【jQuery】change()を使って内容が変更された時に処理を行う!

(*このページは2021年1月9日に更新されました。)
内容が変更された時に処理を行うにはjQueryのchange()を使用します。
jQueryのchange()とは各change要素にイベントを設定するメソッドであり、テキストフィールドやテキストエリアなどで内容を変更した時のイベントを設定することができます。
しかし、change()メソッドは<input>、<textarea>、<select>要素で内容が変わった時にイベントを発生させるメソッドになりますので、値が変更された際に瞬時にイベントが発生するものもあれば、フォーカスが外れるまで、イベント発生は行われない要素もありますので注意してください。
また、change()メソッドをパラメータ無しで使用することで別のイベントから間接的に呼び出すことができます。
今回は、jQueryのchange()を使って内容が変更された時に処理を行う方法について以下の内容で解説していきます。
⚫︎ change()を使用する際の注意点
⚫︎ テキストの選択時にイベント処理を行う場合
⚫︎ テキストの選択時にデータを渡してイベント処理を行う場合
⚫︎ change()をパラメータ無しで使用する方法
目次

今回はjQueryのchange()で内容が変更された時に処理を行う方法について説明していきます。

お願いします!
change()とは
change()とは、各change要素にイベントを設定するメソッドとなります。
change()の書き方
change()の書き方は下記となります。
|
1 |
$("セレクタ").change(["オブジェクトデータ",] "イベントハンドラ"]); |
パラメータ
⚫︎ オブジェクトデータ(任意):
イベントオブジェクトに渡すデータを指定する(オブジェクトリテラル式で指定)
⚫︎ イベントハンドラ:
イベントのアクションを関数で指定する
change()のパラメータにイベントハンドラを指定することで、内容が変更された時にイベントを行うことができます。
また、パラメータにオブジェクトデータとイベントハンドラを指定することで、テータをイベントハンドラに渡して内容が変更された時に処理を行うことができます。
change()を使用する際の注意点
change()メソッドは<input>、<textarea>、<select>要素で内容が変わった時にイベントを発生させるメソッドとなります。
その為、セレクトボックス、チェックボックス、ラジオボタンは値が変更された際に瞬時にイベント発生とみなされますが、他の要素はフォーカスが外れるまで、イベント発生は行われません。
内容が変更された時に処理を行うサンプルコード
