【jQuery】:radioでラジオボタンの値を指定する!

ラジオボタンの値を指定するにはjQueryで:radioを使用します。
:radioとはinput要素のradioを指定する擬似クラスであり、下記のようなラジオボタンの値を指定することができます。
ラジオボタン
女
そして、:radioで指定したラジオボタンに:checkedの擬似クラスを使用することで選択したラジオボタンを指定することができ、prop()メソッドやval()メソッドを使用することで、ラジオボタンを選択できたり、解除したりすることもできます。
今回は、jQueryで:radioを使ってラジオボタンの値を指定する方法について以下の内容で解説していきます。
⚫︎ ラジオボタンの値を指定する
⚫︎ チェックされたラジオボタンの値を指定する場合
⚫︎ jQueryを使用せずにラジオボタンの値を指定する場合
⚫︎ ラジオボタンを選択する方法
⚫︎ ラジオボタンの選択を解除する方法
目次

今回はjQueryで:radioのラジオボタンの値を指定する方法について説明していきます。

はい!
お願いします!
:radioとは
:radioとはinput要素のradioを指定することができる擬似クラスとなります。
:radioの書き方
:radioの書き方は下記となります。
|
1 |
$("[セレクタ]:radio").イベント |
$の()に「:radio」を指定することで、ラジオボタンの値を指定することができます。
また、先頭にセレクタを指定することでセレクタのラジオボタンの値のみを指定することができます。
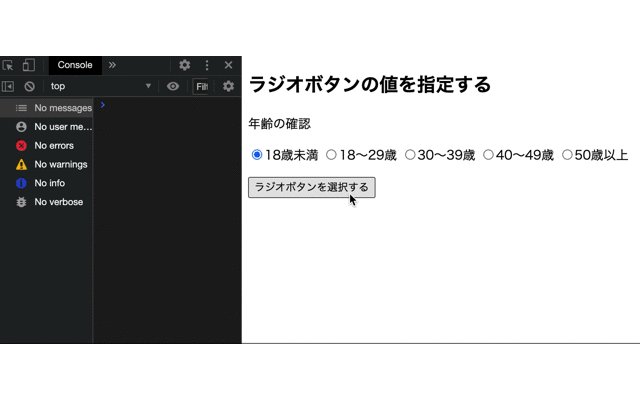
ラジオボタンの値を指定するサンプルコード
:radioでラジオボタンの値を指定するサンプルコードを紹介します。
