【jQuery】:checkedで選択されている要素を指定する!

選択されている要素を指定するにはjQueryで:checkedを使用します。
:checkedとはinput要素のチェックボックスやラジオボタンで選ばれている要素を指定する擬似クラスであり、下記のようなチェックボックスのチェック済みの値を指定することができます。
チェックボックス
要素2
要素3
ラジオボタン
要素2
要素3
また、:checkedで指定した値を条件式で条件分岐させることで、要素1がチェックされた場合はAの処理を行い、要素2がチェックされた場合はBの処理を行う」ように選択されている要素によって処理を変更することができます。
今回は、jQueryで:checkedを使ってチェックの入っている要素を指定する方法について以下の内容で解説していきます。
⚫︎ 選択されているチェックボックスを指定する場合
⚫︎ 選択されているラジオボタンを指定する場合
⚫︎ 選択されているチェックボックスとラジオボタンの両方を指定する場合
⚫︎ 選択されているかどうかで処理を変更する方法
目次

今回はjQueryで:checkedのチェックの入っている要素を指定する方法について説明していきます。

はい!
お願いします!
:checkedとは
:checkedとはinput要素のcheckboxやradioタイプで選ばれている要素を指定することができる擬似クラスとなります。
:checkedの書き方
:checkedの書き方は下記となります。
|
1 |
$(セレクタ:checked").イベント |
$の()に「セレクタ:checked」を指定することで、セレクタでチェックされた要素を指定することができます。
選択されている要素を指定するサンプルコード
選択されている要素を指定するサンプルコードを紹介します。
選択されているチェックボックスを指定する場合
:checkedで選択されているチェックボックスを指定してみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>チェック済のチェックボックスを指定する</h2> <p>チェックボックス1</p> <div style= "margin: 15px 0;"> <input type="checkbox" name="cbox1" value="チェックボックス1-1" checked="checked">チェックボックス1-1 <input type="checkbox" name="cbox1" value="チェックボックス1-2">チェックボックス1-2 <input type="checkbox" name="cbox1" value="チェックボックス1-3">チェックボックス1-3 </div> <p>チェックボックス2</p> <div style= "margin: 