内容が変更された時に処理を行うサンプルコードを紹介します。
内容が変更された時にイベント処理を行う場合
内容が変更された時にイベント処理を行う場合はchange()のパラメータにイベントハンドラを指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>change()で内容が変更された時にイベント処理を行う</h2> <input type= "text" class= "textA" value= "テキストフィールドA"> <input type= "text" class= "textB" value= "テキストフィールドB"> <input type= "text" class= "textC" value= "テキストフィールドC"> <input type= "text" class= "textD" value= "テキストフィールドD"> <textarea class="areaA" rows="4" cols="40">テキストエリアA</textarea> <textarea class="areaB" rows="4" cols="40">テキストエリアB</textarea> <p class = "out"></p> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 |
input{ display: block; margin-bottom: 20px; } textarea{ display: block; margin-bottom: 10px; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 |
$(function(){ $("input").change(function() { //outクラスにテキストフィールドの値を出力 $(".out").text($(this).val()); alert("テキストフィールドの内容が変更されました。"); }); $("textarea").change(function() { //outクラスにテキストフィールドの値を出力 $(".out").text($(this).val()); alert("テキストエリアの内容が変更されました。"); }); }); |
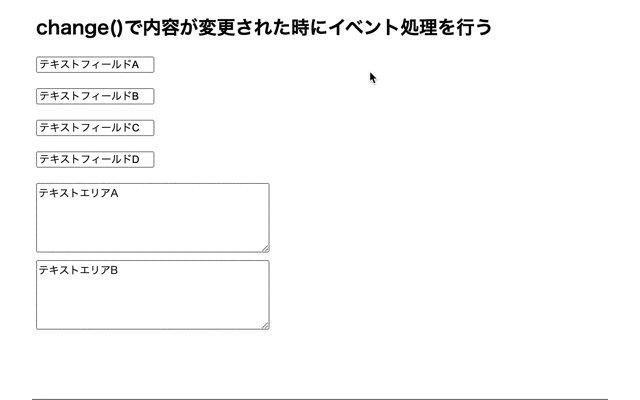
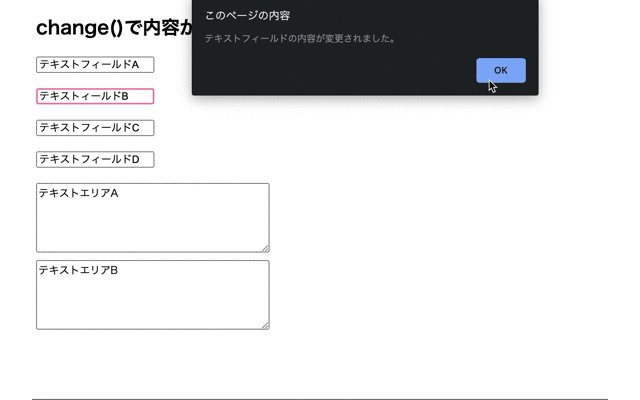
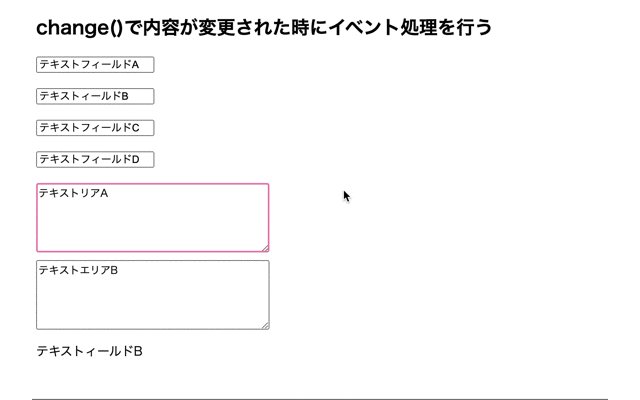
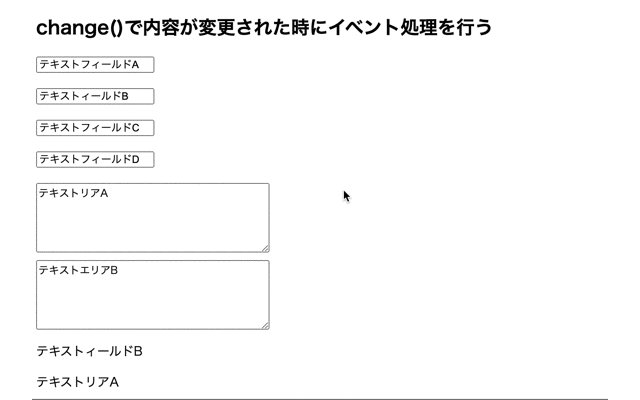
出力結果

