【jQuery】not()を使って指定した要素以外を対象にする!

指定した要素以外を対象にするにはjQueryのnot()メソッドを使用します。
jQueryのnot()メソッドとはマッチした要素から指定したセレクターや条件を満たす要素を除外するメソッドであり、セレクタで指定した要素以外の要素を指定することができます。
また、not()メソッドは普段のセレクタの指定と同様に単数や複数の要素を指定することができたり、関数を指定することで「Aの時はdivAクラスを除外し、それ以外の場合はdivBクラスを除外する」というように条件次第で除外するメソッドを指定することができます。
今回は、jQueryのnot()メソッドを使って指定した要素以外を対象にする方法について以下の内容で解説していきます。
⚫︎ 指定した単数の要素以外を対象にする場合
⚫︎ 指定した複数の要素以外を対象にする場合
⚫︎ 条件を設定して指定した要素以外を対象にする場合
⚫︎ セレクタにnot()を直接指定する場合
目次

今回はjQueryのnot()メソッドで指定した要素以外を対象にする方法について説明していきます。

お願いします!
not()とは
not()とは、マッチした要素から指定したセレクターや条件を満たす要素を除外するメソッドとなります。
not()の書き方
not()メソッドの書き方は下記となります。
|
1 2 3 |
$("セレクタ").not("除外したい要素" [,除外したい要素] ); $("セレクタ").not(関数); |
パラメータ
⚫︎ 除外したい要素:
除外したい要素を指定する
(セレクタ、DOM要素、jQueryオブジェクトでも指定できる)
⚫︎ 関数:
除外する要素を関数で指定する
not()メソッドのパラメータに除外したい要素を指定することで指定した要素以外を対象にすることができます。
また、パラメータに関数を指定すると、戻り値として除外したい要素を指定することができます。
指定した要素以外を対象にするサンプルコード
not()で要素にイベントの解除を行うサンプルコードを紹介します。
指定した単数の要素以外を対象にする場合
指定した単数の要素以外を対象にする場合はnot()のパラメータに要素を指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>not()で指定した単数の要素以外を対象にする</h2> <div class = "samples"> <div class= "sample1"> </div> <div class= "sample2"> </div> <div class= "sample3"> </div> </div> <input type= "button" class= "btnA" value= "要素を指定する"> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
.sample1 { width: 100px; height: 100px; border: solid 1px black; background-color: tomato; } .sample2 { width: 100px; height: 100px; border: solid 1px black; background-color: skyblue; } .sample3 { width: 100px; height: 100px; border: solid 1px black; background-color: yellowgreen; } |
index.js
|
1 2 3 4 5 6 7 |
$(function(){ $(".btnA").on("click", function() { //sample2クラスとsample3クラスが選択される $(".samples div").not(".sample1").css({"background":"black", "opacity": 0.8}); alert("sample2クラスとsample3クラスが選択されました。"); }); }); |
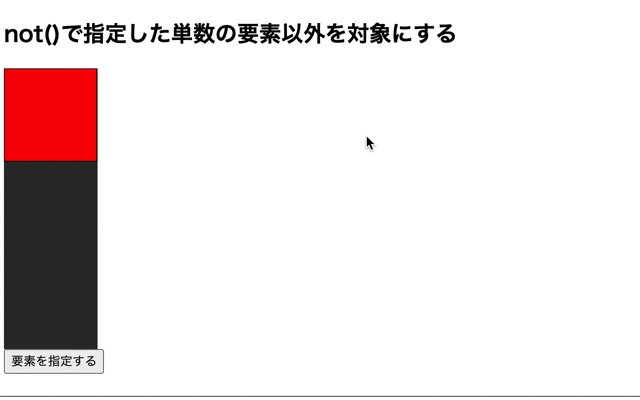
出力結果