15px 0;"> <input type="checkbox" name="cbox2" value="チェックボックス2-1" checked="checked">チェックボックス2-1 <input type="checkbox" name="cbox2" value="チェックボックス2-2"checked="checked">チェックボックス2-2 <input type="checkbox" name="cbox2" value="チェックボックス2-3">チェックボックス2-3 </div> <p class = "out1"></p> <p class = "out2"></p> <input type= "button" class= "btnA" value= "チェックボックスのチェック済みを指定"> <input type= "button" class= "btnB" value= "チェックボックス2のチェック済みを指定"> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
const box1 = []; const box2 = []; $(function(){ $(".btnA").click(function() { // チェック済みのチェックボックスの要素を指定 $("input:checkbox:checked").each(function(index, element) { box1.push($(this).val()); $(".out1").text(box1); console.log($(element).val()); }); }); $(".btnB").click(function() { // cbox2のチェック済みのチェックボックスの要素を指定 $('input:checkbox[name="cbox2"]:checked').each(function(index, element) { box2.push($(this).val()); $(".out2").text(box2); console.log($(element).val()); }); }); }); |
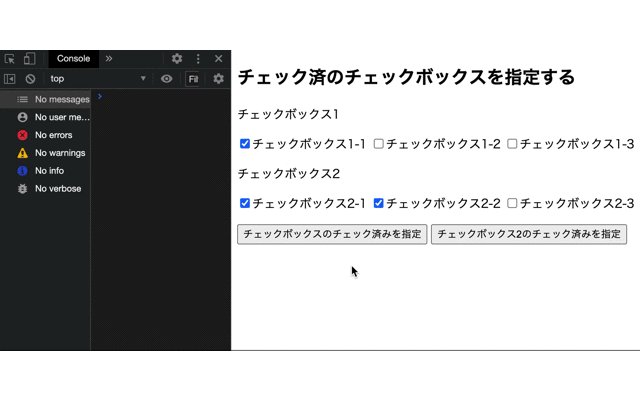
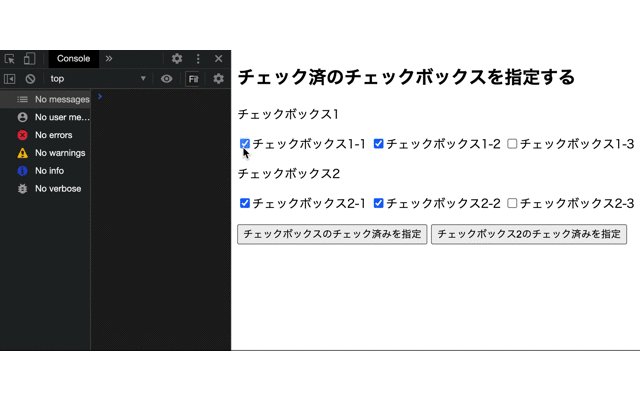
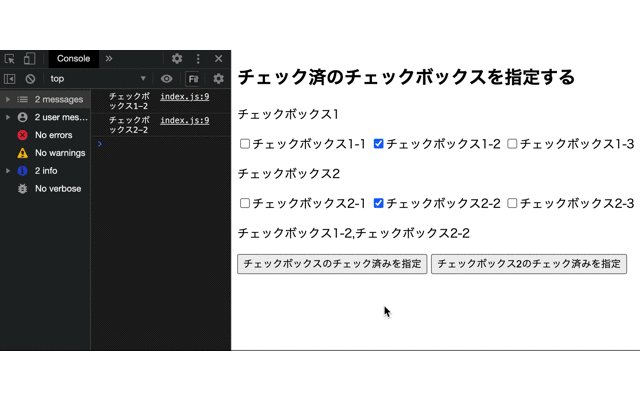
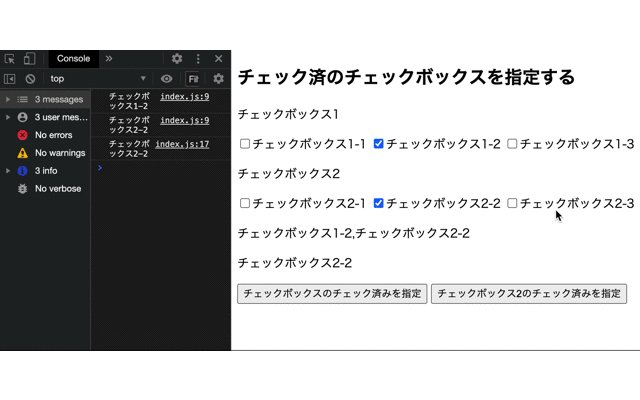
出力結果

:checkedによって選択されているチェックボックスの値を指定しています。
そのため、ボタンを押すと、画面とコンソールにチェック済みの値が表示されます。
また、:checkedの後ろにnameを指定することで、チェックボックス2のチェック済みの値を取得しています。