change()のパラメータにイベントハンドラを指定することで、内容が変更された時にイベント処理を設定することができます。
その為、テキストフィールドやテキストエリアを選択するとアラートが表示され、選択したテキストフィールドの値が出力されます。
内容が変更された時にデータを渡してイベント処理を行う場合
内容が変更された時にデータを渡してイベント処理を行う場合はchange()のパラメータにオブジェクトデータとイベントハンドラを指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>change()で内容が変更された時にデータを渡してイベント処理を行う</h2> <input type= "text" class= "text1" value= "テキストフィールド1"> <input type= "text" class= "text2" value= "テキストフィールド2"> <input type= "text" class= "text3" value= "テキストフィールド3"> <textarea class="area1" rows="4" cols="40">テキストエリア1</textarea> <textarea class="area2" rows="4" cols="40">テキストエリア2</textarea> <p class = "out1"></p> <p class = "out2"></p> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 |
.text1, .text2 , .text3{ display: block; margin-bottom: 20px; } .area1, .area2{ display: block; margin-bottom: 10px; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
let data1 = "案件がなくてお困りならフライテック!1"; let data2 = "案件がなくてお困りならフライテック!2"; $(function(){ $("input").change( {objData : data1 }, function(event) { $(".out1").text($(this).val()); //out2クラスにオブジェクトデータを出力 $(".out2").text(event.data.objData); alert("オブジェクトデータを渡します1"); }); $("textarea").change( {objData : data2 }, function(event) { $(".out1").text($(this).val()); //out2クラスにオブジェクトデータを出力 $(".out2").text(event.data.objData); alert("オブジェクトデータを渡します2"); }); }); |
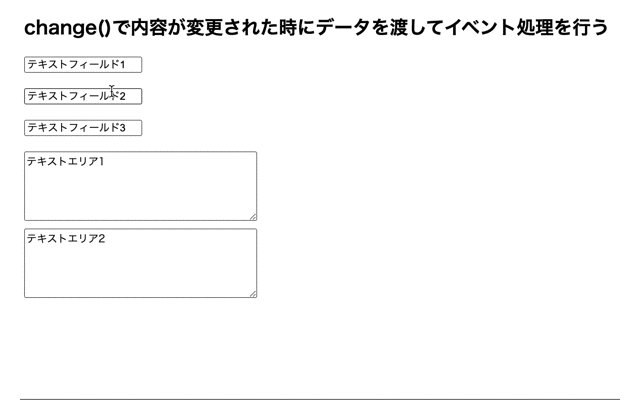
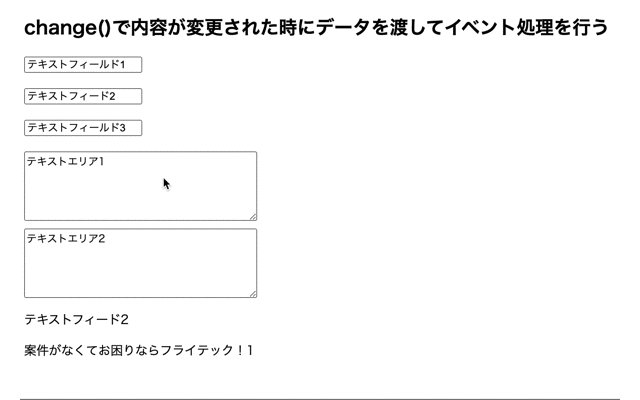
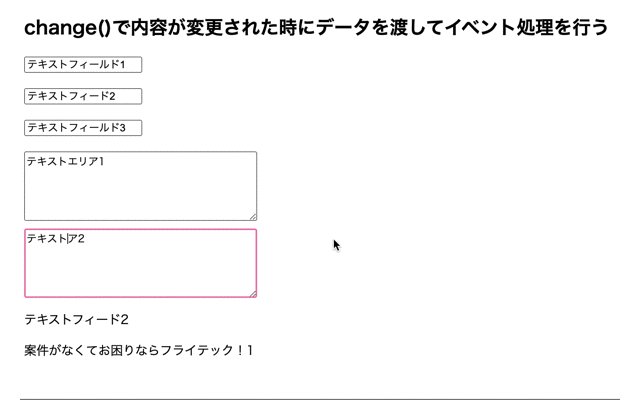
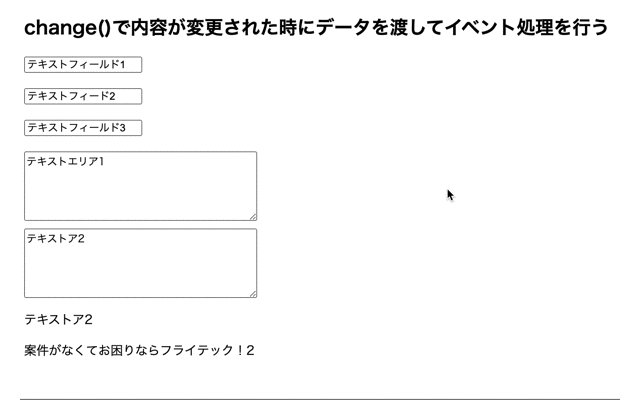
出力結果