not()のパラメータに除外したい要素を指定することで指定した要素以外を対象にすることができます。
そのため、ボタンを押すと、sample2クラスとsample3クラスの要素の背景色が変化します。
指定した複数の要素以外を対象にする場合
not()で要素に複数のイベントの解除を行う場合はパラメータに除外したい要素を「,(カンマ)」 で区切って指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>not()で指定した複数の要素以外を対象にする</h2> <div class = "divs"> <div class= "divA"> </div> <div class= "divB"> </div> <div class= "divC"> </div> </div> <input type= "button" class= "btnA" value= "要素を指定する"> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
.divA { width: 100px; height: 100px; border: solid 1px black; background-color: red; } .divB { width: 100px; height: 100px; border: solid 1px black; background-color: blue; } .divC { width: 100px; height: 100px; border: solid 1px black; background-color: green; } |
index.js
|
1 2 3 4 5 6 7 |
$(function(){ $(".btnA").on("click", function() { //divBクラスとdivCクラスが選択される $(".divs div").not(".divA").css({"background":"black", "opacity": 0.8}); alert("divBクラスとdivCクラスが選択されました。"); }); }); |
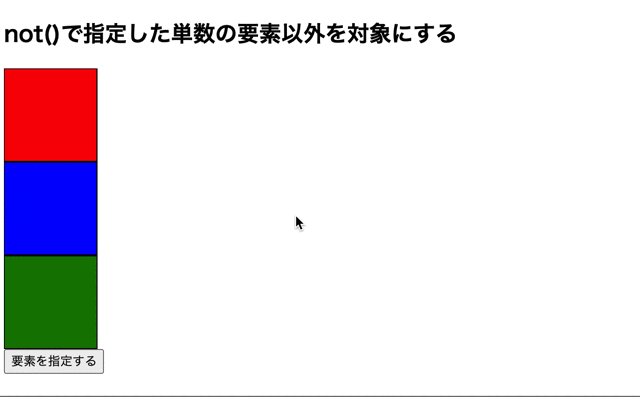
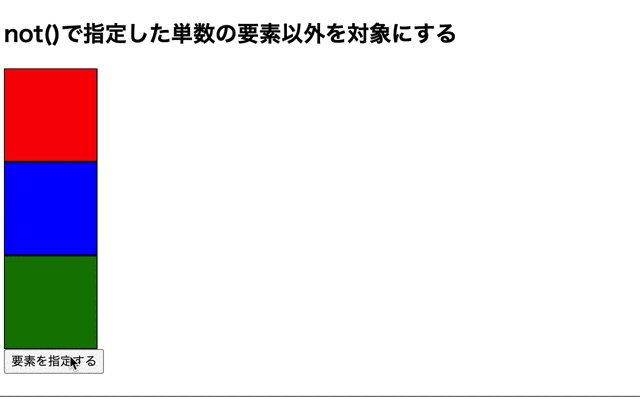
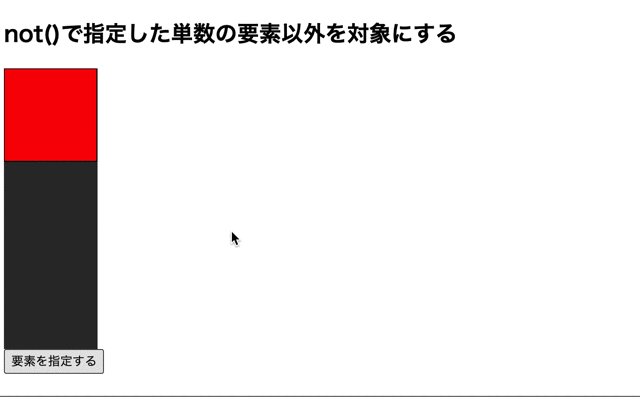
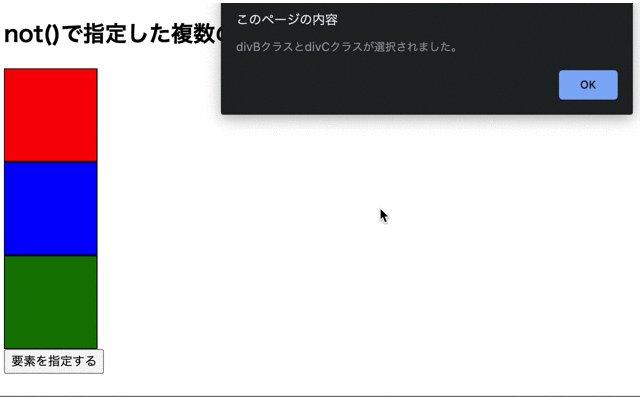
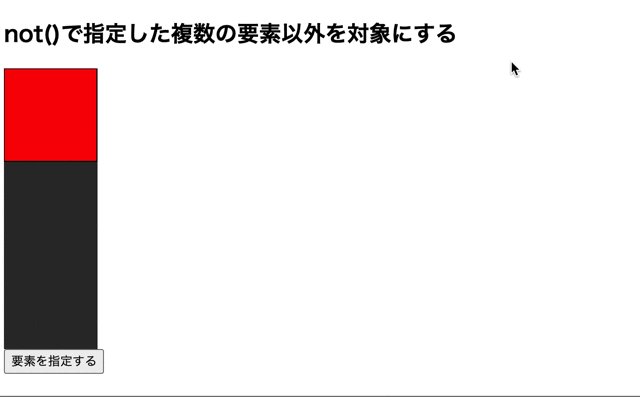
出力結果

