書き方は下記となります。
|
1 |
$("[セレクタ]:checkbox").イベント |
$の()に「:checkbox」を指定することで、チェックボックスの値を指定することができます。
また、先頭にセレクタを指定することでセレクタのチェックボックスの値のみを指定することができます。
チェックボックスの値を指定するサンプルコード
:checkboxでチェックボックスの値を指定するサンプルコードを紹介します。
チェックボックスを指定する場合は:checkboxをそのまま使用します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>全体のチェックボックスの値を指定する</h2> <p>印刷する際の確認事項</p> <div style= "margin: 15px 0;"> <input type="checkbox" name="sample1" value="用紙のサイズは適切か" checked="checked">用紙のサイズは適切か <input type="checkbox" name="sample1" value="余白は適切か">余白は適切か <input type="checkbox" name="sample1" value="ページ数を確認したか">ページ数を確認したか </div> <p>更新する際の確認事項</p> <div style= "margin: 15px 0;"> <input type="checkbox" name="sample2" value="宛先を記入したか" checked="checked">宛先を記入したか <input type="checkbox" name="sample2" value="更新期限が切れていないか">更新期限が切れていないか <input type="checkbox" name="sample2" value="18歳以上であるか">18歳以上であるか </div> <p class = "out1"></p> <p class = "out2"></p> <input type= "button" class= "btnA" value= "チェックボックスを指定"> <input type= "button" class= "btnB" value= "更新のチェックボックスを指定"> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
const boxA = []; const boxB = []; $(function(){ $(".btnA").click(function() { // チェックボックスの要素を指定 $("input:checkbox").each(function(index, element) { boxA.push($(this).val()); $(".out1").text(boxA); console.log($(element).val()); }); }); $(".btnB").click(function() { // sample2のチェックボックスの要素を指定 $('input:checkbox[name="sample2"]').each(function(index, element) { boxB.push($(this).val()); $(".out2").text(boxB); console.log($(element).val()); }); }); }); |
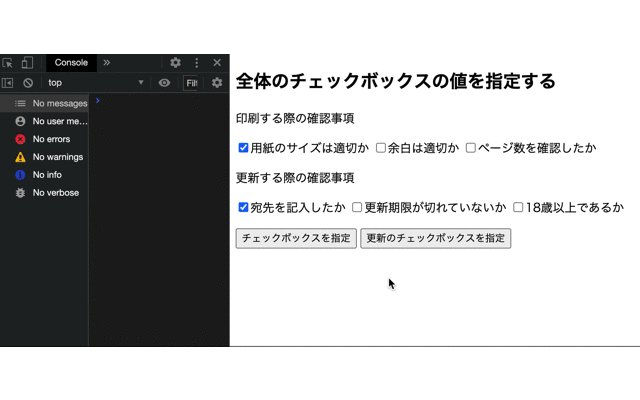
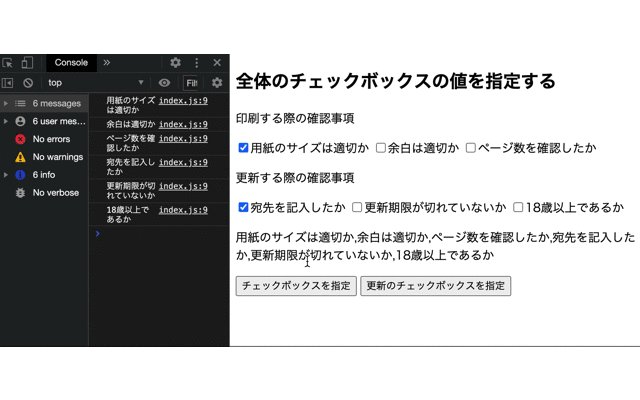
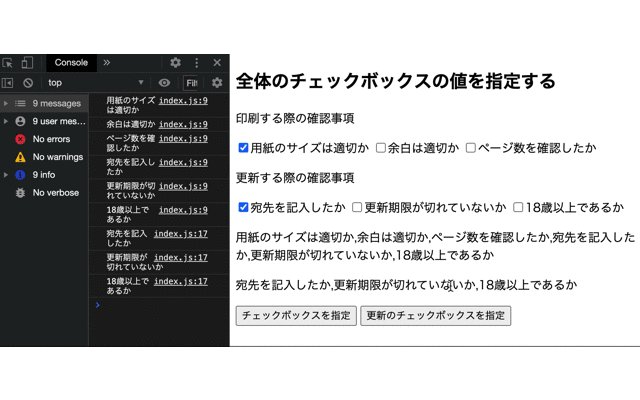
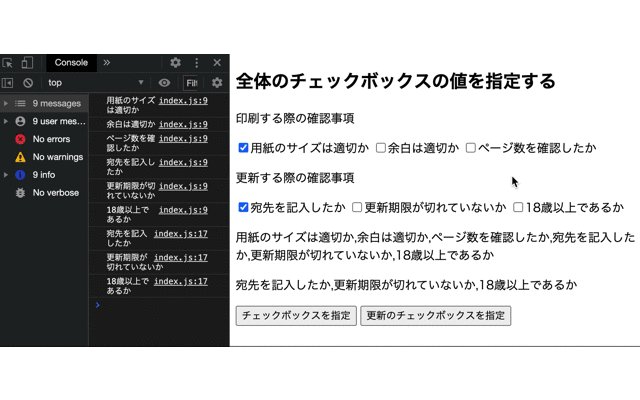
出力結果