ラジオボタンを指定する場合は:radioをそのまま使用します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>ラジオボタンの値を指定する</h2> <p>年齢の確認</p> <div style= "margin: 15px 0;"> <input type="radio" name="sampleA" value="18歳未満" checked="checked">18歳未満 <input type="radio" name="sampleA" value="18〜29歳">18〜29歳 <input type="radio" name="sampleA" value="30〜39歳">30〜39歳 <input type="radio" name="sampleA" value="40〜49歳">40〜49歳 <input type="radio" name="sampleA" value="50歳以上">50歳以上 </div> <p class= "out1"></p> <input type= "button" class= "btnA" value= "ラジオボタンを選択する"> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 |
const arrA = []; $(function(){ $(".btnA").click(function() { // ラジオボタンの要素を指定 $("input:radio").each(function(index, element) { arrA.push($(this).val()); $(".out1").text(arrA); console.log($(element).val()); }); }); }); |
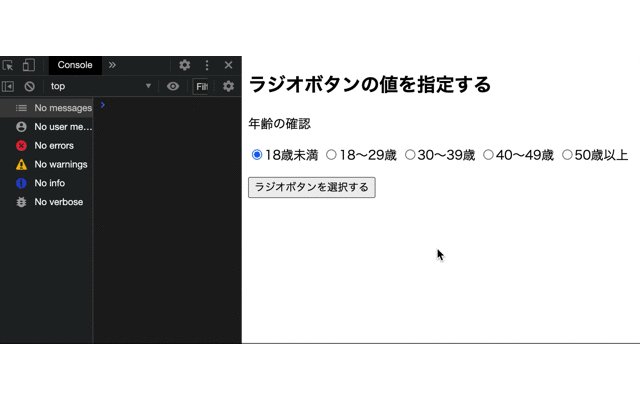
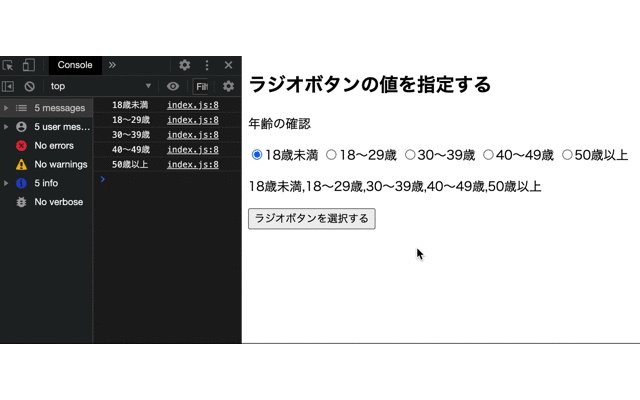
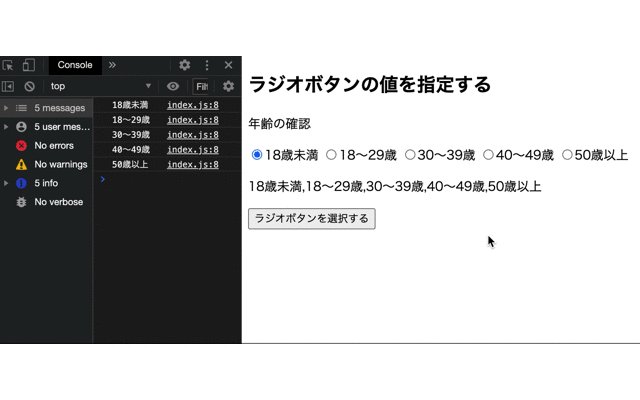
出力結果