not()のパラメータに除外したい要素をカンマで区切って指定することで指定した要素以外を対象にすることができます。
そのため、ボタンを押すと、sample3クラス要素の背景色が変化します。
条件を設定して指定した要素以外を対象にする場合
条件を設定して指定した要素以外を対象にする場合はnot()のパラメータに関数を指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>not()に条件を設定して指定した要素以外を対象にする</h2> <div class = "samples"> <div class= "sample1"> </div> <div class= "sample2"> </div> <div class= "sample3"> </div> </div> <input type= "button" class= "btnA" value= "要素を指定する"> <input type= "button" class= "btnB" value= "切り替え"> <input type= "button" class= "btnC" value= "リセット"> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
.sample1 { width: 100px; height: 100px; border: solid 1px black; background-color: tomato; } .sample2 { width: 100px; height: 100px; border: solid 1px black; background-color: skyblue; } .sample3 { width: 100px; height: 100px; border: solid 1px black; background-color: yellowgreen; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
let flag = 0; $(function(){ $(".btnA").on("click", function() { //simple3クラスが選択される $(".samples div").not(exclude(flag)).css("background", "black"); }); $(".btnB").on("click", function() { if(flag == 1) { flag = 0; } else { flag = 1; } }); $(".btnC").on("click", function() { $(".samples div").not(exclude(flag)).css("background", ""); }); }); function exclude(flag) { if(flag == 1) { flag = 0; return $(".sample1"); } else { flag = 1; return $(".sample2"); } } |
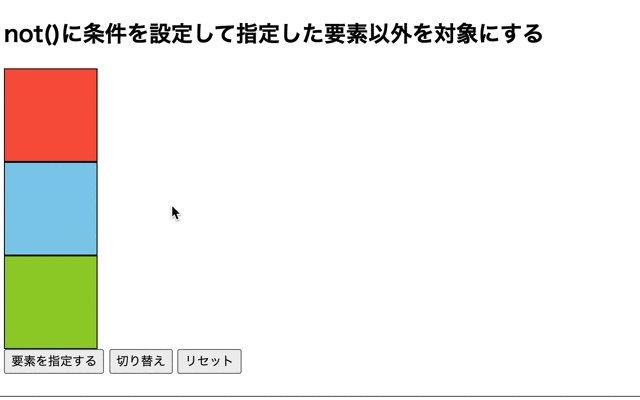
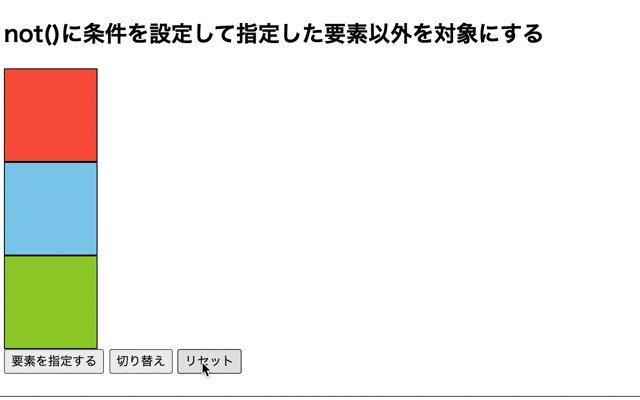
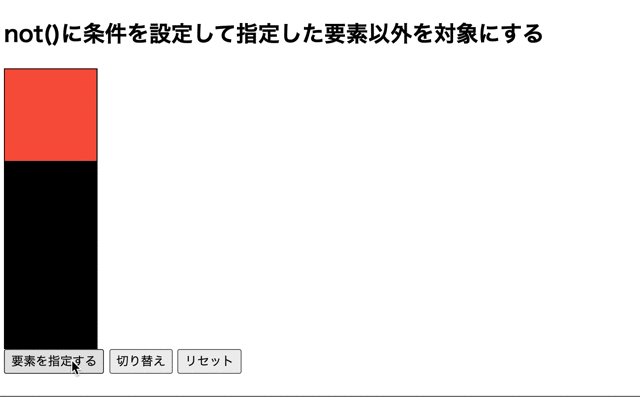
出力結果