change()のパラメータにオブジェクトデータとイベントハンドラを指定することで、内容が変更された時にデータを渡してイベント処理を行うことができます。
その為、テキストフィールドを変更した場合はアラートの表示後にdata1の値が表示され、テキストエリアを変更した場合はアラートの表示後にdata2変数の値が表示されます。

change()メソッドのパラメータにオブジェクトデータとイベントハンドラを指定することでテキストの選択時にデータを渡してイベント処理を行うことができるんですね!

そうですね。
サンプルコードでは、変数のデータを表示していますが、let obj = {old: 50 ,name: ‘Haruto’}のようなマップ値のデータの受け渡しも可能ですよ。
change()をパラメータ無しで使用する方法
change()メソッドをパラメータなしで使用してみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>change()メソッドをパラメータなしで使用する</h2> <input type= "text" class= "textA" value= "テキストフィールド1"> <textarea class="area1" rows="4" cols="40">テキストエリア1</textarea> <p class = "out"></p> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 |
.textA, .area1{ display: block; margin-bottom: 20px; } |
index.js
|
1 2 3 4 |
$(function(){ $("input").change(); $("textarea").change(); }); |
出力結果

もちろんパラメータ無しではchange()は無効になります。
しかし、次のサンプルコードを見てください。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>change()メソッドをパラメータなしで使用する</h2> <input type= "text" class= "textA" value= "テキストフィールド1"> <textarea class="area1" rows="4" cols="40">テキストエリア1</textarea> <p class = "out"></p> <script src="index.js"></script> </body> </html> |
sample.html
|
1 2 3 4 |
.textA, .area1{ display: block; margin-bottom: 20px; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
$(function(){ $("input").change(function() { $(".out1").text($(this).val()); }); $("textarea").change(function() { $(".out2").text($(this).val()); }); $('input').click(function() { $('input').change(); }); $('textarea').click(function() { $('textarea').change(); }); }); |
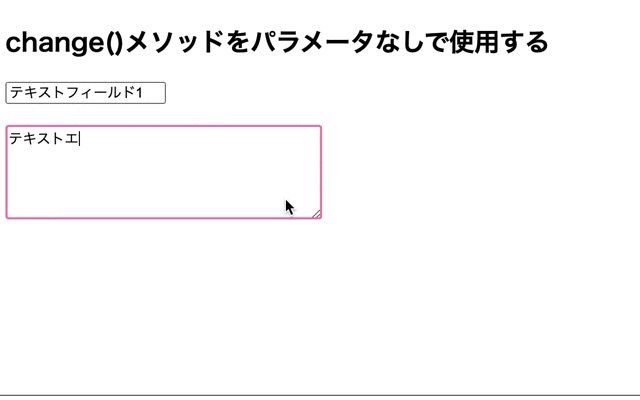
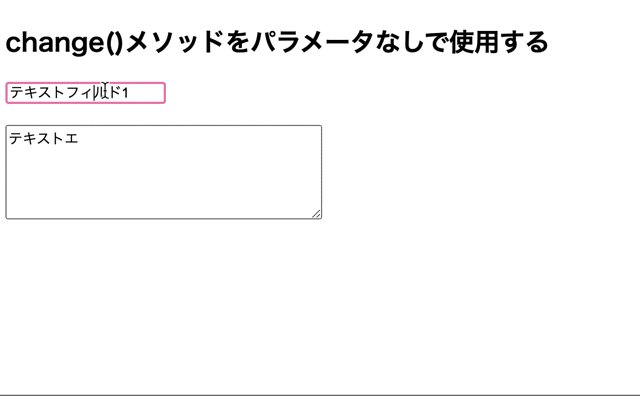
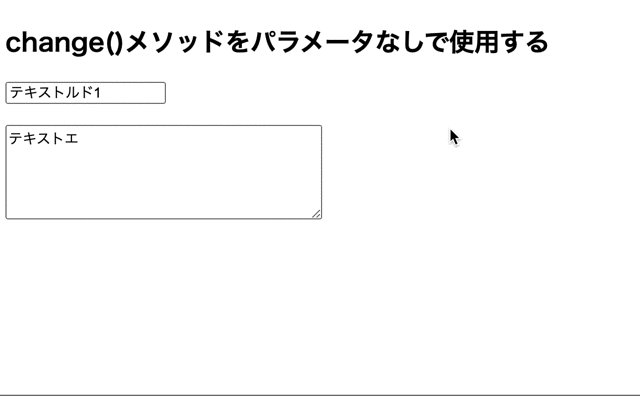
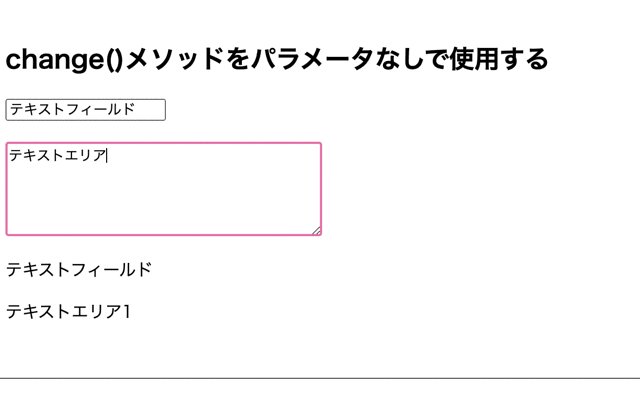
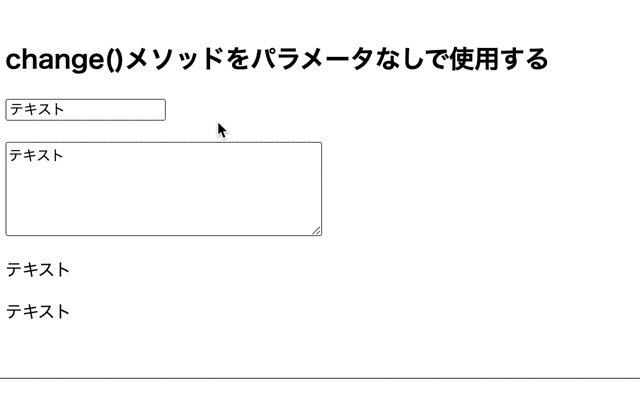
出力結果