:radioによってラジオボタンの値を全て取得しています。
そのため、ボタンを押すと、画面とコンソールラジオボタンの値が表示されます。

:radioでラジオボタンの値を取得していますね!

そうですね。
サンプルコードでは:radioの後ろにnameを指定していますが、クラス名やid名を指定しても特定のラジオボタンの値を取得できますよ。
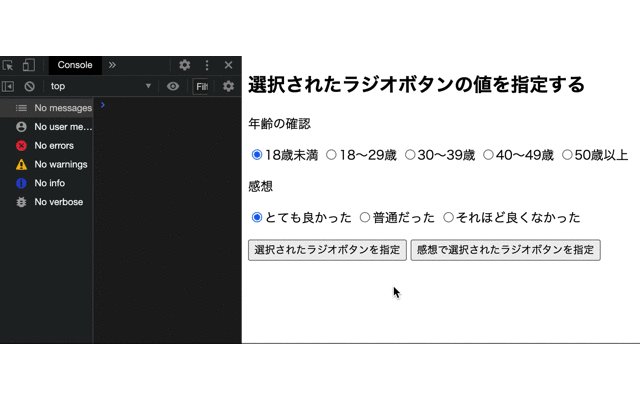
選択されたラジオボタンの値を指定する場合
選択されたラジオボタンの値を指定する場合は:radioの後ろに:checkedという擬似クラスを指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>選択されたラジオボタンの値を指定する</h2> <p>年齢の確認</p> <div style= "margin: 15px 0;"> <input type="radio" name="sampleA" value="18歳未満" checked="checked">18歳未満 <input type="radio" name="sampleA" value="18〜29歳">18〜29歳 <input type="radio" name="sampleA" value="30〜39歳">30〜39歳 <input type="radio" name="sampleA" value="40〜49歳">40〜49歳 <input type="radio" name="sampleA" value="50歳以上">50歳以上 </div> <p>感想</p> <div style= "margin: 15px 0;"> <input type="radio" name="sampleB" value="とても良かった" checked="checked">とても良かった <input type="radio" name="sampleB" value="普通だった">普通だった <input type="radio" name="sampleB" value="それほど良くなかった">それほど良くなかった </div> <p class= "out1"></p> <p class= "out2"></p> <input type= "button" class= "btnA" value= "ラジオボタンを選択する"> <input type= "button" class= "btnB" value= "ラジオボタンを選択する"> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
const arr1 = []; const arr2 = []; $(function(){ $(".btnA").click(function() { // チェック済みのラジオボタンの要素を指定 $("input:radio:checked").each(function(index, element) { arr1.push($(this).val()); $(".out1").text(arr1); console.log($(element).val()); }); }); $(".btnB").click(function() { // sampleBのチェック済みのラジオボタンの要素を指定 $('input:radio[name="sampleB"]:checked').each(function(index, element) { arr2.push($(this).val()); $(".out2").text(arr2); console.log($(element).val()); }); }); }); |
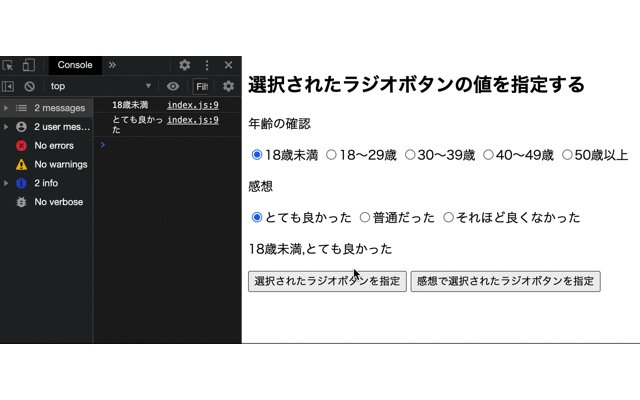
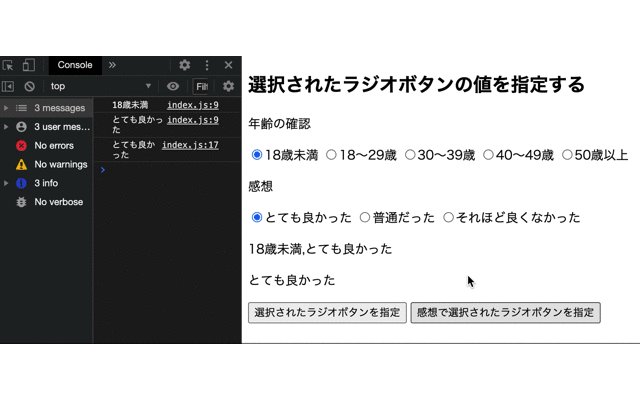
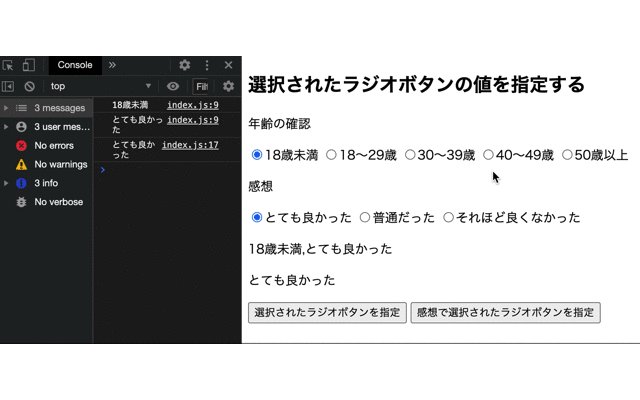
出力結果