:checkboxによってチェックボックスの値を全て取得しています。
そのため、ボタンを押すと、画面とコンソールチェックボックスの値が表示されます。
また、:checkboxの後ろにnameを指定することで、特定のチェックボックスの値を全て取得しています。

:checkboxでチェックボックスの値を取得していますね!

そうですね。
サンプルコードでは:checkboxの後ろにnameを指定していますが、クラス名やid名を指定しても特定のチェックボックスの値を取得できますよ。
チェックされたチェックボックスの値を指定する場合
チェックされたチェックボックスの値を指定する場合は:checkboxの後ろに:checkedという擬似クラスを指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>チェック済みのチェックボックスの値を指定する</h2> <p>印刷する際の確認事項</p> <div style= "margin: 15px 0;"> <input type="checkbox" name=" sample1" value="用紙のサイズは適切か" checked="checked">用紙のサイズは適切か <input type="checkbox" name=" sample1" value="余白は適切か">余白は適切か <input type="checkbox" name=" sample1" value="ページ数を確認したか">ページ数を確認したか </div> <p>更新する際の確認事項</p> <div style= "margin: 15px 0;"> <input type="checkbox" name="sample2" value="宛先を記入したか" checked="checked">宛先を記入したか <input type="checkbox" name="sample2" value="更新期限が切れていないか">更新期限が切れていないか <input type="checkbox" name="sample2" value="18歳以上であるか">18歳以上であるか </div> <p class = "out1"></p> <p class = "out2"></p> <input type= "button" class= "btnA" value= "チェックボックスを指定"> <input type= "button" class= "btnB" value= "更新のチェックボックスを指定"> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
const box1 = []; const box2 = []; $(function(){ $(".btnA").click(function() { // チェック済みのチェックボックスの要素を指定 $("input:checkbox:checked").each(function(index, element) { box1.push($(this).val()); $(".out1").text(box1); console.log($(element).val()); }); }); $(".btnB").click(function() { // sample2のチェック済みのチェックボックスの要素を指定 $('input:checkbox[name="sample2"]:checked').each(function(index, element) { box2.push($(this).val()); $(".out2").text(box2); console.log($(element).val()); }); }); }); |
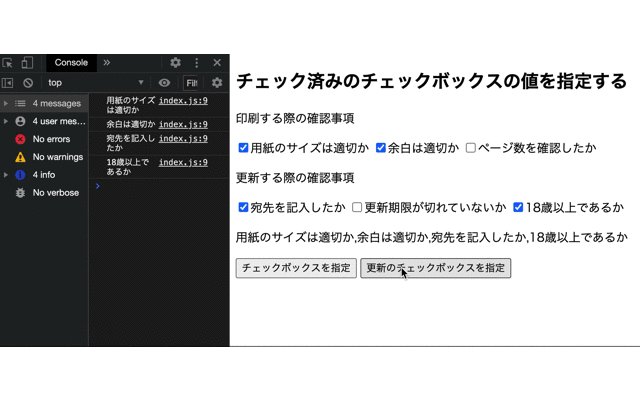
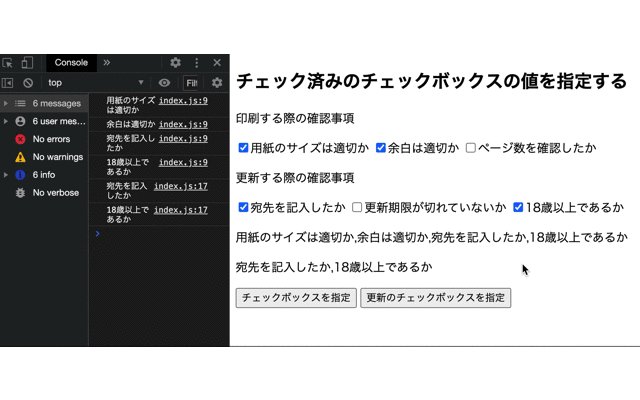
出力結果

