【jQuery】one()を使って1回だけ実行するイベントを設定する!

要素に1回だけ実行するイベントを設定するにはjQueryのone()メソッドを使用します。
jQueryのone()メソッドとはセレクタにマッチする要素にイベントを1回だけ紐づけるメソッドであり、ボタンや画像などをクリックした際に1回だけイベントを発生させることができます。
イベントを設定するメソッドはbind()メソッドやon()メソッドがありますが、それたのメソッドと同じように複数のイベントを設定したり、イベントデータをイベントハンドラに渡してイベントを設定することができます。
また、one()メソッドはbind()メソッドやon()メソッドと比べて「イベント発生の回数が1回」という制限があることから、要素にイベントを一回だけ実行させたい場合にone()メソッドを使用します。
今回は、jQueryのone()メソッドを使って1回だけ実行するイベントを設定する方法について以下の内容で解説していきます。
⚫︎ 既にある要素に1回だけ実行する単数のイベントを設定する場合
⚫︎ 既にある要素に1回だけ実行する複数のイベントを設定する場合
⚫︎ 後付けで1回だけ実行するイベントを設定する場合
⚫︎ イベントハンドラにデータを渡して1回だけ実行するイベントを設定する場合
目次

今回はjQueryのone()メソッドで1回だけ実行するイベントを設定する方法について説明していきます。

はい!
お願いします!
one()とは
one()とは、セレクタにマッチする要素にイベントを1回だけ紐づけるメソッドとなります。
one()の書き方
one()メソッドの書き方は下記となります。
|
1 |
$("セレクタ").on("イベント名" [,"セレクタ] [,"オブジェクトデータ"], "イベントハンドラ"); |
パラメータ
⚫︎ イベント名:
イベント名を指定する(clickやmouseoverなど)
⚫︎ セレクタ(任意):
イベントを割り当てたいセレクタを指定する
⚫︎ オブジェクトデータ(任意):
イベントオブジェクトに渡すデータを指定する(オブジェクトリテラル式で指定)
⚫︎ イベントハンドラ:
イベントのアクションを関数で指定する
one()メソッドのパラメータにイベント名とイベントハンドラを指定することで1回だけ実行するイベントを設定することができます。
また、パラメータにセレクタを指定すると、指定したセレクタに後付けでイベントを設定することができ、オブジェクトデータを指定すると、イベントオブジェクトにデータ渡した状態で要素に1回だけ実行するイベントを設定することができます。
1回だけ実行するイベントを設定するサンプルコード
one()で1回だけ実行するイベントを設定するサンプルコードを紹介します。
既にある要素に1回だけ実行する単数のイベントを設定する場合
既にある要素に単数のイベントの設定を行う場合はone()のパラメータにイベント名とイベントハンドラを指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>one()でclickイベントを設定する</h2> <div class= "divA"> </div> <div class= "divB"> </div> <div class= "divC"> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.divA { width: 100px; height: 100px; background-color: #7ab977; } .divB { width: 100px; height: 100px; background-color: blue; } .divC { width: 100px; height: 100px; background-color: #d58d9d; } |
index.js
|
1 2 3 4 5 6 7 8 9 |
$(function(){ $("div").one("click",function() { $(this).css("background", "black"); }); $(".btnA").one("click",changeColor); }); function changeColor() { $("div").css("background", "gray"); } |
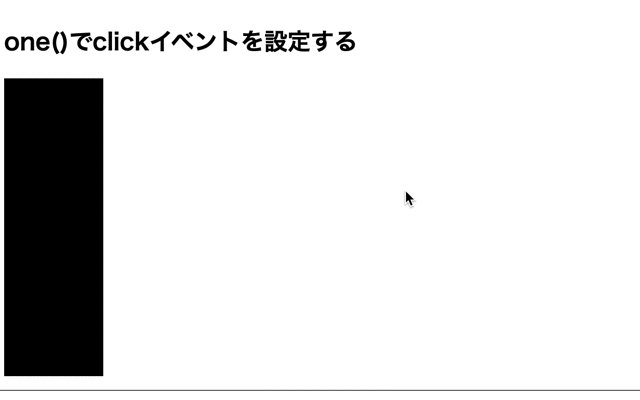
出力結果