:checkedによってラジオボタンで選択された値を指定することができます。
そのため、ボタンを押すと、ラジオボタンで選択されている値が表示されます。
jQueryを使用せずにラジオボタンの値を指定する場合
jQueryを使用せず、純粋なJavaScriptでラジオボタンの値を指定してみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
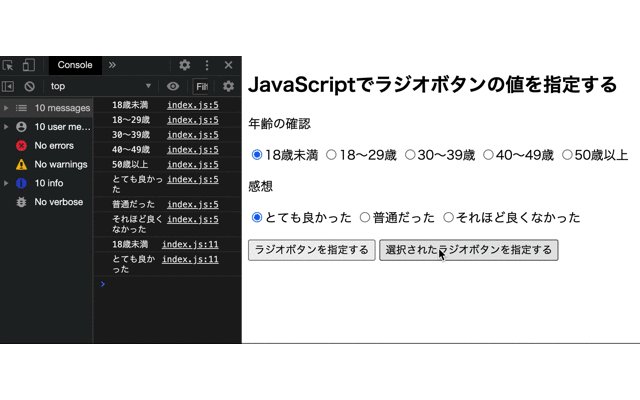
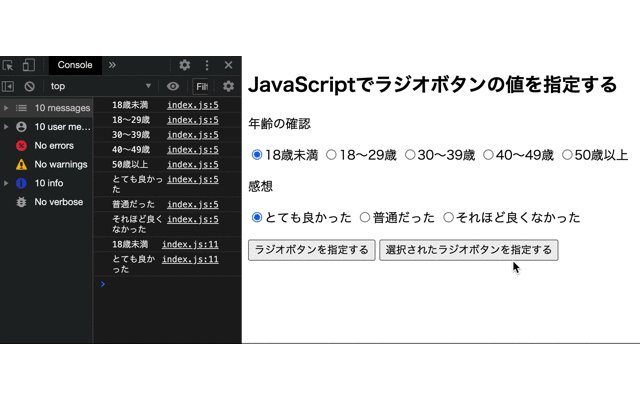
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>JavaScriptでラジオボタンの値を指定する</h2> <p>年齢の確認</p> <div style= "margin: 15px 0;"> <input type="radio" name="radiEleA" value="18歳未満" checked="checked">18歳未満 <input type="radio" name="radiEleA" value="18〜29歳">18〜29歳 <input type="radio" name="radiEleA" value="30〜39歳">30〜39歳 <input type="radio" name="radiEleA" value="40〜49歳">40〜49歳 <input type="radio" name="radiEleA" value="50歳以上">50歳以上 </div> <p>感想</p> <div style= "margin: 15px 0;"> <input type="radio" name="radiEleB" value="とても良かった" checked="checked">とても良かった <input type="radio" name="radiEleB" value="普通だった">普通だった <input type="radio" name="radiEleB" value="それほど良くなかった">それほど良くなかった </div> <p class= "out1"></p> <p class= "out2"></p> <input type= "button" class= "btnA" value= "ラジオボタンを指定する"> <input type= "button" class= "btnB" value= "選択されたラジオボタンを指定する"> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
window.addEventListener("load", function(){ document.querySelectorAll("input[type=button]")[0].addEventListener("click", function() { let radioEle = document.querySelectorAll("input[type = 'radio']"); for(let i = 0; i < radioEle.length; i++) { console.log(radioEle[i].value); } }); document.querySelectorAll("input[type=button]")[1].addEventListener("click", function() { let radioEle = document.querySelectorAll("input[type = 'radio'][checked]"); for(let i = 0; i < radioEle.length; i++) { console.log(radioEle[i].value); } }); }); |
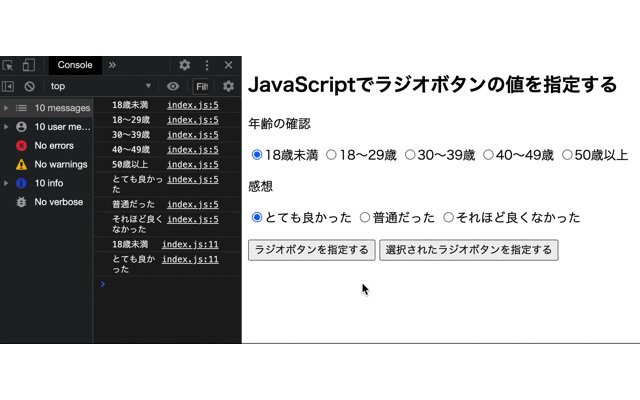
出力結果