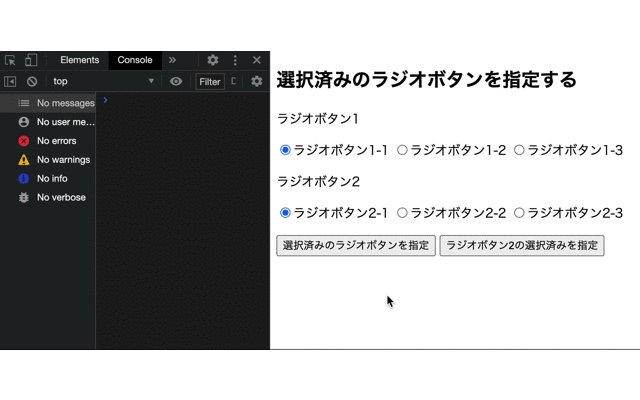
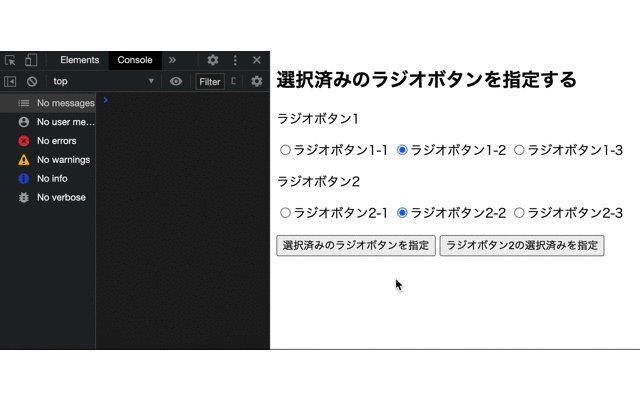
選択されているラジオボタンを指定する場合
:checkedで選択されているラジオボタンを指定してみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>選択済みのラジオボタンを指定する</h2> <p>ラジオボタン1</p> <div style= "margin: 15px 0;"> <input type="radio" name="rbox1" value="ラジオボタン1-1" checked="checked">ラジオボタン1-1 <input type="radio" name="rbox1" value="ラジオボタン1-2">ラジオボタン1-2 <input type="radio" name="rbox1" value="ラジオボタン1-3">ラジオボタン1-3 </div> <p>ラジオボタン2</p> <div style= "margin: 15px 0;"> <input type="radio" name="rbox2" value="ラジオボタン2-1" checked="checked">ラジオボタン2-1 <input type="radio" name="rbox2" value="ラジオボタン2-2">ラジオボタン2-2 <input type="radio" name="rbox2" value="ラジオボタン2-3">ラジオボタン2-3 </div> <p class = "out1"></p> <p class = "out2"></p> <input type= "button" class= "btnA" value= "選択済みのラジオボタンを指定"> <input type= "button" class= "btnB" value= "ラジオボタン2の選択済みを指定"> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
const box1 = []; const box2 = []; $(function(){ $(".btnA").click(function() { // チェック済みのラジオボタンの要素を指定 $("input:radio:checked").each(function(index, element) { box1.push($(this).val()); $(".out1").text(box1); console.log($(element).val()); }); }); $(".btnB").click(function() { // rbox2のチェック済みのラジオボタンの要素を指定 $('input:radio[name="rbox2"]:checked').each(function(index, element) { box2.push($(this).val()); $(".out2").text(box2); console.log($(element).val()); }); }); }); |
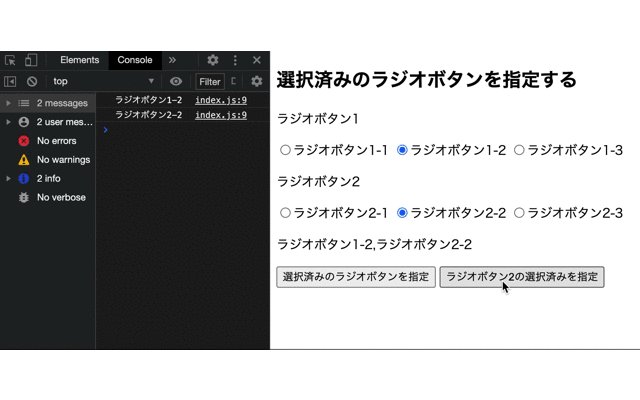
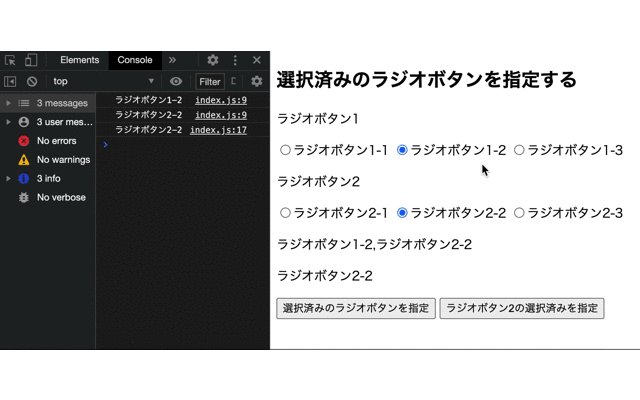
出力結果

:checkedによってラジオボックスで選択された要素を指定することができます。
そのため、ボタンを押すと、選択されているラジオボタンの値が表示されます。
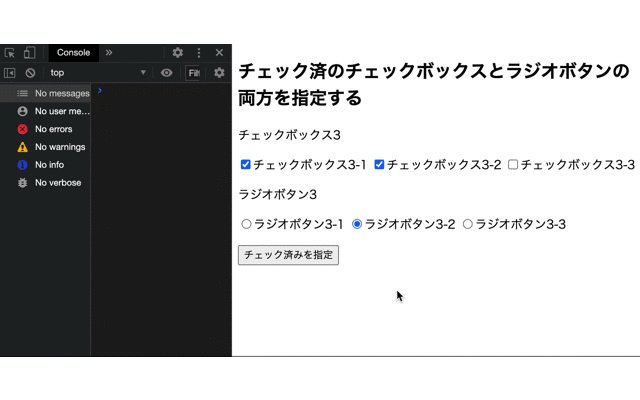
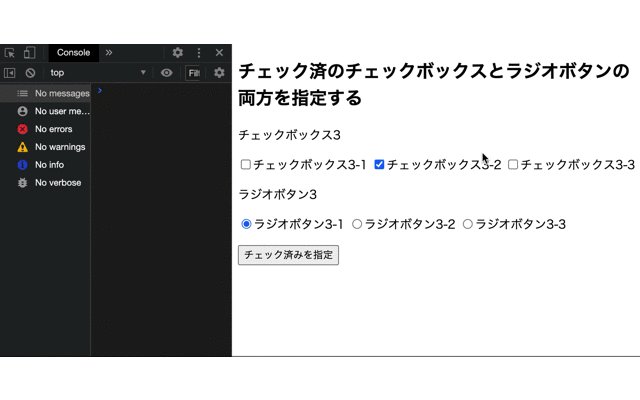
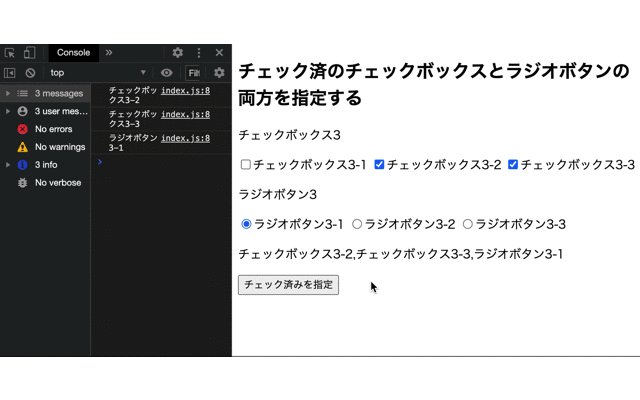
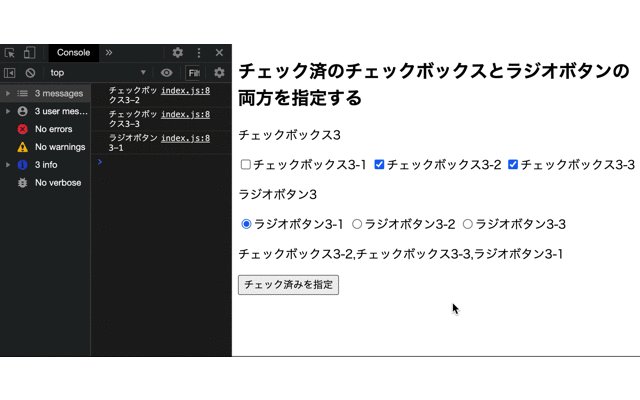
選択されているチェックボックスとラジオボタンの両方を指定する場合
:checkedで選択されているチェックボックスとラジオボタンの両方を指定してみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>チェック済のチェックボックスとラジオボタンの両方を指定する</h2> <p>チェックボックス3</p> <div style= "margin: 15px 0;"> <input type="checkbox" name="cbox3" value="チェックボックス3-1" checked="checked">チェックボックス3-1 <input type="checkbox" name="cbox3" value="チェックボックス3-2"checked="checked">チェックボックス3-2 <input type="checkbox" name="cbox3" value="チェックボックス3-3">チェックボックス3-3 </div> <p>ラジオボタン3</p> <div style= "margin: 15px 0;"> <input type="radio" name="rbox3" value="ラジオボタン3-1" checked="checked">ラジオボタン3-1 <input type="radio" name="rbox3" value="ラジオボタン3-2"checked="checked">ラジオボタン3-2 <input type="radio" name="rbox3" value="ラジオボタン3-3">ラジオボタン3-3 </div> <p class = "out"></p> <input type= "button" class= "btnA" value= "チェック済みを指定"> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 |