:checkedによってチェックボックスでチェックされた値を指定することができます。
そのため、ボタンを押すと、チェック済みの値が表示されます。
jQueryを使用せずにチェックボックスの値を指定する場合
jQueryを使用せず、純粋なJavaScriptでチェックボックスの値を指定してみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>JavaScriptでチェックボックスの値を指定する</h2> <p>印刷する際の確認事項</p> <div style= "margin: 15px 0;"> <input type="checkbox" name="sampleA" value="用紙のサイズは適切か" checked="checked">用紙のサイズは適切か <input type="checkbox" name="sampleA" value="余白は適切か">余白は適切か <input type="checkbox" name="sampleA" value="ページ数を確認したか">ページ数を確認したか </div> <p>更新する際の確認事項</p> <div style= "margin: 15px 0;"> <input type="checkbox" name="sampleB" value="宛先を記入したか" checked="checked">宛先を記入したか <input type="checkbox" name="sampleB" value="更新期限が切れていないか">更新期限が切れていないか <input type="checkbox" name="sampleB" value="18歳以上であるか">18歳以上であるか </div> <input type= "button" class= "btnA" value= "チェックボックスを指定"> <input type= "button" class= "btnB" value= "更新のチェックボックスを指定"> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
window.addEventListener("load", function(){ document.querySelectorAll("input[type=button]")[0].addEventListener("click", function() { let checkEle = document.querySelectorAll("input[type = 'checkbox']"); for(let i = 0; i < checkEle.length; i++) { console.log(checkEle[i].value); } }); document.querySelectorAll("input[type=button]")[1].addEventListener("click", function() { let checkEle = document.querySelectorAll("input[type = 'checkbox'][name='sampleB']"); for(let i = 0; i < checkEle.length; i++) { console.log(checkEle[i].value); } }); }); |
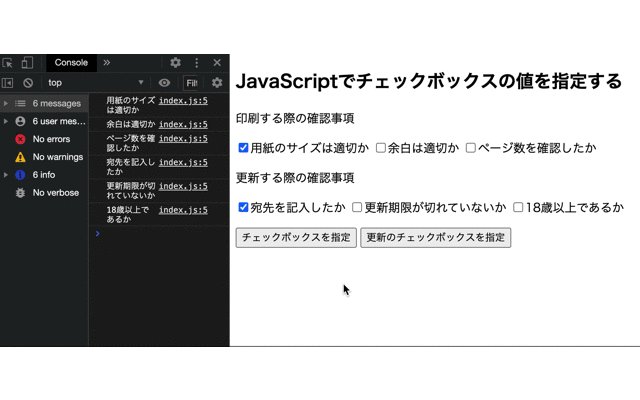
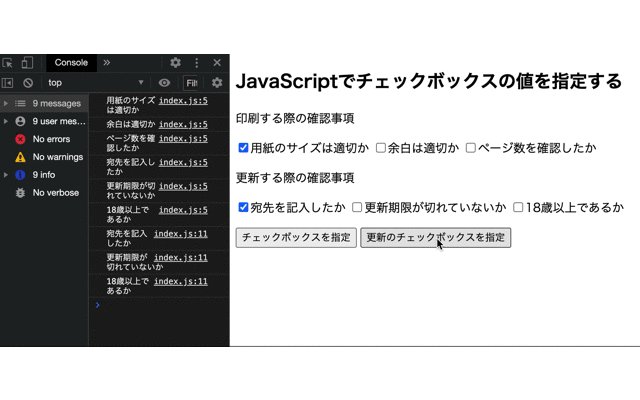
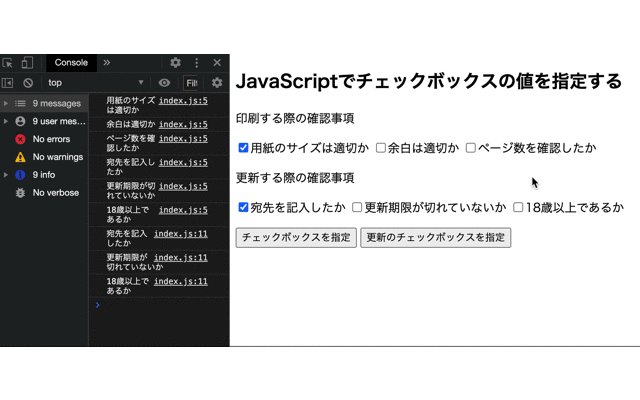
出力結果

コンソールでチェックボックスの値を取得していることからjQueryを使用せずJavaScriptでチェックボックスの値を指定しています。

jQueryを使わず同じことを実行させようとすると、1つのコードが長くなりますね!
これだとjQueryの方が短いコードで実装できるので便利です!