コンソールでラジオボタンの値を取得していることからjQueryを使用せずJavaScriptでラジオボタンの値を指定しています。

jQueryを使わず同じことを実行させようとすると、1つのコードが長くなりますね!
これだとjQueryの方が短いコードで実装できるので便利です!

そうですよね。
コードの量や分かりやすさを比較するとあきらかにjQueryの方が良いですよね。
:radioでラジオボタンを選択したり解除したりする方法
:radioでラジオボタンを選択したり解除したりする方法を紹介します。
ラジオボタンを選択する方法
ラジオボタンを選択するにはprop()メソッドやval()メソッドを使用します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>ラジオボタンを選択する</h2> <p>支払い方法</p> <div style= "margin: 15px 0;"> <input type="radio" name="radiEle" value="クレジットカード" checked="checked">クレジットカード <input type="radio" name="radiEle" value="銀行払い">銀行払い <input type="radio" name="radiEle" value="コンビニ払い">コンビニ払い </div> <input type= "button" class= "btnA" value= "銀行払いを選択する"> <input type= "button" class= "btnB" value= "コンビニ払いを選択する"> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 |
$(function(){ $(".btnA").click(function() { // ラジオボタンを選択する $("input:radio:nth-child(2)").prop("checked",true); }); $(".btnB").click(function() { // ラジオボタンを選択する $('input:radio').val(["コンビニ払い"]); }); }); |
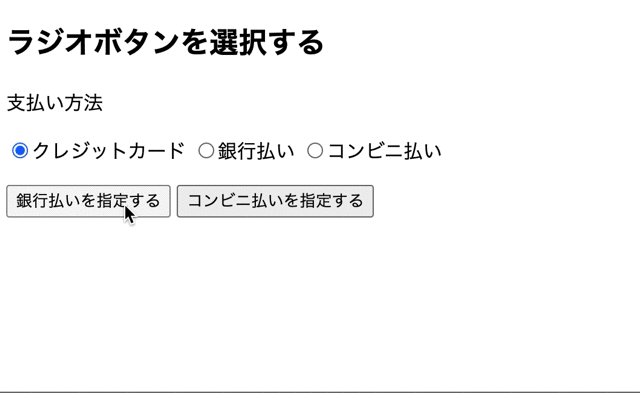
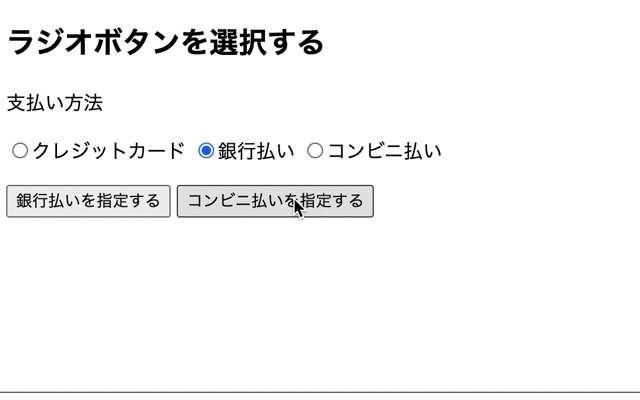
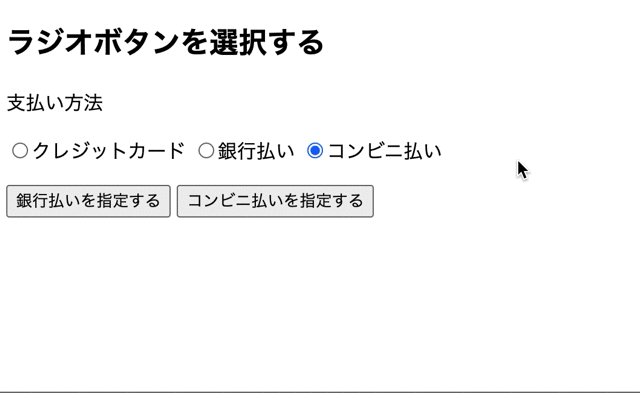
出力結果