one()のパラメータにイベント名とイベントハンドラを指定することで要素に単数のイベントを紐づけています。
そのため、要素をクリックすると、要素の背景色が変更され、ボタンをクリックすると要素全体の背景が変更され、2回目以降は実行されなくなります。
既にある要素に1回だけ実行する複数のイベントを設定する場合
one()で要素に複数のイベントを紐づける場合はone()メソッドの第1パラメータであるイベント名を半角空白で指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>one()でclick、mouseoutイベントを設定する</h2> <div class= "divE"> </div> <div class= "divF"> </div> <div class= "divG"> </div> <input type="button" class="btnA" value="div要素の背景を全て変更"> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.divE { width: 100px; height: 100px; background-color: #7ab977; } .divF { width: 100px; height: 100px; background-color: skyblue; } .divG { width: 100px; height: 100px; background-color: #d58d9d; } |
index.js
|
1 2 3 4 5 6 |
$(function(){ $("div").one("click mouseout",eventAlert); }); function eventAlert() { alert("イベントが実行されました"); } |
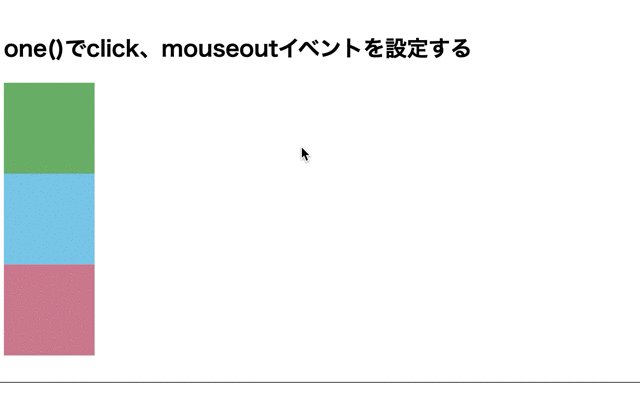
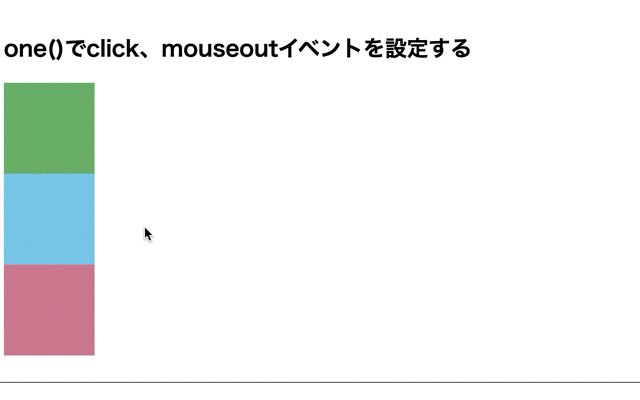
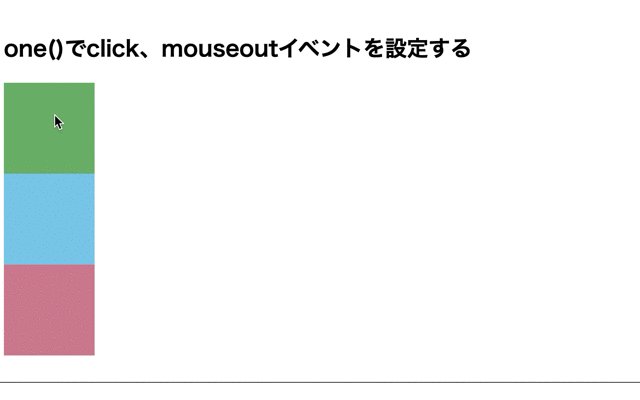
出力結果

one()のパラメータのイベント名に半角空白を空けて指定することで要素に複数のイベントを紐づけています。
そのため、要素をクリックする場合と要素からマウスを離した場合にはアラートが表示され、2回目以降は実行されなくなります。

one()のone()のパラメータのイベント名に半角空白を空けて指定することで要素に複数のイベントを設定することができるんですね!