そうですよね。
コードの量や分かりやすさを比較するとあきらかにjQueryの方が良いですよね。
チェックボックスのチェックをつける/外す方法
チェックボックスのチェックをつけたり外したりする方法を紹介します。
全てのチェックボックスにチェックをつける/外す方法
チェックボックスのチェックをつけたり外したりするにはprop()メソッドを使用します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>チェックボックスのチェックをつけたり外したりする</h2> <p>荷物の確認事項</p> <div style= "margin: 15px 0;"> <input type="checkbox" name="sampleA" value="スーツケース" checked="checked">スーツケース <input type="checkbox" name="sampleA" value="免許証">免許証 <input type="checkbox" name="sampleA" value="クレジットカード">クレジットカード <input type="checkbox" name="sampleA" value="キャッシュカード">キャッシュカード <input type="checkbox" name="sampleA" value="パスポート">パスポート </div> <input type= "button" class= "btnA" value= "チェックをつける"> <input type= "button" class= "btnB" value= "チェックを外す"> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 |
$(function(){ $(".btnA").click(function() { // チェックボックスチェックをつける $("input:checkbox").prop("checked",true); }); $(".btnB").click(function() { // チェックボックスのチェックを外す $("input:checkbox").prop("checked",false); }); }); |
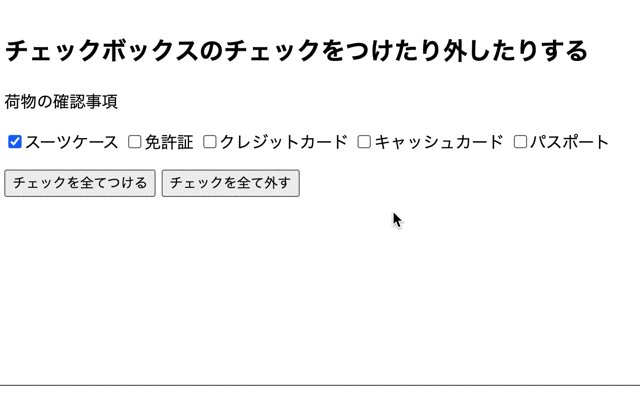
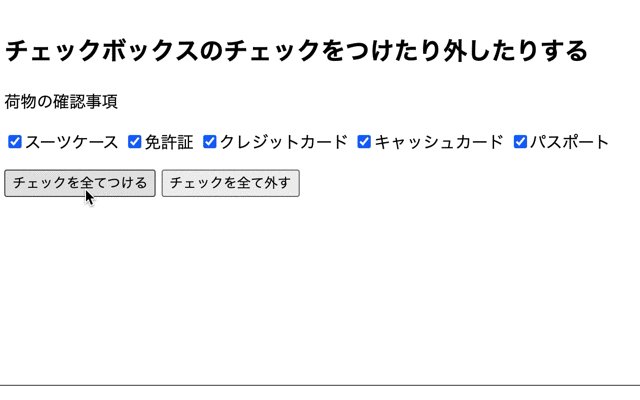
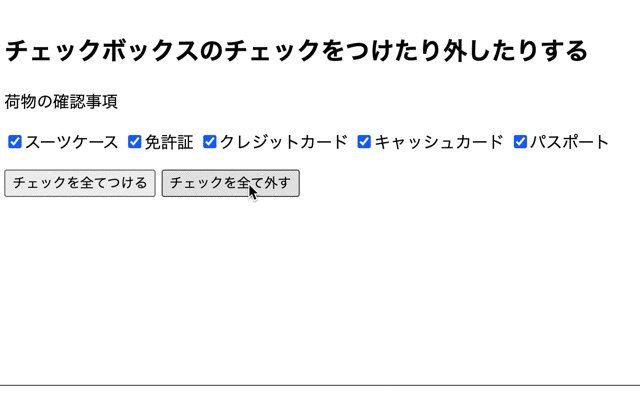
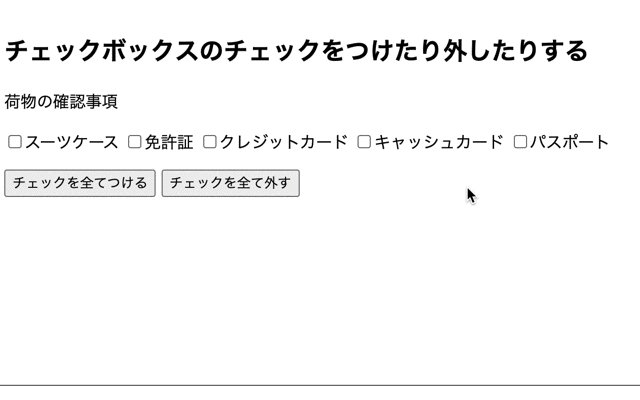
出力結果