prop()やval()を使用することでラジオボタンを選択することができます。
その為、ボタンを押すとラジオボタンが選択されます。

prop()メソッドやval()メソッドでラジオボタンを選択することができるんですね!
ラジオボタンはチェックボックスみたいに複数選択できないんですか?

それはできません。
ラジオボタンは複数の選択肢の中から、1つだけを選ぶときに使われるので、チェックボックスとは仕様が異なります。
その為、もし複数のラジオボタンの値を指定した場合は一番後ろに指定した値が選択されます。
ラジオボタンの選択を解除する方法
ラジオボタンの選択を解除するにはprop()メソッドの第2パラメータにfalseを指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>ラジオボタンの選択を解除する</h2> <p>支払い方法</p> <div style= "margin: 15px 0;"> <input type="radio" name="radiEle" value="クレジットカード" checked="checked">クレジットカード <input type="radio" name="radiEle" value="銀行払い">銀行払い <input type="radio" name="radiEle" value="コンビニ払い">コンビニ払い </div> <input type= "button" class= "btnA" value= "ラジオボタンを解除する"> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 |
$(function(){ $(".btnA").click(function() { // ラジオボタンを外す $("input:radio").prop("checked",false); }); }); |
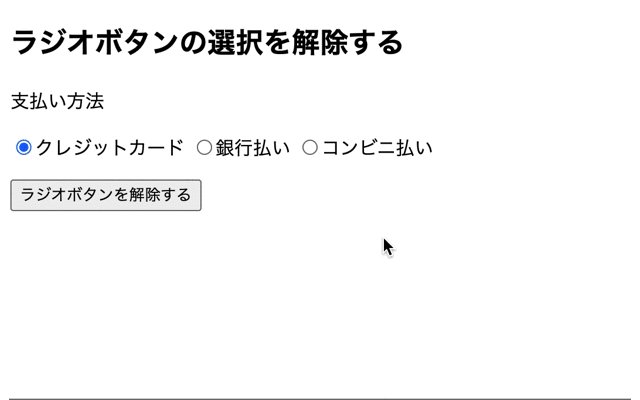
出力結果

prop()メソッドの第2パラメータにfalseを指定することで、選択したラジオボタンを解除することができます。
その為、ボタンを押すと、選択したラジオボタンの色が消えます。
今回のポイント
:radioでラジオボタンの値を指定
⚫︎ ラジオボタンの値を指定するにはjQueryの擬似クラスである:radioを使用する
⚫︎ チェックされたラジオボタンの値を指定する場合は:radioの後ろに:checkedの擬似クラスを指定する
⚫︎ ラジオボタンを選択するにはprop()メソッドの第2パラメータにtrueを指定するか、val()メソッドのパラメータに値を配列で指定する
⚫︎ ラジオボタンの選択を解除するにはprop()メソッドの第2パラメータにfalseを指定する
関連記事
:checkboxを使用してjQueryでチェックボックスを指定する方法についてはこちらをご参考ください。
:checkedを使用してjQueryでチェックボックスやラジオボタンで選択された値を指定する方法についてはこちらをご参考ください。
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。