そうですね。
複数のイベントを設定できますけど、同じ挙動になります。
もし、複数のイベントに別々の挙動を設定したい場合は、one()のパラメータに{イベント名1: イベントハンドラ1, イベント名2: イベントハンドラ2}のようにマップ値を指定してあげると良いですよ。
後付けで1回だけ実行するイベントを設定する場合
one()で後付けで1回だけ実行するイベントを設定する場合は第2パラメータにセレクタを指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>one()で後付けで1回だけ実行するイベントを設定する</h2> <div class= "divH"> </div> <div class= "divI"> </div> <div class= "divJ"> </div> <p class= "out"></p> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.divH { width: 100px; height: 100px; background-color: #7ab977; } .divI { width: 100px; height: 100px; background-color: skyblue; } .divJ { width: 100px; height: 100px; background-color: #d58d9d; } |
index.js
|
1 2 3 4 5 6 7 |
$(function(){ $(document).one("click", "div", function(event) { let content = "イベントが発生しました。" $(".out").text(content); $(this).css("background", "yellowgreen"); }); }); |
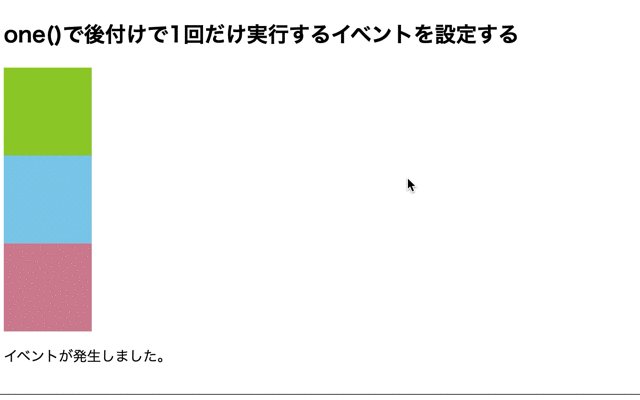
出力結果

one()で、第2パラメータにオブジェクトデータを指定することで要素にイベントデータを受け渡してイベントを紐づけることができます。
そのため、要素をクリックすると、第2パラメータで指定したオブジェクトデータをイベントハンドラに渡して表示されていますが、2回目以降は実行されなくなります。

one()の第2パラメータにセレクタを指定することで後からセレクタにイベントを設定することができるんですね!

そうですね。
one()は第2パラメータにセレクタを指定すると、そのセレクタにイベントを紐付けることができます。
イベントハンドラにデータを渡して1回だけ実行するイベントを設定する場合
イベント発生中にデータを渡す場合はone()メソッドの第2パラメータにオブジェクトデータで指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>one()でイベントハンドラにデータを渡して 1回だけ実行するイベントを設定する</h2> <div class= "divK"> </div> <div class= "divL"> </div> <div class= "divM"> </div> <p class= "out"></p> <p class= "out2"></p> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.divK { width: 100px; height: 100px; background-color: #7ab977; } .divL { width: 100px; height: 100px; background-color: skyblue; } .divM { width: 100px; height: 100px; background-color: #d58d9d; } |
index.js
|
1 2 3 4 5 6 7 8 9 |
let text = "オブジェクトデータを渡す。"; $(function(){ $(".divK").one("click", { objectTxt : text }, function(event) { $(".out").text("オブジェクトデータ:" + event.data.objectTxt).slideUp(4000); }); $(document).one("click", "div", { objectTxt : text }, function(event) { $(".out2").text("オブジェクトデータ:" + event.data.objectTxt).slideUp(3000); }); }); |
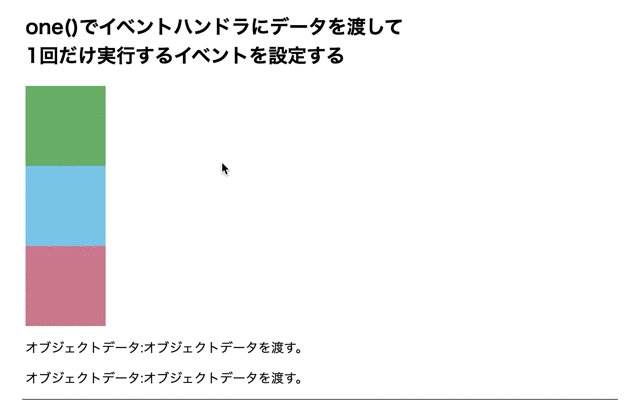
出力結果

one()メソッドのパラメータをオブジェクトデータで指定することでイベント発生中にデータを渡すことができます。
そのため、要素をクリックするオブジェクトデータが表示され、2回目以降は実行されなくなります。
今回のポイント
one()でイベント設定を行う
⚫︎ 1回だけ実行するイベントを設定するにはjQueryのone()メソッドを使用する
⚫︎ 既にある要素に1回だけ実行する単数のイベントを紐づける場合はone()のパラメータにイベント名とイベントハンドラを指定する
⚫︎ 既にある要素に1回だけ実行する複数のイベントを紐づける場合はone()メソッドの引数であるイベント名を半角空白で指定する
⚫︎ 後付けで1回だけ実行するイベントを設定する場合は第2パラメータにセレクタを指定する
⚫︎ イベントハンドラにデータを渡して1回だけ実行するイベントを設定する場合は第2パラメータにオブジェクトデータを指定する
関連記事
jQueryのbind()メソッドで要素にイベントを紐づける方法についてはこちらをご参考ください。
jQueryのon()メソッドで要素のイベントを設定する方法についてはこちらをご参考ください。
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。