const box = []; $(function(){ $(".btnA").click(function() { // チェック済みのラジオボタンの要素を指定 $("input:checked").each(function(index, element) { box.push($(this).val()); $(".out").text(box); console.log($(element).val()); }); }); }); |
出力結果

:checkedでチェック済のチェックボックスと選択されたラジオボタンの両方を指定することができます。
選択されているかどうかで処理を変更する方法
条件文を使用して選択されているかどうかで処理を変更してみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>チェック済みかどうかで処理を変更する</h2> <p>チェックボックス4</p> <div style= "margin: 15px 0;"> <input type="checkbox" name="cbox4" value="チェックボックス4-1" checked="checked">チェックボックス4-1 <input type="checkbox" name="cbox4" value="チェックボックス4-2">チェックボックス4-2 <input type="checkbox" name="cbox4" value="チェックボックス4-3">チェックボックス4-3 </div> <p class= "out"></p> <input type= "button" class= "btnA" value= "チェック済みを指定"> <input type= "button" class= "btnB" value= "チェックを付ける"> <input type= "button" class= "btnC" value= "チェックを外す"> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
$(function(){ $(".btnA").click(function() { // チェックボックスの状態を指定 let checkbox1 = $(":checkbox").eq(0).prop('checked'); let checkbox2 = $(":checkbox").eq(1).prop('checked'); let checkbox3 = $(":checkbox").eq(2).prop('checked'); if(checkbox1 && checkbox2 && checkbox3) { $(".out").text("全てチェックされています。"); } else if(checkbox1 || checkbox2 || checkbox3){ $(".out").text("どれかがチェックされています。"); } else{ $(".out").text("どれもチェックされていません。"); } }); $(".btnB").click(function() { // チェックボックスをチェック済みにする $(":checkbox").prop('checked', true); }); $(".btnC").click(function() { // チェック済みのチェックボックスを外す $(":checkbox").prop('checked', false); }); }); |
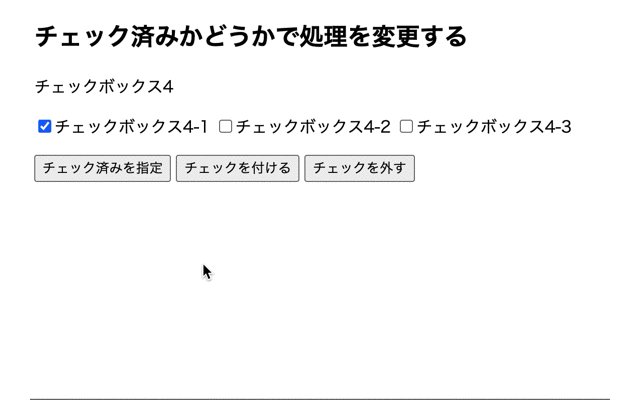
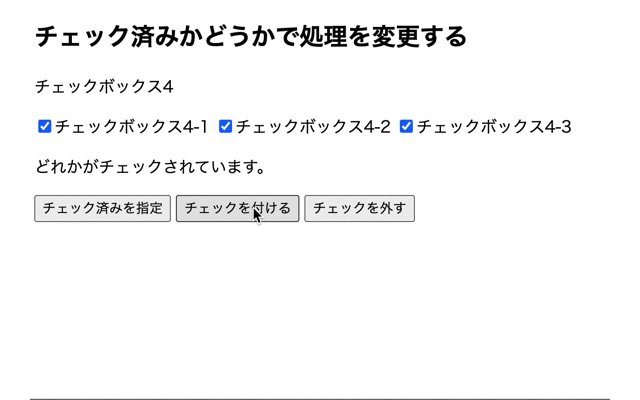
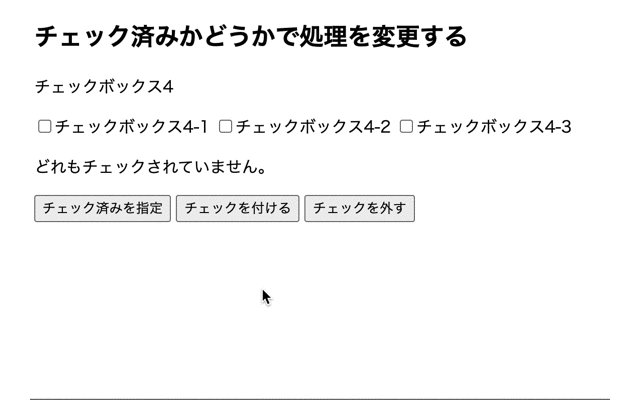
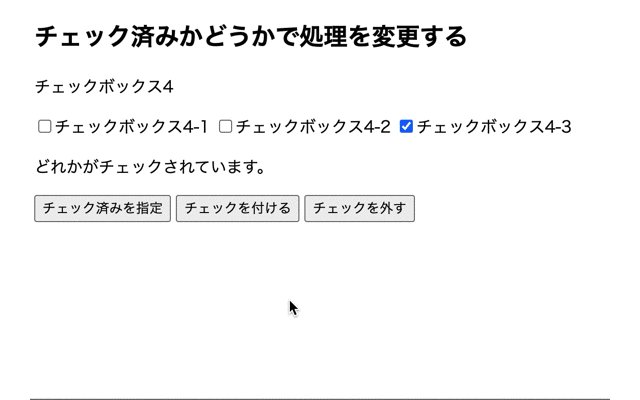
出力結果

条件文を使用して選択されているかどうかで処理を変更してます。

条件文を使用することで、選択されているかどうかで処理を変更していますね!

そうですね。
サンプルコードでは選択されている要素によって処理する内容を変えていますが、「チェックボックス4-1がチェックされた場合はAの処理を行い、チェックボックス4-2がチェックされた場合はBの処理を行う」ように選択された要素によって処理を変更することもできます。
今回のポイント
:checkedで選択されてた要素を指定
⚫︎ jQueryで選択された要素を指定するには擬似クラスである:checkedを使用する
⚫︎ 選択されたチェックボックスを指定する場合は:checkedの前に:checkboxを指定する
⚫︎ 選択されたラジオボタンを指定する場合は:checkedの前に:radioを指定する
⚫︎ 選択されたチェックボックスとラジオボタンを同時に指定する場合は:checkedをそのまま使用する
⚫︎ 条件文を使用することで選択されているかどうかで処理を変更することができる
関連記事
:checkboxを使用してjQueryでチェックボックスを指定する方法についてはこちらをご参考ください。
:radioを使用してjQueryでラジオボタンを指定する方法についてはこちらをご参考ください。
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。