inputタグとtextareaタグのclick()メソッド内でchange()メソッドを呼び出すことで、inputタグとtextareaタグをクリックするとそれぞれのchange()を呼び出したことになります。
そのため、テキストフィールドとテキストエリアの内容を変更すると、change()メソッドのイベントハンドラで設定したイベントが実行されます。

change()はパラメータ無い場合でも指定したセレクタのクリック処理があれば処理が行われるのですね!

そうですね。
サンプルコードでは、inputタグとtextareaタグのclick()のイベントハンドラ内でパラメータ無しchange()を実行しています。
これにより、テキストフィールドとテキストエリアの内容を変更した時にchange()が呼び出されているようになります。
今回のポイント
change()で内容の変更時に処理を行う
⚫︎ 内容が変更された時に処理を行うにはjQueryのchange()メソッドを使用する
⚫︎ change()メソッドのイベントはテキストエリアの文字列を選択状態にしたり、選択範囲を変更した際に呼び出される
(マウス操作ではダブルクリックしないとイベントは行われない)
⚫︎ 内容が変更された時にイベント処理を行うにはchange()メソッドのパラメータにイベントハンドラを指定する
⚫︎ 内容が変更された時にデータを渡してイベント処理を行うにはchange()メソッドのパラメータにオブジェクトデータとイベントハンドラを指定する
⚫︎ change()はパラメータ無い場合はクリック処理は行われないが、指定したセレクタのクリック処理がある状態で、別の要素からchange()が呼び出されている状態だと処理が行われる
(change()のイベントを設定している場合に限る)
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。