prop()を使用することで全てのチェックボックスにチェックをつけています。
その為、「チェックをつける」ボタンを押すと全てのチェツクボックスにチェックがつき、「チェックを外す」ボタンを押すと、全てのチェツクボックスのチェックが外れます。
jQueryのprop()メソッドについて詳しく知りたい場合はこちらをご参考ください。

prop()メソッドで全てのチェックボックスにチェックをつけたり外したりしてますね!

そうですね。
prop()メソッドの第2パラメータにtrueを指定するとチェックがつき、falseを指定するとチェックが外れるようになります。
特定のチェックボックスにチェックする方法
特定のチェックボックスにチェックするにはval()メソッドのパラメータにチェックをつけたい値を配列で指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>特定のチェックボックスにチェックをつける</h2> <p>荷物の確認事項</p> <div style= "margin: 15px 0;"> <input type="checkbox" name="sampleA" value="スーツケース" checked="checked">スーツケース <input type="checkbox" name="sampleA" value="免許証">免許証 <input type="checkbox" name="sampleA" value="クレジットカード">クレジットカード <input type="checkbox" name="sampleA" value="キャッシュカード">キャッシュカード <input type="checkbox" name="sampleA" value="パスポート">パスポート </div> <input type= "button" class= "btnA" value= "免許書とパスポートにチェックをつける"> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 |
$(function(){ $(".btnA").click(function() { // sample2のチェック済みのチェックボックスの要素を指定 $('input:checkbox').val(["免許証","パスポート"]); }); }); |
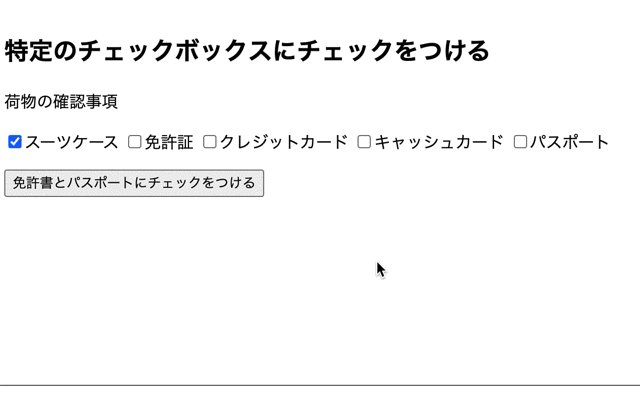
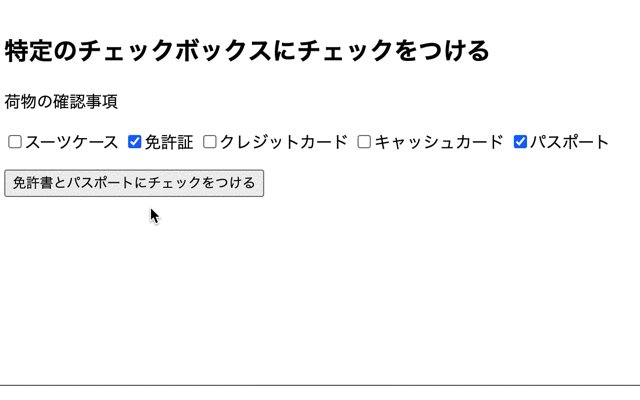
出力結果

val()メソッドのパラメータにチェックをつけたい値を配列で指定することで、特定のチェックボックスにチェックすることができます。
その為、ボタンを押すと、免許書とパスポートにチェックがつきます。
今回のポイント
:checkboxでチェックボックスの値を指定
⚫︎ チェックボックスの値を指定するにはjQueryの擬似クラスである:checkboxを使用する
⚫︎ チェックされたチェックボックスの値を指定する場合は:checkboxの後ろに:checkedの擬似クラスを指定する
⚫︎ 全てのチェックボックスにチェックをつける/外すにはprop()メソッドを使用し、特定のチェックボックスにチェックをつける場合はval()メソッドを使用する
関連記事
:checkedを使用してjQueryで選択されている要素を指定する方法についてはこちらをご参考ください。
:radioを使用してjQueryでラジオボタンを指定する方法についてはこちらをご参考ください。
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。