not()のパラメータに関数を指定することで条件を設定して指定した要素以外を対象にすることができます。
そのため、btnBボタンとbtnAボタンを押すことで指定した要素以外の対象を変えています。

not()メソッドのパラメータに関数を指定することで、指定した要素以外の対象を変更できるんですね!

そうですね。
サンプルコードでは条件によってnot()メソッドのパラメータで指定した関数の戻り値を変えています。
セレクタにnot()を直接指定する場合
not()メソッドはセレクタに直接指定することができます。
その為、:not()とnot()でどのように変わるのか比較を行っていきます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>:notとnot()を比較</h2> <div class = "samples"> <div class= "sampleA"> </div> <div class= "sampleB"> </div> <div class= "sampleC"> </div> </div> <input type= "button" class= "btnA" value= "要素を指定する(not())"> <input type= "button" class= "btnB" value= "要素を指定する(:not)"> <input type= "button" class= "btnC" value= "リセット"> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
.sampleA { width: 100px; height: 100px; border: solid 1px black; background-color: tomato; } .sampleB { width: 100px; height: 100px; border: solid 1px black; background-color: skyblue; } .sampleC{ width: 100px; height: 100px; border: solid 1px black; background-color: yellowgreen; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 |
$(function(){ $(".btnA").on("click", function() { //sample2クラスとsample3クラスが選択される $(".samples div").not(".sampleA").css({"background":"black", "opacity": 0.8}); }); $(".btnB").on("click", function() { $(".samples div:not(.sampleA)").css({"background":"gray", "opacity": 0.8}); }); $(".btnC").on("click", function() { $(".samples div").css("background", ""); }); }); |
出力結果

:not()とnot()で指定した要素以外を対象にしましたが、not()と同じような使い方ができます。
今回のポイント
not()で要素のイベントを解除
⚫︎ 指定した要素以外を対象にするにはjQueryのnot()メソッドを使用する
⚫︎ not()で要素に単数のイベントを解除する場合はnot()メソッドのパラメータに除外したい要素を指定する
⚫︎ not()で要素に複数のイベントを解除する場合はnot()メソッドのパラメータに除外したい要素をカンマで区切って指定する
⚫︎ not()で特定要素のイベントの解除を行う場合は第2パラメータにセレクタを指定する
⚫︎ セレクタに直接指定する:not()はnot()メソッドと同じような使い方ができる
関連記事
jQueryのbind()メソッドで要素にイベントを紐づける方法についてはこちらをご参考ください。
jQueryのon()メソッドで要素のイベントを設定する方法についてはこちらをご参考ください。
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。